28 Upload Image Using Javascript In Asp Net
Javascript validation for fileupload control in asp [Answered] RSS 7 replies Last post Dec 19, 2008 06:50 AM by Lyra Belaqua In this article, I will show you how to save images in a folder in ASP.NET using FileUpload Control where we will see various ways to save an image. Step 1: Open Visual Studio 2010 and create an empty website. Give it a suitable name: FileUpload_demo. Step 2: In Solution Explorer you will get your empty website.
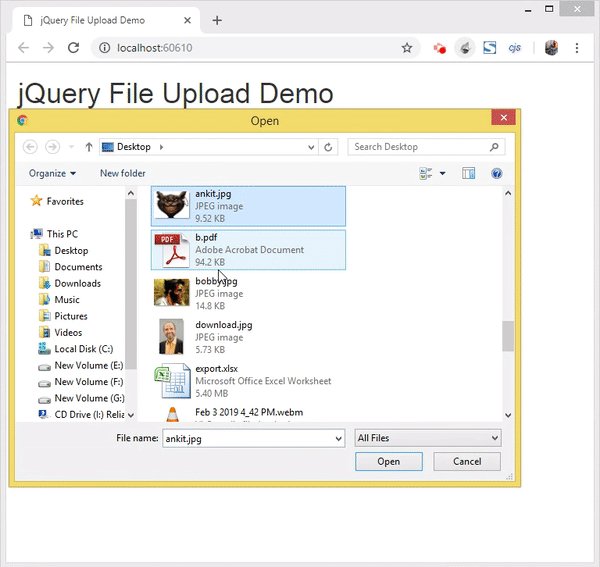
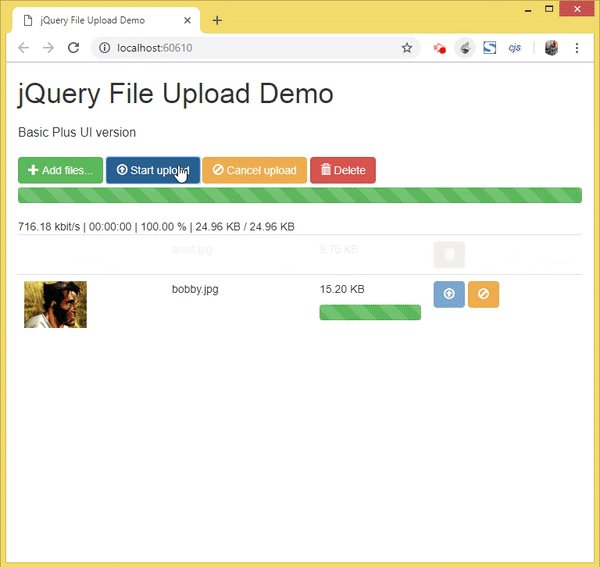
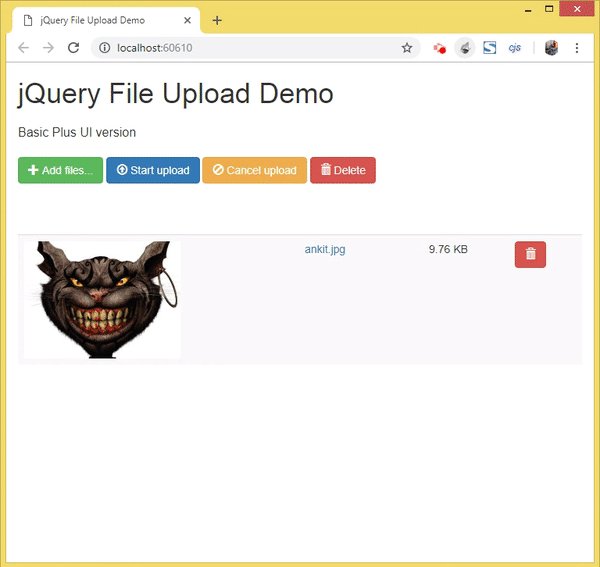
 How To Quickly Implement Blueimp Jquery File Upload Github
How To Quickly Implement Blueimp Jquery File Upload Github
javascript for validate width and height of image befor uploading using fileupload control in asp fileupload in asp Asp core MVC iformfile validation
Upload image using javascript in asp net. Expand. PreviewImageUsingjQuery.zip. This article will show how to show an image preview when uploading images in ASP.NET using jQuery. The following is my jQuery script and aspx code: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>. How I validate two file upload for images using javascript validate image width while upload by file upload control asp Validate image dimension when image uploading in file upload controls In this blog, we will discuss how to show an image preview before uploading to a database in ASP.NET. We will save the image path in the database and the image in the images folder of our project. This form has all textbox, dropdown list, and file upload controller validation. Step 1. Create a database in the MS SQL Server of your choice.
