34 Intellij Idea Run Javascript
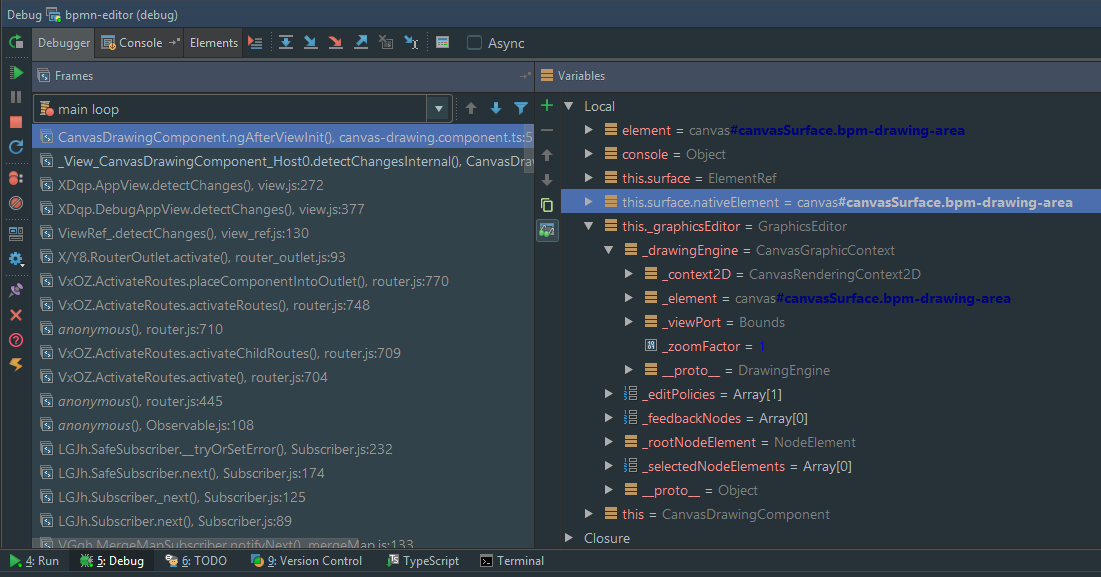
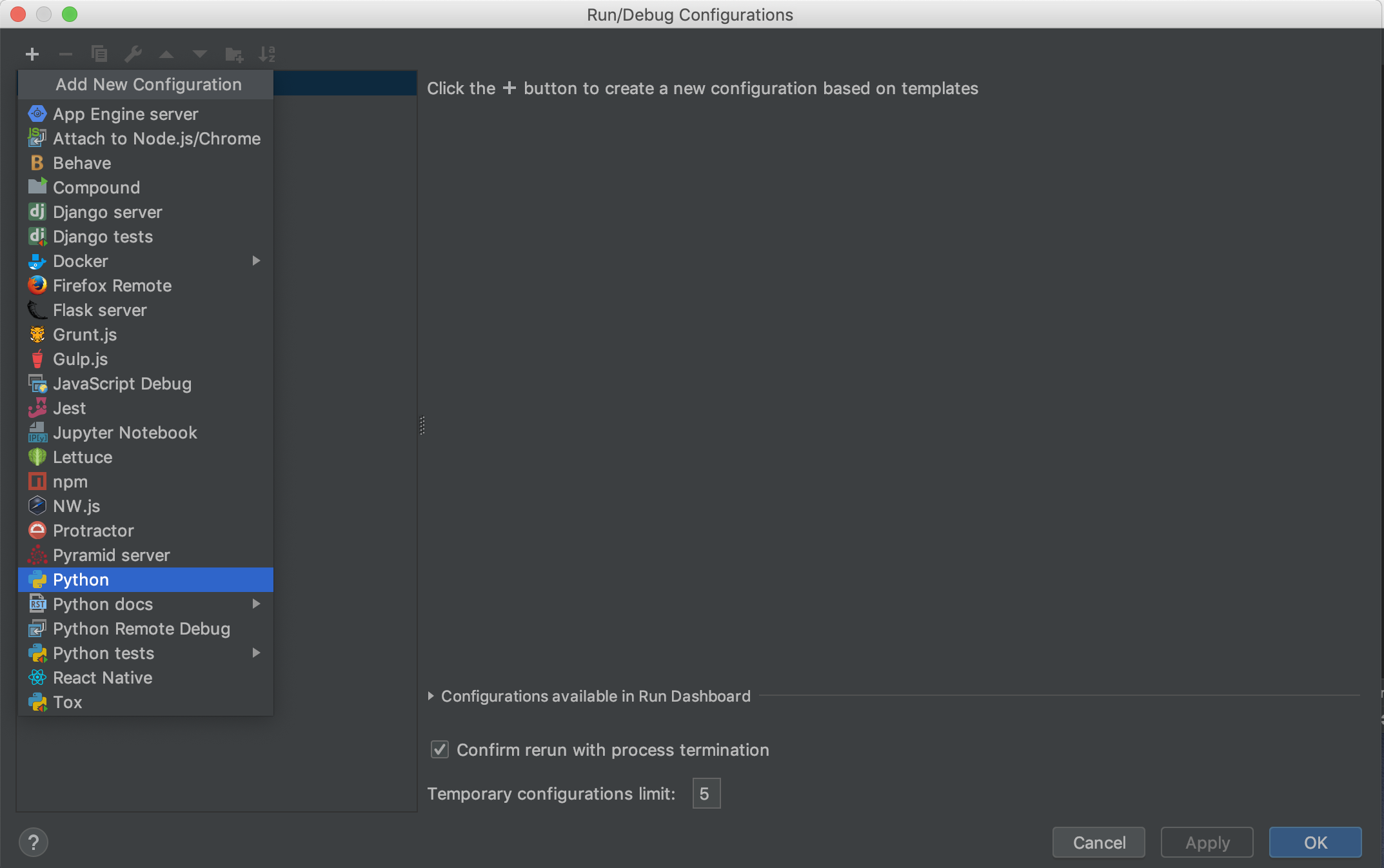
Debug JavaScript in Chrome. IntelliJ IDEA provides a built-in debugger for your client-side JavaScript code.. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.. The instructions below walk you through the basic steps to get started with this debugger. Select the newly created Attach to Node.js/Chrome configuration from the Select run/debug configuration list on the toolbar and click next to it. The Debug tool window opens. Perform the actions that will trigger the code at the breakpoint. Control over the debugging session returns to IntelliJ IDEA.
Intellij Idea Run Debug Web Application On Tomcat
React. React is a JavaScript library for building complex interactive User Interfaces from encapsulated components. Learn more about the library from the React official website.. IntelliJ IDEA integrates with React providing assistance in configuring, editing, linting, running, debugging, and maintaining your applications.

Intellij idea run javascript. But also, I noticed in Chrome at least, I had to F5 the page itself so that the cached away Javascript was cleared out. Then the new Javascript was used. I've run into this problem before with Chrome + IntelliJ caching away old Javascript, so I thought I would give my 2 cents. Before learning the IntelliJ IDEA tutorial, you must have the basic knowledge of Java.Audience. Our IntelliJ IDEA tutorial is designed to help beginners and professionals. Problem. We can assure you that you will not find any problem in this IntelliJ IDEA tutorial.However, if you find any, you can post the problem in the contact form. 20/3/2011 · This is a short video clip that shows how to develop simple code in JavaScript when using the IntelliJ IDEA.
