22 Javascript Object This Property
Delete or Remove Property of Object. There are a lot of ways through which we can delete the property of an object in javascript. Let's create a simple object that can be used by the all examples we will show next. const obj = { 'first': 'one', 'second': 'two', 'third': 'three' } 1. Using Delete Operator. This is the oldest and most used way ... Mar 27, 2019 - Properties refer to the collection of values which are associated with the JavaScript object. This collection may not follow any particular order. JavaScript provides the feature to add, delete and modify the properties. Properties are denoted by name:values pairs.
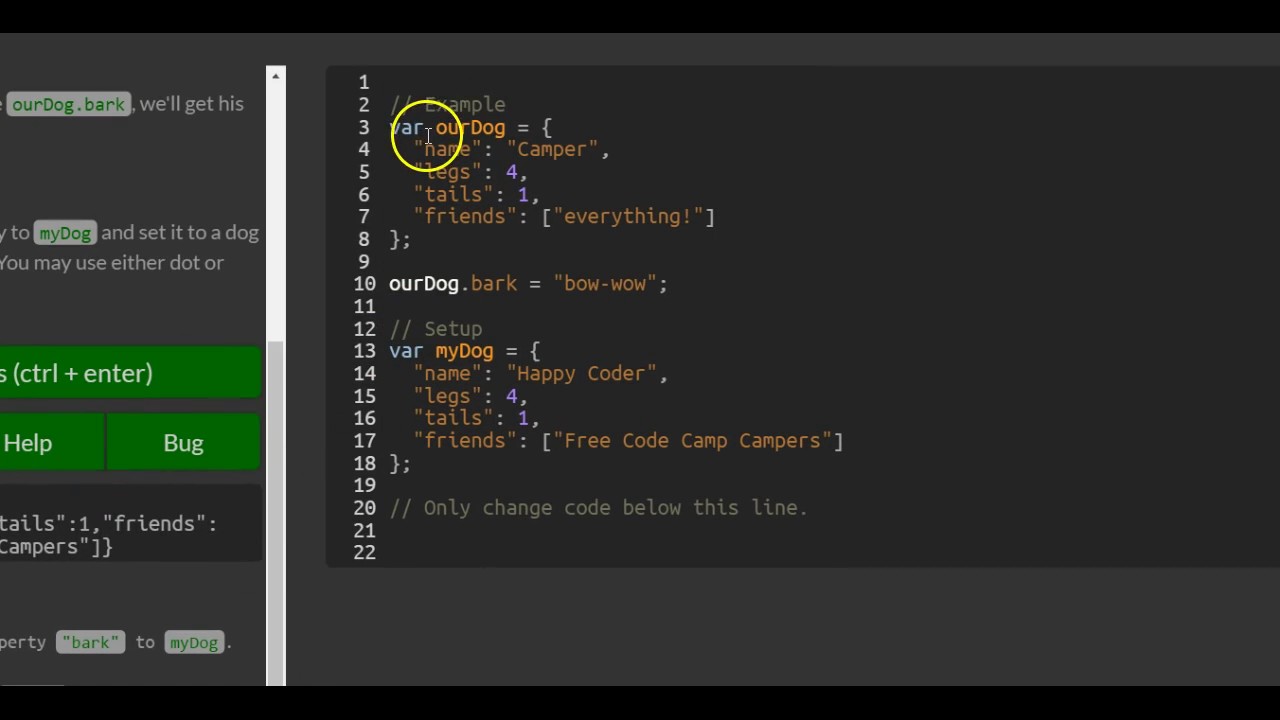
 Accessing Objects Properties With Variables Freecodecamp Basic Javascript
Accessing Objects Properties With Variables Freecodecamp Basic Javascript
Jun 21, 2020 - Summary: in this tutorial, you will learn how to check if a property exists in an object. JavaScript provides you with three common ways to check if a property exists in an object:
Javascript object this property. Getters and setters allow you to define Object Accessors (Computed Properties). JavaScript Getter (The get Keyword) This example uses a lang property to get the value of the language property. Instead of conditionally adding a property using a Ternary. Use the This is the easiest way to create a JavaScript Object. Using an object literal, you both define and create an object in one statement. An object literal is a list of name:value pairs (like age:50) inside curly braces {}. The following example creates a new JavaScript object with four properties:
Nov 16, 2020 - In this post, you’ll read 3 common ways to check for property existence in a JavaScript object. This is the easiest way to create a JavaScript Object. Using an object literal, you both define and create an object in one statement. An object literal is a list of name:value pairs (like age:50) inside curly braces {}. The following example creates a new JavaScript object with four properties: The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. This would return true if it could find no keys in the loop, meaning the object is empty. If any key is found, the loop breaks returning false.
