33 Create Object Function Javascript
Mar 22, 2018 - Constructors are general JavaScript functions which are used with the “new” keyword. Constructors are of two types in JavaScript i.e. built-in constructors(array and object) and custom constructors(define properties and methods for specific objects). Constructors can be useful when we need a way to create ... When you assign a function object to another variable JavaScript does not create a new copy of the function. Instead it makes the new variable reference the same function object as original. It is just that two variables having different names are accessing the same underlying function object.
 Sapui5 How To Create A Custom Library And How To Use The Js
Sapui5 How To Create A Custom Library And How To Use The Js
The fifth way to create an object in JavaScript is by using the Object.assign () method. This method takes one or more source objects as input and copies all enumerable own properties to the target object. You can pass in any number of objects to Object.assign () as parameters. The first parameter is the target object.

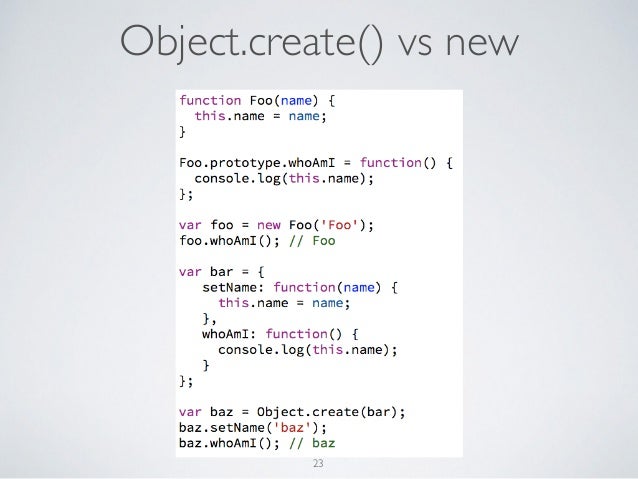
Create object function javascript. The Object.create () method creates a new object, using an existing object as the prototype of the newly created object. In JavaScript functions are first-class objects - a function is a regular object of type function. The ways of the declaration described above create the same function object type. Let's see an example: As all other objects, Function objects can be created using the new operator: ... Zero or more names to be used by the function as formal parameters. Each must be a proper JavaScript identifier.
1 week ago - JavaScript has a number of predefined objects. In addition, you can create your own objects. You can create an object using an object initializer. Alternatively, you can first create a constructor function and then instantiate an object invoking that function in conjunction with the new operator. One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword.
Aug 20, 2020 - Objects inherit from other objects. Classes offer a nice sugar syntax to create such objects. The other option is to define objects are collections of closures. For more on closures and function programming techniques check out my book series Functional Programming with JavaScript and React. Apr 20, 2020 - Other methods of creating objects in JavaScript are described in my previous article. I recommend reading my previous articles on Understanding Prototypes and Inheritance to get the best out of this… To create a Student object, first, create a function as shown below. In this example, this represents the object being created, so name and age will be properties of the newly created object.
The last (but not the least) way to create a JavaScript object is using the Object.create () method. It's a standard method of JavaScript's pre-built Object object type. The Object.create () method allows you to use an existing object literal as the prototype of a new object you create. In the example above, this is the ... fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. ... Do Not Declare Strings, Numbers, and Booleans as Objects! When a JavaScript variable is declared with the keyword "new", the variable is created as an ... In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods).
A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function. However, in order to create new objects of a particular type (that is to say, that inherit a prototype, have a constructor, etc), a function can reference this and if it is called with the new operator then it will return an object with all of the attributes that are defined on this in the function - this in such cases references the new object ... Apr 04, 2021 - On the one hand, a function can be reused for different objects. On the other hand, the greater flexibility creates more possibilities for mistakes. Here our position is not to judge whether this language design decision is good or bad. We’ll understand how to work with it, how to get benefits and avoid problems. ... Arrow functions ...
In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword . Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways. Example: JavaScript Objects. Mar 29, 2019 - Find out all about the JavaScript create() method of the Object object Every single object is built by constructor function. A constructor function makes an object linked to its own prototype. Prototype is an arbitrary linkage between the constructor function and object. Create JavaScript Object using ES6 classes. ECMAScript 6 (newer version of javascript) supports class concept like any other Statically typed or ...
