28 Javascript Chat Box For Website
Learn the basics of building chat with this simple JavaScript developer tutorial. PubNub Chat offers a powerful real-time network and APIs to send and receive data in any application. Take advantage of our services to easily build chat with enterprise-grade security, scalability, and reliability. Initializing a Channel. To set up a channel for a one-to-one chat, we only need to pass in the two users' IDs and not worry about the channel name. Add the below function to the public/custom.js file for initializing a channel: Now, let's call this function when we click on a user that we want to chat with.
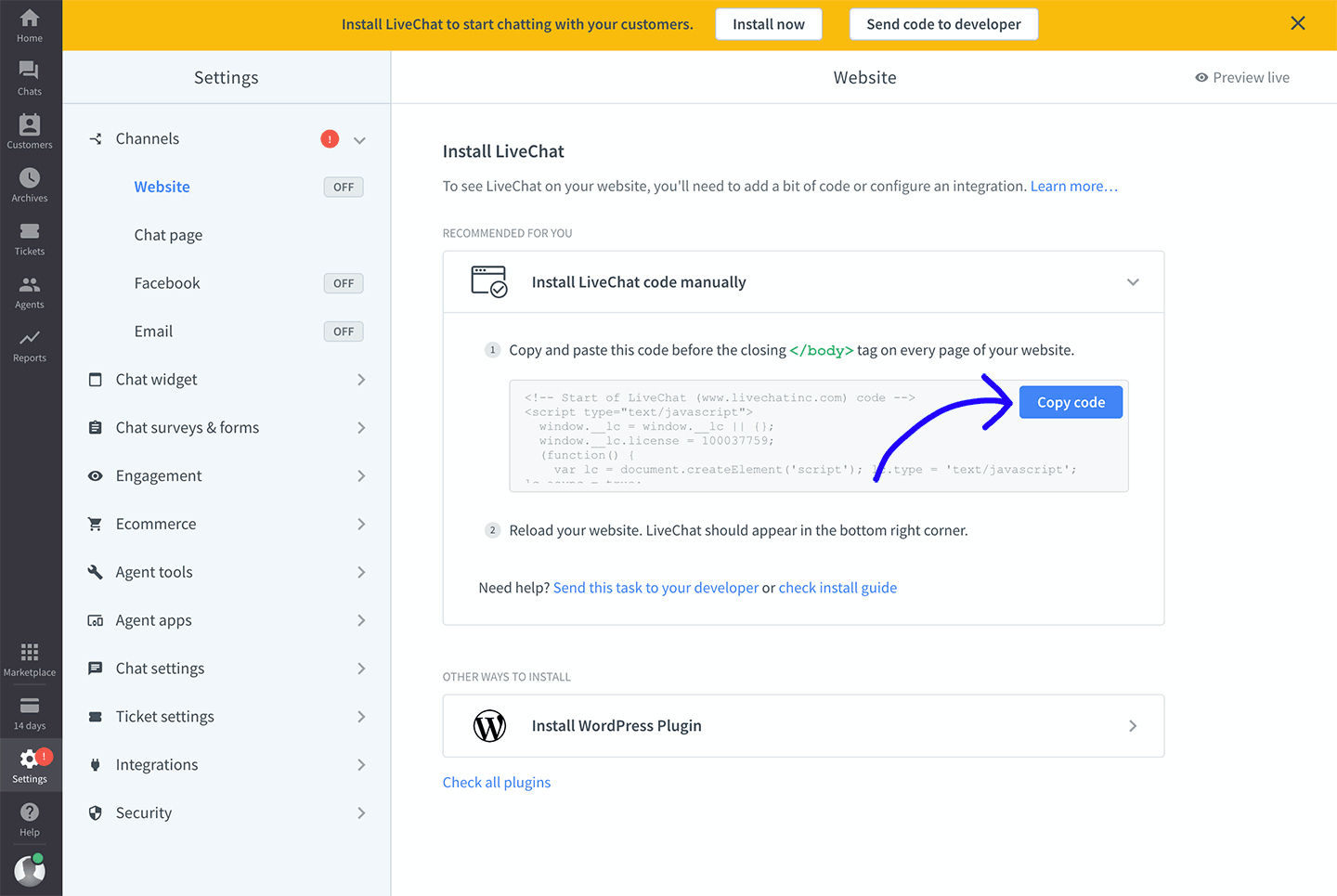
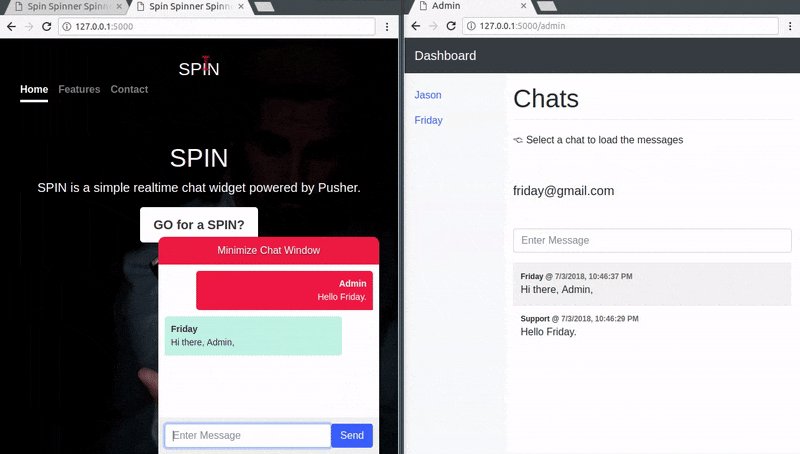
 Add Live Chat To A Website Set Up Live Chat On Website
Add Live Chat To A Website Set Up Live Chat On Website
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.

Javascript chat box for website. Oct 13, 2018 - We're going to be building a real-time JavaScript chat room similar to Twitch.tv's chat using JavaScript and Scaledrone realtime messaging service. The app is going to be using Websockets on modern browsers and fallback technologies on older ones. For the live users list feature to work we will be Nov 15, 2020 - Latest Collection of hand-picked free javascript chat box Design Example Code Snippet. chat box using javascript May 23, 2017 - I'm trying to write a facebook like chatbox, but i've encountered a small problem. I'm using the following code (it's only test code, so it's not really clean): css code: #messenger { position:...
