32 Javascript Increment Counter Onclick
4/2/2021 · Counterexample: how to increment a JavaScript variable based on a web page button press event. <!DOCTYPE html> <html> <head> <script type="text/javascript"> var counter = 0; function increment(){ counter++; console.log(counter); } </script> </head> <body> <input type="button" onClick="increment()" value="Increment"/> </body> </html> While visiting different shopping websites like Flipkart and Amazon you have seen a counter on each product, that counter is used to specify the quantity of that product. Hence, counter is very useful part for many websites. In this article, we will design a counter using HTML, CSS, and JavaScript.
 Increase Counter By 1 Javascript Code Example
Increase Counter By 1 Javascript Code Example
This is genius - I was trying to make a vote counter, and this works brilliantly (all I had to add to it was to disable use after onclick). - Reinstate C0MMUNiSM Jan 14 '20 at 17:18 Add a comment |
Javascript increment counter onclick. Javascript increment counter onclick. Managing State With Usereducer Dev Community. Build A Simple Counter App In React Techomoro. Javascript Incrementing A Counter With A Button. Increment The Value Of A Variable On Button Click Stack. Javascript Increment Counter Onclick Use Javascript To. javascript pass function as parameter Javascript. call() in javascript Javascript. onclick change text color javascript Unknown. vundle vim-javascript Unknown. Firestore increment field TypeScript. get a span inside a div with div id javascript TypeScript. javascript audio delay TypeScript. how to send information from javascript to flask route ... < p > Click the button to see the counter increase. </ p > < p > Close the browser tab (or window), and try again, and the counter will continue to count (is not reset). </ p > </ body >
Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Use Javascript to increment a text file counter with an onClick event? I know Javascript is client-side and I need a server-side component to update any file, but I can't find anything that will do what I need that is not written in .php. I'd love to use a .php solution but don't have it installed on our server (yet). This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed.
JavaScript Increment Counter on Button click. In this article, we will discuss how to build an increment and decrement counter on button click. If you are considering only implementing increment functionality, then code for decrement can be ignored. Counter JavaScript Project - Increment and Decrements Number Increment and Decrements are the most useful things in JavaScript. This project is a simple example of increment and decrements number by 1 on click button. This is basic project for beginners to get the easy idea to make increment or decrements counter. I tried to write a script that increments a variable value, every time a button is clicked. <script type="text/javascript"> // if the count variable is undefined, set its value to zero if ...
When it comes to synchronising your counter on the page, with the counter value in your database, never trust the client! You send either an increment or decrement signal to you server side script, rather than a continuous value such as 10, or 23. However you could send an AJAX request to the server when you change the HTML of your counter: Therefore, the line var counter = 0 will be executed just once, before returning the outer function. After that, the outer function will be called every time the user clicks on the button and it will increment the counter by 1, so the counter will always contain the accurate number of button clicks. Create increment decrement plus minus buttons programmatically for HTML input type number in JavaScript Javascript Web Development Object Oriented Programming We will be creating two buttons, one for Increment and another Decrement −
In this video tutorial, you will learn how to increment and decrement counter on button click in javascript 24/3/2021 · In this article, we will design a counter using HTML, CSS, and JavaScript. A sample image is provided to give you a more clear idea about the article. Step by step implementation: Step 1: First, we will design a simple button using HTML. Refer to the comments in the code. All other solutions didn't show the result of the increment, in my experience. Use type = "button" instead of "submit", then add an onClick handler for it. lc. lc. Yes. [Psuedo code, god I hope this is right.] <script type="text/javascript"> var count; function increment () { count++; } </script> ...