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... With the factory function, you create any number of the person objects you want without duplicating code. When you create an object, that object requires a space in the memory. If you have a thousand person objects, you need one thousand spaces in the memory to store these objects. These person objects, however, have the same getFullName () method. Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.
Aug 27, 2020 - In the previous tutorial, you have learned how to create JavaScript objects using the object literal syntax. The object literal syntax is convenient for creating a single object. In case you want to create multiple similar objects, you need to use one of the following patterns: ... The factory pattern uses a function ... Aug 19, 2019 - Using “Object.create” is the most basic way to create an Inheritance Model in JavaScript. Object.create can be used to create new object using the existing object as a prototype. In JavaScript, a constructor function is used to create objects.
JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. JavaScript provides a way to make defining this type of function easier. If you put the keyword new in front of a function call, the function is treated as a constructor. This means that an object with the right prototype is automatically created, bound to this in the function, and returned ... Objects defined using an object constructor are then made instants using the keyword "new". When new Automobile () is called, JavaScript does two things: It creates a fresh new object (instance) Automobile () and assigns it to a variable. It sets the constructor property i.e "color" of the object to Automobile.
Using the Object () constructor: var d = new Object(); This is the simplest way to create an empty object. I believe it is now discouraged. Factory Functions. In object-oriented programming (OOP), a factory is an object for creating other objects — formally a factory is a function or method that returns objects of a varying prototype or class from some method call, which is assumed to be "new". — Wikipedia If the quote above doesn't clear up what a factory function is, think of it as a function that returns an object ... JavaScript functions are a special type of objects, called function objects. A function object includes a string which holds the actual code -- the function body -- of the function. The code is literally just a string. Although not recommended, you can create a new function object by passing ...
4. Making Use of Create() Method in Object Class. One could also create objects by using the create() method provided by the object class. The create method takes in an object prototype as a parameter. Due to this, one could avoid having to write a constructor function. For Example The following is an example of creating a new JavaScript object using object literal syntax. Enclose everything in a curly bracket. Use colon as a separator between a property name (key) and its value. Use a comma as a separator between each key-value pair. Comma at the end of the last key-value pair is ok. 1. You can create an object using an object literal. An object literal uses { } to create an object directly. An object is created with a key:value pair. You can also define functions, arrays and even objects inside of an object.
