22 Input Type Radio Onclick Javascript
There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById. querySelector. The input radio checked property is used to check whether the checkbox is selected or not. Use document.getElementById ('id').checked method for this. Assigning the event to the RadioButtonList assigns it to the table it renders in. The trick here is to add the ListItems on the aspx page and not from the code behind. You can then assign the JavaScript function to the onClick property. This blog post; attaching client-side event handler to radio button list by Juri Strumpflohner explains it all.
The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group.

Input type radio onclick javascript. CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900 Get code examples like "onclick on radio button react" instantly right from your google search results with the Grepper Chrome Extension. Javascript Ajax jQuery Html PHP Example Quiz New MORE ... $(document).ready(function(){ $("input[type='radio']").change(function(){ if($(this).val()=="other") { $("#otherAnswer").show(); } else { $("#otherAnswer").hide(); } }); });
Here Mudassar Ahmed Khan has explained with an example, how to enable and disable a TextBox when RadioButton is clicked i.e. checked (selected) and unchecked (deselected) using JavaScript and jQuery. When the RadioButton is clicked based on whether the YES RadioButton is checked (selected) or unchecked (deselected), the TextBox will be enabled or disabled. TAGs: JavaScript, jQuery, RadioButton ... Nov 08, 2011 - This will make the text "Yes" and "No" as clickable labels for their radio buttons. The user can click the label to select the radio button. ... You're probably thinking of action= for the form element. onClick would just fire a javascript function. 15/11/2019 · Following is a way to use JavaScript onclick to an HTML element (button’s onclick): <button onclick=”JSfunction()”> The above line tells to execute JavaScript code as the onclick event occurs in the button element. Now let us look at the working online examples of using the onclick event. A button onclick example
25/1/2021 · Hi, I would like to use just Javascript (rather than JQuery) to show the input textbox once the “Others” radio button is clicked. However, it is not working. My code thus far :- Use the onclickhandler instead of onchange- you're changing the "checked state" of the radio input, not the value, so there's not a change event happening. Use a single function, and pass thisas a parameter, that will make it easy to check which value is currently selected. 21 Aug 2015 — <table> <tr> <td> <label id="lblAll" runat="server">All</label> <input type="radio" name="rbl_filter" runat="server" id="rbAll" ...5 answers · Top answer: you have to use () after your function name this is what you want function btnSearch_Click() ...
onclick avec bouton radio. × Après avoir cliqué sur "Répondre" vous serez invité à vous connecter pour que votre message soit publié. × Attention, ce sujet est très ancien. Le déterrer n'est pas forcément approprié. Nous te conseillons de créer un nouveau sujet pour poser ta question. Texte riche. 8 Oct 2014 — JavaScript function (here f1() ) is not getting called on radio button (here id= iprange ) onclick event. HTML. function f1() { alert('yes'); }3 answers · 0 votes: Try this one: <input type="radio" name="optionsRadios" onclick="handleClick(this);" value="option1" ... Radio buttons respond to both onchange and onclick events in JavaScript. However, the onchange event may not work as one would expect. The onchange event is not triggered when turning a radio button on and off but only one or the other.
<input type="radio"> <input> elements of type radio are generally used in radio groups—collections of radio buttons describing a set of related options. Only one radio button in a given group can be selected at the same time. Radio buttons are typically rendered as small circles, which are filled or highlighted when selected. 6/9/2017 · Here Mudassar Ahmed Khan has explained with an example, how to implement OnClick event of HTML RadioButton using JavaScript. For illustration purposes, when the RadioButton is clicked based on whether it is checked (selected) or unchecked (unselected), a JavaScript function will be called within which the HTML DIV with TextBox will be shown or hidden. <input type="radio" name="myRadios" onclick="handleClick(this);" ... 3 <br /> <script type="text/javascript"> function radioChange(radioSet,radioButton ...18 answers · Top answer: var rad = document.myForm.myRadios; var prev = null; for (var i = 0; i < rad.length; ...
#htmlradiobutton #hideshowhtml #htmltutorials HTML tutorial on using javascript onclick event the HTML form elements hide and show <script src="https://ajax.googleapis /ajax/libs/jquery/2.1.1/jquery.min.js"></script> <input type="radio" name="rdoName" value="YES"/> YES <input ...29 answers · Top answer: var rates = document.getElementById('rates').value; The rates element is a div, so it won't ... // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
25/4/2020 · Here we put the “Onclick” option of radio button by using Html code and for calling the method from JavaScript, we are using “handleClick(this)” method in the JavaScript which is mentioned in below: radio button checked event using javascript. Below is our JavaScript function, which will show or hide the textbox using JavaScript. Normally, for a button, you would have an ONCLICK for executing the script, but for this type of buttons, you use an ONSUBMIT in the FORM tag. Here we use a JavaScript called ShowChoices, then it looks like this: <FORM ONSUBMIT="return ShowChoices(this)> Options, type 1<BR> <INPUT TYPE="radio" ... If you click on the radio buttons they work as expected. If you click on the text items next to each, they are a proxy for the radio buttons with one exception. If you click on a text item that has an associated radio button that's already checked, it will uncheck it. Therefore, the text proxy's are event triggered, and not the radio buttons.
JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... target targetTouches timeStamp touches type which which view ... Input Radio checked Property Input Radio Object. Example. Check and un-check a specific radio button: Use the <input> element with the type radio to create a radio button. Assign a name to multiple radio button to form a radio group. Use checked property of the radio button to check if the radio button is checked. Was this tutorial helpful ? 2) Use the onClick event handler inside the <input> tag to react to the selected box. Another method to determine which box is selected is to use the onClick event handler. Since <input> tags in general all react to onClick events, this is a simple way to determine the selection of a surfer: Whenever the user checks one of the radio boxes ...
Input Radio Object Properties. Property. Description. autofocus. Sets or returns whether a radio button should automatically get focus when the page loads. checked. Sets or returns the checked state of a radio button. defaultChecked. Returns the default value of the checked attribute. Jul 05, 2020 - I created a form application that contains a number of radio buttons. Depending on if particular radio buttons are checked, I decide if certain text fields are editable or not. To accomplish this feat, I created code t… To uncheck a radio button, you can either use jQuery script or JavaScript. Let's see how each of them works. Let's see how each of them works. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
How to get the value of a radio button onclick. An example demonstrates. The JavaScript is displayed and explained. 4/12/2018 · Two radio buttons with the same ID, and you’re telling me that jQuery will return only one element if I use $('#customertype') as the selector? V/r, WolfShade December 4, 2018, 6:26pm Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement.
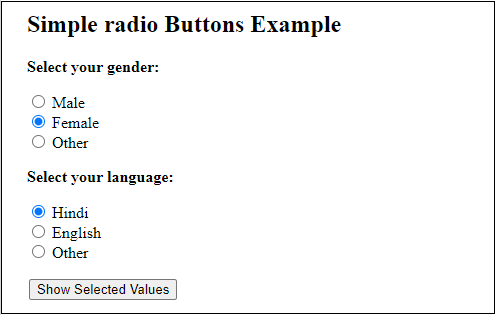
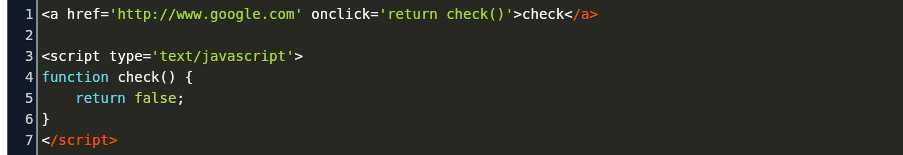
20/7/2021 · If there are multiple Radio buttons in a webpage, first, all the input tags are fetched and then the values of all the tags that have type as ‘radio’ and are selected are displayed. Example 1: The following program displays the value of selected radio button when user clicks on Submit button. I'm trying to put a radio button input inside an anchor tag with its href, like you guys suggested, but even though the browser shows the url at the bottom when the mouse is on the radio button ... Actually onclick will always make the current radio button 'checked', so setting the value into the text box will be fine. Here it is in JavaScript, you can port it into client side vbscript if you like ..
Hence, as you saw this example of getting radio button value in PHP. So, which created an HTML form and some input of the radio button. likewise, choose gender male and female there are two choose values of the radio button. Apr 28, 2021 - This post will discuss how to get the value of the selected radio button with JavaScript and jQuery... To get the selected radio button, you can use the `:checked` CSS pseudo-class selector, representing any radio that is checked. We can use this in many ways with jQuery and plain JavaScript. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
I copied the form radio button example but when I click on the items I can see the visual change but the input is not checked/uncheked so when I submit my form the field is never sent although visually checked I also tested using Chrome inspect tool and in the website example it also does not change the input. RadioButton Radio. An onClick event Handler for Radio Buttons. <HTML><HEAD><TITLE>Radio Button onClick Handler</TITLE><SCRIPT LANGUAGE="JavaScript">var myOption = falsefunction initValue() { myOption = document.forms[0].songs[3].checked} function fullName(form) { for(var i = 0; i < form.songs.length; i++) { if(form.songs[i]. I want an event trigger to call an AJAX function on a radio button element when it changes as a result of another button being selected. Using ONCHANGE has no effect. It triggers the event when ...
