21 Read Xml File And Display In Html Using Javascript
XML Parser. The XML DOM (Document Object Model) defines the properties and methods for accessing and editing XML.. However, before an XML document can be accessed, it must be loaded into an XML DOM object. All modern browsers have a built-in XML parser that can convert text into an XML DOM object. Start off by loading the XML. When the XML is loaded, extract the data into a regular javascript array, to make it easier to handle. Use setTimeout to call draw-function at a specified interval (http://www.w3schools /js/js_timing.asp) and set a (global) variable to remember which index is the last one displayed.
 How To Pull Data From Am Xml File And Show It On Html Table
How To Pull Data From Am Xml File And Show It On Html Table
Mar 20, 2017 - I want to be able to display with an "onclick"-function one of the following elements from this XML-file within a div on an html page. For each of these elements there will be a seperate JavaScript function. The aim is to call one of the elements based on it's id-attribute.

Read xml file and display in html using javascript. Video tutorial to read XML file using jQuery ajax method. AJAX full form: Asynchronous JavaScript and XML. We'll also see the use of setTimeout () function. Using AJAX technique, we fetch only the required data from the server without reloading the entire page. In this video tutorial, we fetch the data present in XML format and display ... Reading the XML File The XML file is selected in FileUpload control (HTML File Input) and Upload button is clicked. On the click event of the Upload button a JavaScript function is being called. Inside the function, first a check is performed to verify whether the file is a valid XML or a text file. Using jQuery. In jQuery, it uses parseXML () method to create a valid XML Document from a string. We can use find () method to get the data based on the node name. Additionally, if we have multiple node blocks, then it loops over to get the data for each node. In our example, we have multiple events.
The loadDoc () function creates an XMLHttpRequest object, adds the function to be executed when the server response is ready, and sends the request off to the server. When the server response is ready, an HTML table is built, nodes (elements) are extracted from the XML file, and it finally updates the element "demo" with the HTML table filled ... Many we developers explore XML as a storage technology. You can also interact with XML files using a combination of JavaScript and HTML5. The example shows how you could parse an XML document by using JavaScript and display its content onscreen. What you need to consider in reviewing this example ... After creating the XML file (also called XML document), we will write JavaScript to read and extract data from the file. The HTML DIV element is a lightweight container, so I decided to use a DIV element to display the XML data on my web page.
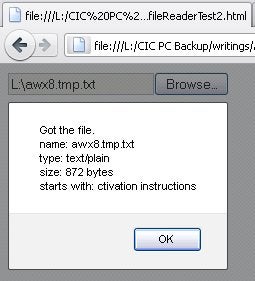
Read and Parse XML string using JavaScript. Below is the HTML Markup of the page which consists of an HTML Button and a HTML Table. When the Button is clicked, the XML will be parsed and its Node values will be read and used to populate the HTML Table with XML data. //Build an XML containing Customer records. The File is then read using readAsText() method of the FileReader object. The file contents are then displayed in the div of name filecontents. Step 3: Include the above script file in the HTML page in the Header section. View the page in browser and you will see the following: Select the file using file element and the result will be as shown ... The SimpleXML Parser. SimpleXML is a tree-based parser. SimpleXML provides an easy way of getting an element's name, attributes and textual content if you know the XML document's structure or layout. SimpleXML turns an XML document into a data structure you can iterate through like a collection of arrays and objects.
The XML DOM Object can then be manipulated using JavaScript, Python, and PHP etc. The keyword CDATA which is the acronym for (Unparsed) Character Data is used to ignore special characters such as "<,>" when parsing an XML document. Why use XML? Web services such as SOAP and REST use XML format to exchange information. Download Free Files API. In this article I will explain with an example, how to display XML file with Formatting in HTML page using JavaScript and jQuery. The XML file will be selected using FileUpload element and its content will be read using HTML5 FileReader and finally the formatted XML file will be displayed using HTML TextArea element. The FileReader API can be used to read a file asynchronously in collaboration with JavaScript event handling. However, all the browsers do not have HTML 5 support so it is important to test the browser compatibility before using the File API. There are four inbuilt methods in the FileReader API to read local files:
Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html: The result of applying XSLT to XML document could be an another XML document, HTML, text or any another document from technology perspective. The XSL code is written within the XML document with the extension of (.xsl). In other words, an XSLT document is a different kind of XML document. XML Namespace: XML Namespaces are the unique names . JavaScript Read XML File local Example. Today, We want to share with you JavaScript Read XML File local .In this post we will show you reading xml file in javascript example, hear for JavaScript - Read And Display XML we will give you demo and example for implement. In this post, we will learn about Reading and Showing XML Data with ...