An object method is an object property containing a function definition. JavaScript objects are containers for named values, called properties and methods. You will learn more about methods in the next chapters. ... With JavaScript, you can define and create your own objects. Let a function createSquare with accepts arguments side, color which returns an object with properties same as the arguments.The values assigned to the properties should be the values assigned to the function.Other than these properties the object also has one method which return the area of square.Now create an array Box this array should contain the 3 objects which are created by calling createSquare function.And the objects should have the values [ (3,black), (4,red), (5,green) ]. Mar 24, 2020 - This method of object creation ... are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. So, to create an object using the ‘new’ keyword, you need to have a constructor function....
Chapter 17 Objects And Inheritance
 How To Create Objects In Javascript
How To Create Objects In Javascript
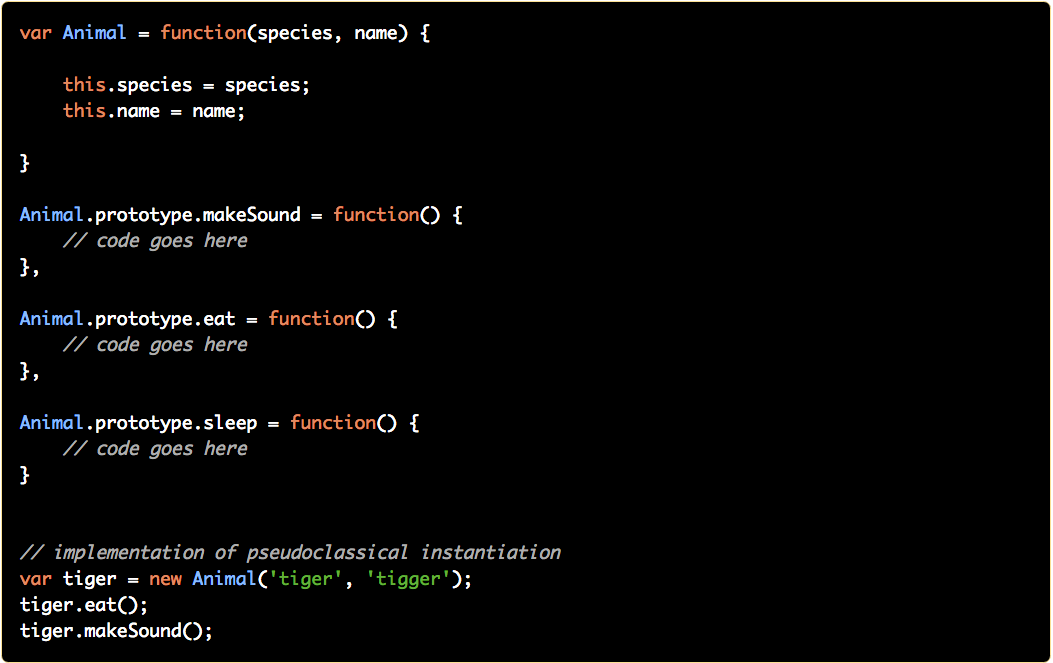
 Instantiation Patterns In Javascript By Jennifer Bland
Instantiation Patterns In Javascript By Jennifer Bland
Simplifying Objects Inheritance And Prototype In Javascript
 Javascript Lesson 27 Add Methods To Javascript Object
Javascript Lesson 27 Add Methods To Javascript Object
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
 6 Ways To Create An Object In Javascript
6 Ways To Create An Object In Javascript
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Object Constructors In Javascript Dot Net Tutorials
Object Constructors In Javascript Dot Net Tutorials
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