Re: Add +1 if you press a button (increments) There would be two ways to do this depending on whether you subscribe to the "global variables are evil" philosophy or not. The first, and easiest, would be to create a global variable and increment it each time the button is clicked. Either of those will do what you want. The increment operator (++) increments (adds one to) its operand and returns a value. When it comes to synchronising your counter on the page, with the counter value in your database, never trust the client! You send either an increment or decrement signal to you server side script, rather than a continuous value such as 10, or 23. However you could send an AJAX request to the server when you change the HTML of your counter:
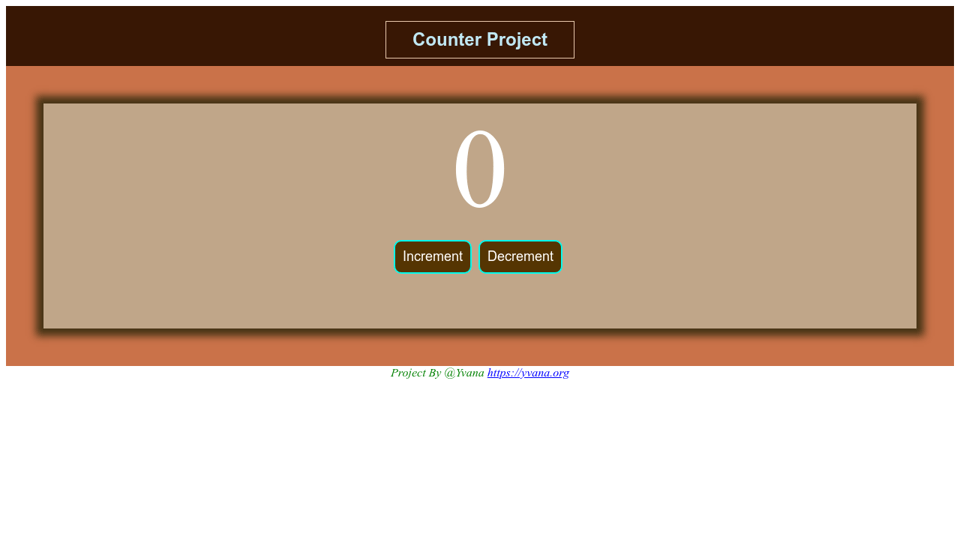
Javascript, increment a counter on button click. Ask Question Asked 8 years, 9 months ago. Active 8 years, 1 month ago. Viewed 16k times 3 1. In javascript, I want to make a counter that increases the value when you click a button. When I click the add button the first time, the number doesn't increase. ... Creating a Basic Template of HTML and CSS. In this, we created three files home.html, style.css, and index.js. In home.html we have a basic layout web page with heading "Counter Project" with three buttons for increment (+), decrement (-), a number which is displayed. We have added the link to the Bootstrap CDN, script index.js, and styles.css. Inside props, onClickFunc is accessible from parent and onClickFunc refers to incrementCounter function inside App Component. When onClick event fires inside ButtonIncrement component it calls incrementCounter function inside App Component.
18/1/2018 · First what we need to do it: 1. Set initial state. As we can see our state is a object with two properties clicks and show. clicks to store how many times we click on button. show to set value to ... Perhaps maybe I can't. After thinking about it, the JS is browser side, and no way for the PHP to grab the value before submitting and being sent to the next page. Remarks. A click counter records the number of clicks and displays it on the screen. The counter makes use of the Javascript click event to increment the counter value. We can use it in various areas, including in games (to increase the points or score value) and in some time-saving hacks.
The id defines which counter to increment. The number sets how much the counter will increment on each occurrence of the selector. The default increment is 1. Negative values are allowed. If id refers to a counter that has not been initialized by counter-reset, the default initial value is 0: initial: Sets this property to its default value ... The increment and decrement operators in JavaScript will add one (+1) or subtract one (-1), respectively, to their operand, and then return a value. The term operand is used extensively in this article. An operand is the quantity on which an operation is to be done. How to increment a value on button click in javascript Javascript update/increment variable value on click, On clicking the button the value of 'a' will be displayed in the textbox and 'a' will be incremented. On clicking again now the incremented value I know this is an old post but its relevant to what I'm working on currently.
