28 Set Cookie Javascript Example
An HTTP cookie is a small piece of data sent from a server and stored on client-side by the browser itself, Cookies are made to keep track of user and also to provide one nice browsing experience. We can also set our on cookies in the browser according to our need. Cookies can be set in the browser with the help of JavaScript or the jQuery. Every web developer should have to know what is cookie and how to set cookie with JavaScript. Cookie is defined as, it is a small piece of data which will be store on users computer or webserver. There are two ways to suse cookie for the web programming, one is set cookie at user browser with javascript and other is set cookie on server side.
May 11, 2011 - This is an example of how to set a cookie called mycookie, and assigning it a value of hello, with an expiry date of 17 December 2010, at 10:00 in the morning:

Set cookie javascript example. Setting a cookie is extremely simple. Just assign the string you want for the cookie to the document.cookie property. For example, if I want to set the cookie given in my example above, I can simply include the following JavaScript code. JavaScript Cookies with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, data types, operators, javascript if, switch, operators, objects, form validation, map, typedarray etc. Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement.
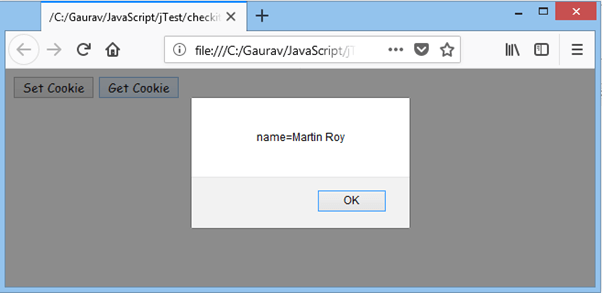
A: Yes, a cookie set on example will be sent to sub2.sub1.example . Internet Explorer differs from other browsers in this regard. ... This means that if you omit the domain attribute, it will be visible for a subdomain in IE. ... Either true or false, indicating if the cookie transmission ... JavaScript Cookie Example. In the example to follow, we will create a cookie that stores the name of a visitor. The first time a visitor arrives to the web page, he/she will be asked to fill in his/her name. The name is then stored in a cookie. The next time the visitor arrives at the same page, he/she will get a welcome message. Jul 12, 2019 - Read this article to learn about how to create and read the cookie using JavaScript.
6/9/2020 · value is simply the value. Below is an example of setting a cookie using this syntax: document.cookie = "username=Max Brown"; document.cookie = "username=Max Brown"; document.cookie = "username=Max Brown"; The above code will store a cookie named “ username ” with the value “ Max Brown ”. Set cookie, get cookie and delete cookie Size optimized functions for creating, reading and erasing cookies in JavaScript. Use the following three functions for working with cookies. The Set-Cookie HTTP response header is used to send a cookie from the server to the user agent, so the user agent can send it back to the server later. To send multiple cookies, multiple Set-Cookie headers should be sent in the same response. Warning: Browsers block frontend JavaScript code from accessing the Set Cookie header, as required by ...
A cookie is a key-value data and some associated metadata. It is: set: by the server side with a HTTP response and the Set-Cookie header. and eventually on a client side with the browser web api. stored in the browser (ie all user's agent web-enabled device. send back by the browser for each HTTP request with the Cookies header (via ... 20/6/2021 · const setCookie = (name, value, days, path, domain, secure) => {let cookie = ` ${name} = ${encodeURIComponent (value)} `; // Add expiry date if (days) {const expiry = new Date (); expiry. setDate (expiry. getDate + days); cookie += `; expires= ${expiry. toUTCString ()} `;} // Add Path, Domain, and Secure if (path) cookie += `; path= ${path} `; if (domain) cookie += `; domain= ${domain} `; if … Cookie using JavaScript and also Cookie using PHP. Various ways of setting Cookie, example - set cookie through JavaScript and get through PHP.
Feb 26, 2020 - JavaScript Cookies are a great way to save a user's preferences in his / her browser. This is useful for websites and users both, if not used to steal privacy. Also discussed what cookies can and cannot do?, setting cookies, create and delete cookies, cookies a real example Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... JavaScript allows you to set a cookie available to all bar subdomains from within the foo.bar subdomain. However, it won't let you set a cookie to all co.uk subdomains from within the foo.co.ok subdomain because co.uk is a Top-Level Domain. If it was possible, your browser would send that cookie to all websites available in the ...
