20 Javascript To Rotate Through Images
HTML5: Screen Orientation API Uses Javascript to Rotate the Screen. by Denis Potschien Dec 09, 2020. Media queries allow websites to adjust their layout depending on the screen orientation of a smartphone or tablet. But sometimes you may want your website locked to a particular orientation, portrait or landscape. The format of native apps can ... Today we'll show how to rotate an image by 360 degrees, again and again, continuously to get an awesome animating effect, and that too with very little DHTML code. Basic image rotation. The CSS3 rotate property allows you to tilt or rotate images at varying degrees. Basic image rotation can be achieved using a few lines of CSS3.
 Learn Javascript Fast By Hacking Your Favorite Websites
Learn Javascript Fast By Hacking Your Favorite Websites
Transform Rotate Image Spin Smooth Animation Tutorial Learn to program any CSS property animations you want using JavaScript and the CSS3 transform property, and just a few lines of code. JavaScript offers your animations more flexibility regarding user interactivity with your animations.

Javascript to rotate through images. The rotate () is a method of the 2D drawing context. The rotate () method allows you to rotate a drawing object on the canvas. Here is the syntax of the rotate () method: The rotate () method accepts a rotation angle in radians. If the angle is positive, the rotation is clockwise. In case the angle is negative, the rotation is counterclockwise. The JavaScript This is the heart of the rotating image functionality. Now that we have our basic HTML markup and have absolutely positioned and hidden our images using CSS, we can now rotate between them. We start our JavaScript only when the HTML document and images have finished loading by using the window load function. If you mean on click, here is the answer. [code]<!--html--> <img src="1.jpg" id="image" onclick="rotate();"> //Javascript function rotate(){ var img=document ...
How do I rotate two images using javascript? I might be going about this all wrong, since I'm having trouble getting this to work. I've searched google but can't find anything thats close enough to what I'm doing. All I need to do is have two images rotate on a web page. One of the images needs to be clickable to a url, and the other should ... You can rotate an image or any DOM element on your web page using the CSS3 transform property. However, this property alone is not enough, if you want to save or download the rotated image. I am sharing an example here that shows how using HTML5 canvas properties and JavaScript, you can easily rotate and save (download) an image in your computer. 3/11/2020 · To rotate images with JS, edit the CSS transform property. See the procedure below. Rotating Images With a Click First, define the image element in your HTML source and create a clickable element, which can be a button or the image itself.
To specify the images to rotate, just add file path and image names to the var ImageArr1 = new Array ("", "", "") line. Be careful to wrap each file path and image name with double quotes with a comma between each and you'll be fine. The last element to set is the '3500′ at the end of the window.setTimeout (..) line. 15/1/2020 · An image can be rotated with Javascript by dynamically changing its CSS transform property. The point around which rotation needs to happen can be specified with the transform-origin property. Rotating an image with Javascript can happen by changing its CSS transform property and using the rotate transformation function. An element can be rotated 90 degrees by using the transform property. This property is used to move, rotate, scale and others to perform various kinds of transformation to elements. The rotate () transformation function can be used as the value to rotate the element. It takes one parameter which defines the rotation angle.
14/4/2013 · I'm trying to make a banner that cycles through 3 images using JavaScript. Each image should be displayed for 10 seconds before changing. I wrote some code but it is not working. It stays stuck on the first image. The Image does not change as I want it to. Can you see anything in the code and point out my mistakes? Code as follows: Solution: See this JavaScript Rotating Image Slider With CSS, Rotate Image Slideshow. Previously I have shared a 3D rotating cube , but this is a simple rotating slider nothing more. Basically, a rotating image slider contains images that rotate left to right or right to left and when an image completely goes any side then another reveals. ok so u have a position u want to draw a image which will be (x, y). so what u want to do is to translate the origin (0, 0) to the position (x, y) so that position is now (0, 0) u and draw ur image right on top of the origin. so if ur image is 20px high and wide ctx.drawImage(link,-10,-10,10,10); and u will be able to rotate the image around ...
Others have mentioned how to rotate an image with CSS, through JavaScript. If you really want to rotate an image file, you could use an image manipulation package like: aheckmann/gm Some sample code would be We can flip images using the CSS transform property. The scaleX and scaleY transforms work but the rotateX and rotateY transforms allow for nicer animation (if needed). We quickly explored flipping background images using pseudo elements and ended the article with manipulating the actual image data using JavaScript and a canvas element. Good news, it is possible to rotate images in modern CSS. To can rotate an image in CSS, simply use the transform rotate property. For example, img.rright { transform: rotate (90deg) } That covers the basics, but we can actually do more and animate a spinning image using rotate. Let us walk through more examples in this guide - Read on!
