24 Javascript Get Next Element
Aug 27, 2020 - To get all siblings of an element, you can use a helper function that utilizes the nextElementSibling property. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. 1 Answer1. Active Oldest Votes. 13. The callback of map method accepts 3 arguments: current item value; current item index; the array map was called upon. So, you could use index to get next element value: var newArray = myArray.map (function (value, index, elements) { var next = elements [index+1]; // do something });
 Javascript Dom Get The Next And Previous Siblings Of An
Javascript Dom Get The Next And Previous Siblings Of An
home > topics > javascript > questions > javascript+get next element value in table Post your question to a community of 468,875 developers. It's quick & easy. javascript+get next element value in table. webster5u. 28 if i have a table like below, is it any javascript methods use a object as parameter to retrieve the next object b? like ...

Javascript get next element. Aug 22, 2020 - Get code examples like "get sibling element javascript" instantly right from your google search results with the Grepper Chrome Extension. Get the first child element in JavaScript HTML DOM. There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one. The next () method returns the next sibling element of the selected element. Sibling elements are elements that share the same parent. The DOM tree: This method traverse forward along the next sibling of DOM elements.
Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ... How can I select all elements without a given class in jQuery · Which jQuery method is used to set one or more style properties to the selected element · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used ... The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
1 week ago - The Node.nextSibling read-only property returns the node immediately following the specified one in their parent's childNodes, or returns null if the specified node is the last child in the parent element. In this example, when someone clicks an .accordion-toggle link, I want to get the .accordion element, but I don't neccessarily know how many nested div's will be in the markup.. Creating a helper function. To do this, we can setup a for loop to climb up the DOM. On each loop, we'll grab the element's .parentNode and see if it has our selector. If it doesn't, we'll jump to the next ... The nextElementSibling property returns the element immediately following the specified element, in the same tree level.
Previous Next This page teaches you how to find and access HTML elements in an HTML page. Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: First, select the parent of the element whose siblings that you want to find. Second, select the first child element of that parent element. Third, add the first element to an array of siblings. Fourth, select the next sibling of the first element. Code language: JavaScript (javascript) The closest() method starts with the targetElement and travel up to the DOM tree until it finds the element that matches the selector. The method returns null if no such element exists. See the following HTML document:
@Kloar: The question asked how to get the "next [div] element in html." The next div in the markup might not be adjacent to the element; it might be a level deeper or a level higher. - rvighne May 27 '14 at 21:54 < p > Click the button to get the HTML content of the next sibling of the first list item. </ p > < button onclick = "myFunction()" > Try it </ button > < p >< strong > Note: </ strong > Whitespace inside elements is considered as text, and text is considered as nodes. </ p > < p > If you add whitespace between the two li elements, the result ... Jan 06, 2021 - let nextSibling = currentNode.nextElementSibling;
The returned node is returned as a Node object. The difference between this property and nextElementSibling, is that nextSibling returns the next sibling node as an element node, a text node or a comment node, while nextElementSibling returns the next sibling node as an element node (ignores text and comment nodes). This property is read-only. Narrow down the search How to select ... <div> element. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ...
How to Select the Next Element in CSS Solution with the adjacent sibling combinator ¶ The adjacent sibling combinator (+) is used to separate two selectors and match the second element only when it follows the first element immediately, and they have the same parent element. Element indexing in arrays/lists in JavaScript is much akin to other languages. We can access an element, based on its index, by passing it in square brackets [], referencing the array. The last element has the index of length-1. Since the length field just returns the saved value of elements - this is a fast, efficient and cheap operation. To get the next element you can use the .next() method.
We would like to know how to get next element in an array. Initially, when the bodyelement (or no element) has focus, the first element in the tab order is the lowest non-zero tabindex. If multiple elements have the same tabindex, you then go in document order until you reach the last element with that tabindex. Then you move to the next lowest tabindexand the process continues. If no arguments are passed, element's following sibling is returned (this is similar as calling nextSibling except · Element.next returns an already extended element).