Welcome to a tutorial on how to display dynamic HTML content in Javascript. Yes, the Stone Age of the Internet is long over, and we now live in an age of non-static HTML pages. Be it refreshing the shopping cart after adding an item, loading more content, or updating a section of the page. In the above script, I am loading the data using http GET request in jQuery Ajax. I have also assigned the URL of the XML file along with the dataType. When the request is successfull made, jQuery will traverse through each List tag in the DOM tree and append the values of each attribute inside the tag (XML tag) to the DIV element. Dec 07, 2017 - Displaying XML Displaying XML with JavaScript To display XML data inside an HTML page you can use JavaScript to import data from an XML file. To see how XML and HTML complement each other this way; first look at the XML document (note.xml), then open the HTML document (note.htm) that contains a JavaScript which reads ...
The jQuery JavaScript library is best known for its use working with HTML, but you can also use it to process XML. This article shows how to use jQuery to process a data store in XML format . In this short video, you an learn how to load and use xml contents in web pages using the JavaScript language.Source: https://github /Nitij/Read-Xml-Using... For more information about using JavaScript and the XML DOM, go to DOM Intro. Display the First CD in an HTML div Element This example uses a function to display the first CD element in an HTML element with id="showCD":
This minimal editing to menu.xml does not interfere with Scribus' ability to show the manual in its own browser. I put this modified menu.xml file and the scribus-manual.xsl in the English documentation folder for 1.5.x versions of Scribus, so anyone using these versions can simply point their browser to the menu.xml file and it should show up just like you see above. XMLRead.rar Reading An XML File Using HTML5 And jQuery In this blog, we will learn how to read an XML file from the client-side and display its contents in an HTML table by making use of the FileReader () method in HTML5 & jQuery. Read Xml File And Display In Html Using Javascript Design. ... Php How To Display Xml File Using Html Php Free Source. A Simple Crud Application With Javascript By Etienne. Javascript Create Text File And Download Code Example. Read Xml File And Display In Html Using Javascript Design.
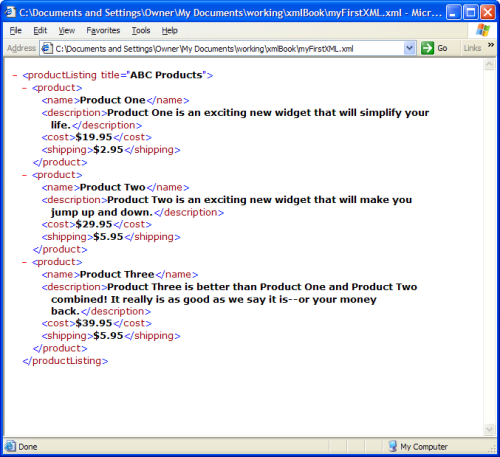
Several key methods and properties in JavaScript can help in getting information from an XML file. In the section, a very simple XML file is used to demonstrate pulling data from XML into an HTML page using JavaScript to parse (interpret) the XML file. Unfortunately, the examples are limited to using IE5+ on Windows. ASP.NET has a XML control present in the Toolbox and using that control we can do the XSL transformation. First it loads the XML content in a variable using File.ReaAllText(). Then it assigns XML content to the XML control using the DocumentContent property. Lastly it assigns a XSLT file to the XML control using the TransformSource property. Mar 10, 2020 - I want to display the contents of a xml file in a html page with Javascript. This is the original xml file https://alpha.business-sale /bfs.xml . From there I am taking a short portion to describe the situation
Apr 24, 2013 - Will this JavaScript run inside a browser? Then you need extensions to access files. ... I think ajax load function of jquery will do a decent job. Provided you know how to use jquery..or if you are in for a quick code..then the answer by BYK might be suitable. ... You can do something like this to read ... Use JavaScript's fetch function to read in a JSON file. No external libraries needed! XMLHttpRequest to read data from XML file. We have seen how XMLHttpRequest works in getting data from xml file. Now we will see how it is used to display data at different nodes and child nodes. We will use getElementsByTagName to collect information about the tag ( or element) of xml file. Here is the code to display 6th node name tag value.