12/5/2020 · To create popup chat window with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> By the time you've gone through this guide, you'll have a much better understanding of how both web authentication and real-time video chat works in a pure JavaScript environment. Let's get started. NOTE : Want to play around with the chat app in real-time? Head over to Glitch and you will set up with a new environment. Open up package.json - a file which provides information about your project. Click the "Add package" button and add the twilio, http, path and request modules. Glitch will install the modules as soon as you click on each search result.
Chat API with pre-built UI for web & mobile apps. Build any chat use case into your product with just a few lines of code. Frontend UI SDK and out-of-the-box notifications included. Try for free Talk to an expert. Nov 02, 2012 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! Who would like to have a chat box integrated in their website like we see on Facebook and Gmail? If you own a website and you are in need of this type of feature then you are in the right place ;) In this post, ...
Add chat.html to open chat screen after logging from chat window Add app.js to show messages received from Node Server (using Socket.io). A Javascript chatbox using basic HTML/CSS layout, Mysql, Ajax and PHP - GitHub - sandrewjohn86/Javascript-Chatbox: A Javascript chatbox using basic HTML/CSS layout, Mysql, Ajax and PHP Chat boxes have direct URLs, which makes it easy to include your chat box anywhere. There are two common ways to include chat on your web page without using JavaScript: IFRAMEs and links. An IFRAME lets you include a chat box within the flow of your page. A hyperlink can be used to pop out a chat box on click. Pro tip!