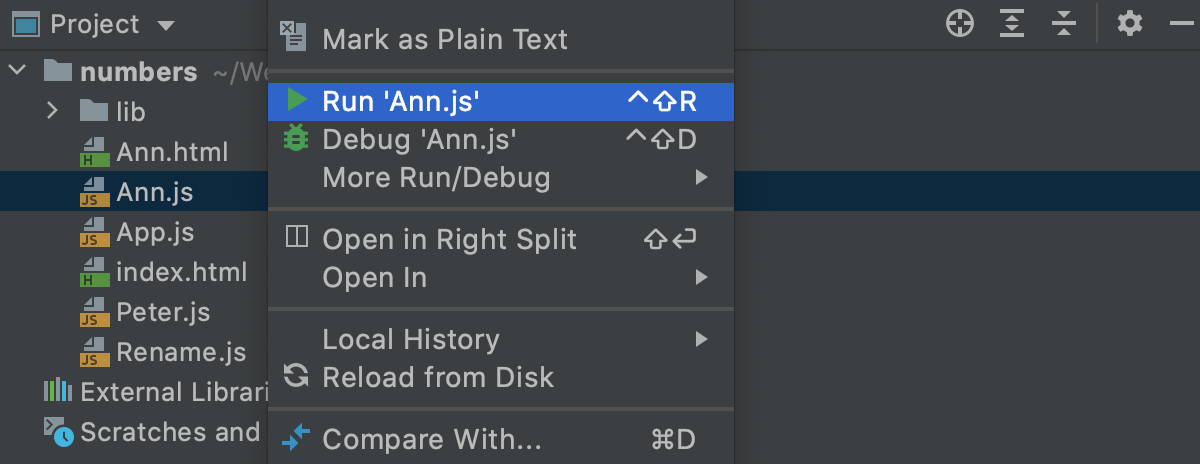
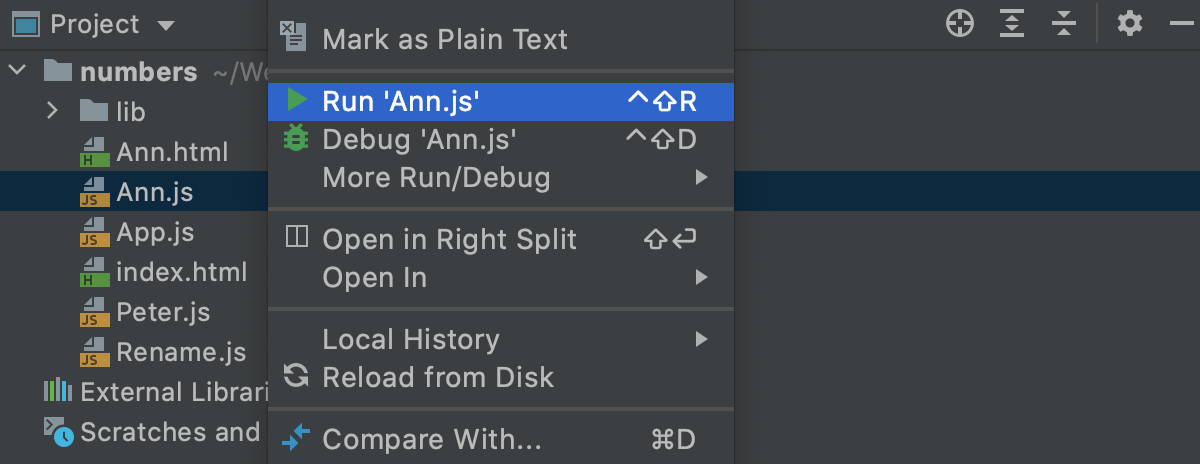
3. Run IntelliJ IDEA for the first time If you install IntelliJ IDEA from an EXE installer, launch the IDE by clicking its shortcut on desktop or in Programs menu. In case you extract from a zip file, go to the bin directory and run the idea.exe (32-bit) or idea64.exe (64-bit) file. The Ultimate edition asks you to activate license: Open the HTML file that references the JavaScript to debug or select the HTML file in the Project tool window. From the context menu of the editor or the selection, choose Debug <HTML_file_name>. IntelliJ IDEA generates a debug configuration and starts a debugging session through it. The file opens in the browser, and the Debug tool window appears. To start debugging? Open the HTML file that references the JavaScript to debug or select the HTML file in the Project Tool Window. From the context menu of the editor or the selection, choose Debug <HTML_file_name>. IntelliJ IDEA generates a debug configuration and starts a debugging session through it.
Executability for Java scratch files was added in IntelliJ 15, so you must upgrade for that feature. You have several option how to run/debug the scratch file: Click the icon next to the main method/class. Hit Control + Shift + R ( Control + Shift + F10 on Linux/Windows) somewhere within the scratch file. Right click inside the method/class and ... In IntelliJ IDEA, you can click in the left gutter next to the line you want to debug. Then, run your app with a debug configuration, and it'll stop at your breakpoint. Then you can step into ... - Support for Flow - Improved TypeScript support - Additional inspections for migrating to ES6*Author: Trisha GeeDownload IntelliJ IDEA: https://jb.gg/downlo...