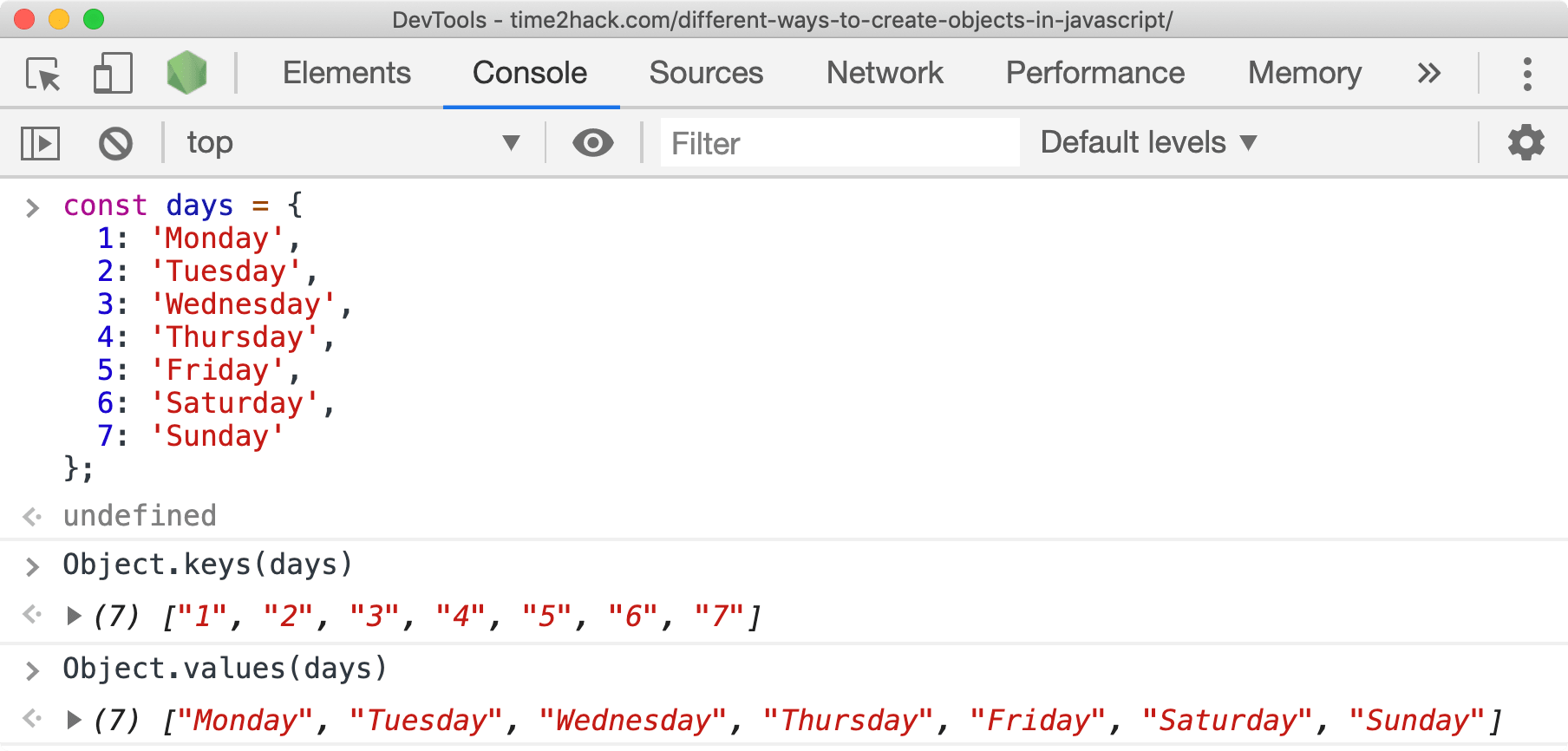
 Can T Convert Undefined To Object Object Keys Function
Can T Convert Undefined To Object Object Keys Function

 Four Rules To Define This In Javascript
Four Rules To Define This In Javascript
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Different Ways To Create Arrays In Javascript Time To Hack
Different Ways To Create Arrays In Javascript Time To Hack

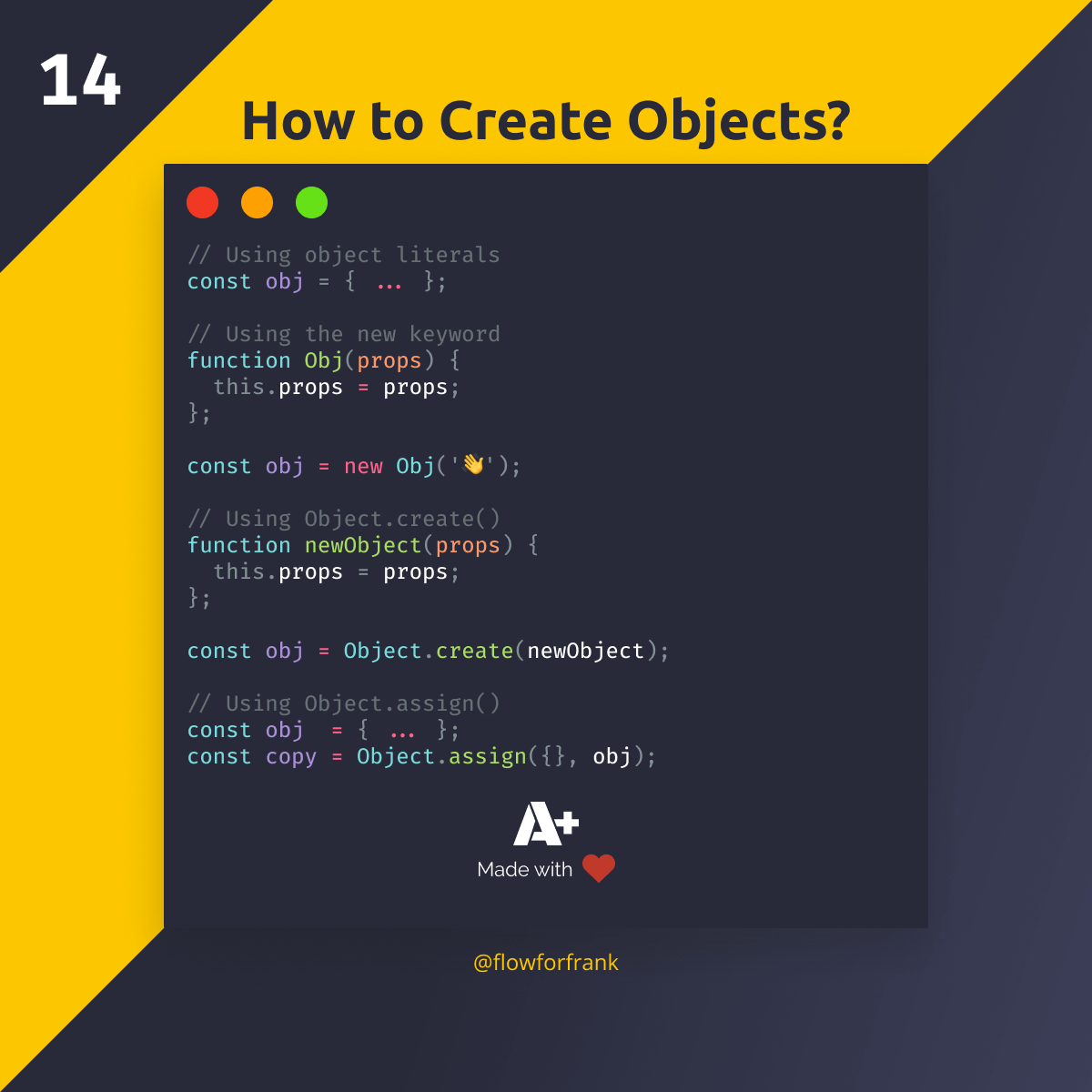
 How To Create Objects In Javascript Weekly Webtips
How To Create Objects In Javascript Weekly Webtips
 Relationship Of Function Object And Javascript Object Stack
Relationship Of Function Object And Javascript Object Stack
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
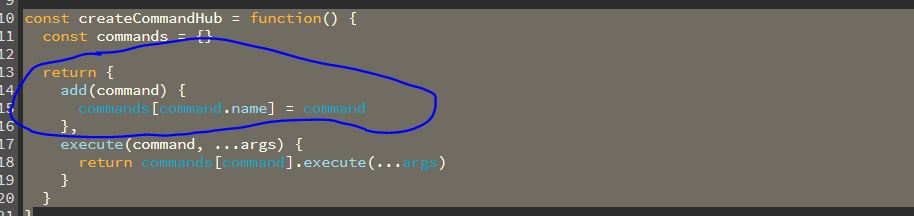
 Trying To Create Reusable Getter And Setter With Object
Trying To Create Reusable Getter And Setter With Object
 9 Ways To Work With Objects In Javascript In 2020 Jsmanifest
9 Ways To Work With Objects In Javascript In 2020 Jsmanifest

 Python Method Classes Objects And Functions In Python
Python Method Classes Objects And Functions In Python
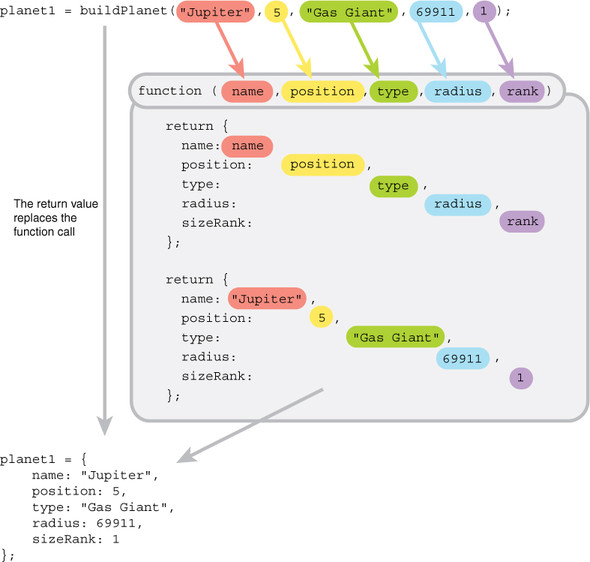
 Chapter 7 Object Arguments Functions Working With Objects
Chapter 7 Object Arguments Functions Working With Objects
 Javascript Adding Methods To Objects
Javascript Adding Methods To Objects
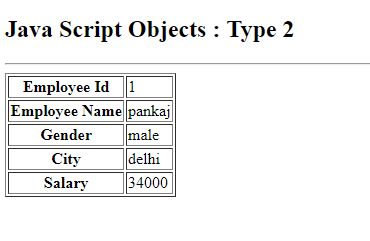
 Javascript Create An Object And Display Its Content In A
Javascript Create An Object And Display Its Content In A

 How To Add Object To Built In Object In Javascript Stack
How To Add Object To Built In Object In Javascript Stack


0 Response to "33 Create Object Function Javascript"
Post a Comment