Download demo project - 25.77 KB; Introduction. Many times when we use FileUpload control, we want to upload the submitted file using AJAX behaviour, so we don't want to post all the page back to the server.Moreover, we want to show a loading image when we are uploading the file. This article discusses how we can do that. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a file upload button with HTML. Click "Choose File" button to upload a file: File Upload. Dropzonejs Asp Image resize: In this article, we are going to upload bulk images using Dropzone Js, and resize a picture while uploading in Asp C# via jQuery Ajax method. In my previous article have explained how to use dropzone Js in Asp C# application .i.e Easy way to upload bulk images using Dropzone.js in C#. DropzoneJS is an open source library that provides drag n drop the files.
Here Mudassar Ahmed Khan has explained with an example, how to upload and save (insert) images to SQL Server Database in ASP.Net using C# and VB.Net. Image files will be uploaded and then will be saved (inserted) to SQL Server database table in Binary format. The saved (inserted) Image files will be retrieved and displayed in ASP.Net GridView along with feature to Zoom the Image using jQuery. Mar 19, 2009 - ASP.NET - Upload File with Loading Image appears after Start Uploading 27/8/2018 · Here Mudassar Ahmed Khan has explained with an example, how to upload File using FormData and AJAX in ASP.Net with C# and VB.Net.The File will be read using HTML5 FormData JavaScript object and will be uploaded to server by calling Generic Handler using XmlHttpRequest (XHR) in ASP.Net. Download Download Free Files API.
3/2/2014 · How to preview image before Upload using JavaScript in ASP.Net; How to preview image before Upload using JavaScript in ASP.Net. Answered Active Solved. Ask Question. Last Reply on Feb 03, 2014 09:08 AM By Azim. 6143 Views 1 Replies 1 Answers harryvirk. Questioner. I want to use Ajax and JQuery to send FileUpload.FileName as a parameter(Argument) to a method in Page.cs · please tell me how I can access to the properties of FileUpload like FileName in my Page.cs Nov 02, 2015 - It is important to note that there are many different ways to upload files to the server in MVC ASP.NET, so you should choose the one that better matches your requirements. You can find implementation to two ways below: [file upload with WebAPI](GHOST_URL/upload-files-to-the-server-using-javascript...
In the Access Control Settings for Temporary ASP.NET Files dialog box, click Add. In the dialog box, type the user name in the Name box, and then click OK. In the Permission Entry for Temporary ASP.NET Files dialog box, give the user full permissions, and then click OK to close the Temporary ASP.NET Files Properties dialog box. References Then I allowed the UploadImage() method to upload the image, store it, and then set the url of the imagebox to the uploaded image's url. Thank you all for your help and input. Also, I appreciate the jQuery ideas. In this instance I just needed something quick and dirty to get the job done. Upload and Edit Image. Zoom: 100% Size: 700x465px Pos.: (-,-) Last Action: None. This example demonstrates how to upload an image for editing in the Image Editor by using an Ajax Request in the OnClientFilesUploaded event of RadAsyncUpload. RadImageEditor offers a variety of server-side methods and events that enable you to manipulate an image ...
Here I will explain how to upload images or files using jQuery without page refresh or postback in asp using handler (ashx) in c#, vb or jQuery upload files or images without postback in asp using Handler in c#, vb or asynchronous file upload using jQuery without submitting form in asp with c#, vb . Once, we get the url we will create child image controls and add to our container. We will use the <DIV> element as our container which will contain other <DIV> elements which in turn will contain the image elements. Uploading the Image to the Server’s Folder: The uploading of the image is performed by ASP.NET … ASP.NET C#.Net CustomValidator FileUpload Control JavaScript Validation Controls VB.Net Validate file extension while uploading image or file through File Upload control using JavaScript in asp | Use of CustomValidator control to validate file extension before uploading image or file through FileUpload control in asp
Here I will explain how to upload or insert images binary format in sql server database and display images from database in asp gridview control using c#, vb with example or uploading and displaying images from sql server database in asp gridview using c#, vb . In this tutorial, i will show you how to upload a file in ASP.NET MVC using JavaScript (JQuery) and AJAX. ... First of all you will need a file input tag and a button to trigger the upload. Oct 17, 2018 - Asyncfile upload control using Ajax and ajaxcontroltoolkit.dll version 3.0.30930.28736
Jul 04, 2020 - We are going to test the different ways of file uploading with an ASP.NET Core web application. We will start from the oldest one based on the forms and finish with the most modern one that uses… How to let users upload an image. How to resize an image. How to flip or rotate an image. How to add a watermark to an image. How to use an image as a watermark. These are the ASP.NET programming features introduced in the article: The WebImage helper. The Path object, which provides methods that let you manipulate path and file names. In this article, we will learn how to upload the image without using asp fileupload control so in this article we used HTML control. We will set the enctype attribute of the form to multipart/form-data ; then you can access the uploaded file using the HttpRequest.Files collection.
