33 Javascript Remove Dom Element
Shouldn't it be [ document.getElementsByClassName("my-elements").remove(); ] I think the function remove() ist not implemented by arrays. In order to remove all elements of a class or any selector returning an array, you have to iterate through all elements and call remove() on each. - Sedat KilincDec 21 '14 at 17:17 1 Yesterday, I showed you how to inject elements into the DOM. Today, let's look at how to remove them. There are two ways to remove an element from the DOM with vanilla JS, and both are really easy. If you just want to hide the element with CSS (useful if you may bring it back at some point), you can use the style property. var elem = document.querySelector('#some-element'); elem.style ...
 Removing An Element With The Plain Javascript Remove Method
Removing An Element With The Plain Javascript Remove Method
Between removeChild () and remove (), you can remove any node from the DOM. Another method you may see for removing child elements from the DOM is setting the innerHTML property of a parent element to an empty string (""). This is not the preferred method because it is less explicit, but you might see it in existing code.

Javascript remove dom element. The remove() method removes the specified element from the DOM. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... var el = document. getElementById ('div-02'); el. remove (); // Removes the div with the 'div-02' id Element.remove() is unscopable The remove() method is not scoped into the with statement. 13/3/2020 · There are two ways to remove/hide elements from the DOM with JavaScript. Ask yourself “am I going to need to bring this element back again at some point?”. If the answer is yes, then you should hide your element with the style property: const hideElement = document.querySelector('#element-to-hide') hideElement. style. display = 'none'.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. javascript. Updated on January 13, 2021 Published on January 13, 2021. We can detect whether an element has been removed DOM using the MutationObserver object. MutationObserver provides the ability to observe for changes being made to the DOM tree. Removing elements. Now you know how to add but how do we delete the elements from DOM. Removing an element is fairly easy, we can use the removeChild() method available in the div tag and pass the reference of our paragraph tag. Or we could use the remove() method available in the paragraph element itself.