This script does so, so the cookies you can set on this page will be sent to any page in the www.quirksmode domain (though only this page has a script that searches for the cookies and does something with them). ... Cookies can be created, read and erased by JavaScript. Now that you know what cookies are, the following paragraphs will explain how to set, get, and check user's cookies. This first example shows how JavaScript set cookie method works. The function creates a cookie by adding together the cookie name (cookName), the cookie value (cookValue), and the expires string (expiry): In this tutorial we'll focus only on creating and editing cookies using jQuery. View the Demo → I'll be using a cookie plugin created by Klaus Hartl. We do not need to edit anything in this file, just call it after jQuery. Download the script. Step 1 - HTML first. Based on the example above, we create a DIV and inside it we add two ...
7/2/2018 · Set Cookie. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this: document.cookie = "key1=value1;key2=value2;expires=date"; Here the “expires” attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on a given date or time and ... $.cookie("example", null); Looping through the cookies. My next Javascript post looks at how to loop through cookies with Javascript to show all the currently set cookies. Cookies and domains. Refer to my "Cookies and Domains" post for more information about being able to set the domain of a cookie and how it relates to subdomains. Cookies and ... Nov 22, 2012 - If you don’t specify the domain, it will belong to the page that set the cookie. The way you set these data also matter. The order should be: ... The following example shows a cookie that is accessible in all the paths of the domain, and has just one key-value pair.
function setCookie(name, value, daysToLive) { // Encode value in order to escape semicolons, commas, and whitespace var cookie = name + "=" + encodeURIComponent(value); if(typeof daysToLive === "number") { /* Sets the max-age attribute so that the cookie expires after the specified number of days */ cookie += "; max-age=" + (daysToLive*24*60*60); document.cookie = cookie; } } okhttp3. Best Java code snippets using okhttp3.Cookie (Showing top 20 results out of 495) Common ways to obtain Cookie. private void myMethod () {. C o o k i e c =. Cookie.Builder builder; builder.build () String encodedCookie; new SerializableCookie ().decode (encodedCookie) Cookie.Builder cookieBuilder; new Cookie (cookieBuilder) Smart code ... 1 week ago - Note: As you can see from the code above, document.cookie is an accessor property with native setter and getter functions, and consequently is not a data property with a value: what you write is not the same as what you read, everything is always mediated by the JavaScript interpreter. ... // Note that we are setting `SameSite=None;` in this example ...
Javascript Set Cookie. You can create cookies using document. cookie property like this. document.cookie = "cookiename=cookievalue" You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. The expiry date should be set in the UTC/GMT format. ... Try this Example yourself: In JavaScript, a cookie can contain only a single name-value pair. However, to store more than one name-value pair, we can use the following approach: - Serialize the custom object in a JSON string, parse it and then store in a cookie. For each name-value pair, use a separate cookie. Examples to Store Name-Value pair in a Cookie Example 1 These are much much better references than w3schools (the most awful web reference ever made):. How cookies work (quirksmode ) MDN document.cookie; Examples derived from these references: // sets the cookie cookie1 document.cookie = 'cookie1=test; expires=Sun, 1 Jan 2023 00:00:00 UTC; path=/' // sets the cookie cookie2 (cookie1 is *not* overwritten) document.cookie = 'cookie2=test; expires ...
Write a new cookie document. cookie = newCookie; In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method. You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink Every cookie is accessible only on a particular domain, which defaults to the current domain and its subdomains — for example, a cookie set on news.example would by default be accessible from archives.news.example but not from the main domain example . The domain property allows an alternative domain to be specified:
Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object. To make a cookie accessible from the entire domain including any sub-domains we just add a domain parameter when setting the cookie as demonstrated in this JavaScript example. You should, of course, substitute your own domain name for example (as example is a domain name specifically reserved for use in examples where it represents ... Javascript Set Cookie. You can create cookies using document. cookie property like this. document.cookie = "cookiename=cookievalue" You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. The expiry date should be set in the UTC/GMT format.
The example we gave earlier with Google Analytics is an example of a third-party cookie. Third-party cookies can be used to track user activities. To set a third-party cookie, you have to set ';domain=thirdpartydomain '. Cookie Max-Age vs Expire. Cookies are usually temporary, so you might want to set a precise expiry date. You have two ... Feb 13, 2020 - Write the function in Javascript for displaying all name/value pairs of cookies in a document.