Code language: JavaScript (javascript) Sometimes, you want to filter the siblings of an element e.g., get all siblings of the current element which are the p elements. To do this, you can add a filter function to the helper function as shown in the following example: But what if you wanted to find the next element with a .stop-here class? Or the first previous element without a .skip-me class? Let's dig in! Getting the next element that matches a selector. To make this work, we're going to… Get the nextElementSibling of our element. If it matches our selector, use it. If not, skip the next sibling and ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
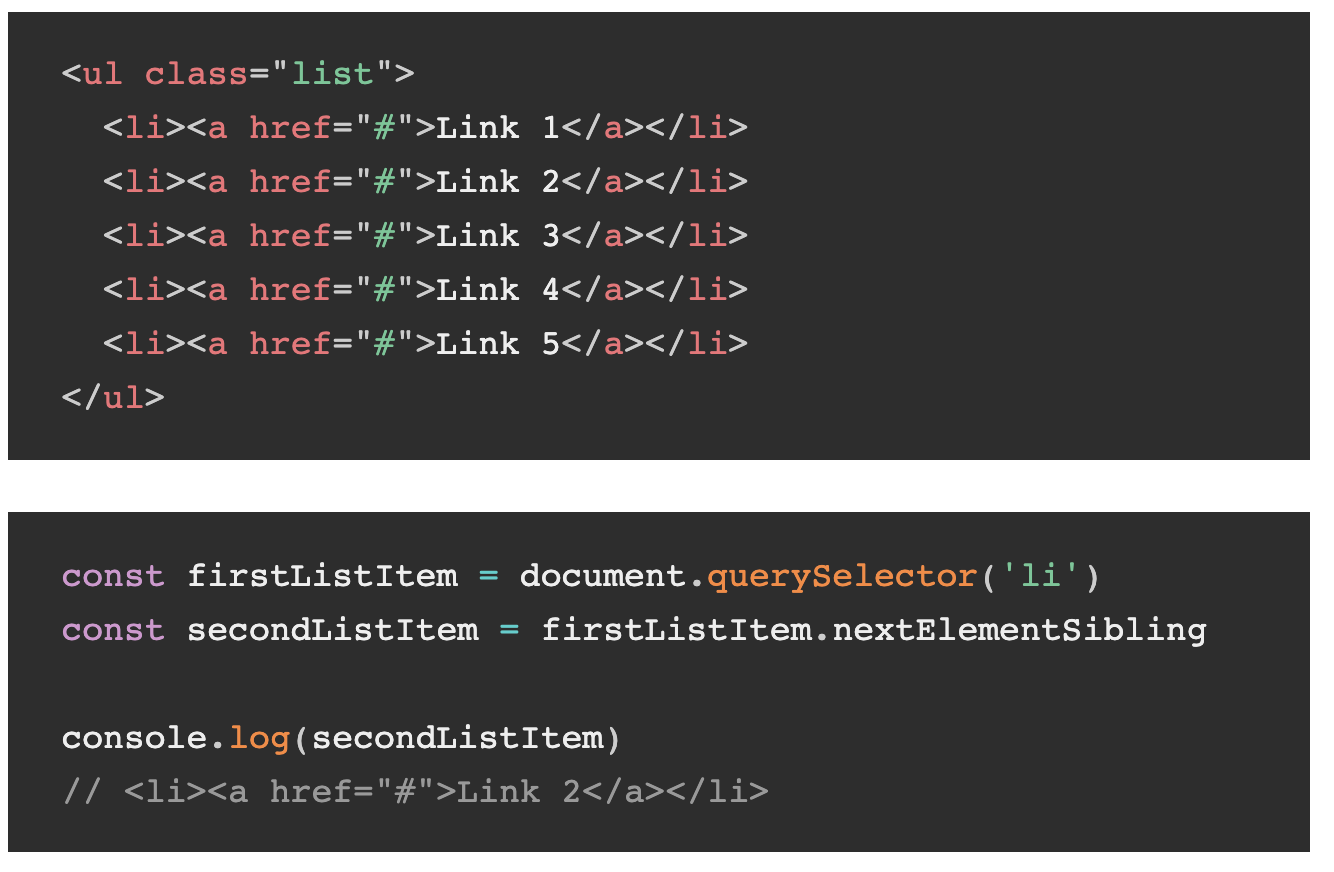
Javascript DOM How to - Get next/previous element. Website Home; HOME; Index; Javascript DOM How to; Javascript DOM How to; Attribute; Create; Element; Get; Inner; Insert; Node; Parent; Remove; Replace; Text; Update; Javascript DOM How to - Get next/previous element. Back to Get ↑ Question. We would like to know how to get next/previous ... How to find next element in JavaScript, nextElementSibling modern JavaScript answer on Code to go. How to find next element in JavaScript, nextElementSibling modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to find next element in JavaScript ... Aug 08, 2020 - Learn how to get the next and previous siblings of an element in JavaScript by using nextElementSibling and previousElementSibling properties.