IntelliJ IDEA. IntelliJ IDEA is a great web development IDE that offers several plans. There is a free community version but if you want to take advantage of all the Java Script development tools it has to offer, you should consider checking out the paid-for Ultimate Edition. A global JavaScript library named "JsTestDriver Assertion Framework" will be created and associated with a project. To view it, open the Settings dialog (File | Settings or IntelliJ IDEA | Preferences) and select JavaScript Libraries. Before you can run any of your tests, you need to start the test server and capture at least one slave browser. IntelliJ IDEA 10 allows you to debug JavaScript code running it in Mozilla Firefox. In IntelliJ IDEA 10.5 can choose to debug JavaScript in Google Chrome as well. Debugger for Chrome supports all features of JavaScript debugger for Firefox, you can set breakpoints, inspect local variables, evaluate expressions and so on:
JavaScript engine for IntelliJ-based tools scripting. 19/9/2014 · A bit late but anyway: Debugging Javascript, editing values, etc. works fine using intelliJ with its Chrome Plugin. See https://www.jetbrains /idea/webhelp/configuring-javascript-debugger.html or http://blog.jetbrains /idea/2011/03/intellij-idea-debugging-javascript-in-google-chrome/ You can set breakpoints to stop where you want and can from there evaluate expressions and all the other stuff you … Let's discuss the steps to execute a simple "Hello, World" program using IntelliJ IDEA. These same steps are applicable to other Java applications as well. #1) Open IntelliJ IDEA and you will see the dialog shown below. Click "Create New Project". #2) Once "Create New Project" is clicked, a "New Project" dialog is presented to ...
Vue.js. Vue.js is a framework for developing user interfaces and advanced single-page applications. IntelliJ IDEA provides support for the Vue.js building blocks of HTML, CSS, and JavaScript with Vue.js-aware code completion for components, including components defined in separate files, attributes, properties, methods, slot names, and more.. With the built-in debugger, you can debug your Vue ... 10/9/2019 · How to get up and running with javascript debugging in IntelliJ and AEM by Patrick Clancey In this latest article in our ‘how to’ series for developers, you’ll learn how to get up and running with javascript debugging in IntelliJ, step through code, change variables, inspect objects and update CSS, HTML on the fly from within your IDE. 27/5/2021 · IDEs Support (IntelliJ Platform) | JetBrains. Submit a request. Community. ... but after checking I still can't get the plugin to run. Already done - Using IDEA Professional Edition ... java.lang.ClassNotFoundException: com.intellij.lang.javascript.boilerplate.NpmPackageProjectGenerator PluginClassLoader(plugin=PluginDescriptor ...
4/8/2021 · Testing JavaScript. With IntelliJ IDEA, you can run and debug JavaScript unit tests using Mocha, Karma, Jest, Protractor, and Cucumber.js. You can see the test results in a treeview and easily navigate to the test source from there. Test status is shown next to the test in the editor with an option to quickly run or debug it: 22/11/2020 · Table of Contents. Step 1: Install Visual Studio to resolve NPM dependency. Step 2: Install IntelliJ IDEA and Nodejs. Step 3: Create a Project. Step 4: Install or Update the latest version of npm. Step 5: Run Javascript demo code in Intellij Idea. With IntelliJ IDEA built-in debugger, you can debug both your client-side and server-side code and even run JavaScript code snippets in the interactive debugger console. Note that IntelliJ IDEA supports debugging JavaScript only in Chrome or any other browser of the Chrome family. Learn more from Debug JavaScript in Chrome.