18/2/2013 · Here Mudassar Ahmed Khan has explained with an example, how to upload images and save it in a Folder (Directory) on Disk using ASP.Net FileUpload control using C# and VB.Net. This article will also illustrate how to fetch the Image files from Folder (Directory) and display the same in ASP.Net GridView using C# and VB.Net. TAGs: ASP.Net, GridView, FileUpload, Image upload image using jquery mvc, upload image in mvc, upload image in mvc razor, ... (ASP.Net, C#, SQL Programming, WPF, Silverlight, WCF etc.), client side technologies AngularJS, KnockoutJS, Javascript, Ajax Calls, Json and Hybrid apps etc. I love to devote free time in writing, blogging, social networking and adventurous life ... In this article, I will explain how to upload and display images. This article will help you to understand image tag helper and IFormFile in asp core. Image Tag Helper enhances the img tag to provide cache busting behavior for static image files. A unique cache-busting string is appended as a query parameter to the image source.
Background After my article Uploading Images to Database Using ASP.NET C# I have often been asked how to upload images to a database and displaying them from the database using ASP.Net C#. So to satisfy those the requirements I decided to write this article especially focusing on beginners and those who want to learn how to upload images to a database and display those images. Mar 11, 2017 - If anyone wants to become a .Net ... thru ASP.NET Essential Training Online . Nowadays Dot Net has tons of job opportunities on various vertical industry. or Javascript Training in Chennai. Nowadays JavaScript has tons of job opportunities on various vertical industry. ... Unknown said... How to edit or update the image using ajax ... Sep 15, 2017 - What I'm trying to do is theoretically simple: I want upload an image using ASP.NET, jQuery and AJAX, without submitting a form (this part is important). So I have this: HTML
Ajax Uploader is an award-winning file upload control that replaces a standard asp upload control. It allows you select and upload multiple files and cancel running file uploads, add new files during uploading. ... Free Live Chat Software Free Video Chat Room Javascript Obfuscator Free ... Last post Aug 02, 2010 03:37 AM by jhpajiri · Feb 12, 2008 04:57 PM|shinsoft|LINK I'm able to get the file that's selected in the asp:FileUpload control via JavaScript but how do you clear it? I tried the following JavaScript and it didn't do it 1 week ago - Sir please solve my problem i m ... ajax in asp there are my fields name gender salary and employee image image save with data field only save path in database and image save in predefine folder how is possible please help me with example thankyou ... hello i need a sample that saves images to a mssql by using javascript (jquery) and ...
May 22, 2017 - In my webform I want to upload a file using asp:FileUpload control, So when I click Asp:button; FileUpload click should occur and OpenFileDialog should get open. FilePathBrowser.ascx 17/1/2007 · First we need a page which will allow the user to select a file. Once, the user has selected the file we upload the file to the server’s folder and return the user with the url of the image that corresponds to the server’s folder. Once, we get the url we will create child image controls and add to our container. In previous articles I explained asp mvc upload files to server or folder, angularjs upload multiple files using angular file upload in asp , jQuery upload files / images without postback in asp , display images from database using handler in asp , Bind Dropdownlist selected value in asp gridview, gridview rowdatabound event example in asp and many articles relating to ajax, gridview, asp , c#, vb and jQuery.
However, I would probably lean towards an earlier suggestion to use Microsoft AJAX to accomplish this. First write a script to upload the image to either a database or to the file system on the server somewhere. After that is working implement the necessary controls (and a bit of code) on the Web Form to accomplish displaying the image. ASP.NET Core supports uploading one or more files using buffered model binding for smaller files and unbuffered streaming for larger files. View or download sample code (how to download) Security considerations. Use caution when providing users with the ability to upload files to a server. Attackers may attempt to: Execute denial of service ...