Element.closest () The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null. A string containing a selector expression to match elements against. Given a jQuery object that represents a set of DOM elements, the.next () method allows us to search through the immediately following sibling of these elements in the DOM tree and construct a new jQuery object from the matching elements. Sep 06, 2018 - Earlier this week, we looked at how to get the next and previous sibling of an element with vanill JS. But what if you want to get the next or previous sibling that matches a specific selector? An example Let’s say you have a list of items, like this. Item 1 Item 2 Item 3 Item 4 Item 5 Item ...
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. Let's say we have a list of integers: var fibonacci = [1,1,2,3,5,8,13,21]; I want to be able to get the next and previous element (just to move the element pointer, without modifying the array) in following manner (example, might go without prototype to redefine the Array interface but why not): In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
Dec 01, 2019 - How to find next element in JavaScript, nextElementSibling modern JavaScript answer on Code to go JavaScript HTML DOM Elements (Nodes) Previous Next Adding and Removing Nodes (HTML Elements) Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. Example
 Find An Element In Xpath Where The Next Sibling Has A
Find An Element In Xpath Where The Next Sibling Has A
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 How To Use Streaming Parsing In Javascript
How To Use Streaming Parsing In Javascript
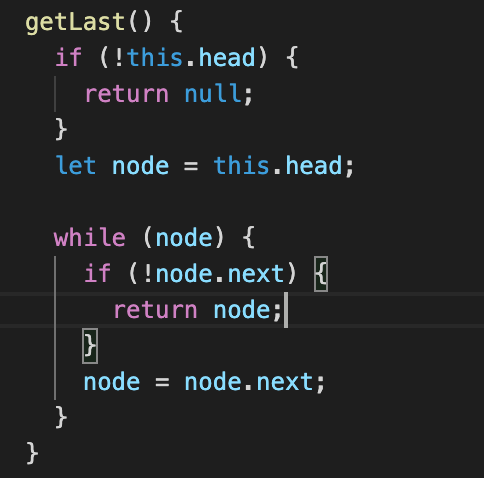
 Javascript Linked Lists Get Last Element In The List Clear
Javascript Linked Lists Get Last Element In The List Clear
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using

 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
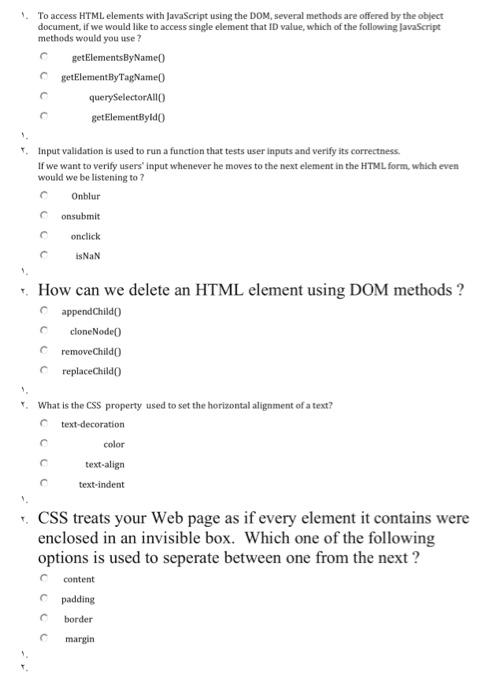
 1 Which Of The Following Is A Dom Event That Occure Chegg Com
1 Which Of The Following Is A Dom Event That Occure Chegg Com