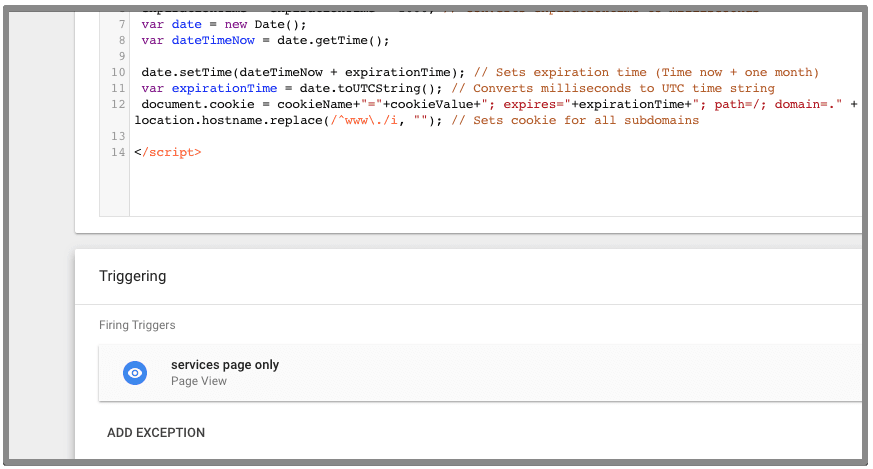
 Setting Up Cookies With Google Tag Manager Marketlytics
Setting Up Cookies With Google Tag Manager Marketlytics
 The Ultimate Guide To Secure Cookies With Web Config In Net
The Ultimate Guide To Secure Cookies With Web Config In Net
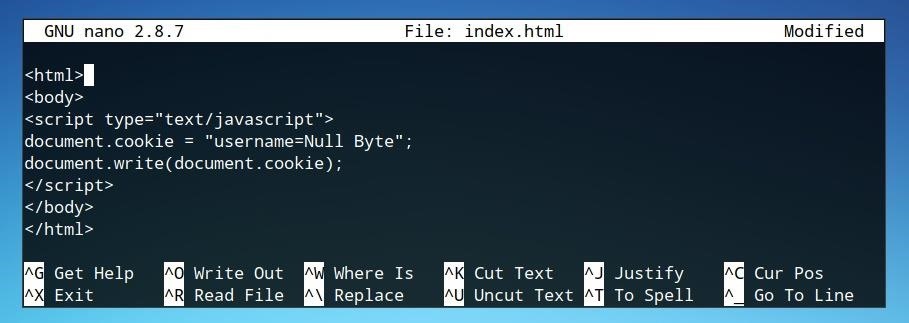
 How To Write An Xss Cookie Stealer In Javascript To Steal
How To Write An Xss Cookie Stealer In Javascript To Steal
 Set Cookie In Response From Server But Not Stored In Storage
Set Cookie In Response From Server But Not Stored In Storage
 Overwriting Httponly Cookie By Javascript Stack Overflow
