31 Javascript If 2 Conditions
23/6/2017 · There are times when you want to check if 2 or more conditions are met in JavaScript. To accomplish this we use the OR “||”, AND “&&” statements within the IF condition. In the last lesson we were checking the date. If a certain date met the condition we displayed something. What if we had a couple dates where we wanted to display something? Use either "&&" or "||" i.e. logical AND or logical OR operator to connect two or more conditions inside a if statement. For eg; If you want to find the number which is divisible by both 5 and 7 , you need to use logical AND, which returns true on...
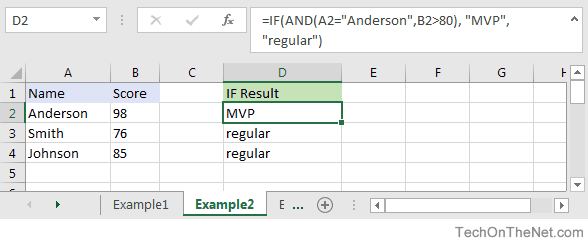
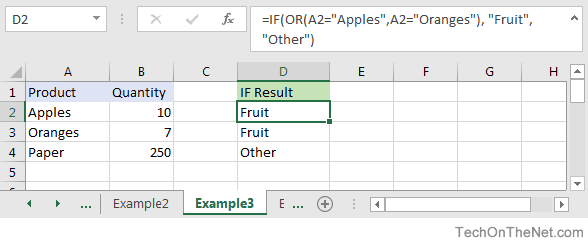
 Ms Excel How To Use The If Function Ws
Ms Excel How To Use The If Function Ws
In the example above, JavaScript first checks number > 16. If it is falsy, it goes to the next condition number < 16. If it is falsy as well, it will show the last alert. There can be more else if blocks, the last and final else is optional.

Javascript if 2 conditions. 5/2/2021 · JavaScript if and 2 conditions example. Let’s see complete HTML examples for Two conditions. And &&. If you want to find the number which is divisible by both 5 and 7, you need to use logical AND, which returns true only if both the conditions are true. <script> var x = 35; if (x%5==0 && x%7==0) { console.log ("Print if, both divisible by 5 and ... In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The final else is optional. Conditional operator '?' Sometimes, we need to assign a variable depending on a condition. For instance: The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
JavaScript Conditional Statements give a 'hidden' value to determine if the condition is met. This is in the form of 'True or False' (alternatively 1 or 0 respectively). In programming terms this is called a Boolean. If a condition is met then the conditional statement returns True. If a conditional is not met, then the statement ... if (condition1) { lines of code to be executed if condition1 is true } else if (condition2) { lines of code to be executed if condition2 is true } else { lines of code to be executed if condition1 is false and condition2 is false } You can use If….Else If….Else statement if you want to check more than two conditions. The logical AND (&&) operator and if...else statements in JavaScript In the logical AND (&&) operator, if both conditions are true, then the if block will be executed. If one or both of the conditions are false, then the else block will be executed.
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: Since the first if statement's condition is satisfied, it executes its statements. The second if statement's condition is not satisfied, but its built on else statement's condition is satisfied. Therefore, x is incremented in the first conditional, and "if (x = 8) and now x = " + x is displayed on the screen.
Definition and Usage The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In this article, I am going to describe, how to use multiple conditions in javascript if statement. Prerequisite. You should have basic programming knowledge in javascript to understand this concept. Conditions are of 2 types logical AND (&&) and logical OR (||) Logical AND (&&) We use logical AND(&&) when all the conditions must be true to get a result. Which explains that if both of conditions are FALSE or 0, the return is FALSE or 0. In fig.-2 of the picture, one of the taps are closed, and we can see that the water is flowing down. Which explains that if any of conditions are TRUE or 1, the return is TRUE or 1. fig.-3 of the picture resembles CASE -2.
JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. condition_1, condition_2 : Can be any JavaScript expression that evaluates to true or false. Parentheses are required around the condition. If the condition evaluates to true, the statements in statement_1 are executed, otherwise, statement_2 is executed. If the number of cases is less, then an if-else condition is preferable for simplicity. Switch on multiple conditions in javascript. We can implement the above problem using this method. But, this method can result in redundant code. Below is a sample code to determine the continent of a country based on the input.