Building an HTML and JavaScript chat client. In order for the users of our chat application to interact with the server and therefore other users, we need to write some client-side code that makes use of the web sockets found in modern browsers. We are already delivering HTML content via the template when users hit the root of our application ... May 24, 2013 - At PubNub, we look for this kind of out-of-the-box cross platform functionality not only in our personal framework, but also the third party ones we utilize. ... Time for the final step: Making the magic happen. This is done by hooking up our PubNub API to our chat interface using JavaScript. Code language: JavaScript (javascript) Here's what the data looks like once saved to the database: With the chat messages now being stored in the database we just need to render the messages into the HTML. Firebase has a built in child_added event that is triggered once for each existing message and then again every time a new message is added:
Sep 25, 2014 - Facebook Style Chat Box Popup using JavaScript and CSS · In this article I will show you the logic and code behind facebook chat box popups. Many other websites like freelancer are using this kind of similar popups for implementing chat design. Therefore if you are planning to have a chatting ... JavaScript chat room tutorial. These are the project files for the JavaScript chat room tutorial. To run this example make sure to replace the CLIENT_ID in script.js. Chat box causes them to speak with their guests in a proficient and simple manner. Collection of Chat Box CSS Design Examples with Source Code While it is constantly lovely to join a chat functionality to your site, it's for the most part threatening for certain individuals to begin considering how to assemble the structure.
Chat / Messenger - JavaScript widget for web communication Chat widget is the JavaScript web application for exchanging direct messages between users within the application. JavaScript Chat allows organizing chat rooms with several users with an opportunity to manage the list of contacts and the look of the chat itself. Before anything, I want to take whatever the user types in the input field, and make it a little more standard with some basic RegExp action. As noted in the comments, these methods make everything in the input lowercase, remove any rogue characters that would make matches difficult, and replace certain things like whats up to what is up.If the user says what is going on, whats going on, or ... Find the Bootstrap chat that best fits your project. The best free chat snippets available. Design elements using Bootstrap, javascript, css, and html.
Feb 05, 2021 - Latest Collection of hand-picked free HTML CSS Chat Box Designs code examples. How To Create Chat Messages, Bootstrap Chat Examples Feb 16, 2018 - by Peter Mbanugo How I built a public, anonymous chat app in JavaScriptPhoto by Kristina Flour on UnsplashWe’re all familiar with instant messaging and using it to chat to people in realtime. Sometimes, though, we might want an app which allows us to send messages anonymously to friends, or A chat widget is a window on your website that allows visitors to have a chat with a sales or service in real-time. A chat widget can also be combined into social media pages and mobile apps. Chat widgets are created using different programming languages like JavaScript, PHP, Python, etc.
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. This Video is About a Chat Box As a Pop up Menu.Hope You Guys Like This.My Channel is about making videos on UI design for websites using basic html, css, Ja... 6/2/2021 · In this case, we'll be creating a very simple JavaScript chat room to illustrate the fundamentals of how WebSockets work. First, let's get started by creating our HTML display and form: <div id="chat"> <div id="chat-messages"> <form id="chat-form" method="post"> <input type="text" name="message" placeholder="Enter a message..."
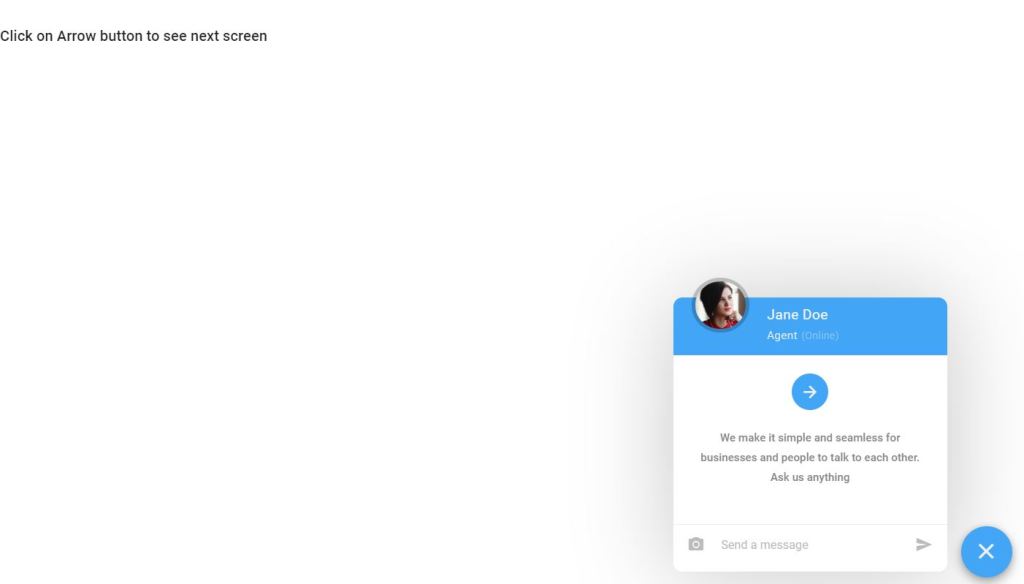
The is a sheer case of how you can utilize JavaScript to include chat box spring up your site. Users should simply click the arrow in the Chat Box and the box will spring up with past remarks that appeared previously. Whatever we send is presented in a green chat box and whatever we receive is presented in a blue chat box. Jan 14, 2021 - A messaging UI for just a single ... no way for the user to switch between conversations (but you can change the active conversation through select). Create a Chatbox through Session.createChatbox and then call mount to show it. ... HTML Panels allow you to place a HTML document in an iframe in your chats, just above the entry box... But I tried to explain each JavaScript and PHP line with comments, subtitles, etc. But don't worry I have provided the source code files of this chat app so you can easily download from the given download button and try analyzing, practicing the codes to understand better.
