28 Hide And Show Div Using Javascript W3schools
This panel contains a div element, which is hidden by default (display: none). It is styled with CSS and we use JavaScript to show it (display: block). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Some Divs Shrink And Align Left On Mobile Css W3schools Forum
Some Divs Shrink And Align Left On Mobile Css W3schools Forum
19/5/2020 · Right-click on the project and select Add -> Web Form and name it as Home.aspx. Now paste the below JavaScript code in the head section of the Home.aspx page. JavaScript. <script>. function showhide () {. var div = document.getElementById ("newpost"); if (div.style.display !== "none") {.

Hide and show div using javascript w3schools. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2/7/2019 · Hiding and showing a <div> in HTML is quite an easy thing. You can do it with CSS or a small piece of JavaScript and jQuery codes. The document.getElementById will select the <div> with given id. You should set the display to "none" so as to make it disappear when clicked on <div>: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 07, 2020 - Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector 27/7/2008 · Hide and Show a Div Using Javascript. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link.
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
17/9/2017 · Hide div using javascript w3schools camronbowyer21 Uncategorized September 17, 2017 5 Minutes * Vocational rehab scholarships for nebraska college students with disability Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The <div> element is a block-level element. ... An inline element does not start on a new line and only takes up as much width as necessary. This is an inline <span> element inside a paragraph. ... display: none; is commonly used with JavaScript to hide and show elements without deleting and ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Hide and show a div with JavaScript. In this second example, we hide and show a div using a JavaScript library, called jQuery. This time, we won’t hide the div when it’s hovered but when it’s clicked. By default the divs will be hidden; once they are clicked, they become visible, displaying the text inside.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 11/1/2014 · You can Hide/Show Div using Js function. sample below <script> function showDivAttid(){ if(Your Condition) { document.getElementById("attid").style.display = 'inline'; } else { document.getElementById("attid").style.display = 'none'; } } </script> HTML - 9/2/2021 · onclick radio button show hide div javascript w3schools. hide div in javascript function getPtestData() { var x = document.getElementById("myDIV"); if (x.style.display === "none") { x.style.display = "block"; } else { x.style.display = "none"; } } js hide element by id
