21 W3schools Radio Button Javascript
Get code examples like "grouping radio buttons in html" instantly right from your google search results with the Grepper Chrome Extension. ... linking javascript to radio buttons html; radio button form; ... w3schools radio button c#; w3schools radio button c; radio button syntax; radios html; Input Radio Object Properties. Property. Description. autofocus. Sets or returns whether a radio button should automatically get focus when the page loads. checked. Sets or returns the checked state of a radio button. defaultChecked. Returns the default value of the checked attribute.
 Html Documents And Javascript Online Presentation
Html Documents And Javascript Online Presentation
Radio button validation form for javascript. Trying to validate a radio button (along with other validations); however, whenever it gets to the validation of the radio button, everything gets reset and does not even say "The form has been submitted" or validate the next part of the form. function submit () { alert ("The form was submitted ...

W3schools radio button javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This tutorial explains the jquery radio button checked and unchecked event. We will discuss in detail how to handle radio button checked and unchecked events using jQuery and JavaScript. Radio button checked and unchecked event using JavaScript. I am going to explain how to handle radio button checked and unchecked events using JavaScript. Tip: Use the blur() method to remove focus from a radio button. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to validate radio buttons with JavaScript. A friend recently asked for a code sample showing JavaScript being used to client-side validate the radio inputs of an HTML form. This example took about 15 minutes to build and tweak to her specifications. The techniques used here are very rudimentary, but effective nonetheless. If you have ...
The type of the field is determined by the value of the type attribute. One of the input types is the radio, which creates a radio button. When one radio button is chosen, all others will be disabled. Radio buttons are presented in radio groups, which is a collection of radio buttons describing a collection of related options. w3schools javascript show on radio button choice; radio button qroup; how to use radio button in html for gender; html how to get value of radio button; prompt with radio button w3school; radio button html45; form radio in html; radio buttom should have same name attribute or different; html radio button group example; male femal html; htmp ... w3schools are not responsible or liable for any loss or damage of any kind during the usage of provided code. ... The code has too many characters. ... Note: When a user clicks on a radio-button, it becomes checked, and all other radio-buttons with equal name become unchecked.
Tip: You define radio button groups with the name property (radio buttons with the same name belong to the same group). The name attribute is used to identify form data after it has been submitted to the server, or to reference form data using JavaScript on the client side. Note: Radio buttons are similar to checkboxes, but with an important distinction — radio buttons are grouped into a set in which only one radio button can be selected at a time, whereas checkboxes allow you to turn single values on and off. Where multiple controls exist, radio buttons allow one to be selected out of them all, whereas checkboxes allow multiple values to be selected. Here Mudassar Ahmed Khan has explained with an example, how to validate RadioButton i.e checked or unchecked using JavaScript. When the Submit Button is clicked, all the RadioButtons in the Group will be referenced and using FOR loop, it will be validated that one RadioButton is checked from the Group of RadioButtons using JavaScript. TAGs: JavaScript, RadioButton
There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById. querySelector. The input radio checked property is used to check whether the checkbox is selected or not. Use document.getElementById ('id').checked method for this. I get how to build a radio or checkbox group but how do they link up to the actions when they are checked? This code works in the ScratchPad when the 'reply' and 'newReply' functions are called but I don't know how to make radio buttons call the function on a web page. Any ideas? Just trying to broaden my knowledge base here. Thanks! Figure 4: Add an Edit button to allow a user to edit a single row in the table. Adding a Row with an Edit Button. Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay().
Need to validate a radio button input, i.e. when submit button is pressed and no radio buttons have been selected, it alerts the user saying 'please select a check box', and if a radio button has been selected then simply submit the form, needs no alert. 26. Custom Radio Button Style Big Square CSS Only. All things considered, this is one more CSS radio catch that is a variety for the comparative incitement and impact. In spite of the fact that this time, it shows the catch as two enormous squares and highlights a hypnotizing impact. Definition and Usage. The checked property sets or returns the checked state of a radio button. This property reflects the HTML checked attribute.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms
Given a form containing radio button element and the task is to check whether a radio button is selected or not with the help of JavaScript. There are two methods to solve this problem which are discussed below: Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. w3schools are not responsible or liable for any loss or damage of any kind during the usage of provided code. ... The code has too many characters. ... Note: When a user clicks on a radio-button, it becomes checked, and all other radio-buttons with equal name become unchecked.