There are three ways to do that in JavaScript. Inline JavaScript <button onclick="incrementIndex()">Button 1</button> <button onclick="incrementIndex()">Button 2</button> This is how Hitler developed websites. Don't do this. Event Handler. This requires you to wait until the DOM has loaded, and … increment onclick counter for game Hi i am trying to create a easy game to go on a website my idea is that there are five red letters hidden around one web page for people to find. When they click on a letter it disappears. so lets say there are 5 letters i want the jquery or js to count that they have found five letters and change
 How To Make Incremental And Decremental Counter Using Html
How To Make Incremental And Decremental Counter Using Html
Github Adrianmcli Omg Counters Increment Decrement
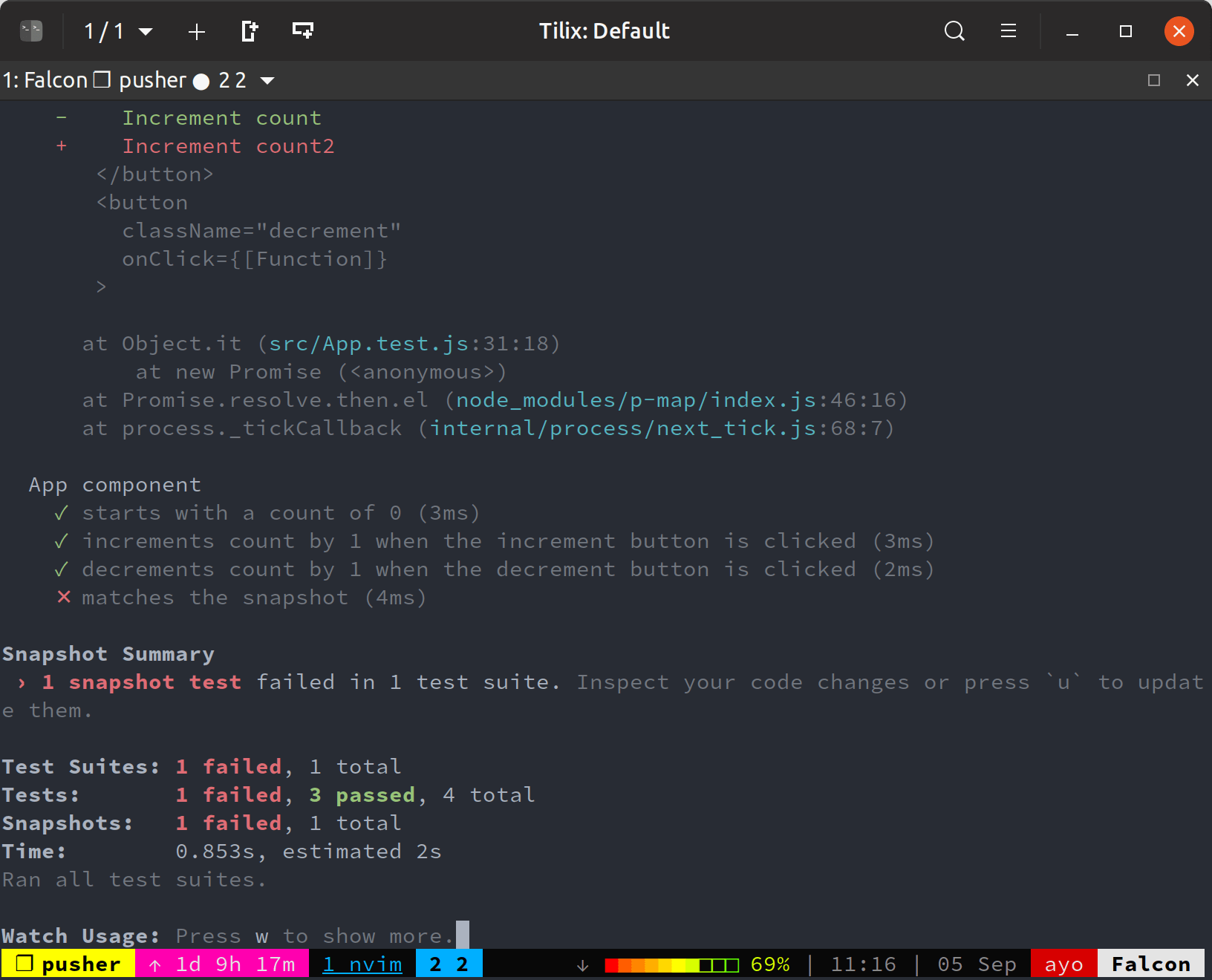
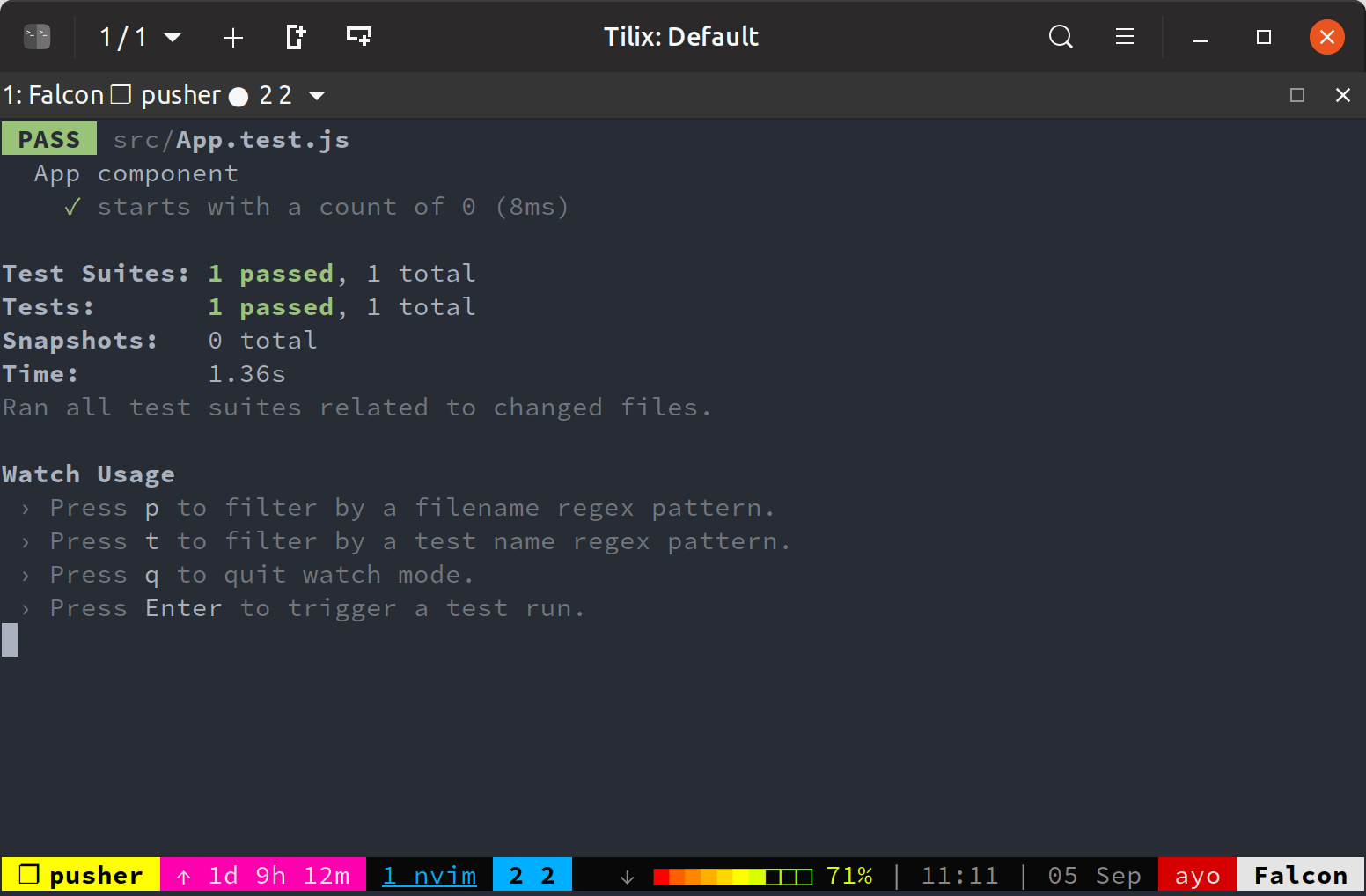
 How To Unit Test React Applications With Jest And Enzyme
How To Unit Test React Applications With Jest And Enzyme
 React Convention Create A Dashboard Component From The
React Convention Create A Dashboard Component From The
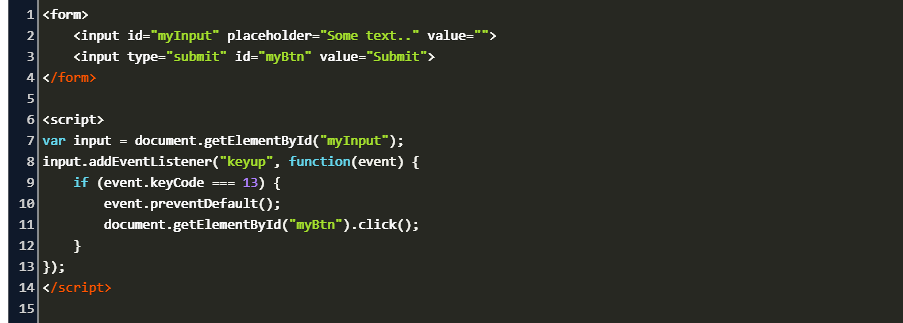
 Trigger Onclick Function With A Keypress Javascript Code Example
Trigger Onclick Function With A Keypress Javascript Code Example
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Number Increment Counter In Javascript React Learnersbucket
Number Increment Counter In Javascript React Learnersbucket