Overwriting Httponly Cookie By Javascript Stack Overflow
 Javascript Deleting A Cookie Javatpoint
Javascript Deleting A Cookie Javatpoint
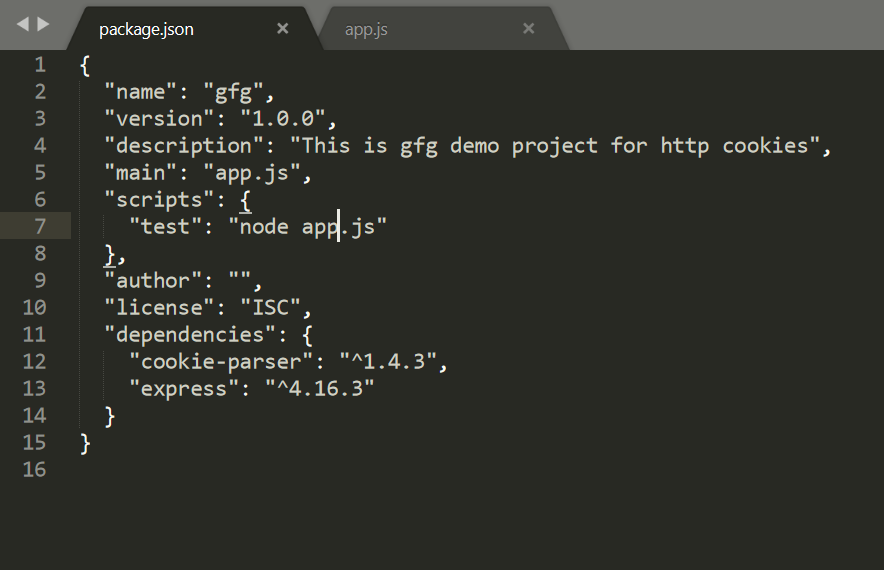
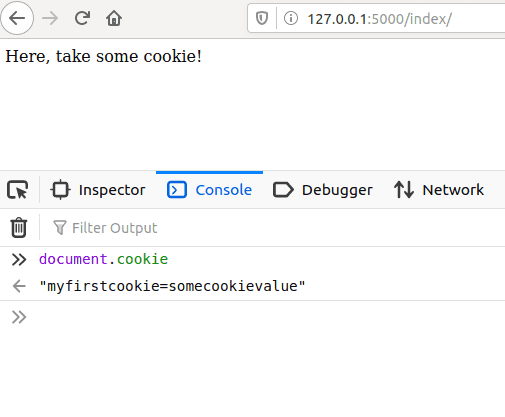
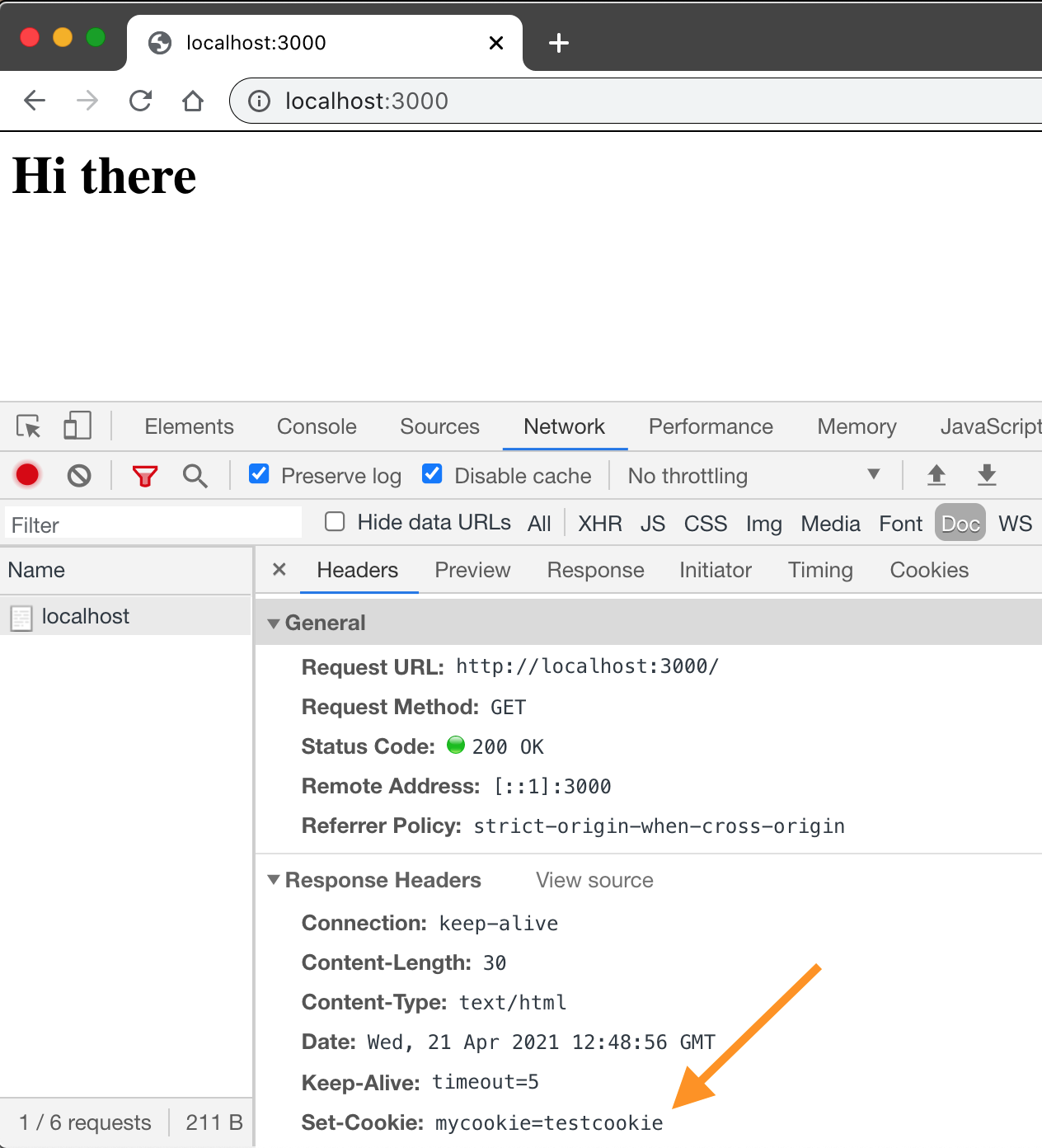
 Http Cookies In Node Js Geeksforgeeks
Http Cookies In Node Js Geeksforgeeks
 A Practical Complete Tutorial On Http Cookies
A Practical Complete Tutorial On Http Cookies
 Php Session Amp Php Cookies With Example
Php Session Amp Php Cookies With Example
 Cypress Request And Cookies Better World By Better Software
Cypress Request And Cookies Better World By Better Software