In this tutorial, you will learn how to create, run, and package a simple Java application that prints Hello, World! to the system output. Along the way, you... Freeze when debugging javascript Follow. Freeze when debugging javascript. I haven't use PhpStorm for a while (a few weeks). I have updated it yesterday from IDE: PhpStorm (build #PS-181.4668.78, 25 Apr 2018 13:09) to (IDE: PhpStorm (build #PS-181.5087.24, 18 May 2018 13:48). Since that, load climb very high when debugging javascript with ... 4/4/2012 · IntelliJ IDEA 10 allows you to debug JavaScript code running it in Mozilla Firefox. In IntelliJ IDEA 10.5 can choose to debug JavaScript in Google Chrome as well. Debugger for Chrome supports all features of JavaScript debugger for Firefox, you can set breakpoints, inspect local variables, evaluate expressions and so on: If you use Chrome for web browsing and want to debug in it simultaneous
The Idea platform has several products, such as IntelliJ, PHPStorm, PyCharm, WebStorm, and so on. The manifest file specifies which products are compatible with your plugin ( Learn more about ... To support Selenium, you need to configure IntelliJ. For that follow the following steps. Step 1) Launch your IntelliJ IDE and make a new Project. Select File -> New -> Project. Step 2) In the previous step when you Click -> Next. A new screen will open. In this screen, give project name. Build Plugin in IntelliJ IDEA 2019.3.5#IU-193.7288.26 support debug mode allow use env var `NODEJS_CONSOLE_USE_TERMINAL` for control Registry `nodejs.console.use.terminal` in Run Configuration bu this plugin
