28 Access Css Class In Javascript
The style property only retrieves inlined CSS values while getComputedStyle style retrieves computed CSS values. If this lesson has helped you, might enjoy Learn JavaScript , where you'll learn how to build anything you want from scratch. How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ...
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
I have a little problem. When I set the css rule using some property, say, background-image in an external .css file and then try to access it using javascript in another external .js file, it does not work. That is to say I do not get any value for document.getElementById(someId).style.backgroundImage.

Access css class in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Combining CSS custom properties with Javascript or another scripting language really shows off what custom properties can do. And if Javascript isn't your thing, know that there isn't a lot you have to learn in order to get, set, and remove values and properties. The HTML class attribute specifies one or more class names for an element. Classes are used by CSS and JavaScript to select and access specific elements. The class attribute can be used on any HTML element. The class name is case sensitive. Different HTML elements can point to the same class name.
Setting a CSS Variable's Value. To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style .setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. Change CSS Property With getElementsByClassName in JavaScript. getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name. Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
So, the statement $( "p" ).css( "color", "red !important" ) does not turn the color of all paragraphs in the page to red as of jQuery 3.6.0. Do not depend on that not working, though, as a future version of jQuery may add support for such declarations. It's strongly advised to use classes ... You do this using CSSOM, which is a rather different API, even though you first get access to it from the DOM. Unlike the DOM, CSS rules don't have ids or class names that can be searched for cleanly and quickly, so we have to search through the list of stylesheets and style rules. 1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).
The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. Alternatively, you can also use the getPropertyValue() method on the styles object to access a CSS property. It accepts the actual name of the CSS property and not the one used for JavaScript: const fontWeight = styles. getPropertyValue ('font-weight'); // 700. Note: The value 700 is equivalent to bold for the CSS property font-weight. Setting a CSS Variable's Value. To get the CSS variable's value in Javascript : First access the styles of the root element with document.documentElement.style. Then use setProperty to set the variable's value. document.documentElement.style.setProperty ('--bg-color', '#999999');
In CSS, selectors are patterns used to select the element(s) you want to style, but as you can tell from the title above, selectors are also useful in javascript and below are some examples on how to use them. Basics Using a selector in javascript Use the .querySelector method Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. Check out the element class names example. Summary
May 17, 2018 - In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation ... May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631. 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element.
CSS Object Model (CSSOM) InsertRule() According to MDN: The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule() method inserts a new CSS rule to a ... JavaScript DOM — Check if an element contains a CSS class March 05, 2020 • Atta In vanilla JavaScript, you can use the contains() method provided by the classList object to check if any element contains a specific CSS class. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px'. CSS lets you define a class that you then insert into your HTML. The classes can be used by name in your HTML using the "class" property defined in most HTML tags. Let's take an example of a CSS class in the code below. p { text-align: center; color: green;} In the above CSS class, a design is set for the HTML "p" tag. Oct 02, 2015 - One way is by setting a CSS property directly on the element. The other way is by adding or removing class values from an element which may result in certain style rules getting applied or ignored. Let's look at both of these cases in greater detail. ... Every HTML element that you access via JavaScript ...
Dec 17, 2015 - For class selectors, jQuery uses JavaScript's native getElementsByClassName() function if the browser supports it. ... Finds the element with the class "myClass". Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... Mar 13, 2020 - Visited links may be colored using :visited CSS pseudoclass. But getComputedStyle does not give access to that color, because otherwise an arbitrary page could find out whether the user visited a link by creating it on the page and checking the styles. JavaScript may not see the styles applied by :visited. And also, there’s a limitation in ...
Jun 15, 2017 - Instead, you can assign a CSS Class Name to the question and use that to find the element. You can assign a CSS Class Name to a question on the Layout tab of the question. Then you would access the value of the input like this: JAVASCRIPT. js accessing css vars. Line by line here: 4 — grab footer element. 5 — grab NodeList of all inputs on the page. 7 — input CHANGE EventListener. 8 — input MOUSEMOVE ... JavaScript access CSS class by its name? Ask Question Asked 8 years, 10 months ago. Active 11 months ago. Viewed 9k times 6 1. I have to access CSS class by name, and the code below works. However if I try hui["myclass"] or hui[".myclass"] instead of hui[0] it cannot find it. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http ...
Since class is a reserved word in JavaScript, the name className is used for this property instead of class. This property is supported by all modern and old browsers, including Internet Explorer. Using classList Property. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. Mar 22, 2021 - When the user expands an accordion ... the CSS style changes be applied? One popular solution involves stateful classes, a naming convention which uses class names such as is-active or is-expanded as style hooks. ... These stateful classes would typically be managed in JavaScript... May 20, 2021 - The class global attribute is a space-separated list of the case-sensitive classes of the element. Classes allow CSS and Javascript to select and access specific elements via the class selectors or functions like the DOM method document.getElementsByClassName.