 Tools Qa Cookies In Postman And How To Manage Cookies In
Tools Qa Cookies In Postman And How To Manage Cookies In
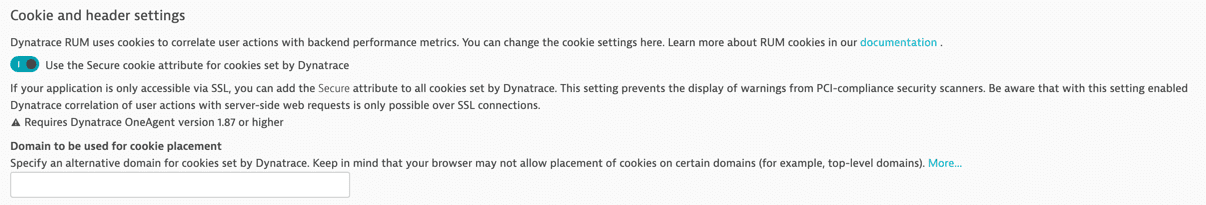
 Cookies Dynatrace Documentation
Cookies Dynatrace Documentation
 Create Persistent Cookie Js Code Example
Create Persistent Cookie Js Code Example
 Php Session Amp Php Cookies With Example
Php Session Amp Php Cookies With Example
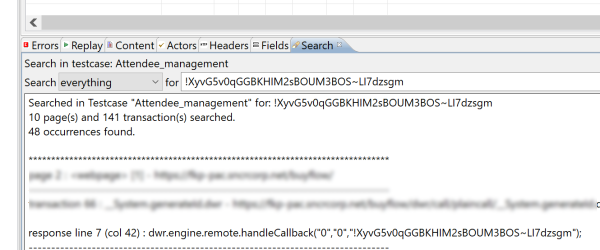
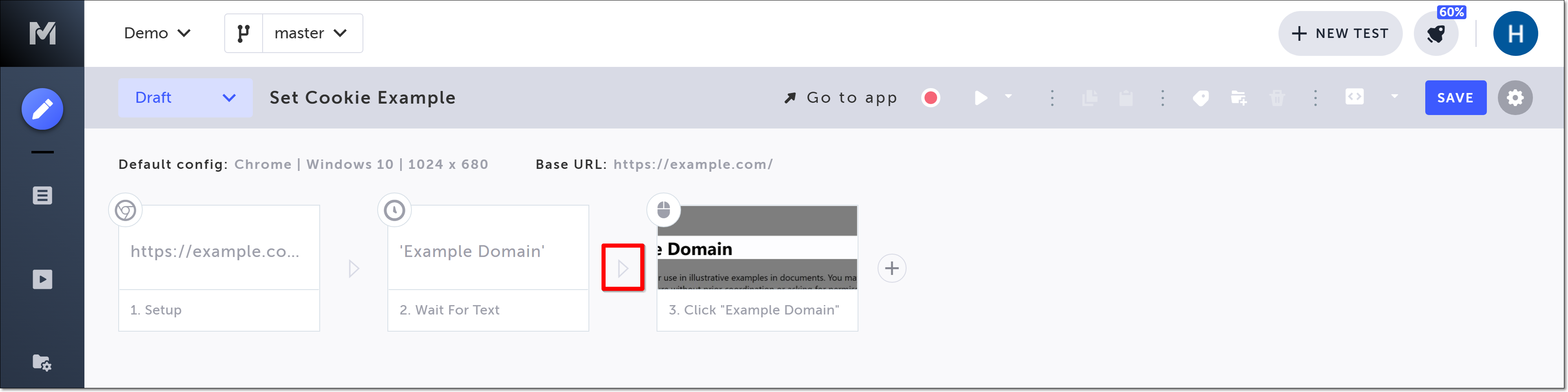
 How To Handle A Website Where Cookies Are Set Via Javascript
How To Handle A Website Where Cookies Are Set Via Javascript