3/6/2010 · Rotate Image Using Javascript. rotate the image in asp . Downgrading image causes the image rotation. rotate ,flip,zoom in javascript. Rotate Image. user defined interval for rotate image. how to rotate the image using css,JS. Image Rotator in ASP.NET application. background image to rotate with a fade. Advertise Rotating images using HTML, CSS, and JavaScript is pretty simple. We can turn, or rotate images using the following code. The image will turn 90 degrees in response to an onClick event: <img id="turn" onClick="turn(this)" src="Your image here"/> How to rotate an image or text with JavaScript & DHTML . So I need to rotate an image every few seconds on a homepage of a site I'm building. I looked around for some pre-built code that I could do this with, and I found a few functions. I picked the one I like the best, and I've modified it to my needs.
To rotate the image, you can select the element using document.querySelector ('#img') and then append the.style.transform property to the element. The rotate property accepts the circular angle parameter measured in 360 degrees. The following JavaScript code will rotate the image by 90 degrees: If you only want four images to rotate, then simply delete one of the item rows. If you want to add one, then copy and paste and update items[5] to items[6] and so on. You've now laid the ground work for adding this image rotator to your site. But there is one more step you need to do for your images to appear on the page. Definition and Usage. The rotate () method rotates the current drawing. Note: The rotation will only affect drawings made AFTER the rotation is done. JavaScript syntax: context .rotate ( angle );
28/7/2009 · I have javascript code for rotating images, but the rotation starts only when mouse is placed over the image. But i want to rotate images automatically when the page loads. Can any guide me in this regard. the javscript for rotating images is : For my example here, I’ll use the rotate () method with the transform property inside my JavaScript code to rotate an image. The method rotate () takes a parameter in form of an angle, like, 90deg or 180deg etc (no spaces between 90deg). The deg denotes the degree. The value with the method rotate () will rotate an element in clock wise. Lesson Code: http://www.developphp /video/JavaScript/Transform-Rotate-Image-Spin-Smooth-Animation-TutorialLearn to program any CSS property animations you...
JavaScript Here Mudassar Ahmed Khan has explained how to rotate images or pictures automatically using timed image swap technique in which image is swapped (changed) every specific interval. He has used JavaScript setInterval function at act as a timer which will swap images at regular intervals. Download Free Files API Then the "Rotate using canvas" button is clicked, the above code uses Javascript to create a canvas object, draw the image to rotate on that canvas, rotate the image, get the base64 encoding of the image bytes and then setting the img.src attribute to that base64 encoding : 4/7/2018 · Using CSS Animations and animation-play-state. You can use a CSS animation to easily, continuously, and performantly rotate your image. In order to keep the animation from playing right away, you can set the animation-play-state CSS property to paused.When you want to make the animation play — to make the fan rotate — you can either unset animation-play-state or set it to running.
This Video will explain how to Rotate Images in Webpage using JavaScript.-----... In this tutorial it is presented a jQuery plugin that can be used to rotate HTML objects: Div, Span, <p>, images, and other HTML elements by any angle. The rotation effect can also be animated. - This jQuery-Rotate plugin works in modern browsers (Safari, Chrome, Opera, IE 9), also in IE 7.
