24 Context Path In Javascript
To see the path you have to render it to the canvas object using one of the drawing context's methods. You can use fill() to create a filled shape or stroke() to just draw the path as an outline. Fill and stroke are the subject of Chapter 4. So to draw our path using the default stroke setting the entire program is: 10/8/2020 · The context path is the prefix of a URL path that is used to select the context (s) to which an incoming request is passed. Context path is also known as sub-path or sub-directory Many apps are...
 Preparing For Java Ee 8 Springerlink
Preparing For Java Ee 8 Springerlink
So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search A bit of a more modern way of working with URLs is the URL() global method.

Context path in javascript. Given a file name which contains the file path also, the task is to get the file name from full path. There are a few methods to solve this problem which are listed below: replace () method: This method searches a string for a defined value, or a regular expression, and returns a new string with the replaced defined value. Entry and Context. The entry object is where webpack looks to start building the bundle. The context is an absolute string to the directory that contains the entry files. context. string. The base directory, an absolute path, for resolving entry points and loaders from configuration. JavaScript The beginPath() method is called before beginning each line, so that they may be drawn with different colors. const canvas = document . getElementById ( 'canvas' ) ; const ctx = canvas . getContext ( '2d' ) ; // First path ctx . beginPath ( ) ; ctx . strokeStyle = 'blue' ; ctx . moveTo ( 20 , 20 ) ; ctx . lineTo ( 200 , 20 ) ; ctx . stroke ( ) ; // Second path ctx . beginPath ( ) ; ctx . strokeStyle = 'green' ; ctx . moveTo …
If you have downloaded the sample code, you can locate all of the files discussed in this topic in the javascript-cookbook sample folder. The following sections discuss the sample code in detail. Understanding the proxy flow. To get JavaScript to execute in an API proxy, you have to attach it to a flow using a policy attachment called a 'Step'. 7/11/2011 · context as dynamically. You can use a variable value concatenation with the string path value. var contextPath = ""; contextPath = "\/dnWeb2"; win = open( [B]contextPath[/B] + '/pages/favorite.jsp','Print_Favorite_win',settings); Share. Facebook. If the JavaScript runs in a target flow, then the context.targetRequest and context.targetResponse objects are in scope. The context object also has properties and methods, which are described in detail in this topic.
A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: If the PATH environment variable does not exist, click New. In the Edit System Variable (or New System Variable) window, specify the value of the PATH environment variable. Click OK. Close all remaining windows by clicking OK. Windows Vista: From the desktop, right click the My Computer icon. Choose Properties from the context menu. Getting the Context Path Usually, to avoid the need to know the context path, you can use relative paths in stylesheets and JavaScript. However, Confluence makes this available through a meta tag in the header that looks like this: 1
But this only works if you know your context path is a single directory -- as opposed to the root directory (/) or the multiple directories down (/mypath/iscomplicated/). Which way I'm leaning I'm favoring the hidden DOM element, because it doesn't require JavaScript code execution at the load of the page. This contextPath can be useful for constructing a path to you web resources such as CSS, JavaScript and images. Some libraries that you'll need to enable the JSP Expression Language (EL) in your JSP Pages, which usually already included in a Servlet container such as Apache Tomcat including: javax.servlet-api-3..1 javax.servlet.jsp-api-2.3.1 This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program.
For example, if your Spring Boot application is configured to use the webapp context path by setting server.contextPath=/webapp property in application.properties or application.yml file, the webapp will be the context name. Context-relative URLs don't specify any protocol or host name. Context path. The context path is the name of the URL at which we access the application. The default context path is empty. The context path can be changed in many ways. We can set it in the properties file, with the SERVER_SERVLET_CONTEXT_PATH environment variable, with Java System property, or on the command line. $ export SERVER_SERVLET_CONTEXT_PATH=/myapp But this only works if you know your context path is a single directory — as opposed to the root directory (/) or the multiple directories down (/mypath/iscomplicated/). Which way I'm leaning I'm favoring the hidden DOM element, because it doesn't require JavaScript code execution at the load of the page.