Then execute the remove() method on that element: elmnt.remove(); The remove() method does not work in older browsers, see the example below on how to use removeChild() instead. In most browsers, there's a slightly more succinct way of removing an element from the DOM than calling.removeChild (element) on its parent, which is to just call element.remove (). In due course, this will probably become the standard and idiomatic way of removing an element from the DOM. May 27, 2020 - The removeChild() returns the removed child node from the DOM tree but keeps it in the memory, which can be used later. If you don’t want to keep the removed child node in the memory, you use the following syntax: ... The child node will be in the memory until it is destroyed by the JavaScript garbage collector. ... Then, remove the last element ...
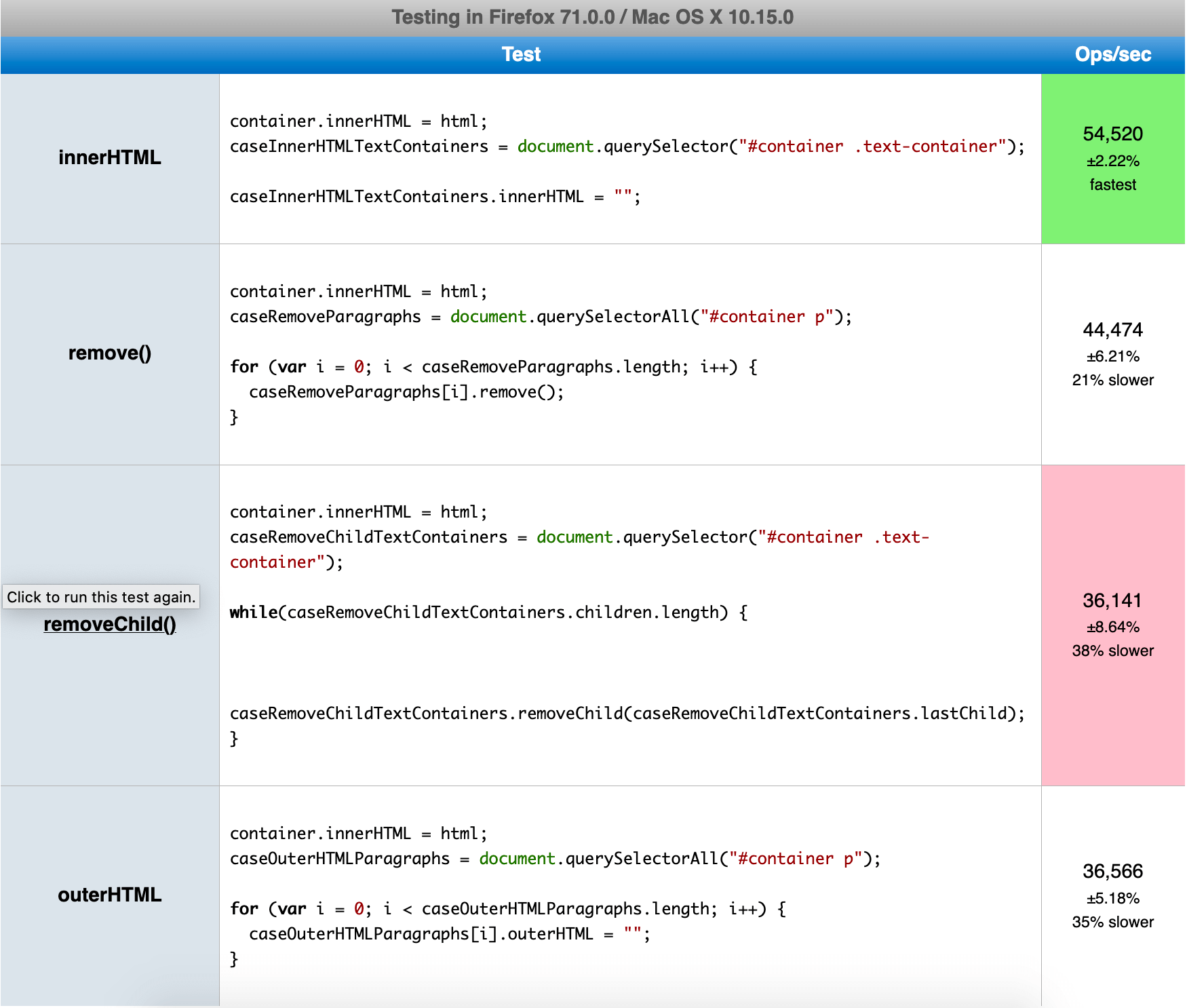
Vanilla JavaScript allows you to remove elements from DOM in several ways. In this article, I'll show you how it can be achieved and also provide performance tests for each one. In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element. JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference ... Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML: ... element.classList.remove("mystyle"); ...
Select the link element with id js using the querySelector() method. Remove the target attribute by calling the removeAttribute() on the selected link element. Summary. Use the removeAttribute() to remove an attribute from a specified element. Setting the value of a Boolean attribute to false will not work; use the removeAttribute() method instead. According to DOM level 4 specs, which is the current version in development, there are some new handy mutation methods available: append (), prepend (), before (), after (), replace (), and remove (). In this article we'll focus a bit on one of the new kids on the block, the plain vanilla JavaScript remove () method. 22/10/2020 · let element = document.querySelector("element-to-remove") element.remove() For example if you want to remove the h1 element from a web page: let headingOne = document.querySelector("h1") headingOne.remove() The remove () method is compatible with all modern browsers, including Edge.
24/10/2020 · Using DOM (document object model) will support removing the elements directly in the script code. The removing element will be in different ways of the script we can remove the element by DOM, removing elements from arrays in the collections like map, list, etc based on the requirement we can remove it. Option 2 A: Looping to remove every lastChild:. An earlier edit to this answer used firstChild, but this is updated to use lastChild as in computer-science, in general, it's significantly faster to remove the last element of a collection than it is to remove the first element (depending on how the collection is implemented).; The loop continues to check for firstChild just in case it's faster ... Remove an element from the DOM. Use Element.parentNode to get the given element's parent node. Use Element.removeChild () to remove the given element from its parent node. const removeElement = el => el. parentNode. removeChild ( el); // Example removeElement ( document. querySelector ( '#my-element')); // Removes #my-element from the DOM.
