32 What Is Console Log In Javascript
26/12/2010 · console.log specifically is a method for developers to write code to inconspicuously inform the developers what the code is doing. It can be used to alert you that there's an issue, but shouldn't take the place of an interactive debugger when it comes time to debug the code. 5/3/2019 · Web console. A Web console is a tool which is mainly used to log information associated with a web page like: network requests, javascript, security errors, warnings, CSS etc. It enables us to interact with a web page by executing javascript expression in the contents of the page.
 Why Js Variable Show Object Object But Console Log Works
Why Js Variable Show Object Object But Console Log Works
If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project.

What is console log in javascript. This sandbox called console has a program that displays things on screen. This program is called log () Since log () belongs to console we ask log to display things for us by calling console first, then a DOT, then the word log (): console.. log (); Inside of the parentheses we add the things we want to display on screen, like for example. And before we progress, get this: Console.log () is understood as a Javascript function with which the programmer can reproduces whatever type of element that already exists in it. In another way, we may define it as that function that enables us print messages which we want displayed. More About This Function console.log() is a very commonly used tool in the JavaScript developer's toolbox. This method does exactly what it sounds like: logs a message to the console. In order to read the logged messages, the DevTools console must be open. Let's drop a few console.log() statements into our Madlibs script file. scripts.js.
Console.log () Method - Log an Object in console Console.log () method is one of the most popular and widely used method to do this job. Using console.log () method, you can print any object to the console. This method will also work on any present browser. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). 4/1/2016 · console.log() You should use the console.log() method to print to console JavaScript. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on …
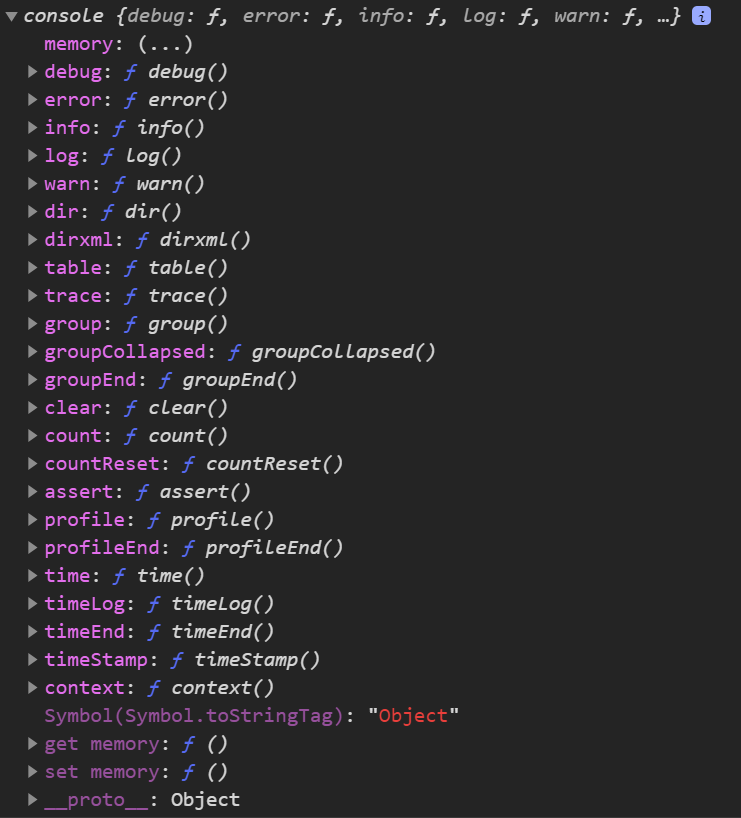
function foo() {console.log(arguments[0]); console.log(arguments[1]); console.log(arguments[2]);} If we now invoke it as if it were a function tag: ... As you can see, although at first it may be a JavaScript feature that goes unnoticed, tagged-template literals give us a lot of versatility when writing code and have become increasingly popular ... Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console. JavaScript, Browser, Cheatsheet Everyone uses the JavaScript console for logging or debugging every once in a while. But there is a lot more to the console object than console.log ().