Website Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google ... 5/8/2017 · 5. You can look at examples of socket.io for chat. https://socket.io/get-started/chat/. Desing:https://codepen.io/oktaykose/pen/aypyvg. .chat-box{ position: absolute; bottom: 0; right: 0;}.box{ transition: height 1s ease-out; width: 300px; height: 0px; background: red; z-index: 9999;}.open:hover>. Live Chat Unlimited is a bestselling simple PHP chat box for a reason. It's very lightweight to keep your site load speeds down and can be installed on unlimited domains. The online chat PHP script also offers multi-lingual support through the WPML and Polylang plugins. You can also enable email notifications so you can be ready to chat with visitors.
Elfsight Live Chat widget has chat triggers, that open a chat window for a user based on their spent on the website or page, or intend to leave. There are three types of chat display position, and set the chat window to show only for a certain category of viewers to make it work maximum efficient. Jul 12, 2016 - A simple and easy Javascript and CSS chat box that alternates between users. It is easily customizable to match your site and can be implemented in a heartbeat. The active profile pic gets colored while the others turn black and white for usability. Obtain a fantastic pack of pre-made HTML ... {box-sizing: border-box;} /* Button used to open the chat form - fixed at the bottom of the page */.open-button { background-color: #555; color: white; padding: 16px 20px; border: none; cursor: pointer; opacity: 0.8; position: fixed; bottom: 23px; right: 28px; width: 280px;} /* The popup chat - hidden by default */.form-popup { display: none;
Pure Chat is currently down for maintenance and should be back shortly. ... With the Pure Chat Javascript API, you can manipulate your chat box and better integrate with your website in a number of ways. In order to use the Pure Chat Javascript API, ensure that you have the latest chat box ... Any one help me to create a chat box (HTML/JS)for my site. Many web sites provide the chat box which referring their site. I don't want that kind of chat box. I need a complete code for chat with all functions. If i get the code to login with nick name,then that is well enough. I have Ajax chat box code..it has many files..