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Validating Extension Before Uploading File In Asp Net
Validating Extension Before Uploading File In Asp Net
 Uploading Files In Asp Net Mvc Using Httppostedfilebase
Uploading Files In Asp Net Mvc Using Httppostedfilebase
 Jquery Upload Widget Kendo Ui For Jquery
Jquery Upload Widget Kendo Ui For Jquery
 Upload Insert Amp Display Images From Sql Database In Asp Net
Upload Insert Amp Display Images From Sql Database In Asp Net
Uploading And Displaying Files Using Asp Net Mvc Framework
 File Uploading With Asp Net Core What Options Do We Have
File Uploading With Asp Net Core What Options Do We Have
 Jquery To Validate File Type And Size Before Uploading
Jquery To Validate File Type And Size Before Uploading
File Upload Without Page Refresh In Asp Net Mvc Codeproject
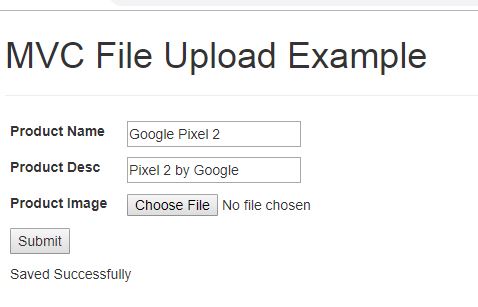
 Mvc How To Upload File Asp Net Mvc With Database Example
Mvc How To Upload File Asp Net Mvc With Database Example
 Fileupload In Mvc Using Bootstrap Fileinput Jquery Plugin
Fileupload In Mvc Using Bootstrap Fileinput Jquery Plugin
 Asp Net Ajax File Upload Using Jquery File Upload Plugin I
Asp Net Ajax File Upload Using Jquery File Upload Plugin I
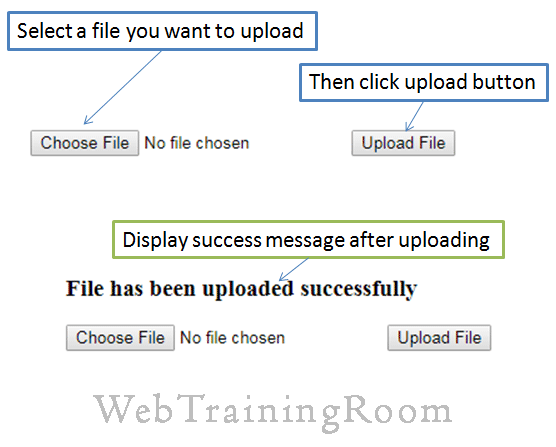
 Asp Net File Upload Control Button Click C Example
Asp Net File Upload Control Button Click C Example
 How To Upload Image And Display Image In Asp Net Mvc With An Example
How To Upload Image And Display Image In Asp Net Mvc With An Example
 How To Upload Files To Asp Net Mvc Application
How To Upload Files To Asp Net Mvc Application

 Browser Upload I Came I Learned I Blogged
Browser Upload I Came I Learned I Blogged
 Crud With Multiple File Upload Asp Net Mvc 5 And Ef 6 Techbrij
Crud With Multiple File Upload Asp Net Mvc 5 And Ef 6 Techbrij
 How To Create Multiple File Upload Feature In Asp Net With
How To Create Multiple File Upload Feature In Asp Net With
 How To Upload Files To Asp Net Mvc Application
How To Upload Files To Asp Net Mvc Application
 Asp Net Solution Kirit Kapupara Display Multiple Images
Asp Net Solution Kirit Kapupara Display Multiple Images
 Multiple File Upload Control Using Javascript Devils Work
Multiple File Upload Control Using Javascript Devils Work

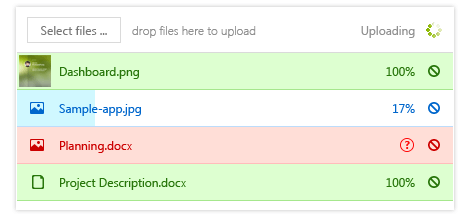
 7 Jquery File Upload Plugin Examples Or Multiple File Upload
7 Jquery File Upload Plugin Examples Or Multiple File Upload
Displaying File Upload Progress Using Jquery Ui Progressbar
 Uploading Files In Asp Net Mvc Using Httppostedfilebase
Uploading Files In Asp Net Mvc Using Httppostedfilebase
 Import Upload Excel Data To Asp Net Gridview In C Vb Net
Import Upload Excel Data To Asp Net Gridview In C Vb Net
0 Response to "28 Upload Image Using Javascript In Asp Net"
Post a Comment