 Learn Return Next Element With A Function Javascript The
Learn Return Next Element With A Function Javascript The
 Algorithms 101 Next Greatest Element In Javascript By Joan
Algorithms 101 Next Greatest Element In Javascript By Joan
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
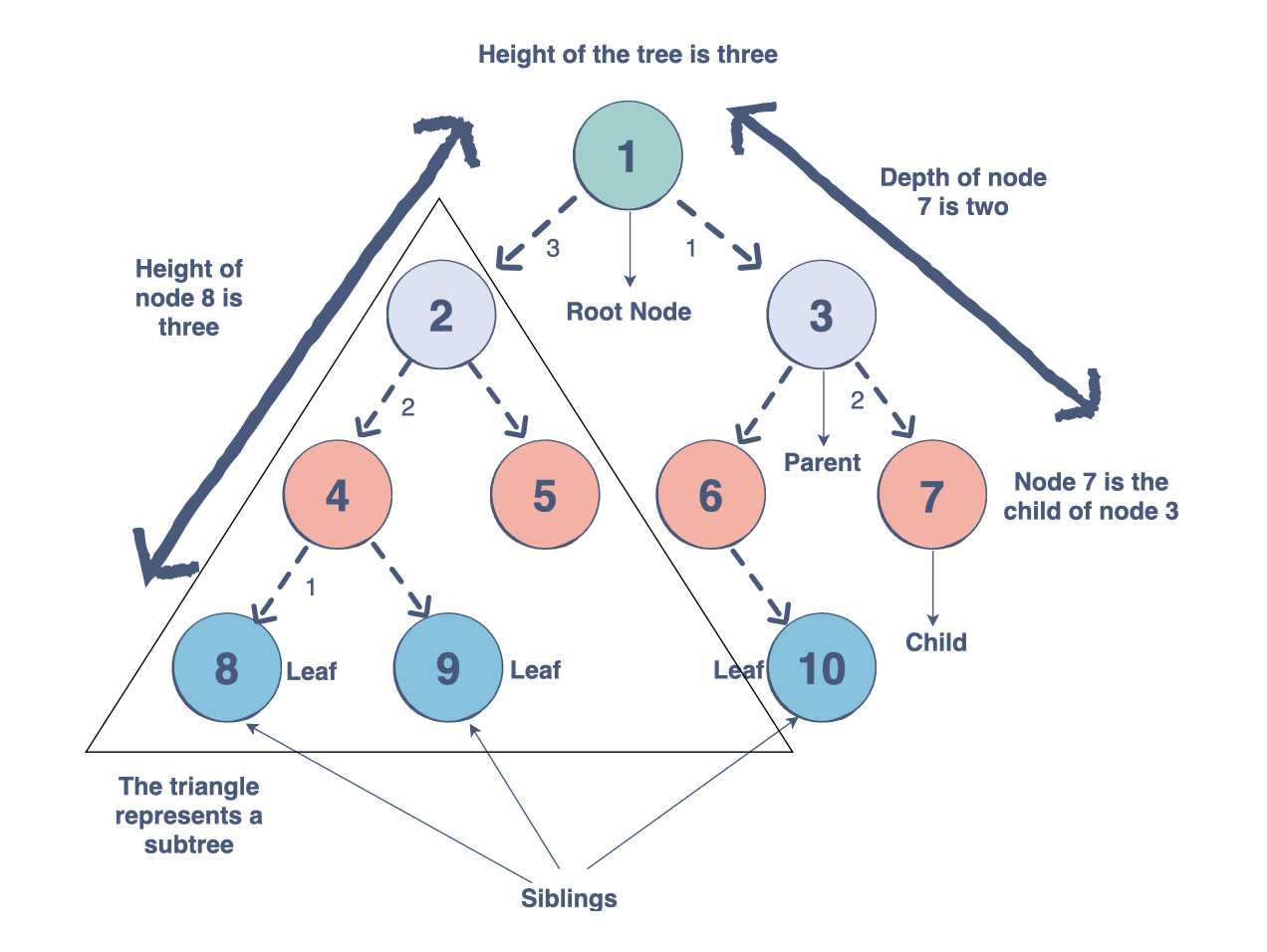
 How To Traverse The Dom In Javascript By Victor Cordero
How To Traverse The Dom In Javascript By Victor Cordero
Loop Through The Array Returned By Getelementsbytagname In
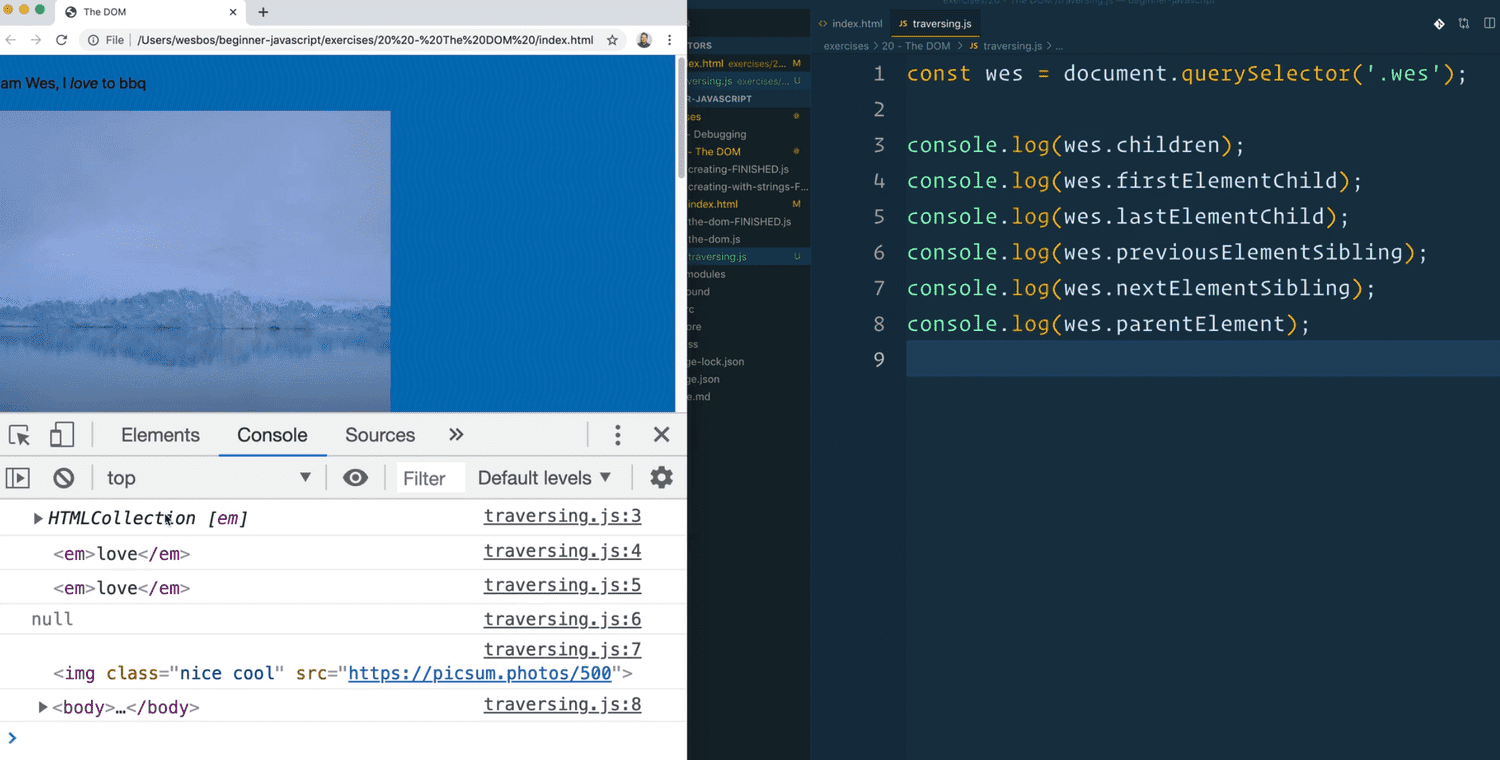
 Traversing And Removing Nodes Beginner Javascript Wes Bos
Traversing And Removing Nodes Beginner Javascript Wes Bos

 Blog Building Forms With Next Js Next Js
Blog Building Forms With Next Js Next Js
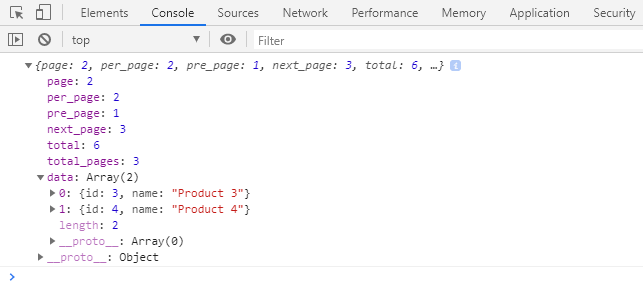
 Easiest Way To Paginate An Array In Javascript Shouts
Easiest Way To Paginate An Array In Javascript Shouts
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor


0 Response to "24 Javascript Get Next Element"
Post a Comment