Syntax: $ ( selector ). hide ( speed,callback ); $ ( selector ). show ( speed,callback ); The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide () or show () method completes (you will ... This is my DIV element. </div>. Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {.
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Html Element Set Display None Code Example
Html Element Set Display None Code Example
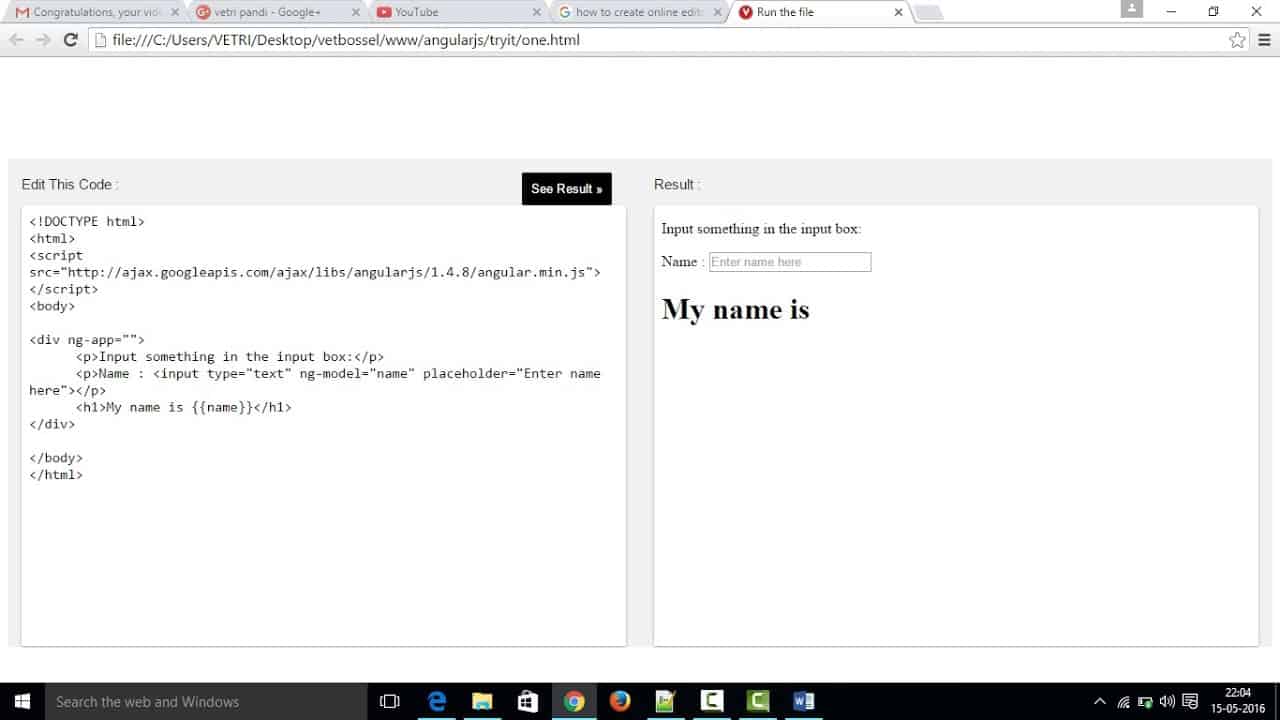
 Create Online Editor Like W3schools Try It Yourself Using
Create Online Editor Like W3schools Try It Yourself Using
 Fit Parent Div To Child Img Css W3schools Forum
Fit Parent Div To Child Img Css W3schools Forum
 How To Hide The Advertisements On W3schools Com Drupal
How To Hide The Advertisements On W3schools Com Drupal
 Css Layout The Display Property
Css Layout The Display Property
 Simple Dom Manipulation With Jquery By John Speck Medium
Simple Dom Manipulation With Jquery By John Speck Medium
 Javascript Intro Http Www W3schools Com Js Js Examples Asp
Javascript Intro Http Www W3schools Com Js Js Examples Asp
 Jquery Mouse Over Hide Show Text Change Project Chegg Com
Jquery Mouse Over Hide Show Text Change Project Chegg Com
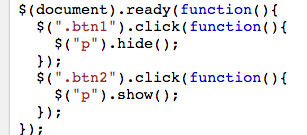
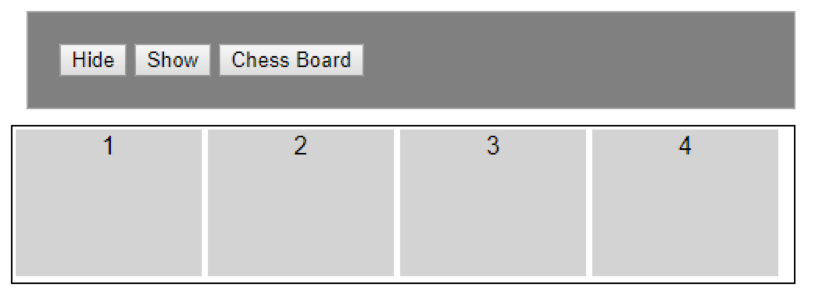
 Hide And Show Html Elements With Jquery
Hide And Show Html Elements With Jquery
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
 Introduction To Jquery Cogs 187a Fall Jquery Jquery Is A
Introduction To Jquery Cogs 187a Fall Jquery Jquery Is A
Github Douglasabnovato W3schools Projeto Pratico Da
 Intro To Dom Intro To Jquery The Basics 1 Quiz 2 Intro
Intro To Dom Intro To Jquery The Basics 1 Quiz 2 Intro
 Jquery Solutions Jquery Solutions For W3schools
Jquery Solutions Jquery Solutions For W3schools
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
 Show Popup On Hover W3schools Code Example
Show Popup On Hover W3schools Code Example
 Javascript Confirmation Modal Using Bootstrap Web
Javascript Confirmation Modal Using Bootstrap Web
 Javascript Add Html Into A Div Code Example
Javascript Add Html Into A Div Code Example
 Devrant A Fun Community For Developers To Connect Over Code
Devrant A Fun Community For Developers To Connect Over Code
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
 How To Hide The Div In Html Code Example
How To Hide The Div In Html Code Example
 Show No Matching Results Text With Mixitup Plugin Custom
Show No Matching Results Text With Mixitup Plugin Custom



0 Response to "28 Hide And Show Div Using Javascript W3schools"
Post a Comment