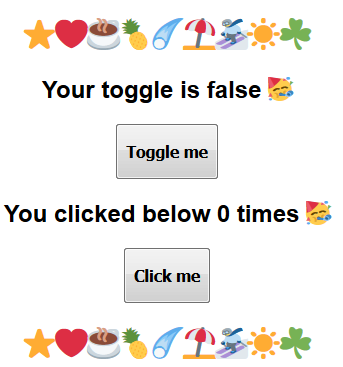
 How To Use React Hooks To Create A Toggle Switch Or Counter
How To Use React Hooks To Create A Toggle Switch Or Counter

 On Button Click I Want To Increment The Value Of Text Field
On Button Click I Want To Increment The Value Of Text Field
 Increment The Value Of A Variable On Button Click Stack
Increment The Value Of A Variable On Button Click Stack
 How To Handle Events In React Vegibit
How To Handle Events In React Vegibit
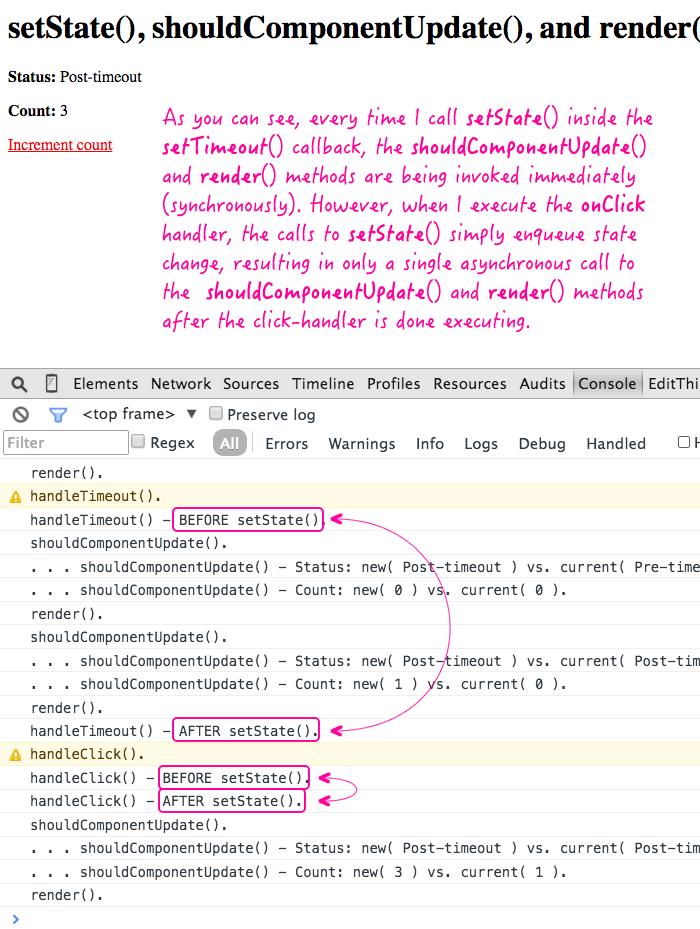
 Setstate Shouldcomponentupdate And Render Timing In
Setstate Shouldcomponentupdate And Render Timing In
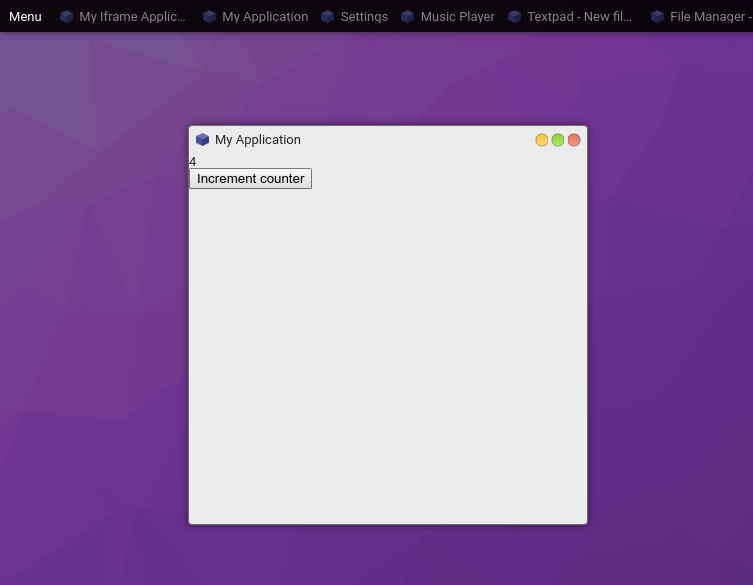
 Gui Tutorial Os Js Web Desktop Manual