Example 1: Using is () Function and :checked Selector. In this example, we used the is () function and :checked selector to show or hide the div on radio button selections using jquery. And show () and hide () function used to show or hide the div on radio button selection. Here is the source code of the program to show or hide the div on radio ... This post will discuss how to uncheck a radio button in JavaScript and jQuery. 1. Using jQuery. The :checked CSS pseudo-class selector represents any radio ( <input type="radio">) element that is checked. The idea is to use the :checked selector to identify the selected radio button and unset it. jQuery. HTML. 16/5/2020 · 2. Onclick radio button show div javascript. Html code: < div id ="divId" class ="hide"> Onclick radio button show div javascript </ div > < div class ="mt"> < input type ="radio" name ="radioShow" value ="Show div" onclick ="ShowAndHideDiv('divId', 'show')" /> Show div < input type ="radio" name ="radioShow" value ="Hide div" onclick ="ShowAndHideDiv('divId', 'hide')" /> Hide div
I get how to build a radio or checkbox group but how do they link up to the actions when they are checked? This code works in the ScratchPad when the 'reply' and 'newReply' functions are called but I don't know how to make radio buttons call the function on a web page.
 Html Form Input Type And Submit Button Example
Html Form Input Type And Submit Button Example
 Creating A Radio Button Component In React Dev Community
Creating A Radio Button Component In React Dev Community
 Trigger Onclick Function With A Keypress Javascript Code Example
Trigger Onclick Function With A Keypress Javascript Code Example
 Javascript Html Question I Have The Following Code Chegg Com
Javascript Html Question I Have The Following Code Chegg Com
 Radio Button Onchange Jquery Code Example
Radio Button Onchange Jquery Code Example
 How To Create Show Password Feature Toggle Password
How To Create Show Password Feature Toggle Password
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
Radio Buttons In React Js React Tips
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript

 How To Handle Radio Button Checked And Unchecked Events Using
How To Handle Radio Button Checked And Unchecked Events Using
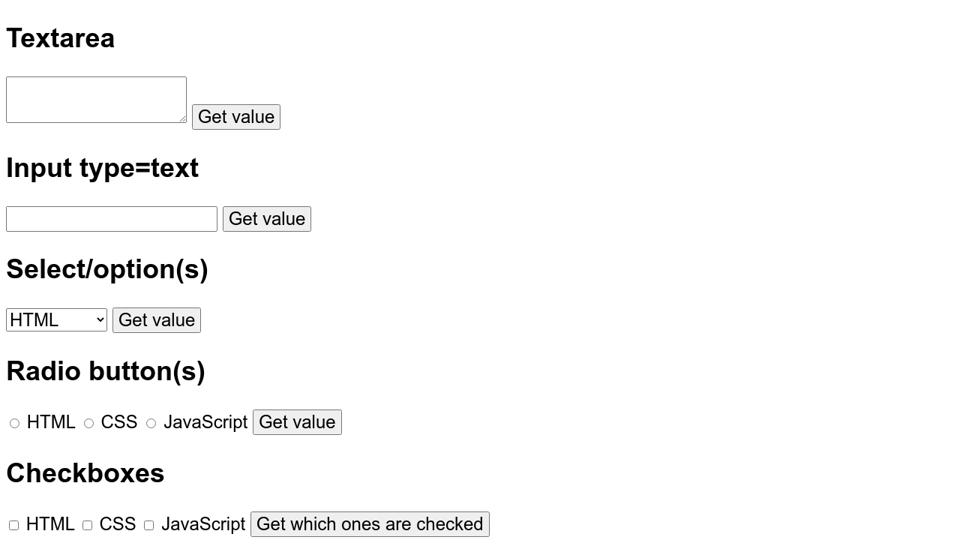
 Accessing Form Element Data In Javascript
Accessing Form Element Data In Javascript
 Picking Two Radio Buttons To Show Hide Divs Using Javascript
Picking Two Radio Buttons To Show Hide Divs Using Javascript
 How To Get Value Of Input Button And Create Onclick Event
How To Get Value Of Input Button And Create Onclick Event
 Jquery Get Radio Button Change Event By Intecsols
Jquery Get Radio Button Change Event By Intecsols
 Text Box Onclick Event Handling Removing Default Data
Text Box Onclick Event Handling Removing Default Data
 How To Check Whether A Radio Button Is Selected With
How To Check Whether A Radio Button Is Selected With
 React Radio Button Bootstrap 4 Amp Material Design Examples
React Radio Button Bootstrap 4 Amp Material Design Examples
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript


0 Response to "22 Input Type Radio Onclick Javascript"
Post a Comment