21 How To Display Object Array In Javascript
PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... The jQuery.each() or $.each() can be used to seamlessly iterate over any collection, whether it is an object or an array. Arrays were an add-on afterthought to javascript; for that reason you can find various ways of using them listed on programming websites, including references to an Array object. The 'Array' object is however basically obsolete now; in this tutorial we'll look at current best practices.
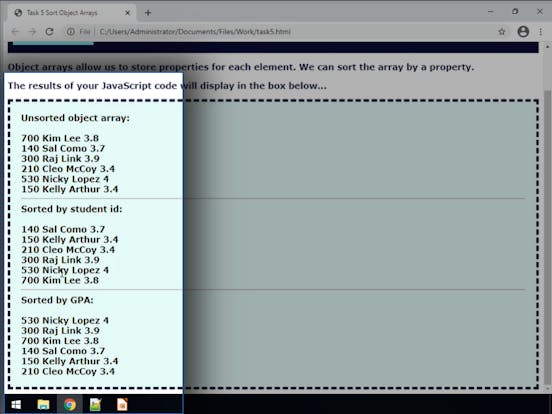
 Sort Arrays With Javascript Methods
Sort Arrays With Javascript Methods
Dec 23, 2011 - Typically if we just use alert(object); it will show as [object Object]. How to print all the content parameters of an object in JavaScript?

How to display object array in javascript. Oct 12, 2017 - I want to extract a field from each object, and get an array containing the values, for example field foo would give array [ 1, 3, 5 ]. Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array. Accessing Array Elements. You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. [0] is the first element.
Oct 16, 2018 - Write cleaner and more readable code by making use of modern JavaScript array and object methods. Never touch a for/while loop again! JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation. Jul 31, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Method 1: push () method of Array. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array. The target object is the first argument and is also used as the return value. The following example demonstrates how you can use the Object.assign () method to convert an array to an object: const names = ['Alex', 'Bob', 'Johny', 'Atta']; const obj = Object.assign({}, names); console.log( obj); Take a look at this guide to learn more about the ... Displaying single element of an array By using key we can display any element of an array. document.write(scripts[2]); // Output is JavaScript Returning Last element of the Array The first element starts from 0 hence to show the last element of the array we have subtract one from total number of elements present in the array.
May 13, 2012 - I have tried using console.log so I can see the content of my array that contains multiple objects. However I get an error saying console.log is not an object etc. I'm using jquery 1.6.2 and my arr... May 19, 2016 - I have created an object array in JavaScript. How can I print the object array in the browser window, similar to print_r function in PHP? function(a, b) {return a - b} When the sort () function compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. If the result is negative a is sorted before b. If the result is positive b is sorted before a. If the result is 0 no changes are done with the ...
In this tutorial, we are going to learn about three different ways to convert an object into an array in JavaScript. Using the Object.keys() method. The Object.keys() takes the object as an argument and returns the Object properties in an array. Example: Jul 20, 2021 - The values() method returns a new Array Iterator object that contains the values for each index in the array. An array is an object that provides a group of elements and is useful for storing a large amount of data of the same type. The properties and methods of array objects help developers to handle arrays easily. As a global object, the JavaScript Array can be used in the construction of arrays that are high-level. Recommended Article
Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. Object.keys () Method. Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of ... JavaScript offers objects and arrays for doing so. JavaScript arrays are ... 15.2.5 Displaying the contents of arrays The easiest way to display the contents of an array is to simply use the document.write() function. This function, when given an array name as an argument, will display each element of the array on the same line, separated by ...
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. In this snippet, you will find fast-solutions on how to display an object in JavaScript. For example, when you need to print the object for some debugging purposes, you can use the following code: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) let object = { prop1: 'prop1Value' , prop2: 'prop2Value' , child ... Displaying the JavaScript object literal array as HTML elements We need to take care of the following four steps: Create an empty unordered list element with HTML, so we can add our exercise list items inside it. Find and grab hold of all the exercises from the JavaScript object literal array, by using a for loop.
Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. Feb 02, 2018 - Just a small question as how to make this work. The way I’m trying to do this is by using console.log within a for loop of the array in question like so: for(i=0;i Sep 05, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Mar 02, 2018 - To print object array in JavaScript, use JSON.stringify() method.ExampleYou can try to run the following code to display object array −Live Demo In this video tutorial, you will learn how to create a table from an array of objects in javascript.Source Code:https://www.fwait /how-to-create-table-fro... Javascript. We have selected two elements button and div using the document.querySelector() method and stored them in btnGet and myTable variables respectively. We have variable employees and it holds an array of objects. We have variable headers and it holds an array of strings. These strings will be used as headers in our table.
Some common solutions to display JavaScript objects are: Displaying the Object Properties by name; Displaying the Object Properties in a Loop; Displaying the Object using Object.values() Displaying the Object using JSON.stringify() The solution to this is quite simple and straightforward, we will use the Object.keys () method to iterate over the object simultaneously converting it into an array like this. Following is the complete code with output Feb 12, 2015 - Participate in discussions with other Treehouse members and learn.