Gui Tutorial Os Js Web Desktop Manual
 Javascript Tutorial How To Set Up A Front End Development
Javascript Tutorial How To Set Up A Front End Development
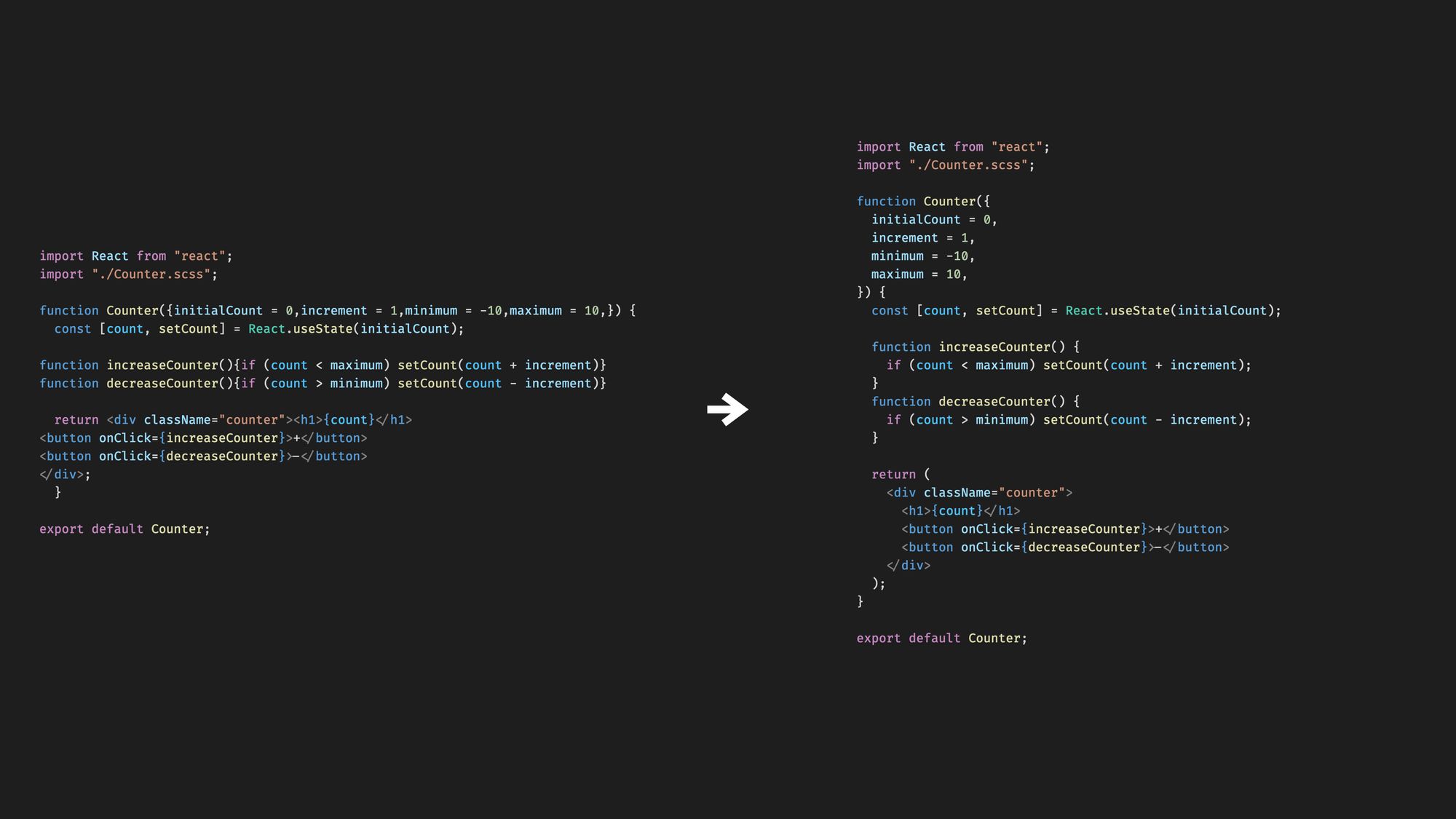
How To Use React Js Component Lifecycle Methods React Tips
 Javascript Increment Counter Onclick Use Javascript To
Javascript Increment Counter Onclick Use Javascript To
 Onclick Increment Number Globally Javascript The
Onclick Increment Number Globally Javascript The
 Building A React Esque Component Using Vanilla Javascript
Building A React Esque Component Using Vanilla Javascript
 Counter Project Javascript Increment And Decrement
Counter Project Javascript Increment And Decrement
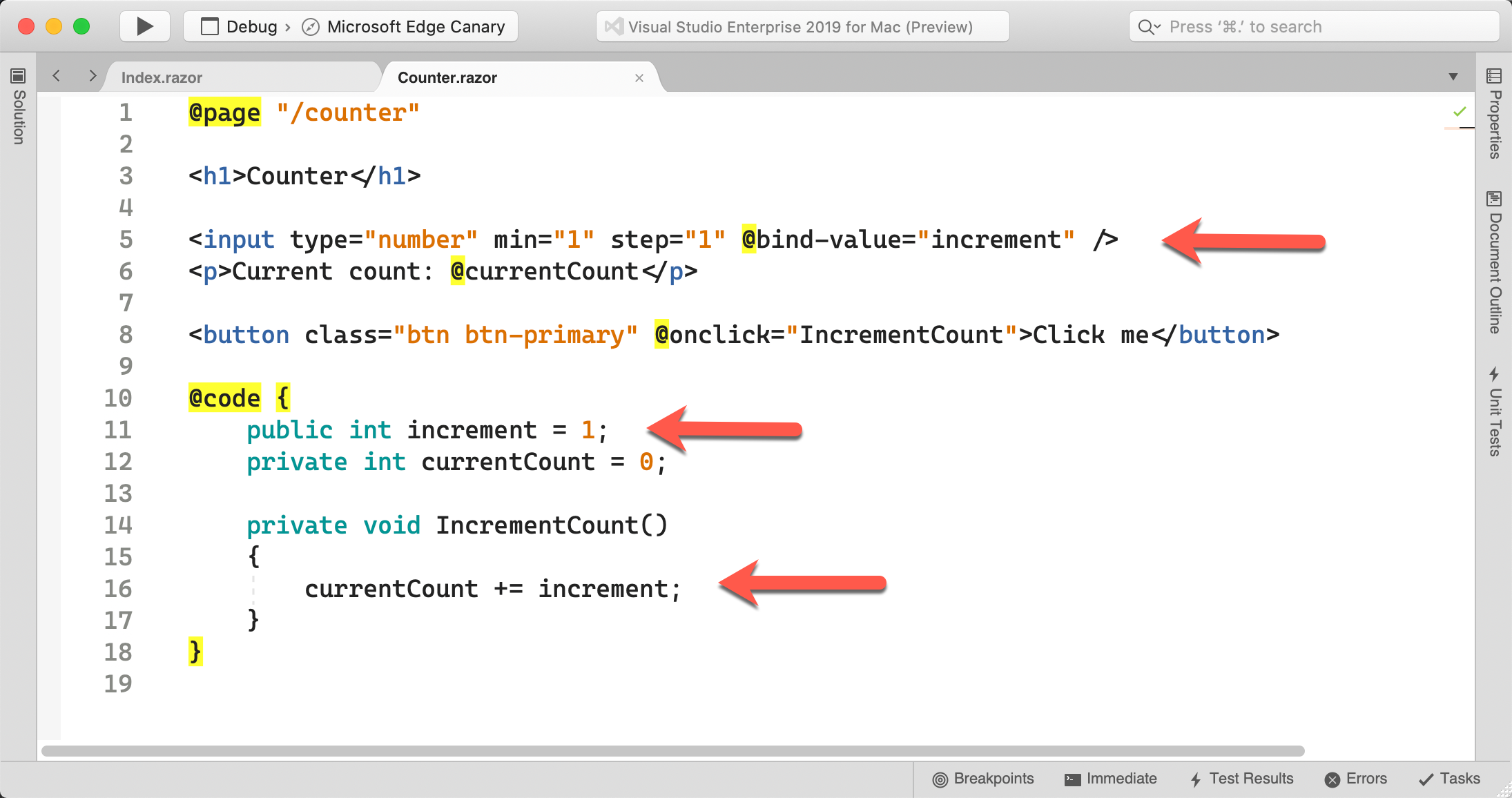