 Solved Character Controller Rotation Amp Movement Unity Forum
Solved Character Controller Rotation Amp Movement Unity Forum
 Rotate Image In Javascript With New Image Stack Overflow
Rotate Image In Javascript With New Image Stack Overflow
 Rotation In R3 Around The X Axis Video Khan Academy
Rotation In R3 Around The X Axis Video Khan Academy
 Js Client Side Exif Orientation Rotate And Mirror Jpeg
Js Client Side Exif Orientation Rotate And Mirror Jpeg
 Simulate Device Orientation Chrome Developers
Simulate Device Orientation Chrome Developers
 Basic Auto Rotating Card Slider With Javascript And Css3 In
Basic Auto Rotating Card Slider With Javascript And Css3 In
 Adding Keyboard Controls Three Js Cookbook
Adding Keyboard Controls Three Js Cookbook
 Rotate Elements Using Javascript We Will Be Using The
Rotate Elements Using Javascript We Will Be Using The
 Make A Rotatable 3d Product Boxshot With Three Js
Make A Rotatable 3d Product Boxshot With Three Js
 Pressure By Phet Open Source Physics Singapore
Pressure By Phet Open Source Physics Singapore
 Recreating The Steam Trading Card Hover Effect
Recreating The Steam Trading Card Hover Effect
 Html Canvas Rotate Method Geeksforgeeks
Html Canvas Rotate Method Geeksforgeeks
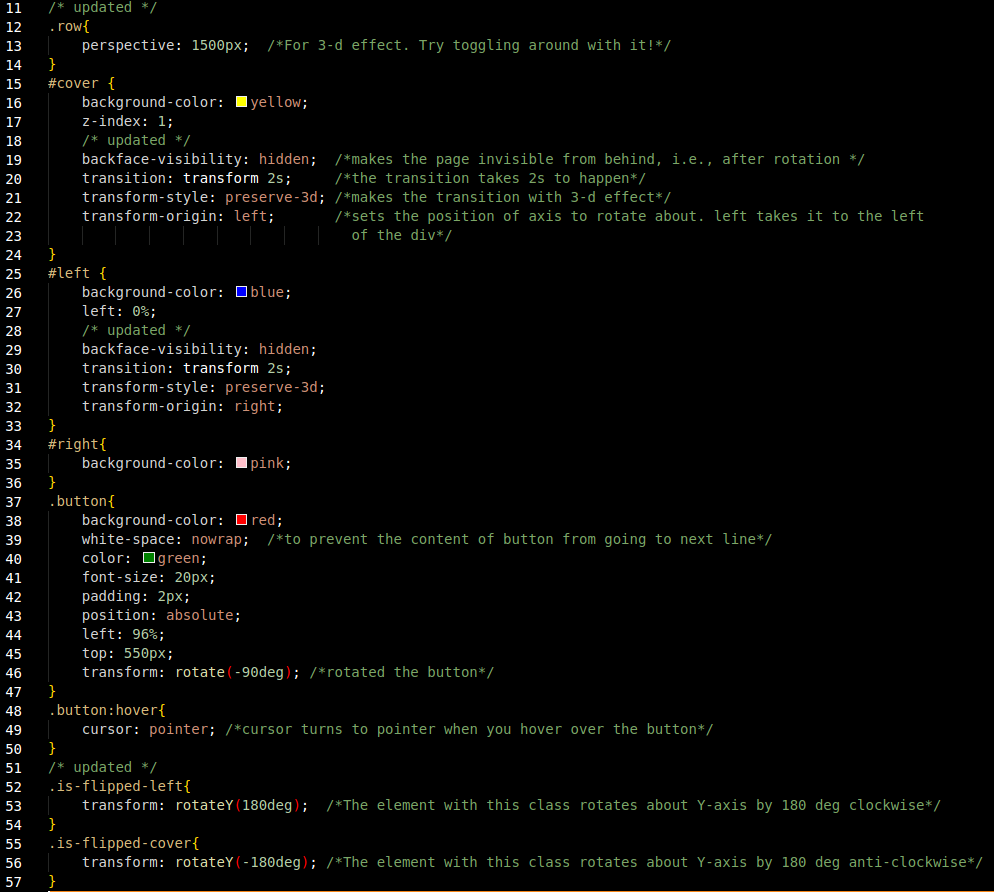
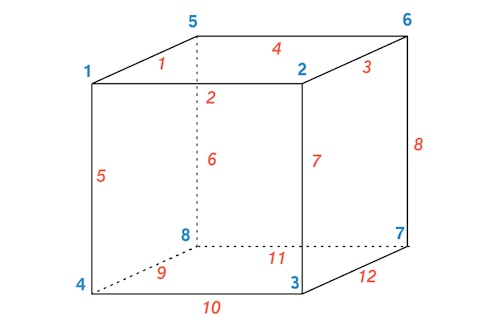
 Make A Foldable Greeting Card Making A Birthday Card Is
Make A Foldable Greeting Card Making A Birthday Card Is
 Javascript Animation Tutorial Html Css Transform Rotate Image Spin Smooth Logo
Javascript Animation Tutorial Html Css Transform Rotate Image Spin Smooth Logo
.jpg) How To Rotate Text Amp Shapes In Keynote In 60 Seconds
How To Rotate Text Amp Shapes In Keynote In 60 Seconds
 How To Render 3d In 2d Canvas Base Design
How To Render 3d In 2d Canvas Base Design
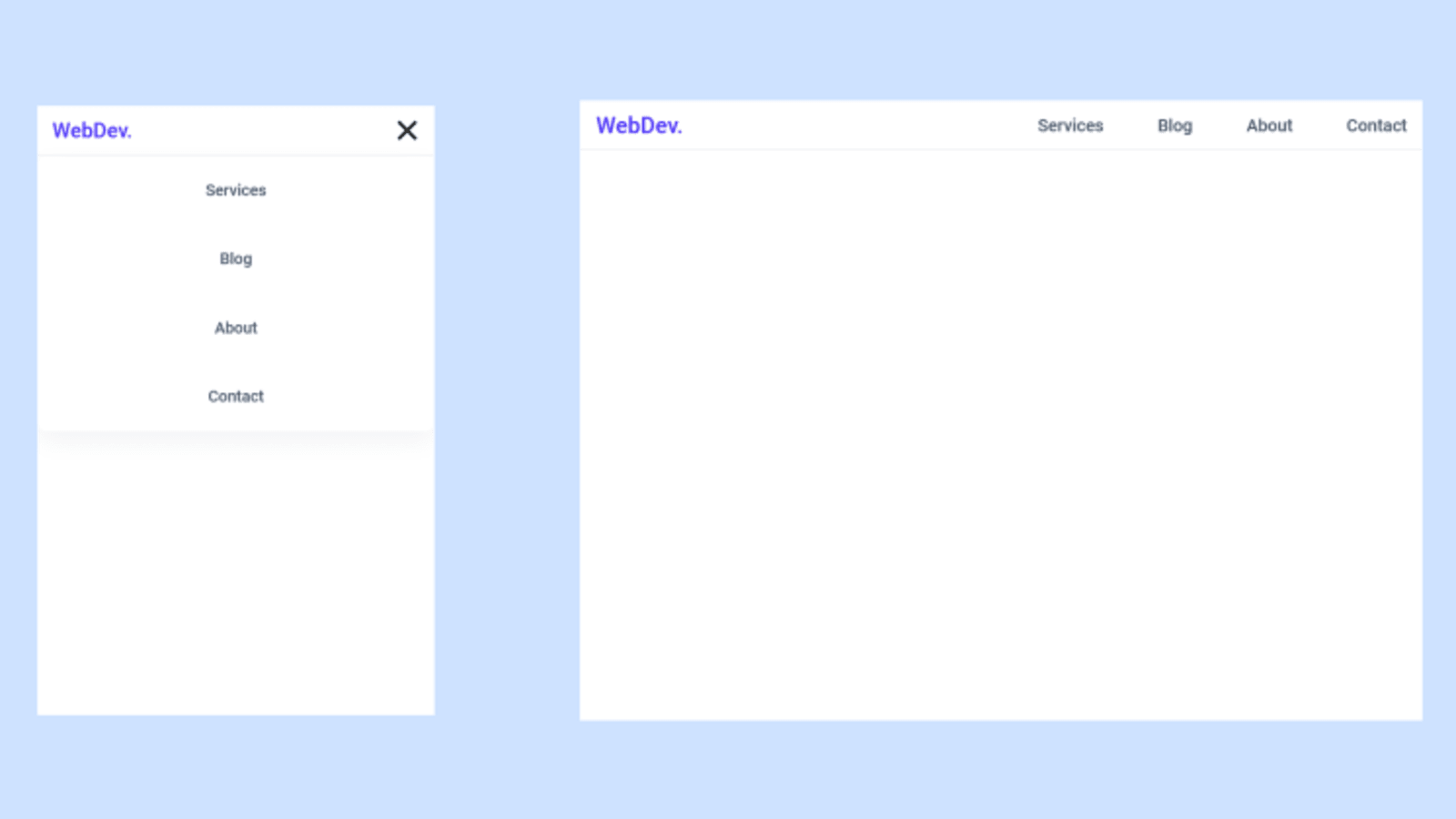
 Let S Build A Responsive Navbar And Hamburger Menu Using Html
Let S Build A Responsive Navbar And Hamburger Menu Using Html
 Lots Of Ways To Use Math Random In Javascript Css Tricks
Lots Of Ways To Use Math Random In Javascript Css Tricks
 Rotate Elements Using Javascript Webisora
Rotate Elements Using Javascript Webisora
0 Response to "20 Javascript To Rotate Through Images"
Post a Comment