Today, We want to share with you radio button validation in javascript .In this post we will show you HTML DOM Input Radio checked Property, hear for how to set radio button checked in javascript we will give you demo and example for implement.In this post, we will learn about Get Selected Radio Button Value Using JQuery with an example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To trigger the onClick event on a radio-button invoke the click () method on the DOM element: document.getElementById ("radioButton").click () using jquery: $ ("#radioButton").click () AngularJs: angular.element ('#radioButton').trigger ('click') Share. Improve this answer. edited Dec 7 '14 at 16:09.
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Bootstrap is a free and open-source UI framework. It was developed using HTML, CSS, and JavaScript, and it provides beautiful and cross-browser compatible UI components e.g., forms, buttons, menus, typography, and many more. Creating radio buttons with Bootstrap 4 is very easy, you have to add the radio input class in your radio buttons.
w3schools javascript show on radio button choice; radio button qroup; how to use radio button in html for gender; html how to get value of radio button; prompt with radio button w3school; radio button html45; form radio in html; radio buttom should have same name attribute or different; html radio button group example; male femal html; htmp ... If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise.
This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag. Here Mudassar Ahmed Khan has explained with an example, how to implement OnClick event of HTML RadioButton using JavaScript. For illustration purposes, when the RadioButton is clicked based on whether it is checked (selected) or unchecked (unselected), a JavaScript function will be called within which the HTML DIV with TextBox will be shown or hidden. TAGs: JavaScript, RadioButton "why radio buttons html" Code Answer's. radio buttons html . html by Funny Fish on Feb 09 2020 Comment
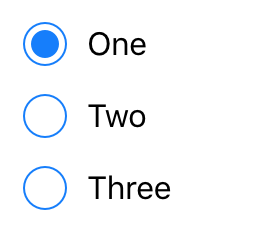