 How To Set Httponly And Secure Flag To Cookie In Java For
How To Set Httponly And Secure Flag To Cookie In Java For
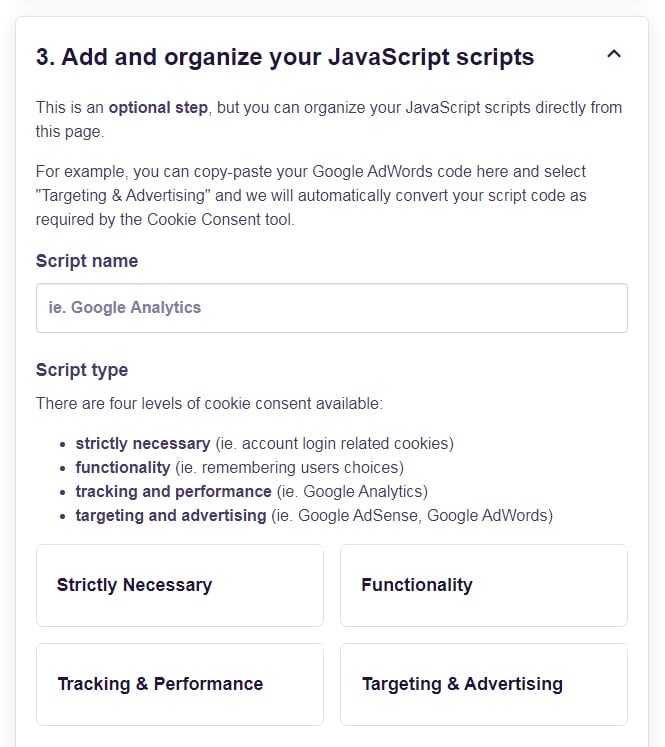
 Sample Cookies Policy Template Free Privacy Policy
Sample Cookies Policy Template Free Privacy Policy
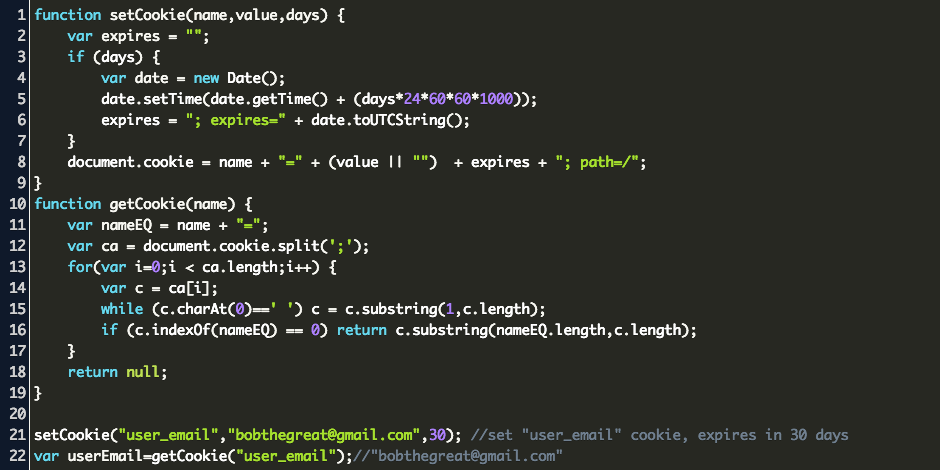
 Javascript Create And Delete Cookies Example
Javascript Create And Delete Cookies Example
 First Party Amp Third Party Cookies What S The Difference
First Party Amp Third Party Cookies What S The Difference
Set Cookie With Additional Items Separated With A Semicolon








0 Response to "28 Set Cookie Javascript Example"
Post a Comment