TL;DR: Use the remove() method on element.classList Published Oct 21, 2018 When you have a DOM element reference you can remove a class using the remove method: Aug 14, 2014 - For whatever reason, an element can't destroy itself in JavaScript. jQuery has a method for this, which is nice because this is how we think: Remove Elements/Content To remove elements and content, there are mainly two jQuery methods: remove () - Removes the selected element (and its child elements) empty () - Removes the child elements from the selected element
Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. JavaScript DOM — Remove all children of an element August 09, 2020 • Atta Table of Contents ⛱ To remove all child nodes of an element, you can use the element's removeChild () method along with the lastChild property. Apr 10, 2020 - Write appropriate Javascript code to remove an element from a DOM. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something';
Usage notes. You should use removeAttribute () instead of setting the attribute value to null either directly or using setAttribute (). Many attributes will not behave as expected if you set them to null. DOM methods dealing with element's attributes: Not namespace-aware, most commonly used methods. Namespace-aware variants (DOM Level 2) This post will discuss how to remove the given element and its descendants from DOM using JavaScript and jQuery. 1. Using jQuery. To remove the specified elements from the DOM, you can use jQuery's .remove () method. The following example demonstrates its usage by removing the login form from the DOM with the click of the remove button. There are multiple ways to show or hide DOM elements in vanilla JavaScript. In this article, we'll look at two different ways to hide or show DOM elements using JavaScript. Using Style display Property. The style display property is used to set as well as get the element's display type in JavaScript.. Majority of the HTML elements have the inline or block display type.
Apr 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Remove a DOM Element To remove an element from a DOM tree, you follow these steps: First, select the target element that you want to remove using DOM methods such as querySelector(). Then, select the parent element of the target element and use the removeChild()method. Mar 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Apr 30, 2013 - As you might know, the DOM does not supports removing an element directly. When removing an element with JavaScript, you must go to its parent first instead.... The method throws an exception in 2 different ways: If the child was in fact a child of element and so existing on the DOM, but was removed the method throws the following exception:. Uncaught NotFoundError: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed.
How do you remove the first element of a JavaScript array? The shift method works much like the pop method except it removes the first element of a JavaScript array instead of the last. There are no parameters since the shift method only removed the first array element. When the element is removed the remaining elements are shifted down. ES6 remove() Method. The removeChild() method works great to remove an element, but you can only call it on the parentNode of the element you want to remove. The modern approach to remove an element is to use the remove() method. Just call this method on the element you want to remove from the DOM, like below: Feb 24, 2021 - The ChildNode.remove() method removes the object from the tree it belongs to.