Solution 2. Try and replace the XML URL path in the below example with your local drive XML path. I never try reading XML from local drive before but I think it should work in your local environment as long as you provide the full path (c:\xml\myxml.xml). Please Sign up or sign in to vote. Mar 24, 2017 - XML is a great way to store data with JavaScript. However, it isn’t the easiest way to see the data. All of the tags tend to hide the data rather than make it easy to understand. A generated XML file tends to lack whitespace, which makes viewing it even more difficult. Some developers use a […] JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
This chapter demonstrates some HTML applications using XML, HTTP, DOM, and JavaScript. ... In this chapter we will use the XML file called "cd_catalog.xml". ... This example loops through each <CD> element, and displays the values of the <ARTIST> and the <TITLE> elements in an HTML table: Jul 07, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 23 Aug 2017 Nov 16, 2011 - As the question says, it just escaped my memory how to display xml in javascript, I want to display some source xml within an div on a page, that sits next to the processed result of the xml in ano...
 Extract Data From An Xml File Using Javascript
Extract Data From An Xml File Using Javascript
 How To Read A Local Text File Using Javascript Geeksforgeeks
How To Read A Local Text File Using Javascript Geeksforgeeks
 Jquery Read Xml Using Jquery Amp Load It In Html Table Qa
Jquery Read Xml Using Jquery Amp Load It In Html Table Qa
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Reactjs Read Xml File Data Working Demo Therichpost
Reactjs Read Xml File Data Working Demo Therichpost
 How To Create And Open Files In Dreamweaver
How To Create And Open Files In Dreamweaver
 How To Display Sharepoint List Data In An Html Table Using
How To Display Sharepoint List Data In An Html Table Using
 How To Dynamically Populate An Html Table With Xml Data
How To Dynamically Populate An Html Table With Xml Data
 Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
 A Really Really Really Good Introduction To Xml Sitepoint
A Really Really Really Good Introduction To Xml Sitepoint
Reading An Xml File Using Html5 And Jquery
 Read Text Files Using The Javascript Filereader Html Goodies
Read Text Files Using The Javascript Filereader Html Goodies
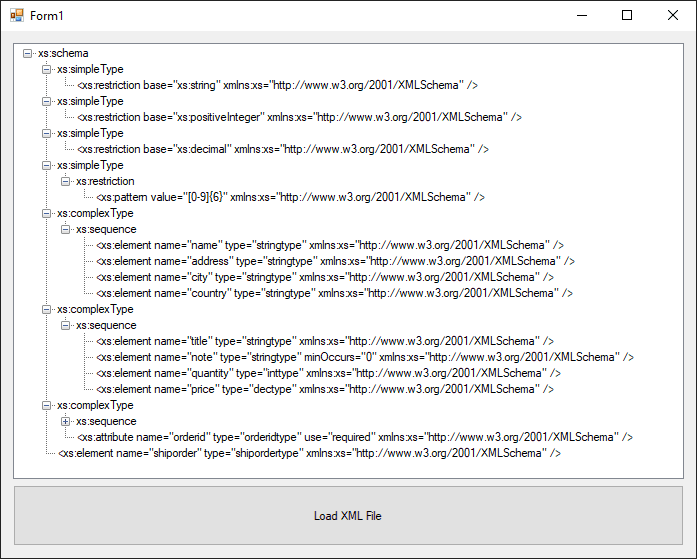
 How To Render A Xml File String Into A Treeview Component In
How To Render A Xml File String Into A Treeview Component In
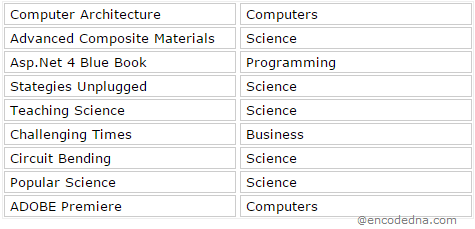
 Extract And Read Data From An Xml File Using Jquery And Ajax
Extract And Read Data From An Xml File Using Jquery And Ajax
 7 Best Xml Viewer Xml File Reader 2021 Guide
7 Best Xml Viewer Xml File Reader 2021 Guide
 How To Read Most Commonly Used File Formats In Data Science
How To Read Most Commonly Used File Formats In Data Science
 Convert Xml To Json With Pure Javascript Xmltojson Css Script
Convert Xml To Json With Pure Javascript Xmltojson Css Script


0 Response to "21 Read Xml File And Display In Html Using Javascript"
Post a Comment