11/7/2006 · i dont think you can get context path directly in JS. Instead define a global variable in JSP which will be initialized to. context path. Now use this variable in js. something like this. Your JSP. <script>. var contextPath = "<%=request.getContextPath ()%>"; </script>. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. In HTML5 canvas, a path consists of a list of zero or more subpaths. There are one or more points in each subpath that are connected by straight lines or curves. To create a custom shape perform the following steps : Use beginPath () method to start drawing the path. Draw the path that makes a shape using lines, curves and other primitives.
The CanvasRenderingContext2D.isPointInPath() method of the Canvas 2D API reports whether or not the specified point is contained in the current path. Syntax ctx . isPointInPath ( x , y [ , fillRule ] ) ; ctx . isPointInPath ( path , x , y [ , fillRule ] ) ; In JavaScript, “ context ” refers to an object. Within an object, the keyword “ this ” refers to that object (i.e. “self”), and provides an interface to the properties and methods that are members of that object. When a function is executed, the keyword “this” refers to the object that the function is executed in. The typical way of getting the context path is through the HttpServletRequest class. Simply you can add a HttpServletRequest parameter to your controller method and then get the context path using getContextPath () method.
How to get context path in Thymeleaf? 1. Problem. We want to build a link that starts with a context path in Thymeleaf view. Additionally, we want to create this link in JavaScript. 2. Solution. To create a Context-relative URLs we need to use @ in th:href attribute like in the following example: <a th:href="@ {/test}">This is a test link</a>. The stroke () method actually draws the path you have defined with all those moveTo () and lineTo () methods. The default color is black. Tip: Use the strokeStyle property to draw with another color/gradient. JavaScript syntax: Currently in the jsp's, there are lots of javascripts written. I am trying to move all these javascripts to a separate js file. In the jsp, it's getting the contextPath through javascript and then doing some logic using this contextPath. Is it possible to get the context path in the javascript ?
Draw two paths on the canvas; one green and one purple: YourbrowserdoesnotsupporttheHTML5canvastag. JavaScript: var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.lineWidth = "5"; ctx.strokeStyle = "green"; // Green path. ctx.moveTo(0, 75);
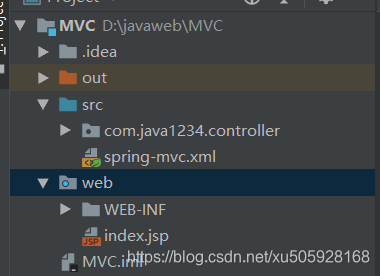
 Pagecontext Request Contextpath 得到什么路径 秒懂 Intellij
Pagecontext Request Contextpath 得到什么路径 秒懂 Intellij
 Javascript Load File From Path Code Example
Javascript Load File From Path Code Example
 Nuget Repositories Jfrog Jfrog Documentation
Nuget Repositories Jfrog Jfrog Documentation
 Javascript Bundling And Modularization