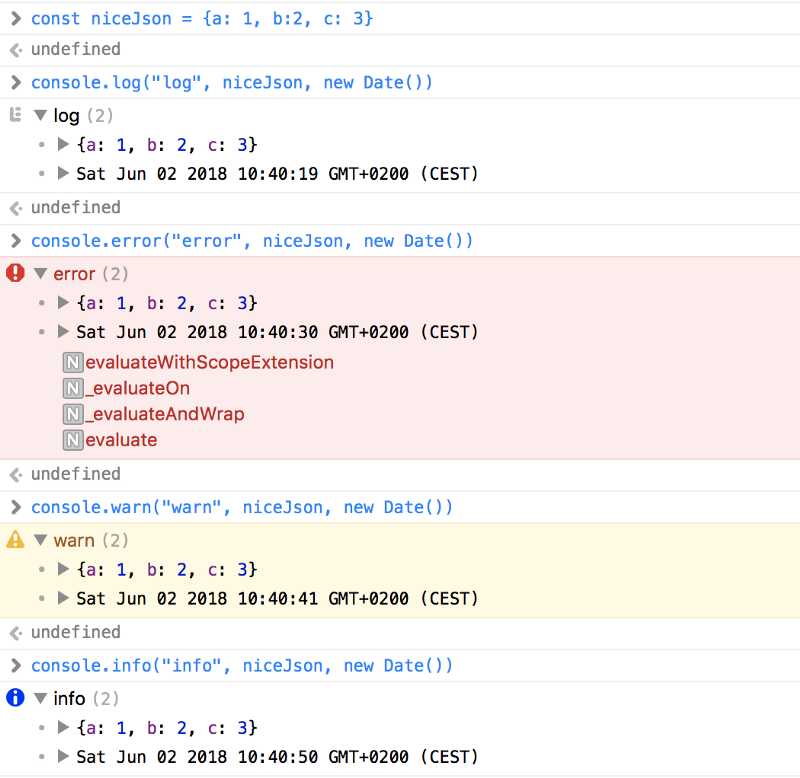
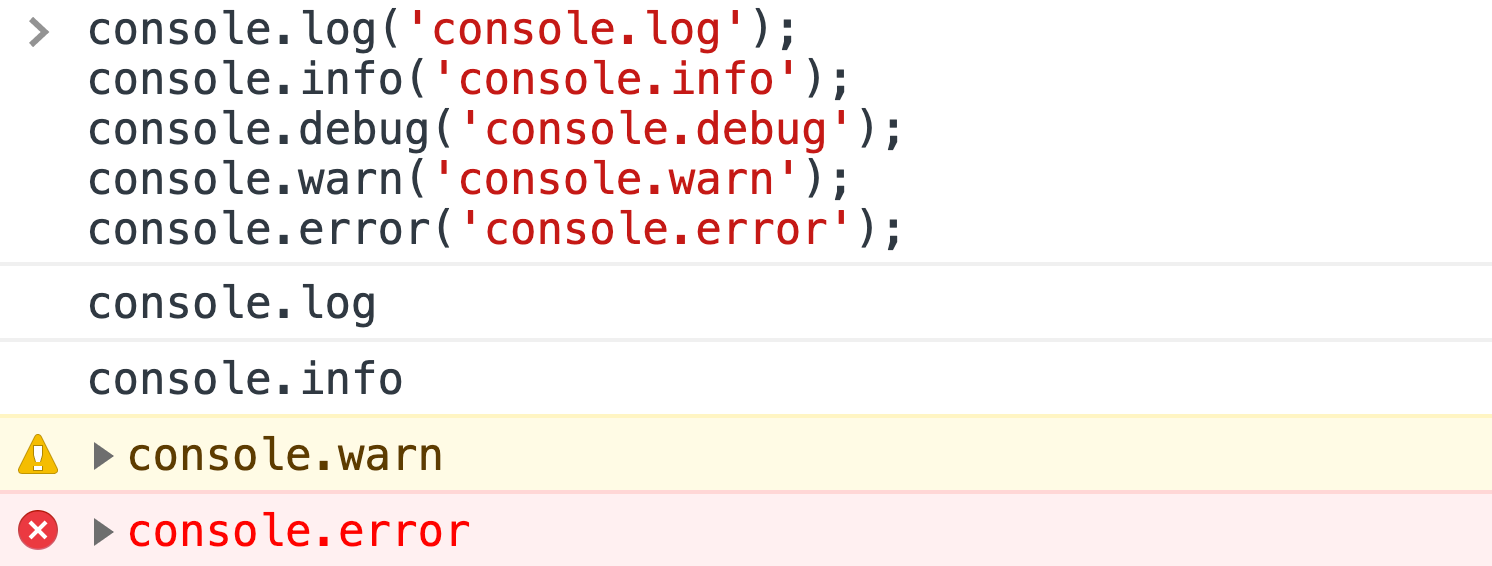
The console.log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers console.log("Hello from coolFunction");} The code starts by calling the console.time() method to begin tracking the execution time of the code. Next, a try block opens up. In the try block, a new console group initiates with a call to console.group(). Plus, a few console.log methods and a console.warn method are called inside it to keep us ... JavaScript console.log () All modern browsers have a web console for debugging. The console.log () method is used to write messages to these consoles. For example, let sum = 44; console.log (sum); // 44. When you run the above code, 44 is printed on the console. To learn more about using a console, visit: JavaScript Getting Started.
Earlier, when you clicked Log Info, a script called console.log ('Hello, Console!') in order to log the message to the Console. Messages logged from JavaScript like this are called user messages. In contrast, when you clicked Cause 404, the browser logged an Error -level message stating that the requested resource could not be found. Many developers use the console to log information in order to figure out whether their code is working properly or not. It allows the developer to read, write and modify the JavaScript code while running in the browser. JavaScript has a built-in object named console that can be used to log information onto the browser's console. Console.log ("Value of x is: " + x); It is also very useful if you are writing JS for the server side using Node.js. This will allow you to log requests to the server and other useful information.