An object. A property name of the object. A property descriptor object that has four properties: configurable, enumerable, writable, and value. If you use the Object.defineProperty() method to define a property of the object, the default values of [[Configurable]], [[Enumerable]], and [[Writable]] are set to false unless otherwise specified. Object Properties Objects have properties, which you can think of as characteristics of an object. A JavaScript property has a similar relationship to the object it belongs to that an HTML tag attribute has to the tag that contains it. For example, the JavaScript "value" property is to a text field object as the HTML "width" attribute is to a ... Dec 04, 2015 - The latest version of JavaScript introduces a new operator for optional chaining: ?. This is probably going to be the most explicit and efficient method of checking for the existence of object properties, moving forward.
Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise. Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... Nov 22, 2020 - In other words, if we loop over ... added? Can we rely on this? The short answer is: “ordered in a special fashion”: integer properties are sorted, others appear in creation order. The details follow. As an example, let’s consider an object with the phone cod...
The hasOwnProperty () method returns true if the specified property is a direct property of the object — even if the value is null or undefined. The method returns false if the property is inherited, or has not been declared at all. Unlike the in operator, this method does not check for the specified property in the object's prototype chain. With this notation, you'll never run into Cannot read property 'name' of undefined.You basically check if user exists, if not, you create an empty object on the fly. This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined.. Unfortunately, you cannot access nested arrays with this trick What Is a JavaScript Object? A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: properties for ...
In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES6, the only way to loop through an object was the for...in loop. The Object.keys() method was introduced in ES6 to make it easier to iterate over objects. Later in ES8, two new methods were added, Object.entries() and Object.values(). Jul 18, 2019 - I said enumerable properties. This means their internal enumerable flag is set to true, which is the default. Check MDN for more info on this subject. How to check if a JavaScript object property is undefined An object can contain another object as a property. we can allocate another object as a property of an object. In other words, an object can have a property that is another object. Values of an object's properties can be another object.
var o = {}; // Creates a new object // Example of an object property added with defineProperty with a data property descriptor Object.defineProperty(o, "a", {value : 37, writable : true, enumerable : true, configurable : true}); // 'a' property exists in the o object and its value is 37 // Example of an object property added with defineProperty with an accessor property descriptor var bValue; Object… The Javascript objects can have any number of properties. You can also create an empty object without any properties. The key or name of the property must be unique. The property name must be a string. (But can also be a symbol type). No two properties can have the same name. In the object.property syntax, the property must be a valid JavaScript identifier. (In the ECMAScript standard, the names of properties are technically "IdentifierNames", not "Identifiers", so reserved words can be used but are not recommended).
The reference to the property name is simply lost in that process. You could create a namespacing method for the object. The method will need to mutate the object so that the strings becomes an object instead to hold two properties, a value and a _namespace. var namespace = function (root, name) { root._namespace = name; function ns (obj) { for ... To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax.