Javascript Bundling And Modularization
Diethard Steiner On Business Intelligence
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
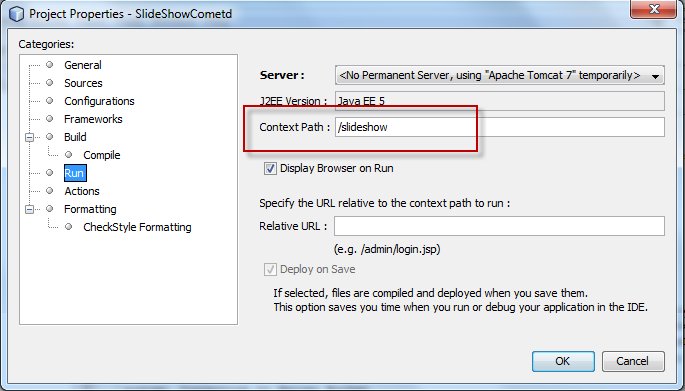
 Push Based Synchronized Slideshow Demo Application
Push Based Synchronized Slideshow Demo Application
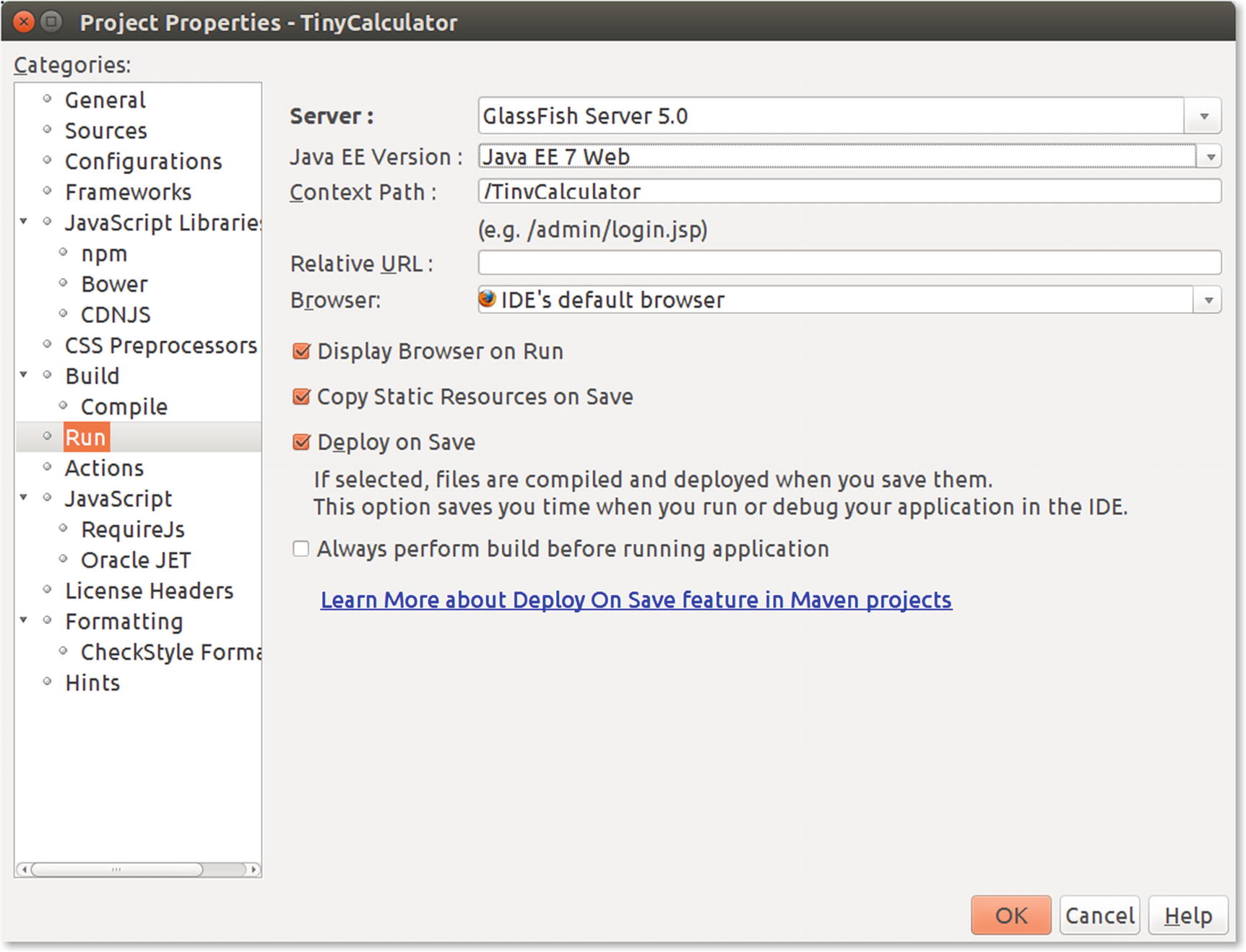
 How To Get The Context Path In A Spring Web Application
How To Get The Context Path In A Spring Web Application
 How To Change Context Root Of A Dynamic Web Project In
How To Change Context Root Of A Dynamic Web Project In
 What Is Context Path Dev Community
What Is Context Path Dev Community
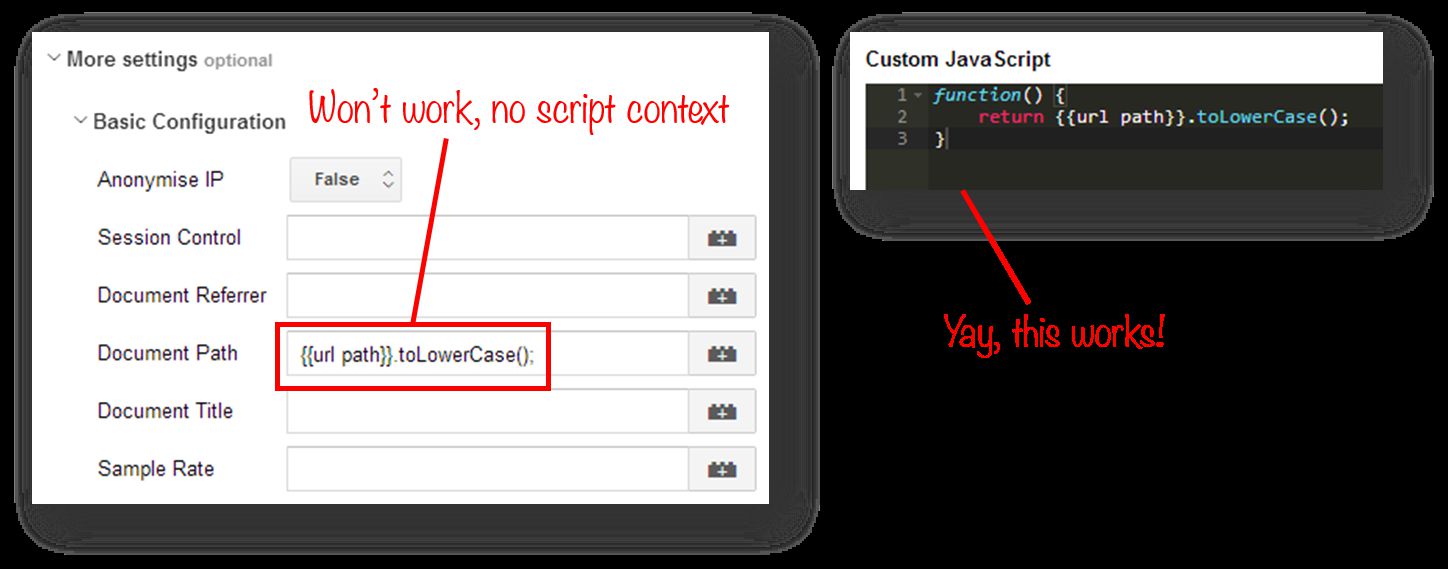
 Javascript 101 For Gtm Part 1 Simo Ahava S Blog
Javascript 101 For Gtm Part 1 Simo Ahava S Blog
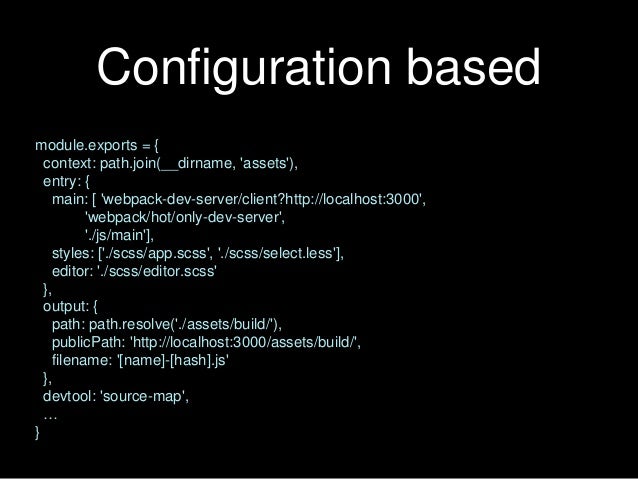
 Webpack 5 Federation A Game Changer To Javascript
Webpack 5 Federation A Game Changer To Javascript
 Javascript Bundling And Modularization
Javascript Bundling And Modularization
 Addy Osmani On Twitter Use Webpack Learn How To Set A
Addy Osmani On Twitter Use Webpack Learn How To Set A
 How To Write Fast Memory Efficient Javascript Smashing
How To Write Fast Memory Efficient Javascript Smashing
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code

 How Can I Find Context Path In Normal Java Class Stack Overflow
How Can I Find Context Path In Normal Java Class Stack Overflow
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each



0 Response to "24 Context Path In Javascript"
Post a Comment