An if statement can also have an else clause that executes if the condtion is false. This enables a two-way branch so that one block of statements can be executed when the condition is true, and a second block of statements can be executed if the condition is false. Syntax for if... else: As an example, consider the array [2, 4, 6, 8], and the universal statement, "every element of the array is even." Using isEven and JavaScript's built-in universal function, we can run [2, 4, 6, 8].every(isEven) and find that this is true. Array.prototype.every is JavaScript's Universal Statement Existential Statements The requirements of this app are as follows: Grade of 90 and above is an A. Grade of 80 to 89 is a B. Grade of 70 to 79 is a C. Grade of 60 to 69 is a D. Grade of 59 or below is an F. Below we will create a simple set of if, else, and else if statements, and test them against a given grade. grades.js.
JavaScript has a special operator to test more than one condition. 0:37. It's called an AND operator and as represented by two ampersands. 0:41. You place one condition on either side of the two ampersands. 0:46. The two conditions are evaluated separately, but 0:50. The two ||input:button is pressed|| blocks are connected with an ||logic:or|| in the ||logic:if then|| conditional to make the check to see if one of the two buttons is currently pressed. Looking at the condition inside the if statement in the JavaScript editor, we see that the two conditions are connected with the OR ( || ) operator which ... Use either “&&” or “||” i.e. logical AND or logical OR operator to connect two or more conditions inside a if statement. For eg; If you want to find the number which is divisible by both 5 and 7 , you need to use logical AND, which returns true only if both the conditions are true….
In this JavaScript Nested If example program, We will declare variable age and store default value. If the age is less than 18, we are going to print two statements. When the condition fails, we will check one more condition (Nested), and if it succeeds, we write something. If the nested condition fails, we print some other thing. The JavaScript if-else structure is used for making two-way decisions. In JavaScript if-else structure, one condition and two blocks of statement are given. Either one of the two blocks of statements is executed after evaluating the given condition. The JavaScript if-else structure, first the given condition is tested. 21/5/2019 · 177. just add them within the main bracket of the if statement like. if ( (Type == 2 && PageCount == 0) || (Type == 2 && PageCount == '')) { PageCount= document.getElementById ('<%=hfPageCount.ClientID %>').value; } Logically this can be rewritten in a better way too! This has exactly the same meaning.
Javascript is an object oriented programming language, very commonly used in web design to communicate asynchronously with the Browser. JavaScript Else If is a type of conditional statement that is used to compare different decisions. Conditional statements let you perform different actions based on varying conditions. JavaScript supports two types of conditional statements namely if..else..if JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. 