In this JavaScript beginner tutorial, we learn about the console.log() method, how to use it, what it does, and why it is useful to debug our scripts. Exampl... JavaScript Console.log() Example - How to Print to the Console in JS Jesse Hall Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code. The scope of this question is larger than you know. I'll hit on the high notes and address what is asked directly: * console.log() is used for debugging purposes only, if you want to log something to the console (the javascript console that comes ...
Definition and Usage The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). The console is a place where you can display messages as your application is running and where you can manipulate the contents of a web page. You can tell your code to log messages to the console and they will appear when you have instructed them to. HTML DOM provides the console object in order to use some auxiliary functions related to the browser.console.log() is one of the useful functions where it will simply print given data, integer, variable, string, JSON to the browser console. console.log() Syntax. console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console.
The console object is a Web API provided by the Browser to the JavaScript Engine, much like DOM, Fetch, History, Service Workers and Web Storage APIs. This makes perfect sense when you consider the... Console.log () dynamic evaluation This whole thing might not be of a concert to you. But, if you work on code where the current state of the object's properties is important, you might want for your logs to be a bit more representative of the moment they were called in. class Counters extends Component { render() { console.log ("Reset Button", value) return (<div> <button onClick={this.props.onReset} className="btn btn-danger btn-sm "> Reset </button>))} </div>); } } Or else we can write our own component to use console.log. The reason why it renders the console.log on the browser is because of JSX.
