29 Change Image Size In Javascript
Change image when user cick on image. Below is example how to change image when user click on this image. Try to click it and image will change. It is accomplished with very similar way like demonstration with two buttons and change image. The difference is that onclick event is happening when image is clicked not button. Apr 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Move Increase Size And Change Color Of An Object Using
Move Increase Size And Change Color Of An Object Using
The width property sets or returns the value of the width attribute of an image. The width attribute specifies the width of an image. This property can also return the width of an image that has been styled with CSS (See More Examples). Tip: Use the height property to set or return the value of the height attribute of an image.

Change image size in javascript. <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Find Real Image Width and Height</title> <script> function imgSize(){ var myImg = document.querySelector("#sky"); var realWidth = myImg.naturalWidth; var realHeight = myImg.naturalHeight; alert("Original width=" + realWidth + ", " + "Original height=" + realHeight); } </script> </head> <body> <img src="sky.jpg" id="sky" width="250" alt="Cloudy Sky"> … Change image size in javascript. How To Detect Change In Element Size With Javascript Change Font Size In Messages Window Ides Support Intellij Js Runner Cth 1 For The Following Html File Write Chegg Com How To Change Width Of An Element With Javascript Code Example Ing Make Up 1 For The Following Html File Write Chegg Com 13/8/2019 · Usually, when you are implementing an image upload, that time you want to resize the image or before uploading you want to change the image size. So let’s explain how to resize the image and convert it into base64 content. In this tutorial, we will explain how to resize an image using javascript and after resizing the image how-to shows the preview of resizing an image. Here you will learn the resizing of image and show preview with resizing the image.
***** html css Javascript *****Please LIKE our Facebook page for daily updates..https://www.facebook /The-WebShala-1094349444089751/Download Source C... Sep 03, 2020 - To prevent layout shifts and improve performance scores, we need to always set width and height attributes on our images. Here’s why and when it matters. Run » Get your own website Result Size: 497 x 414. ... < p > JavaScript can change HTML attribute values. </ p > < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > ...
You can use either width or height JavaScript property to proportionally increase and decrease the dimension of an image like zoom-in and zoom-out feature. 23/7/2005 · changes the source for the full size image below, but it seems I can't change the image size. A workaround I made up is to put the fullsize image tag inside a div tag. Clicking a thumbnail changes the innerHTML of the div to an image tag with the proper size and source. I'm wondering if this is the way to do it or if there's a better, more ... 18/8/2009 · You may try this to change all images in a document back to the original size: var i,L=document.images.length; for(i=0;i<L;++i){ document.images[i].style.height = 'auto'; //setting CSS value document.images[i].style.width = 'auto'; //setting CSS value // document.images[i].height = ''; (don't need this, would be setting img.attribute) // document.images[i].width = ''; (don't need this, would be setting img.attribute) }
2 weeks ago - The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. By doing so, you can scale the image upward or downward as desired. This is a tutorial on how to change the "src" attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. In this post, I will show you how to accomplish this using both regular JavaScript and jQuery. The height of the image (i.e., the value for the height attribute). ... The entire bitmap is loaded regardless of the sizes specified in the constructor. The size specified in the constructor is reflected through the properties HTMLImageElement.width and HTMLImageElement.height of the resulting ...
Scale the background image to be as large as possible so that the background area is completely covered by the background image. Some parts of the background image may not be in view within the background positioning area: contain: Scale the image to the largest size such that both its width and its height can fit inside the content area: initial First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image: Example. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text ... The HTMLImageElement property sizes allows you to specify the layout width of the image for each of a list of media conditions. This provides the ability to automatically select among different images—even images of different orientations or aspect ratios—as the document state changes to ...
Change image size in javascript. Finally, insert it to the document 13/05/2021 · One of them is a vector image in PDF format. When I add the PDF to an image set, Xcode determined a size for it: The existing dialog has a larger image, so this new one renders smaller Is this website helpful to you? I am currently trying to make it so that if i hover over the li, the image changes its size. I managed to pull out a code from a website that changes the image size if i hover over the img which looks like the following: Using these steps, we can easily change the picture size. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the style attribute for changing the size of an image. Step 2: Now, place the cursor inside the img tag of that image whose size we want to change.
When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript). It's a simple tutorial that shouldn't take you any longer then 5 - 10 minutes to complete. 8/10/2014 · The original image is of 252*62 pixels…. I have used the following code…but it doesnt seem to work. <script type="text/javascript"> function resizeheight () { var height = ( (62*screen.height ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript reduce the size and quality of image with based64 encoded code As far as i'm concerned, there is no way to reduce the filesize of an image on the client side using javascript. Javascript answers related to “javascript change image size library” ... Learn how Grepper helps you improve as a Developer! ... Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. Change an image using the Get Element By Id Method. In the previous tutorial, we changed the innerHTML of an element by using the getElementById () method. This allowed us to change the text in a paragraph when we clicked on the paragraph. That is, the text "Click here" was changed to "You clicked here" once it had been clicked.