Hi,I'm trying to write formatter tests for my plugin that depends on javascript library, but somehow I can't get over the following exception:ERROR: Problems found loading plugins: <br>Plugin... I'm a full-stack developer, and I ️ JHipster! 🤓. I first switched to IntelliJ IDEA in 2006 because of its Maven multi-module support. I stuck with it because I switched to mostly front-end development in 2009. I found that IDEA's HTML, CSS, and JavaScript support is excellent. With IntelliJ IDEA, you can launch server-side TypeScript code on Node.js via the Node.js run configuration. Before running or debugging, your TypeScript code has to be compiled into JavaScript, as described in Compiling TypeScript into JavaScript. Run server-side TypeScript with Node.js. Compile your TypeScript code into JavaScript, see ...
 Install Nodejs And Execute Javascript Using Intellij Idea
Install Nodejs And Execute Javascript Using Intellij Idea
 Run Applications Intellij Idea
Run Applications Intellij Idea
 Running And Debugging Node Js Intellij Idea
Running And Debugging Node Js Intellij Idea
 Debug Javascript Code From Webstorm Or Intellij Idea By
Debug Javascript Code From Webstorm Or Intellij Idea By
 How To Debug Typescript In Intellij Idea Stack Overflow
How To Debug Typescript In Intellij Idea Stack Overflow
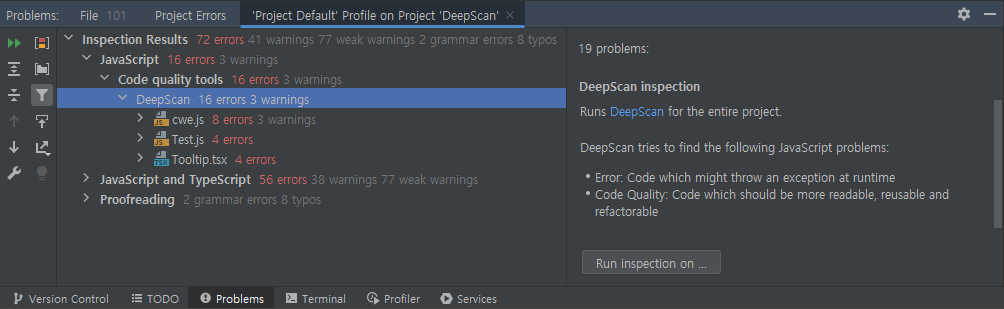
 Deepscan Intellij Plugin Deepscan
Deepscan Intellij Plugin Deepscan
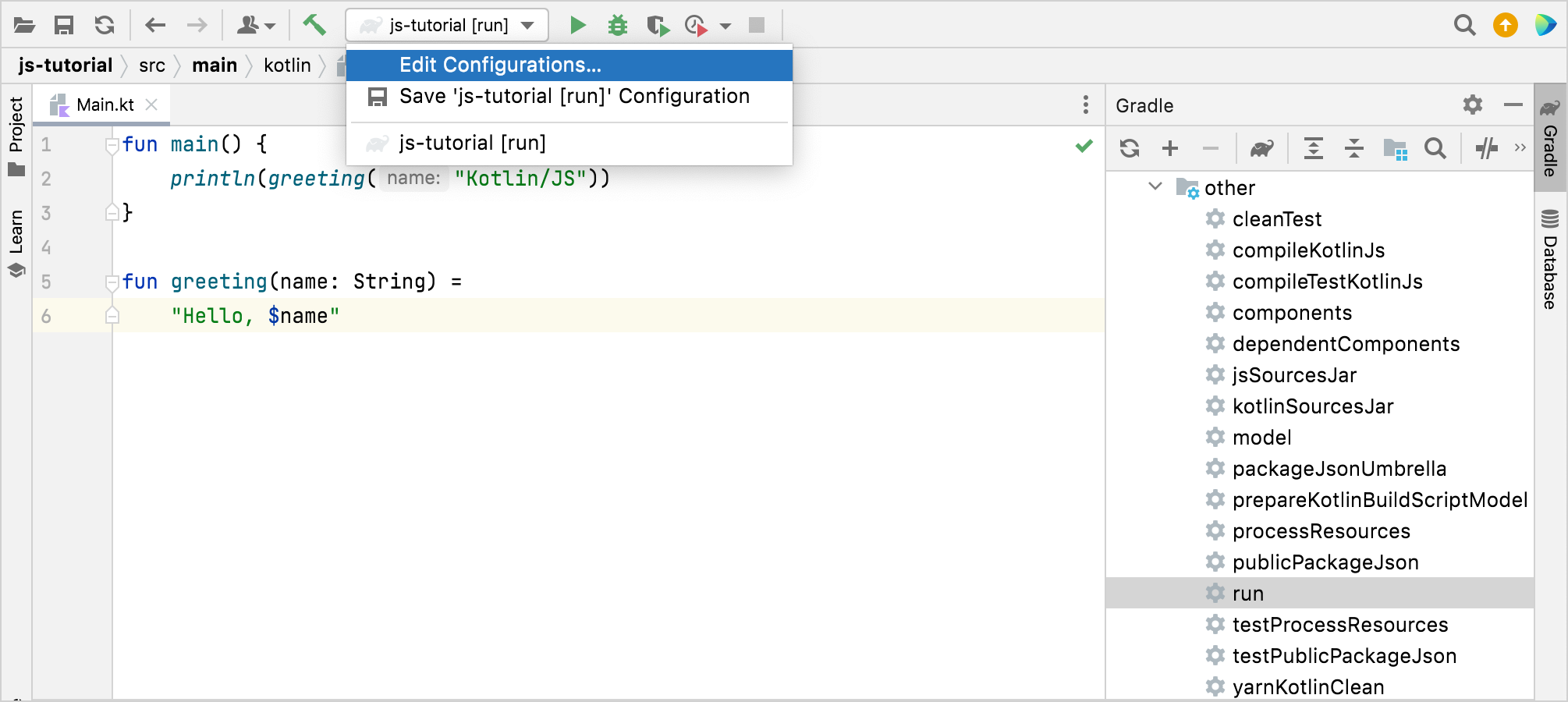
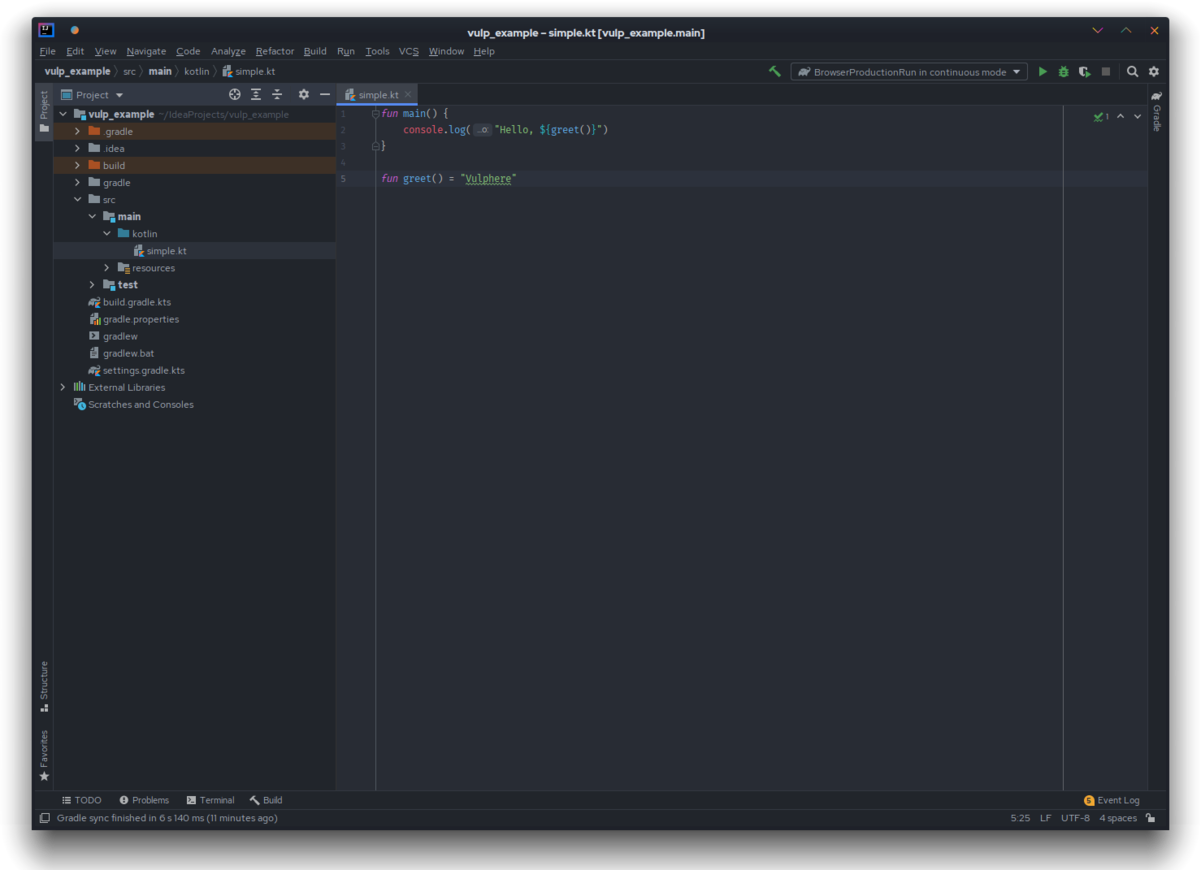
 Development Server And Continuous Compilation Kotlin
Development Server And Continuous Compilation Kotlin
Intellij Idea Debugging Javascript In Google Chrome The