 Visual Studio Microsoft Edge Development Microsoft Docs
Visual Studio Microsoft Edge Development Microsoft Docs
 How To Unit Test React Applications With Jest And Enzyme
How To Unit Test React Applications With Jest And Enzyme
 Getting Started With Blazor Server Apps In Visual Studio For
Getting Started With Blazor Server Apps In Visual Studio For
 Write A Simple Counter Misplaced Guide Comment
Write A Simple Counter Misplaced Guide Comment
 Understanding React Basics Setstate Destructuring Event
Understanding React Basics Setstate Destructuring Event
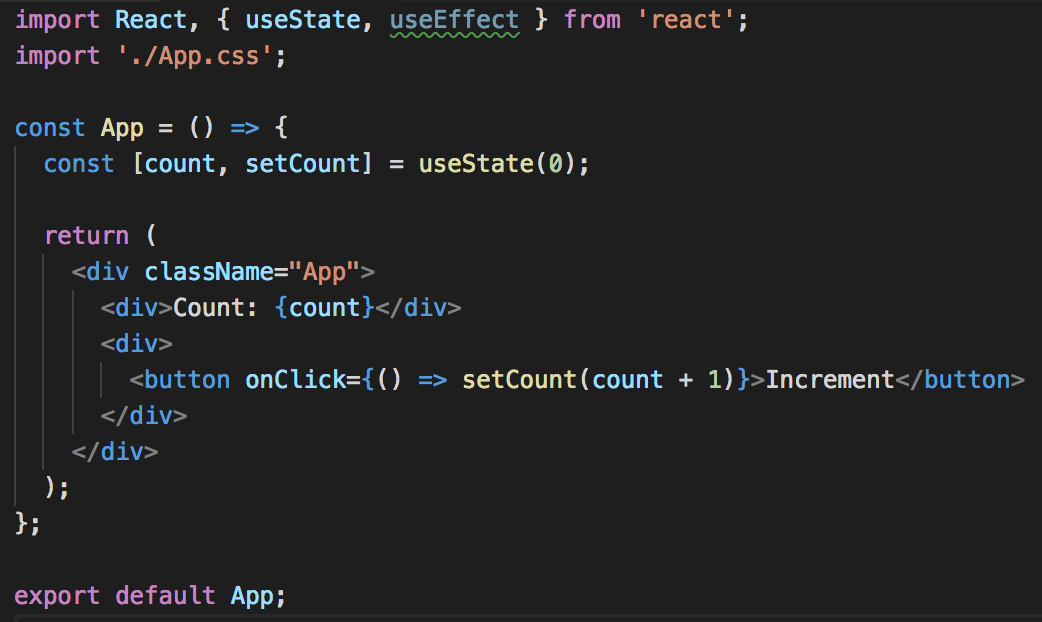
 Getting Started With React Hooks By Building A Counter With
Getting Started With React Hooks By Building A Counter With