 Html Dom Manage Html Dom With Vanilla Javascript
Html Dom Manage Html Dom With Vanilla Javascript
 Htmldom Dev Common Dom Tasks With Vanilla Js
Htmldom Dev Common Dom Tasks With Vanilla Js
 How To Remove A Class From A Dom Element
How To Remove A Class From A Dom Element

 Here Is Why Appendchild Moves A Dom Node Between Parents
Here Is Why Appendchild Moves A Dom Node Between Parents
 Javascript Remove Element Code Example
Javascript Remove Element Code Example
 Select Remove Replace And Clone Dom Elements With Plain Javascript
Select Remove Replace And Clone Dom Elements With Plain Javascript
 Creating Removing And Cloning Dom Elements
Creating Removing And Cloning Dom Elements
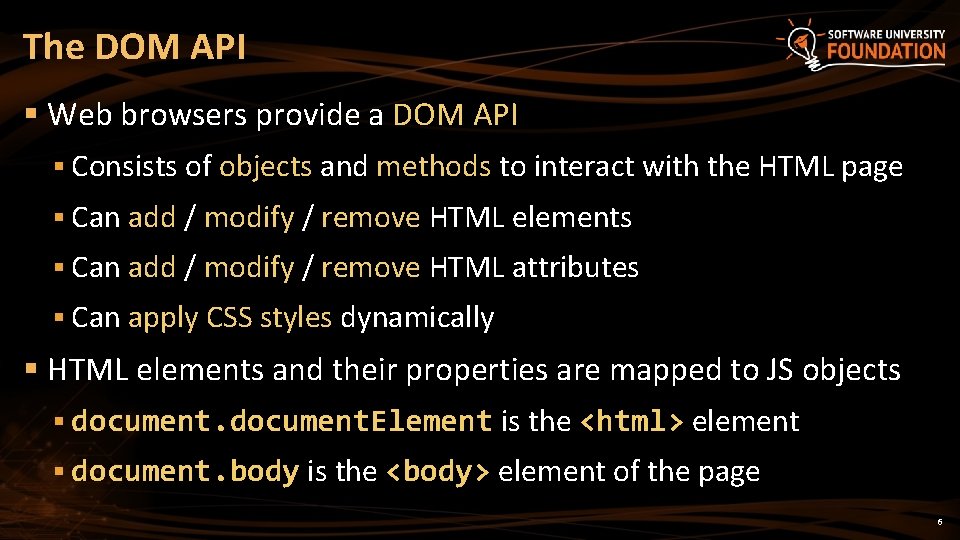
 Dom And Events Document Object Model Dom Events
Dom And Events Document Object Model Dom Events
 How To Access Element S And Remove A Spefiic Class Rooted
How To Access Element S And Remove A Spefiic Class Rooted
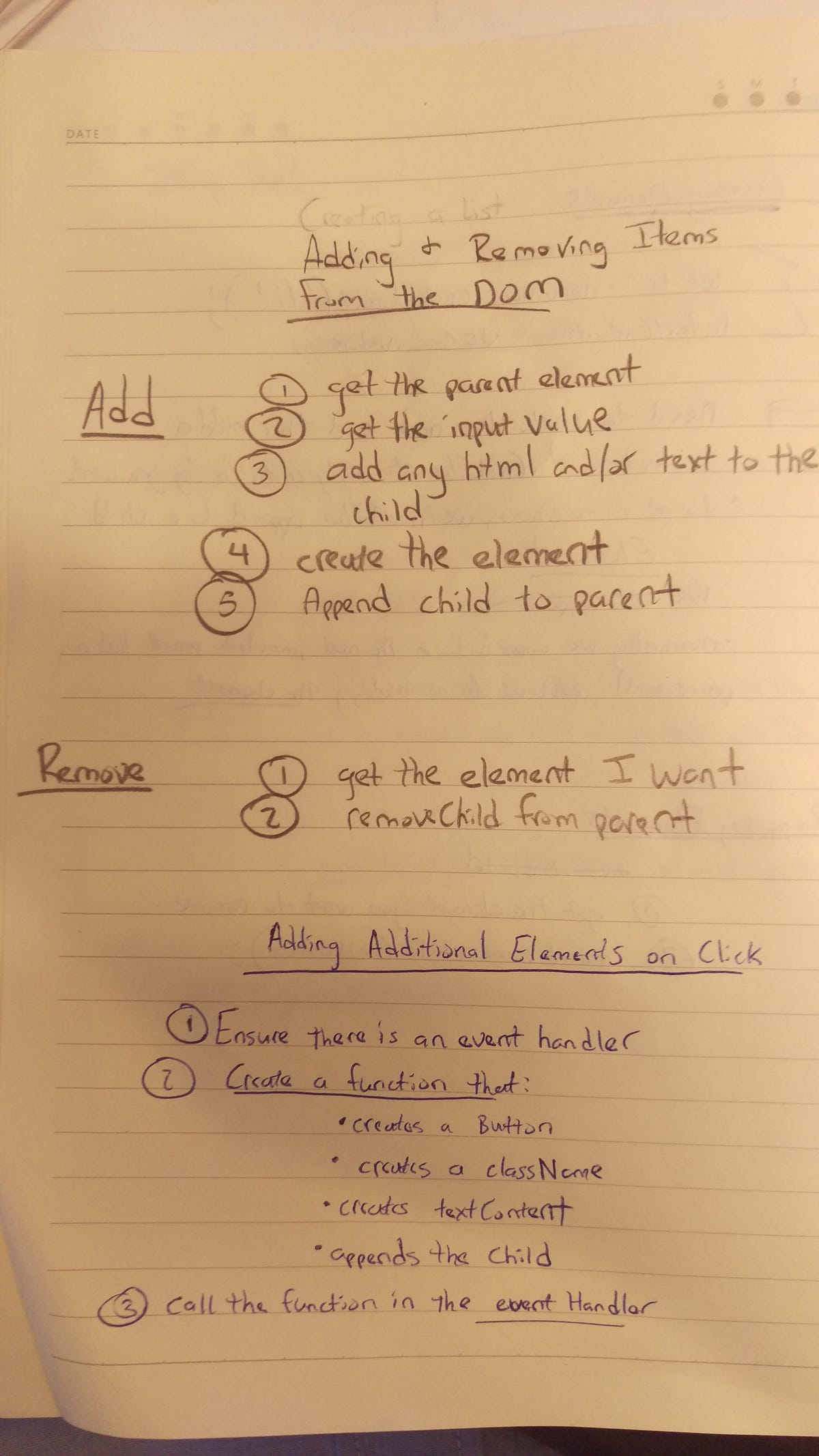
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
 How To Add An Element To The Dom
How To Add An Element To The Dom
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
 Javascript Remove Removes Element But Still Can Find And