 Running Jest Tests Directly In Intellij Idea Webstorm
Running Jest Tests Directly In Intellij Idea Webstorm
Osgi Development With Intellij Idea
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
 Install Nodejs And Execute Javascript Using Intellij Idea
Install Nodejs And Execute Javascript Using Intellij Idea
 Tutorial Import Run And Debug A Maven Spring Boot Project
Tutorial Import Run And Debug A Maven Spring Boot Project
 How To Create A New Emty Javascript Project In Intellij Idea
How To Create A New Emty Javascript Project In Intellij Idea
 Debug Javascript Code From Webstorm Or Intellij Idea By
Debug Javascript Code From Webstorm Or Intellij Idea By
 Please Add Support For Nodejs Express Projects In Intellij
Please Add Support For Nodejs Express Projects In Intellij
 Pycharm Vs Intellij Idea Comparison 2021 Comparecamp Com
Pycharm Vs Intellij Idea Comparison 2021 Comparecamp Com
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
 Intellij Idea Doesn T Map Javascript Source Code Of A Nodejs
Intellij Idea Doesn T Map Javascript Source Code Of A Nodejs
 How To Debug Node Js Code Ides Support Intellij Platform
How To Debug Node Js Code Ides Support Intellij Platform
 Intellij Idea Not Running Basic Javascript Hello World
Intellij Idea Not Running Basic Javascript Hello World
 How Can I Run Eslint Fix On My Javascript In Intellij Idea
How Can I Run Eslint Fix On My Javascript In Intellij Idea
 Configure Javascript Libraries Intellij Idea
Configure Javascript Libraries Intellij Idea
Intellij Idea Run Configuration For Continuously Compiling









0 Response to "34 Intellij Idea Run Javascript"
Post a Comment