How To Use React Js Component Lifecycle Methods React Tips
 Onclick Increment Number Globally Javascript The
Onclick Increment Number Globally Javascript The
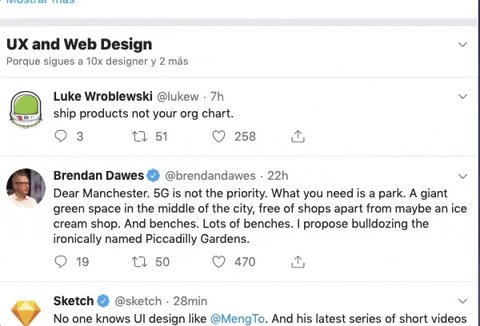
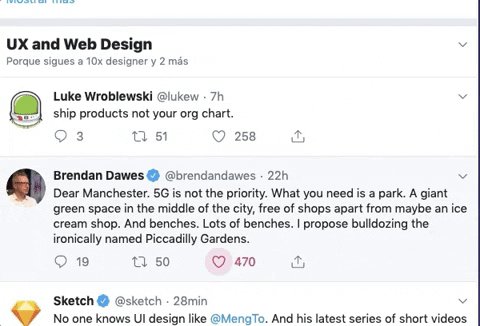
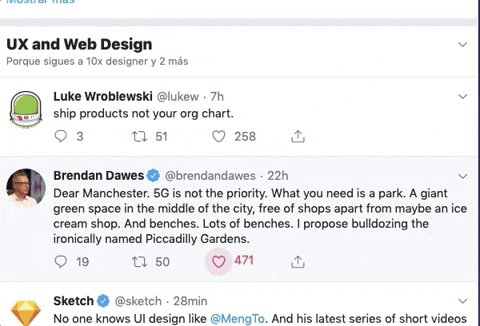
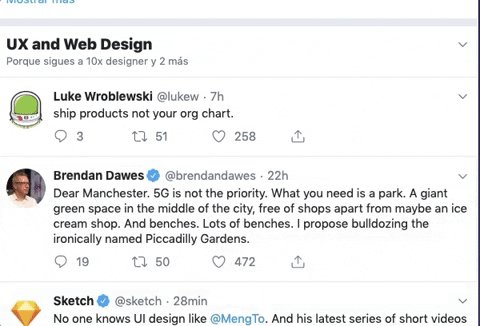
 Creating Twitter S Increment Like Animation In React Erik
Creating Twitter S Increment Like Animation In React Erik
 Increment The Value Of A Variable On Button Click Stack
Increment The Value Of A Variable On Button Click Stack
 How To Increment And Decrement Number Using React Hooks
How To Increment And Decrement Number Using React Hooks
0 Response to "32 Javascript Increment Counter Onclick"
Post a Comment