The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To find the selected radio button, you follow these steps: Select radio buttons by using a DOM method such as querySelectorAll () method. Get the checked property of the radio button. If the checked property is true, the radio button is checked; otherwise, it is not. To know which radio button is checked, you use the value attribute.
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions When the above form is submitted with a radio button selected, the form's data includes an entry in the form contact=value.For example, if the user clicks on the "Phone" radio button then submits the form, the form's data will include the line contact=phone.. If you omit the value attribute in the HTML, the submitted form data assigns the value on to the group.
Html Forms And Javascript Validation
 Html Code For Online Shopping Website W3schools 08 2021
Html Code For Online Shopping Website W3schools 08 2021
 Html Code For Online Shopping Website W3schools 08 2021
Html Code For Online Shopping Website W3schools 08 2021
 A Comparison Of W3schools Com And Developer Mozilla Org As
A Comparison Of W3schools Com And Developer Mozilla Org As
How Can I Adjust Radio Buttons In An Html Programmed Table
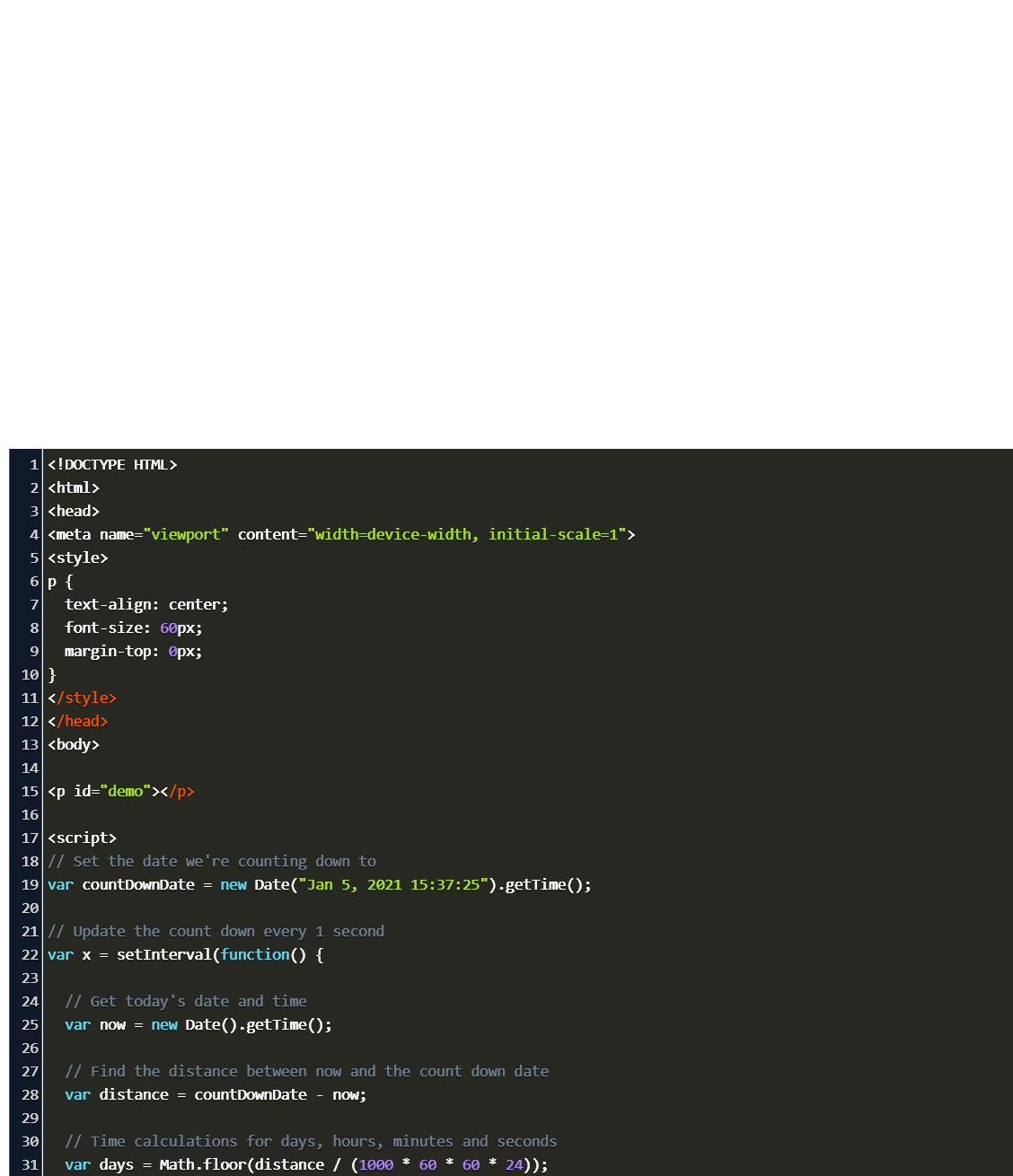
 Time Counter In Javascript W3schools Code Example
Time Counter In Javascript W3schools Code Example
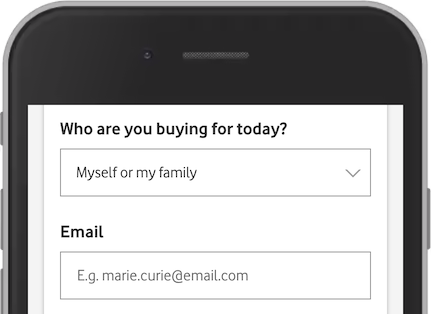
 How To Show And Hide Input Fields Based On Radio Button
How To Show And Hide Input Fields Based On Radio Button
 How To Create A Password Validation Form
How To Create A Password Validation Form
 W3schools Offline Latest Version Download Softclever
W3schools Offline Latest Version Download Softclever
 Responsive Login Form W3school Web Login Form
Responsive Login Form W3school Web Login Form
 How To Bind Cms Text Into Form Field Value Cms Forum
How To Bind Cms Text Into Form Field Value Cms Forum
 W3schools How To Code Snippets For Html Css And Javascript
W3schools How To Code Snippets For Html Css And Javascript
 How To Display Radio Button On An Alert Box Stack Overflow
How To Display Radio Button On An Alert Box Stack Overflow
 How To Create Radio Buttons In Html 9 Steps With Pictures
How To Create Radio Buttons In Html 9 Steps With Pictures






0 Response to "21 W3schools Radio Button Javascript"
Post a Comment