 Sendbird A Complete Chat Platform Messaging And Chat Api
Sendbird A Complete Chat Platform Messaging And Chat Api
18 Javascript Chat Box Design Example Csshint A Designer Hub
 Sendbird A Complete Chat Platform Messaging And Chat Api
Sendbird A Complete Chat Platform Messaging And Chat Api
 Awesome Chat Box Examples With Source Code
Awesome Chat Box Examples With Source Code
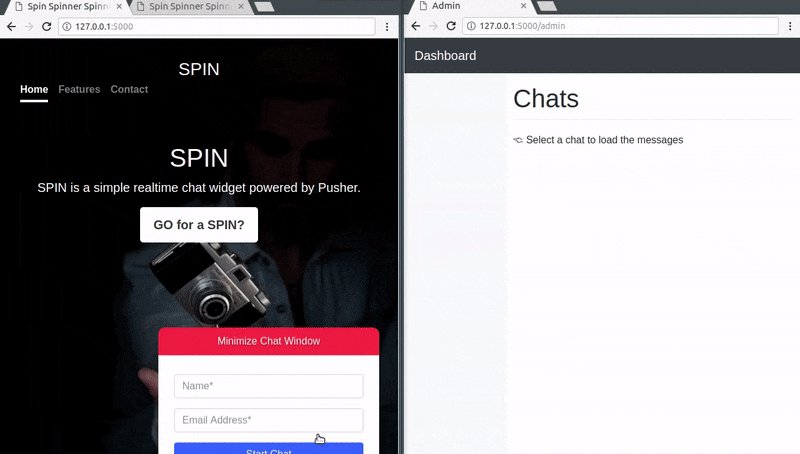
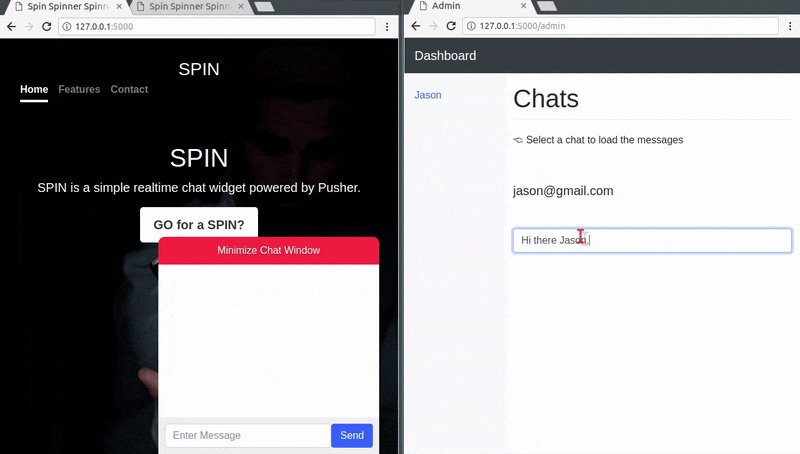
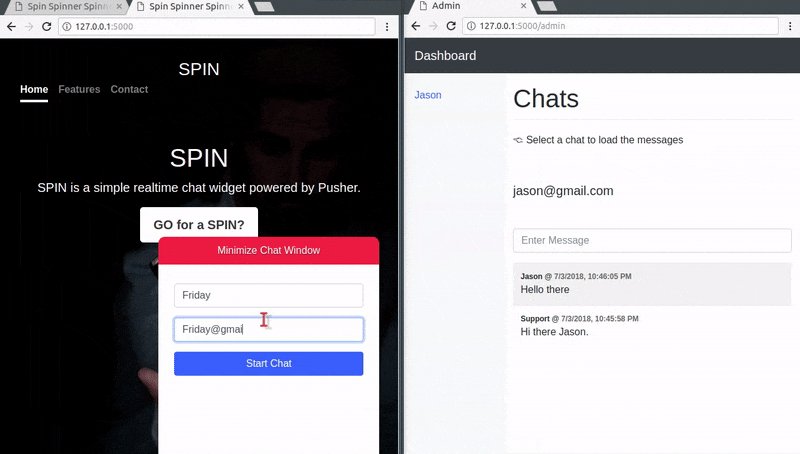
 Build A Chat Widget With Python And Javascript Scotch Io
Build A Chat Widget With Python And Javascript Scotch Io
 10 Best Javascript Plugins To Add Live Support Chat Bashooka
10 Best Javascript Plugins To Add Live Support Chat Bashooka
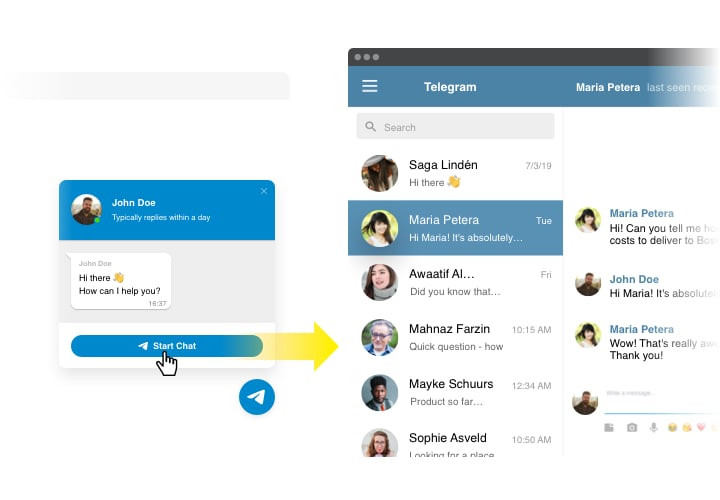
 Telegram Chat Widget Add Telegram Chat Box To Html Website
Telegram Chat Widget Add Telegram Chat Box To Html Website
 Awesome Chat Box Examples With Source Code
Awesome Chat Box Examples With Source Code
 20 Javascript Chat Box Design Example Onaircode
20 Javascript Chat Box Design Example Onaircode
 Add Whatsapp Live Chat Code To Html Website In 2 Minutes
Add Whatsapp Live Chat Code To Html Website In 2 Minutes
 20 Javascript Chat Box Design Example Onaircode
20 Javascript Chat Box Design Example Onaircode
 Building An Html And Javascript Chat Client Go Programming
Building An Html And Javascript Chat Client Go Programming
 Awesome Chat Box Examples With Source Code
Awesome Chat Box Examples With Source Code