Nearly all objects in JavaScript are instances of Object; a typical object inherits properties (including methods) from Object.prototype, although these properties may be shadowed (a.k.a. overridden). However, an Object may be deliberately created for which this is not true (e.g. by ... 4/4/2021 · Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. Object property order is not guaranteed in JavaScript, so sorting should be done into an array, not an object (which is what you are referring to as an 'associative array'). - Christopher Meyers Nov 6 '15 at 20:59
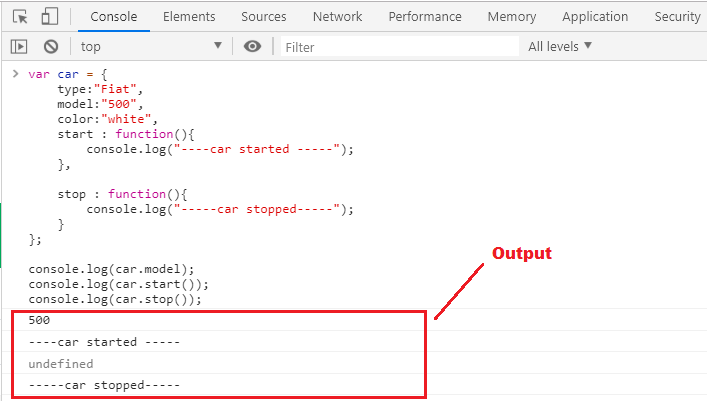
After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. Note: The delete operator should not be used on predefined JavaScript object properties. It can crash your application. JS HOME JS Introduction JS Where ... Hoisting JS Strict Mode JS this Keyword JS Arrow Function JS Classes JS JSON JS Debugging JS Style Guide JS Best Practices JS Mistakes JS Performance JS Reserved Words ... Object Definitions Object Properties Object Methods Object Display ... The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword.
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object. All cars have the same properties, but the property values differ from car to car. All cars have the same methods, but the methods are performed at different times. ... You have already learned that JavaScript variables are containers for data values. This code assigns a simple value (Fiat) to a variable named car: ... Objects ...
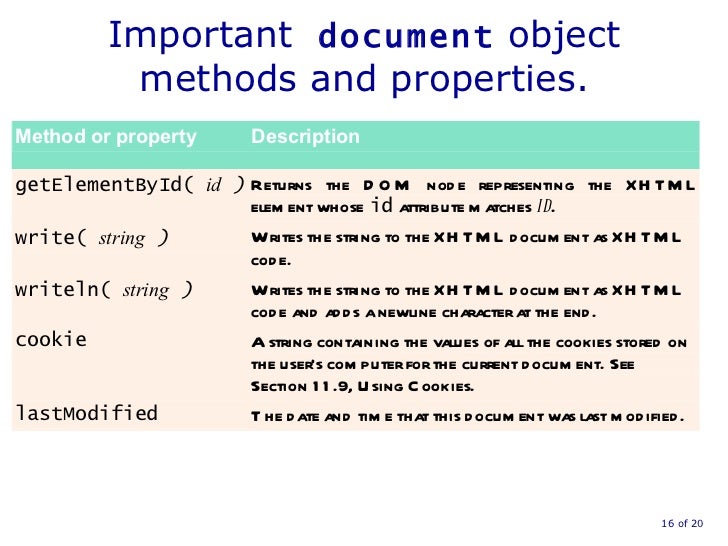
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName]. 2/11/2019 · You can also call Object.entries() to generate an array with all its enumerable properties, and loop through that, using any of the above methods: Object. entries ( items ). map ( item => { console . log ( item ) }) Object. entries ( items ). forEach ( item => { console . log ( item ) }) for ( const item of Object. entries ( items )) { console . log ( item ) } JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
When the property already exists, Object.defineProperty() attempts to modify the property according to the values in the descriptor and the object's current configuration. If the old descriptor had its configurable attribute set to false the property is said to be "non-configurable". It is not possible to change any attribute of a non-configurable accessor property.
 Javascript Object Destructuring Spread Syntax And The Rest
Javascript Object Destructuring Spread Syntax And The Rest
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Es6 Object Literal Property Value Shorthand In Javascript
Es6 Object Literal Property Value Shorthand In Javascript
Javascript Engine Fundamentals Shapes And Inline Caches
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
Lesson 5 More On Objects Amp Accessing Forms
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Add New Properties To A Javascript Object Freecodecamp Basic Javascript
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
 How To Get A Subset Of A Javascript Object S Properties
How To Get A Subset Of A Javascript Object S Properties
 What Is The R Property Of A Javascript Object Stack Overflow
What Is The R Property Of A Javascript Object Stack Overflow
 Javascript Getting Good With Object
Javascript Getting Good With Object
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide



0 Response to "22 Javascript Object This Property"
Post a Comment