Object is an class in java script which has keys method accepts string array, returns array of strings of enumerable properties. callback in map is called for each element. Object.keys (stringArray).map (str => console.log (stringArray [str])) Print array of objects into console in javascript An array can contain multiple objects. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program which prints the elements of the following array. Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
Extract Data from Arrays and Objects in JavaScript. In this blog, we are going to explore how to extract data from arrays and objects in javaScript using destructuring. JavaScript destructuring assignment is another feature deployed as a part of the ECMAScript release in 2015. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 01, 2016 - How do I display the content of a JavaScript object in a string format like when we alert a variable? The same formatted way I want to display an object.
14/5/2020 · Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.unshift(car); Add a new object at the end - Array.push. To add an object at the last position, use Array.push. JavaScript - The Arrays Object. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type. I want to display an array of objects in a dynamic table using javascript. var rows=[{ name : "John", age:20, email: "xx@hotmail "}, { name : "Jack", age:50, email: "xxx@hotmail "}, { name : "Son", age:45, email: "xxxx@hotmail "} ........................etc ];
Creates an array from an object: includes() Check if an array contains the specified element: indexOf() Search the array for an element and returns its position: isArray() Checks whether an object is an array: join() Joins all elements of an array into a string: keys() Returns a Array Iteration Object, containing the keys of the original array ... JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through.
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Javascript Check If A Variable Is A Type Of An Object Or
Javascript Check If A Variable Is A Type Of An Object Or
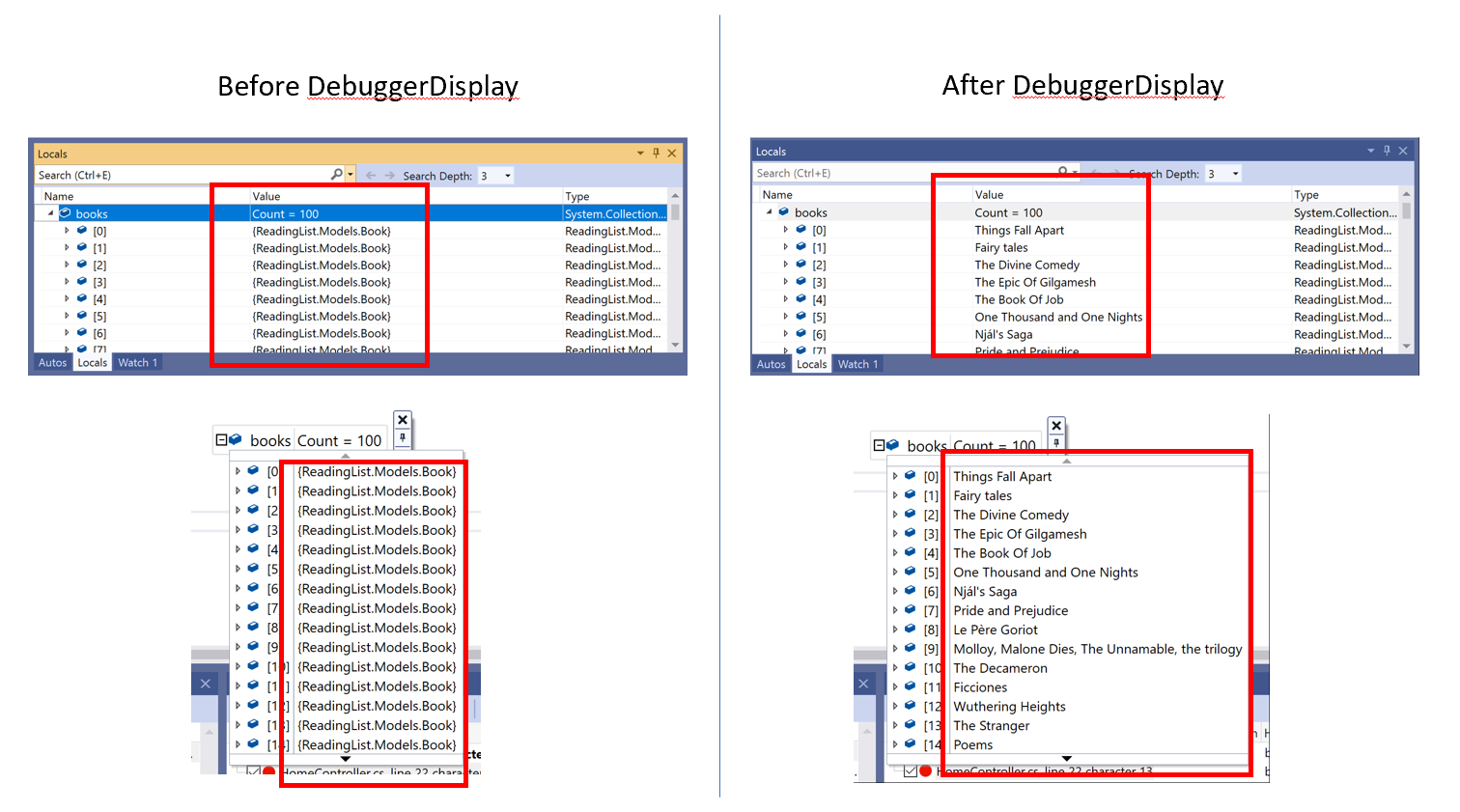
 Customize Object Displays In The Visual Studio Debugger Your
Customize Object Displays In The Visual Studio Debugger Your
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
 Javascript Array Of Objects Check For Key Stack Overflow
Javascript Array Of Objects Check For Key Stack Overflow
 Visualize Embedded Objects And Arrays Mongodb Charts
Visualize Embedded Objects And Arrays Mongodb Charts
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
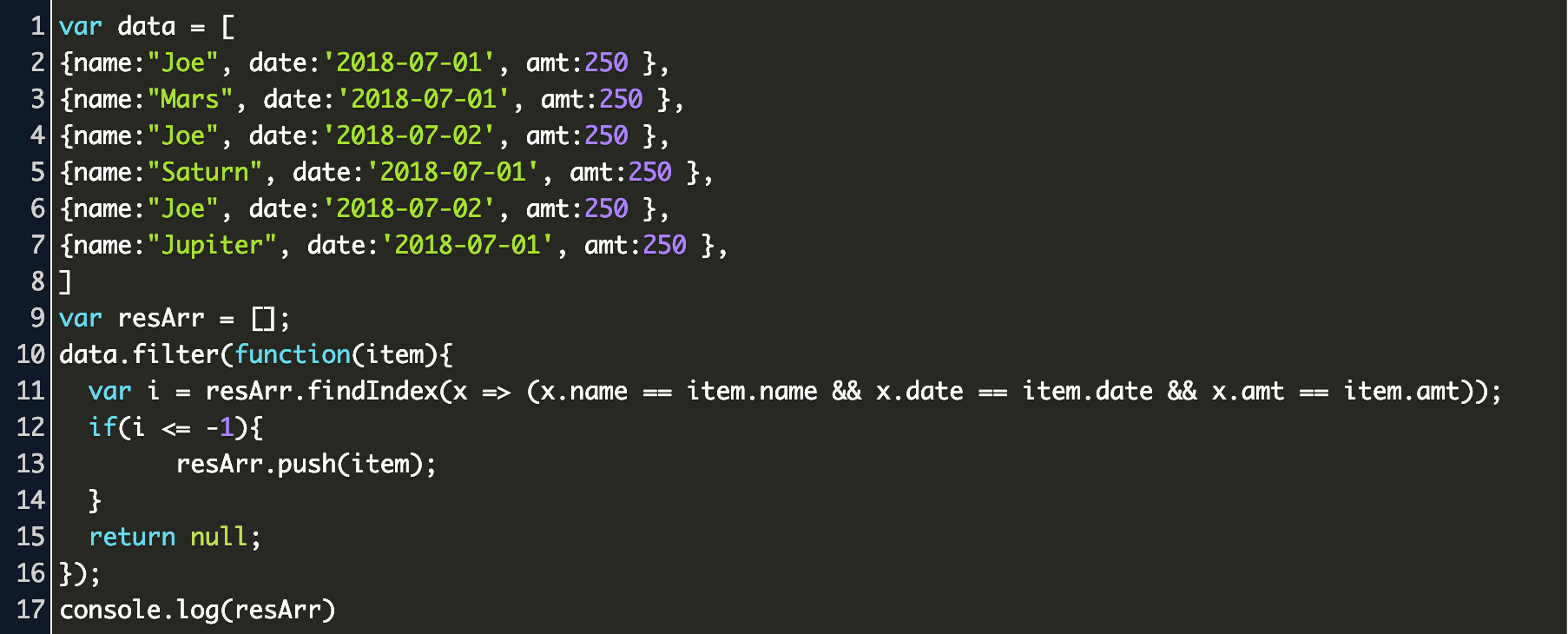
 Check Unique Object In Array Javascript Site Stackoverflow
Check Unique Object In Array Javascript Site Stackoverflow
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
How To Locate A Particular Object In A Javascript Array
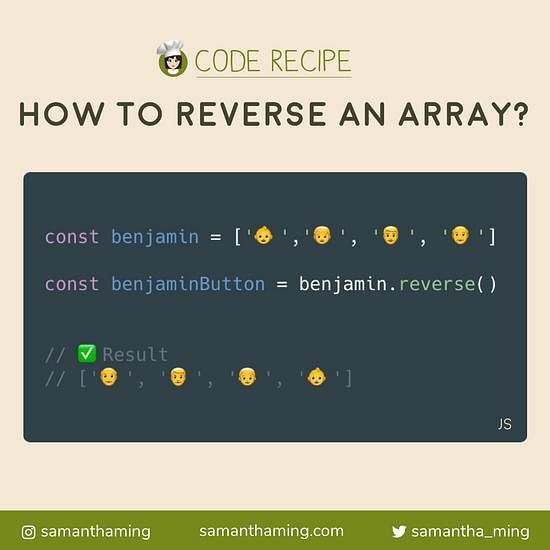
 How To Reverse An Array In Javascript Samanthaming Com
How To Reverse An Array In Javascript Samanthaming Com
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
0 Response to "21 How To Display Object Array In Javascript"
Post a Comment