Apr 28, 2021 - This post will discuss how to change the size of an image with JavaScript and jQuery... In plain JavaScript, you can directly modify the CSS `width` and `height` property of the image. Output: Before clicking on the button: After clicking on the button: Example 2: This example changes the src attribute of image by using JQuery. Aug 25, 2018 - You might be working on a project which has an image upload feature that takes images from the user and uploads it to your storage server. Once you have implemented it then you start thinking of optimizing it, so different factors like the format, quality, resolution, size of the image…
15/8/2019 · const resizeOptimizeImages = require('resize-optimize-images'); (async => { // Set the options. const options = { images: ['path/to/image.jpg', 'path/to/image.png'], width: 1920, quality: 90 }; // Run the module. await resizeOptimizeImages(options); })(); You've got a few changes (this assumes you indeed still want to change the image with an ID of IMG, if not use Shadow Wizard's solution). Remove a.src and replace with a: <script type="text/javascript"> function changeImage (a) { document.getElementById ("img").src=a; } </script> 27/2/2018 · To set the size of the background image in JavaScript, use the backgroundSize property. It allows you to set the image size for the background.
JavaScript JavaScript Reference ... However, without these attributes, the browser does not know the size of the image, and cannot reserve the appropriate space to it. The effect will be that the page layout will change during loading (while the images load). Change image size with JavaScript . Posted by: admin February 6, 2018 Leave a comment. Questions: I'm trying to change the size of an image with JavaScript. The jS file is separate from the HTML page. I want to set the height and width of an image in the JS file. Any good ways on doing this? Jun 25, 2021 - February 3, 2021June 25, 2021 ... image size, javascript resize image, javascript set image width percent, jquery change image size onclick, resize image javascript · To increase and decrease image size....
Jan 16, 2021 - Read more here: https://stacko.../65746497/change-image-size-with-its-resized-size-javascript ... This content was originally published by Messy Maze at Recent Questions - Stack Overflow, and is syndicated here via their RSS feed. You can read the original post over there. ... CloudStack.Ninja is a participant in the Amazon ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.
Get the selector of the required image using.getElementById (selector). Set the ratio by which the image needs to be enlarged using.style.transform = "scale (value)". Animation effect can be added using.style.transition to give an appealing look. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick. Oct 07, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript
Jul 26, 2021 - Cloudinary applies changes dynamically, leaving your original images intact. That means you can modify images on the fly as your site design evolves and as you support more devices and screen sizes—a huge convenience and time saver. Below are three faster and easier ways in which to resize images in JavaScript ... How to increase and decrease image size using JavaScript; How to change the image source using jQuery; Previous Page Next Page. Advertisements. Advertisements. Is this website helpful to you? Please give us a like, or share your feedback to help us improve. ... Change background-image size in javascript. Ask Question Asked 8 years, 4 months ago. Active 6 months ago. ... The CSS sets the background image size to 200px X 200px, then the JS updates it to 100px X 100px. Share. Improve this answer. Follow answered Apr 2 '13 at 4:46.
 How To Change Html Elements In Javascript Dummies
How To Change Html Elements In Javascript Dummies
 3 Ways To Change Artboard Size In Adobe Illustrator Wikihow
3 Ways To Change Artboard Size In Adobe Illustrator Wikihow
 How To Get The Image Size Height Amp Width Using Javascript
How To Get The Image Size Height Amp Width Using Javascript
Change Font Size In Messages Window Ides Support Intellij

 Change Font Size In Project File Tree In Phpstorm Super User
Change Font Size In Project File Tree In Phpstorm Super User
 Changing Css Styles Via Javascript No Readings 2 Review
Changing Css Styles Via Javascript No Readings 2 Review
 Change Image Size On Javascript Event Stack Overflow
Change Image Size On Javascript Event Stack Overflow
 Change The Font Size In A Text Layer Stack Overflow
Change The Font Size In A Text Layer Stack Overflow
 Change Font Size Of Html Element Using Javascript Youtube
Change Font Size Of Html Element Using Javascript Youtube
 Make An Image Smaller Css Code Example
Make An Image Smaller Css Code Example
 How To Change Text Size In Html Udemy Blog
How To Change Text Size In Html Udemy Blog
 How To Change The Button Icon Size In Javascript A Esri
How To Change The Button Icon Size In Javascript A Esri
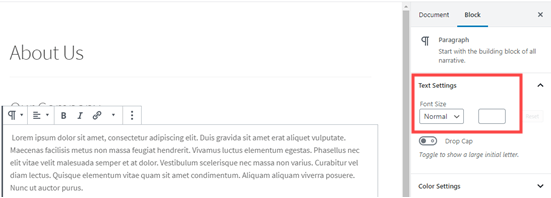
 How To Easily Change The Font Size In Wordpress
How To Easily Change The Font Size In Wordpress
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
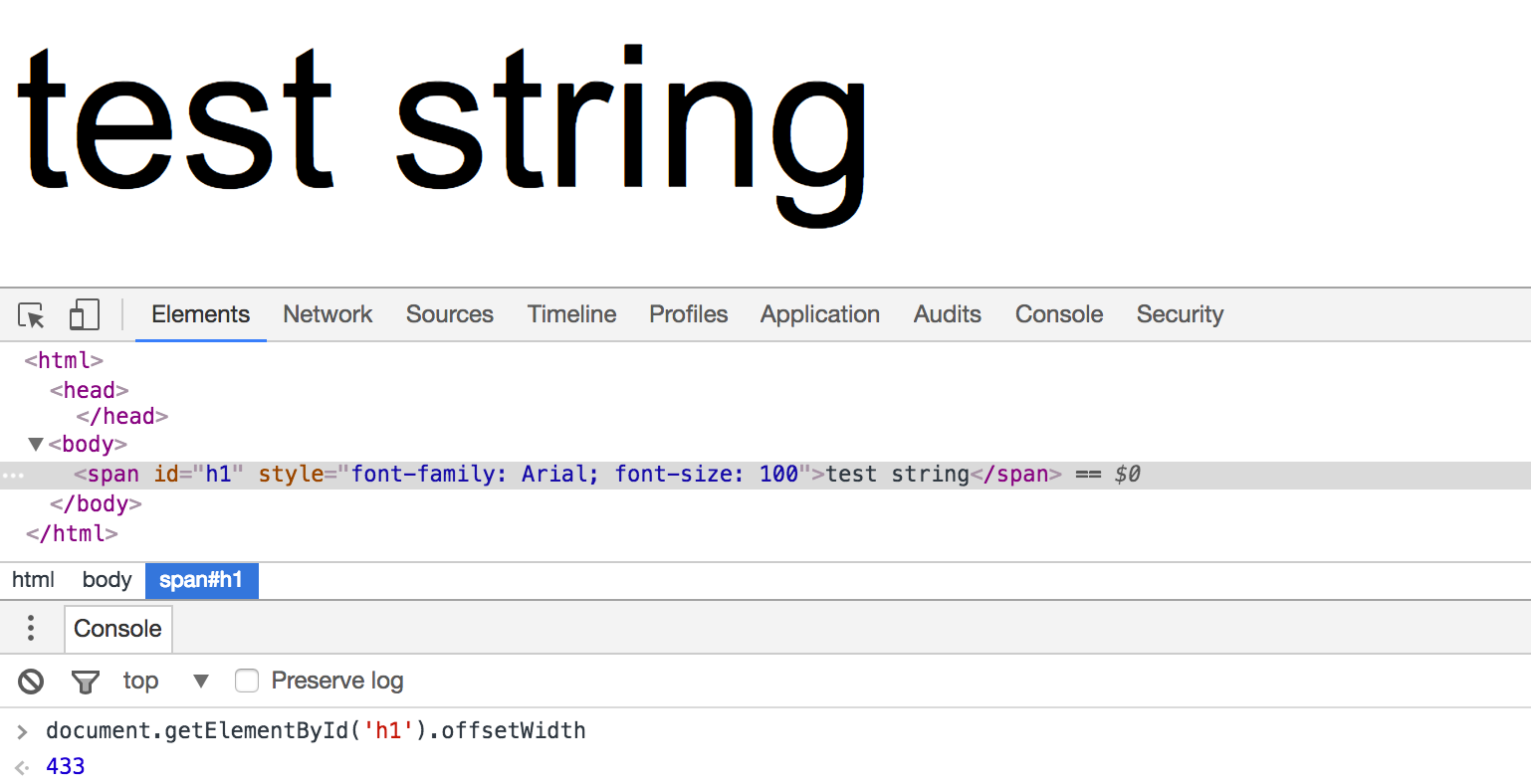
 Text Pixel Width Measuring On Javascript Backend Node Js
Text Pixel Width Measuring On Javascript Backend Node Js
Css To Change The Font Size Of Drop Down Choices In A Table
 Change Image Size On Javascript Event Stack Overflow
Change Image Size On Javascript Event Stack Overflow
 Javascript Fontsize Method String Object W3resource
Javascript Fontsize Method String Object W3resource
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
 Default Page Size When You Open Documents General Product
Default Page Size When You Open Documents General Product
 Html Paragraph Text Color And Font Size Dynamically Javascript Jquery
Html Paragraph Text Color And Font Size Dynamically Javascript Jquery
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
 Create The Perfect Toggle Switch With Pure Html Css No
Create The Perfect Toggle Switch With Pure Html Css No
 Property Thumbnail S Size Don T Change Image Size Issue
Property Thumbnail S Size Don T Change Image Size Issue
Change Font Size To Larger In Javascript
 How To Change Font Size Using Javascript Change Font Size
How To Change Font Size Using Javascript Change Font Size
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
0 Response to "29 Change Image Size In Javascript"
Post a Comment