The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method. Say you want to fetch the value of a CSS property in a web page, one that is set using a stylesheet.. The style property of an element does not return it, because it only lists CSS properties defined in inline styles, or dynamically.. Not the properties defined in an external stylesheet. So, how do you do it? Use getComputedStyle(), a global function: To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. If we don't want to overwrite then we have to add a ...
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Definition and Usage. The .class selector selects elements with a specific class attribute. To select elements with a specific class, write a period (.) character, followed by the name of the class. You can also specify that only specific HTML elements should be affected by a class. Apr 28, 2021 - This post will discuss how to get the CSS class of an element using JavaScript and jQuery. ... You can get the value of class attribute using jQuery’s .attr() method. ... In plain JavaScript, you can use the className property to get the value of the class attribute of the specified element.
Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface.
 Edit Css Content Of Before From Javascript Stack Overflow
Edit Css Content Of Before From Javascript Stack Overflow
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Njihalo Prosperirati Gađenje Vue Style Tag
Njihalo Prosperirati Gađenje Vue Style Tag
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh
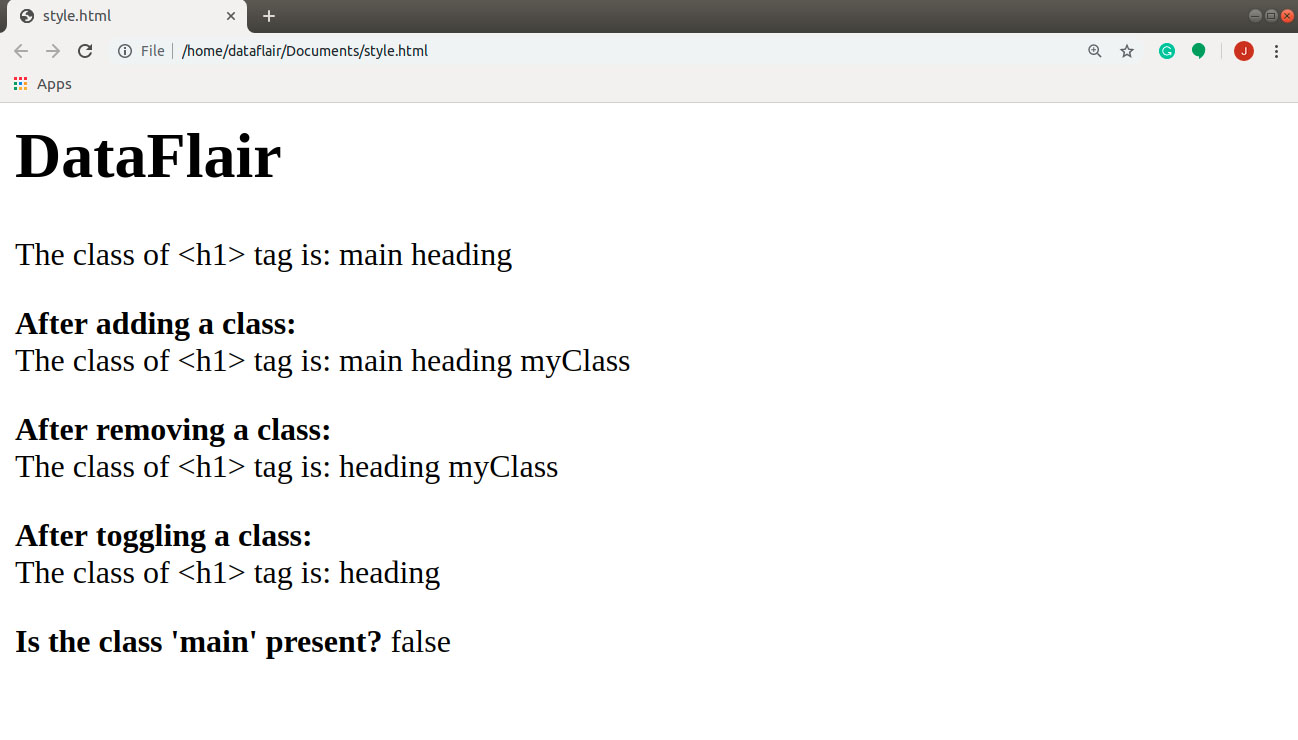
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Cannot Access Custom Css And Js Files From Server Stack
Cannot Access Custom Css And Js Files From Server Stack
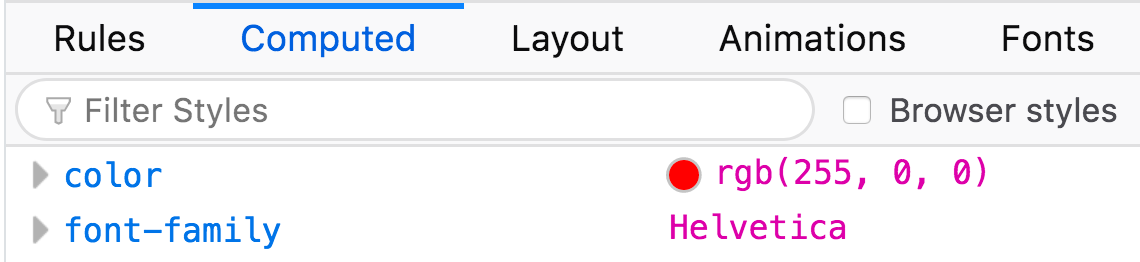
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 How To Easily Add Custom Css To Your Wordpress Site
How To Easily Add Custom Css To Your Wordpress Site
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
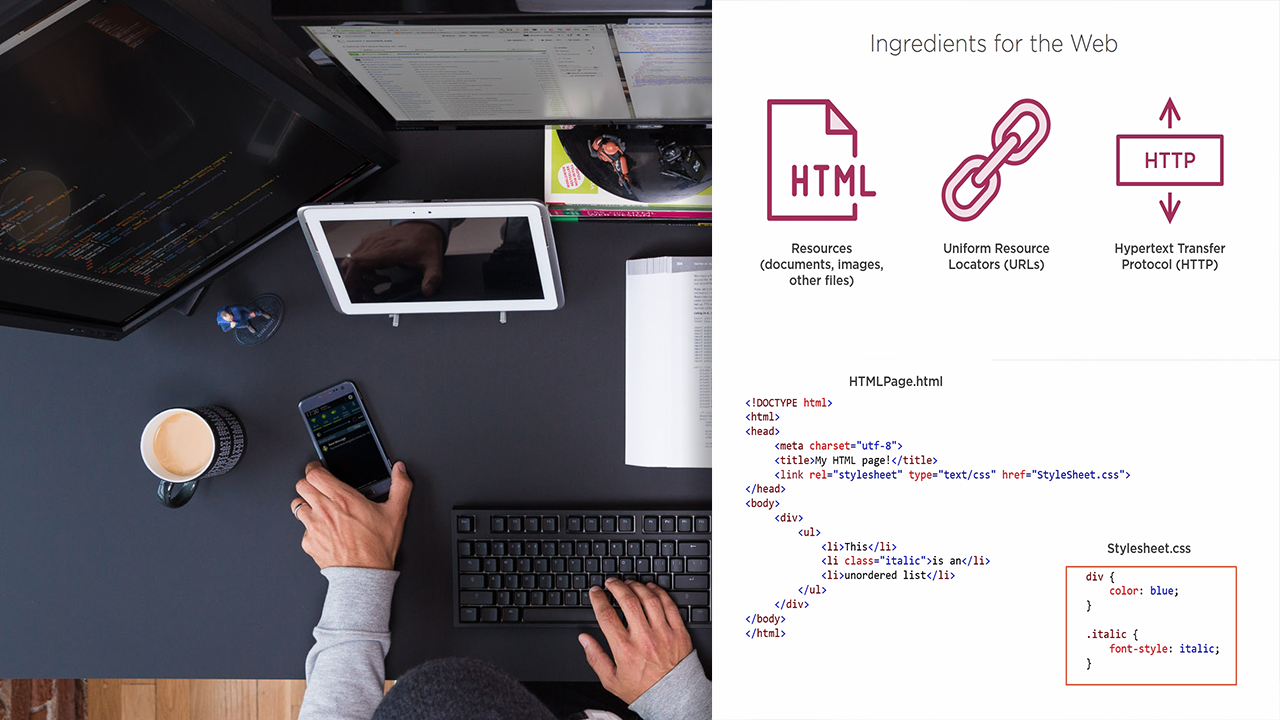
 Online Web App Course How To Use Html Css Amp Javascript
Online Web App Course How To Use Html Css Amp Javascript
 Google Html Css Javascript From The Ground Up Class Javascript Presentation
Google Html Css Javascript From The Ground Up Class Javascript Presentation
 A Thorough Analysis Of Css In Js Css Tricks
A Thorough Analysis Of Css In Js Css Tricks
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 Finally Css In Js Meet Cssx Smashing Magazine
Finally Css In Js Meet Cssx Smashing Magazine
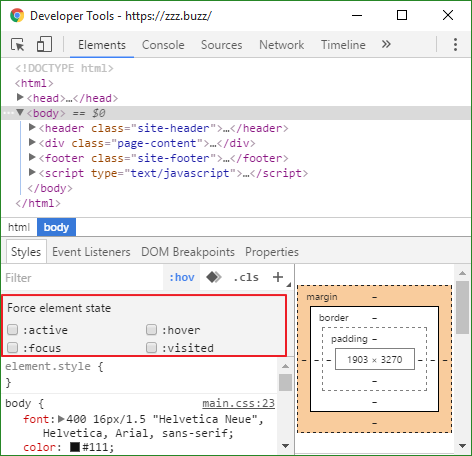
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 How To Use Js To Target Specific Domain Html Lt A Gt Links With
How To Use Js To Target Specific Domain Html Lt A Gt Links With
 Adding Custom Css Class To Sitecore Rich Text Editor The
Adding Custom Css Class To Sitecore Rich Text Editor The
 Working With Pseudo Classes In Javascript
Working With Pseudo Classes In Javascript

0 Response to "28 Access Css Class In Javascript"
Post a Comment