1 Getting started with JavaScript! 2 Variables in JavaScript; 3 All about IF statements and booleans in JavaScript! 4 JavaScript Maths functions and operators; 5 For loops and while loops in JavaScript; 6 JavaScript Dialogs; 7 The complete guide to JavaScript functions;
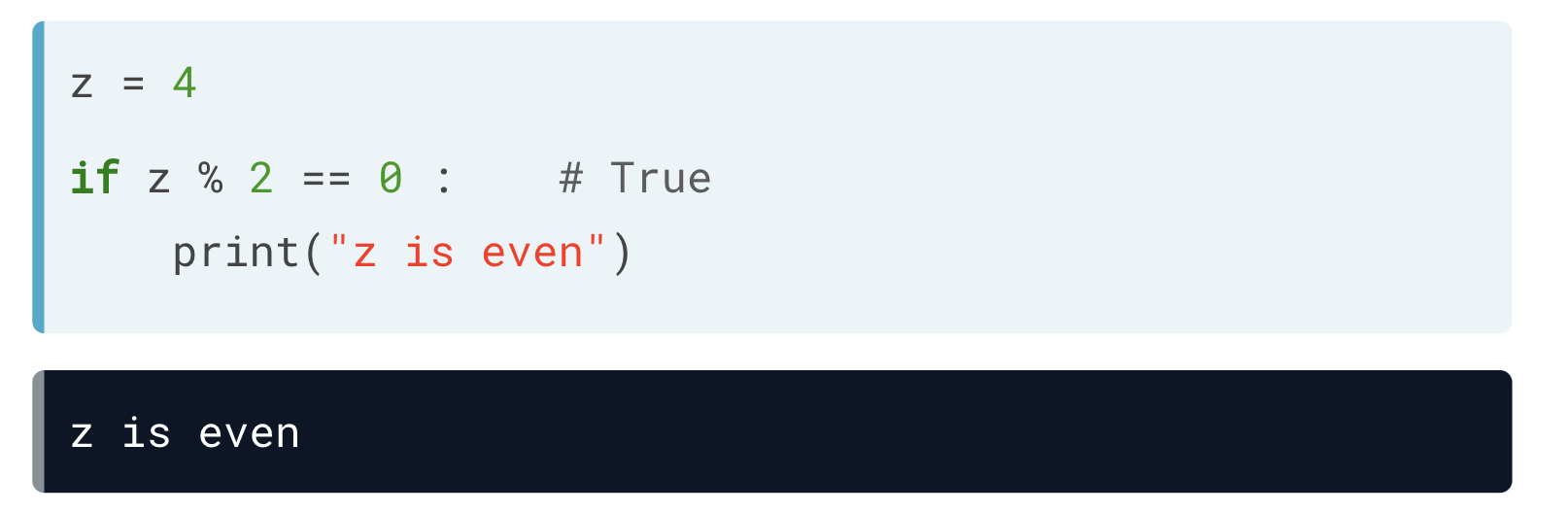
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
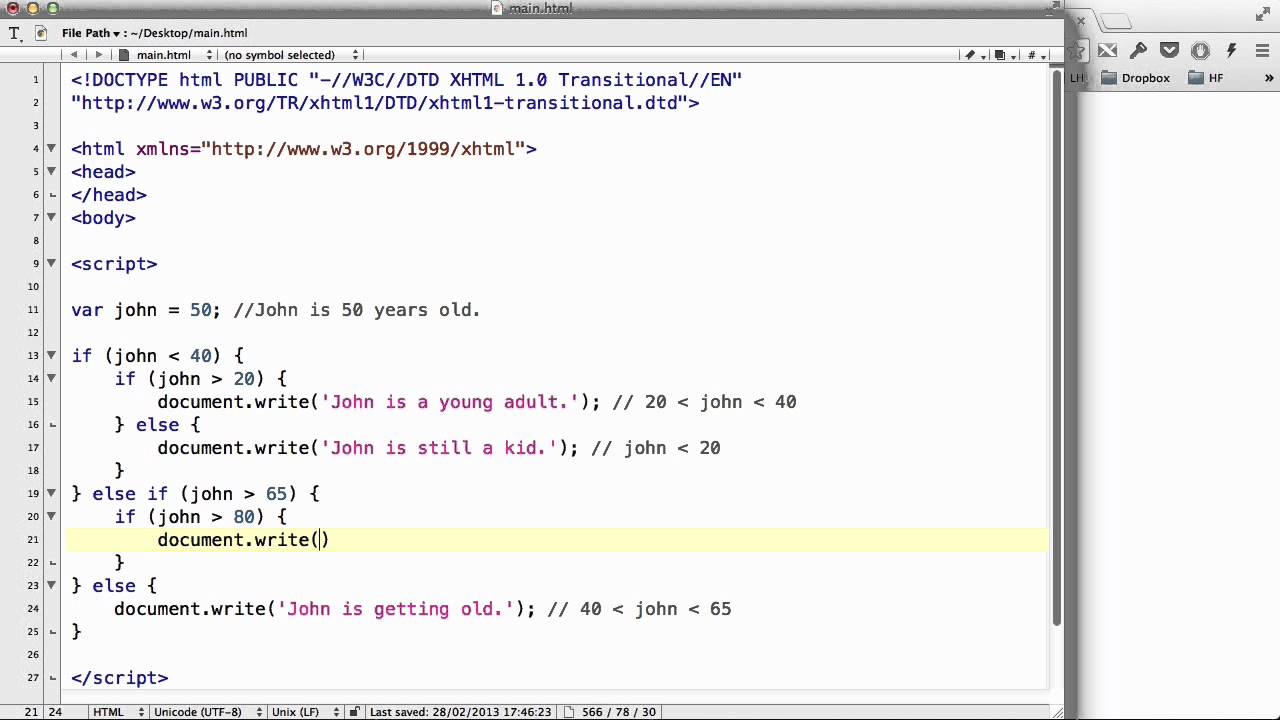
 Javascript 11 Multiple If Statements
Javascript 11 Multiple If Statements
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 How To Use Excel If Statement With Multiple Conditions Range
How To Use Excel If Statement With Multiple Conditions Range
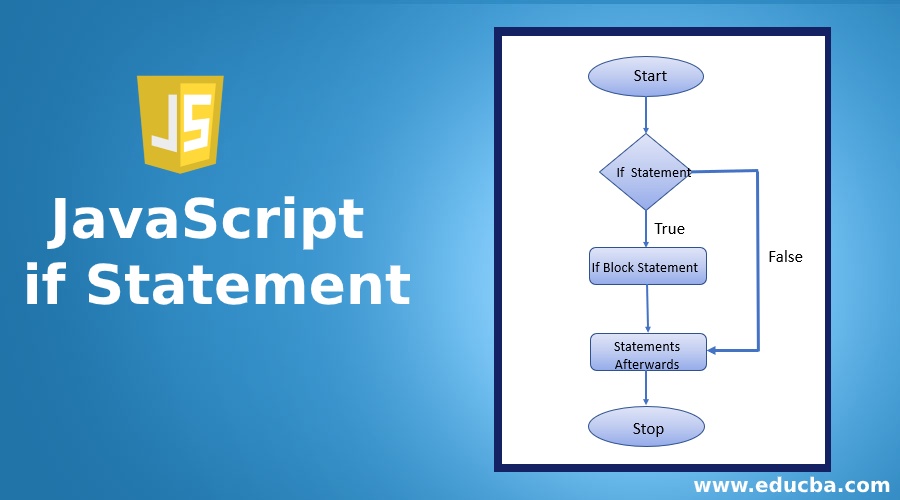
 Javascript If Statement How If Statement Works In Javascript
Javascript If Statement How If Statement Works In Javascript
 Tonight S Javascript Topics 1 Conditional Statements If And
Tonight S Javascript Topics 1 Conditional Statements If And
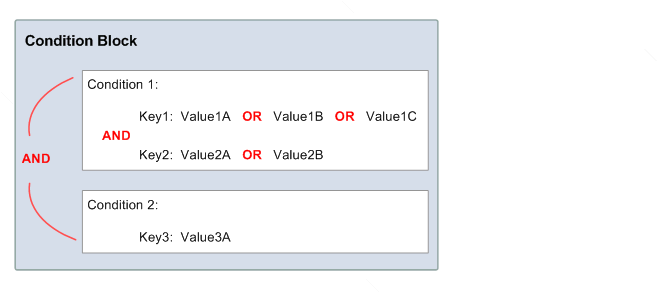
 Creating A Condition With Multiple Keys Or Values Aws
Creating A Condition With Multiple Keys Or Values Aws
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
Understanding Python If Else Statement
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Javascript If And 2 Conditions Multiple Values Example Code