 How To Create A Simple Web Based Chat Application
How To Create A Simple Web Based Chat Application
 How To Create A Simple Web Based Chat Application
How To Create A Simple Web Based Chat Application
 10 Best Javascript Plugins To Add Live Support Chat Bashooka
10 Best Javascript Plugins To Add Live Support Chat Bashooka
18 Javascript Chat Box Design Example Csshint A Designer Hub
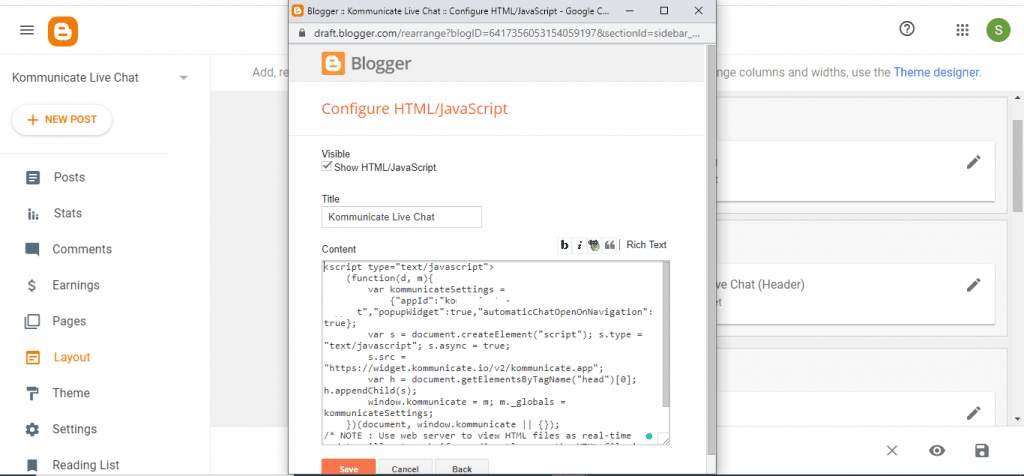
 Blogger Live Chat Step By Step Installation Guide
Blogger Live Chat Step By Step Installation Guide
 How To Make Chat Box Using Html For Website
How To Make Chat Box Using Html For Website
Online Dating Essay Html Chat Template
 Connect A Bot To The Web Chat Channel Bot Service
Connect A Bot To The Web Chat Channel Bot Service
 Add Whatsapp Live Chat Code To Html Website In 2 Minutes
Add Whatsapp Live Chat Code To Html Website In 2 Minutes
 How To Create A Simple Web Based Chat Application
How To Create A Simple Web Based Chat Application
 10 Best Javascript Plugins To Add Live Support Chat Bashooka
10 Best Javascript Plugins To Add Live Support Chat Bashooka
 Build A Video Chat Service With Javascript Webrtc And Okta
Build A Video Chat Service With Javascript Webrtc And Okta
 Css And Javascript Chat Box Bypeople
Css And Javascript Chat Box Bypeople
 Responsive Chat Box Ui Design Using Only Html Amp Css
Responsive Chat Box Ui Design Using Only Html Amp Css
0 Response to "28 Javascript Chat Box For Website"
Post a Comment