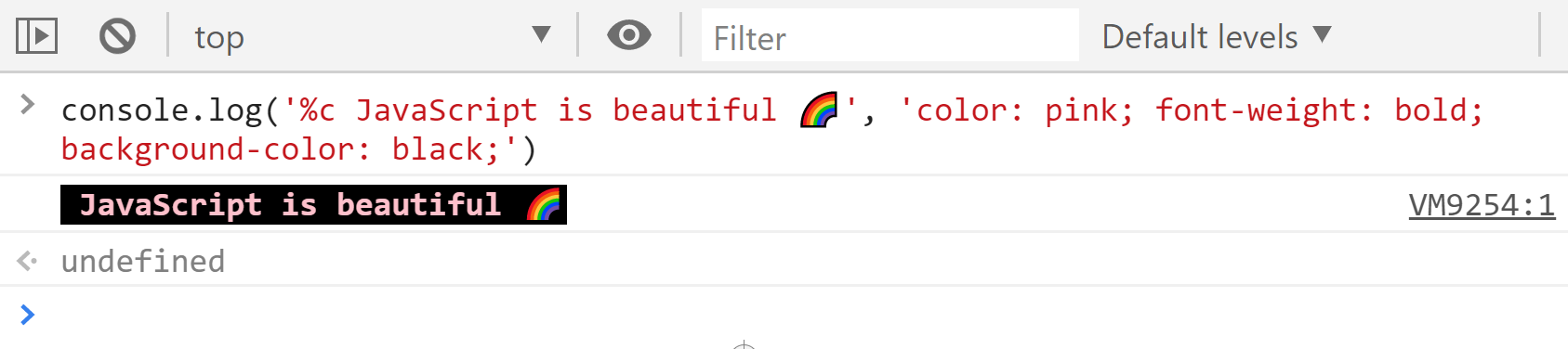
23/7/2018 · The console.log () is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Debugging your JavaScript code: console.log Vs debugger What is debugging: Debugging is the act of looking over codes, understanding what it is doing and figuring out why it is not executing as expected or not executing at all or maybe a user interaction with the application or website is triggering a weird behaviour. 21/12/2018 · Basic debugging method used in JavaScript by many front end developers out there is using console.log () in browser. Most of them use console.log only to output some text at any particular time in code. But, do you know that you can do a lot with just console.log. You can add styles using CSS to output text, perform substitutions and more.
 The Console Object In Javascript Webbrainsmedia
The Console Object In Javascript Webbrainsmedia
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 While Loop Not Showing On Console Log Javascript
While Loop Not Showing On Console Log Javascript
 Javascript Ninja Putting A Hole In Console Log Using Kind
Javascript Ninja Putting A Hole In Console Log Using Kind
 Best Free Console Log In Javascript Amp Css Css Script
Best Free Console Log In Javascript Amp Css Css Script
 Inspecting Console Log Variables In Chrome Stack Overflow
Inspecting Console Log Variables In Chrome Stack Overflow
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Console Log Logs Variable Names Example
Console Log Logs Variable Names Example
 Code Should Return A String Not Log It Javascript
Code Should Return A String Not Log It Javascript
 Advanced Console Log Tips Amp Tricks By Liad Shiran Nielsen
Advanced Console Log Tips Amp Tricks By Liad Shiran Nielsen
Javascript Console In Google Chrome
Using Console Log In Javascript Top Java Tutorial
Php Debug To Javascript Console Log Github

 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks

 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Right Way To Use Console For Devtools Techformist
Right Way To Use Console For Devtools Techformist
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
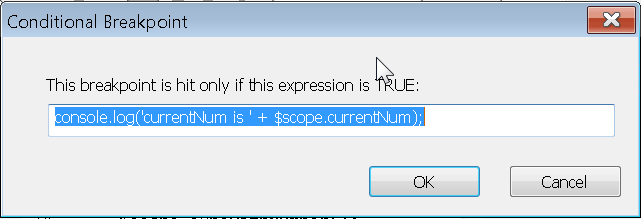
 Debugging Javascript Dynamically Adding Console Log
Debugging Javascript Dynamically Adding Console Log
 Automator Javascript See Console Log Output Ask Different
Automator Javascript See Console Log Output Ask Different
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Javascript Console Log Tips Amp Tricks For Faster Development
Javascript Console Log Tips Amp Tricks For Faster Development
 Is Chrome S Javascript Console Lazy About Evaluating Arrays
Is Chrome S Javascript Console Lazy About Evaluating Arrays
 Console Log Say Goodbye To Javascript Alerts For Debugging
Console Log Say Goodbye To Javascript Alerts For Debugging
 Talk In Computer Language Console Log Vs Console Table
Talk In Computer Language Console Log Vs Console Table


0 Response to "32 What Is Console Log In Javascript"
Post a Comment