Javascript If And 2 Conditions Multiple Values Example Code
 How To Use Excel If Statement With Multiple Conditions Range
How To Use Excel If Statement With Multiple Conditions Range
 4 Algorithms And Flow Control High Performance Javascript
4 Algorithms And Flow Control High Performance Javascript
 Reactjs Multiple If Conditions Inside Map Function Stack
Reactjs Multiple If Conditions Inside Map Function Stack
 How Many Conditions Can An If Statement Support In Javascript
How Many Conditions Can An If Statement Support In Javascript
 Ms Excel How To Use The If Function Ws
Ms Excel How To Use The If Function Ws
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
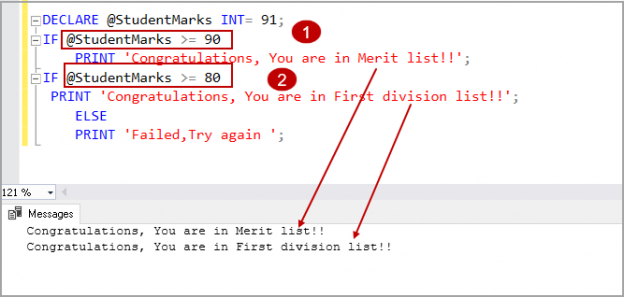
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
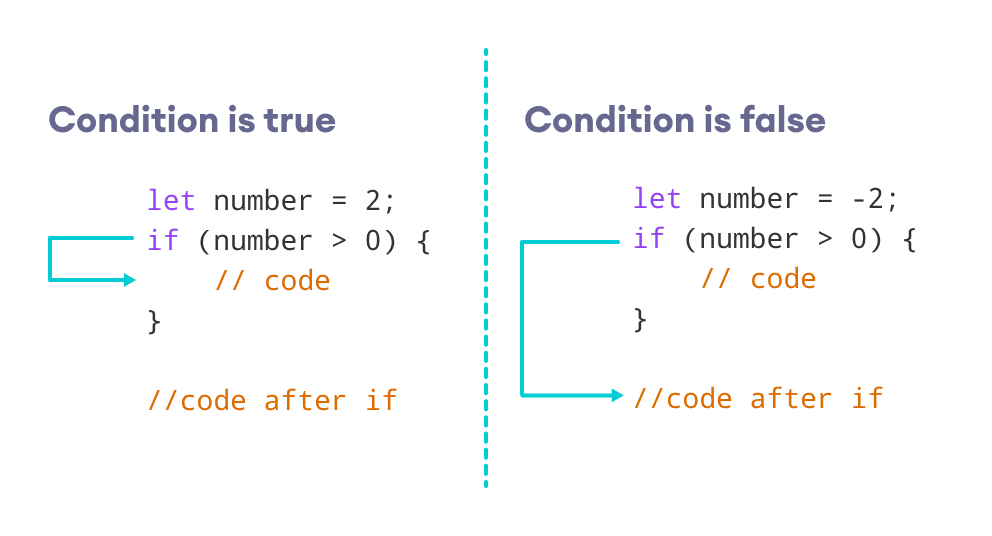
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
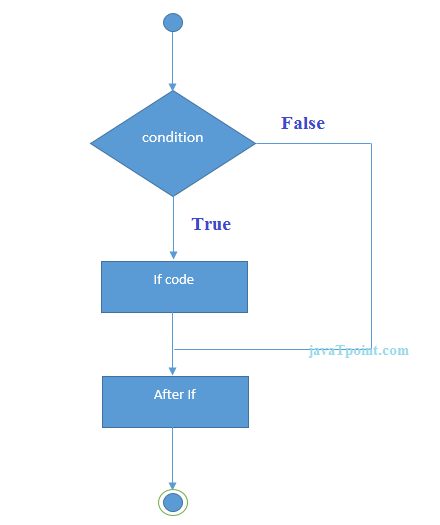
 Conditional Statements In Javascript
Conditional Statements In Javascript
 This Is About Useful Js Tips And Tricks By Alexandru
This Is About Useful Js Tips And Tricks By Alexandru
 Javascript Enhancing The Conditions By Marudhu Pandiyan G
Javascript Enhancing The Conditions By Marudhu Pandiyan G
 Multiple Conditions In Javascript By Justin Lee Aug 2021
Multiple Conditions In Javascript By Justin Lee Aug 2021
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
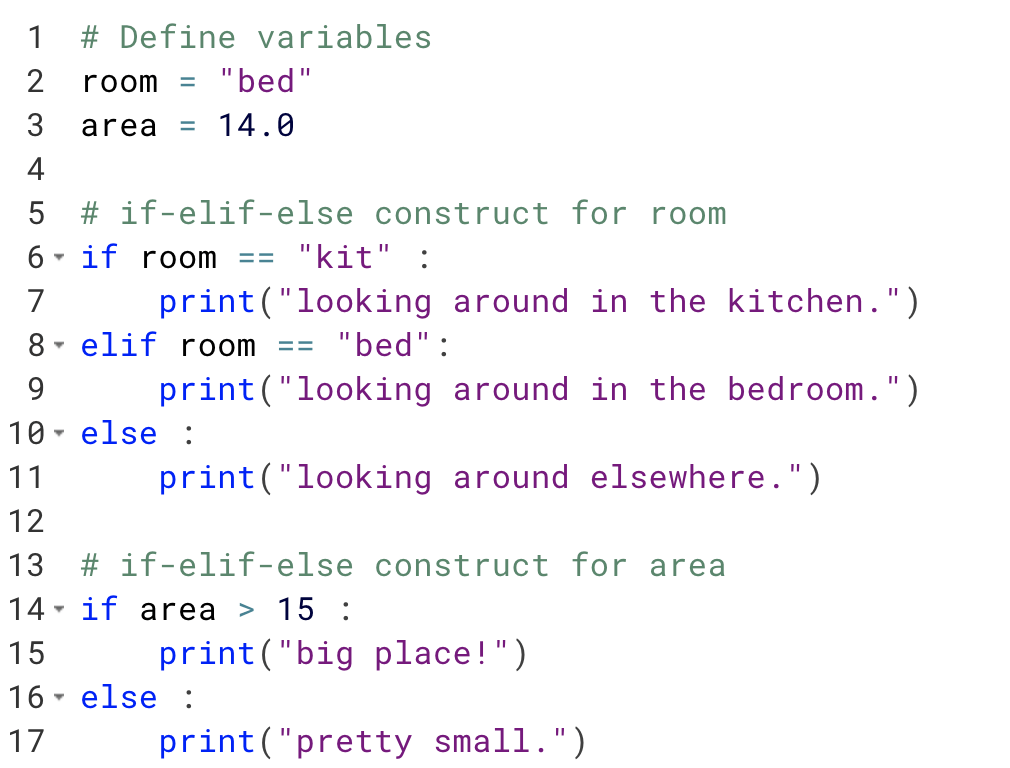
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp




0 Response to "31 Javascript If 2 Conditions"
Post a Comment