Javascript Remove Removes Element But Still Can Find And
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
Create A Html Element In Javascript
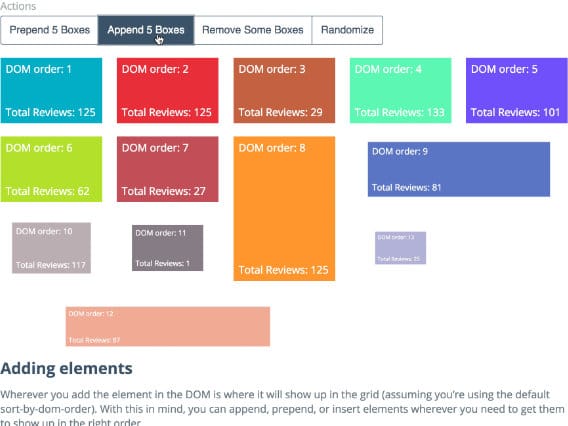
 Shuffle Adding And Removing Elements Demo
Shuffle Adding And Removing Elements Demo
 Removing The Very Last Script Element In The Dom Stack Overflow
Removing The Very Last Script Element In The Dom Stack Overflow
 How To Remove Html Element From Dom With Vanilla Javascript
How To Remove Html Element From Dom With Vanilla Javascript
 Delete Html Element Using Javascript
Delete Html Element Using Javascript
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
 React Does Not Recognize The Initialvalue Prop On A Dom
React Does Not Recognize The Initialvalue Prop On A Dom
 How To Fade The Removal Of A Dom Element Using Css And
How To Fade The Removal Of A Dom Element Using Css And
How To Get Html Lt Input Gt Element Values Connected To
 What Is Dom In Javascript Dom Manipulation Web Api And Bom
What Is Dom In Javascript Dom Manipulation Web Api And Bom
Github Anish000kumar Javascript Dom Api Cheatsheet
Remove Element From Dom In React Way Dev Community



0 Response to "33 Javascript Remove Dom Element"
Post a Comment