28 Add And Delete Row In Table Using Javascript
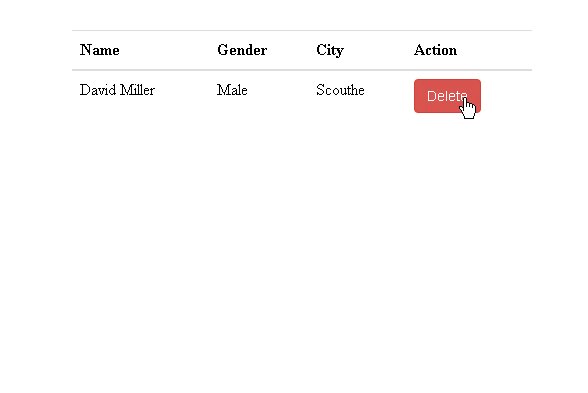
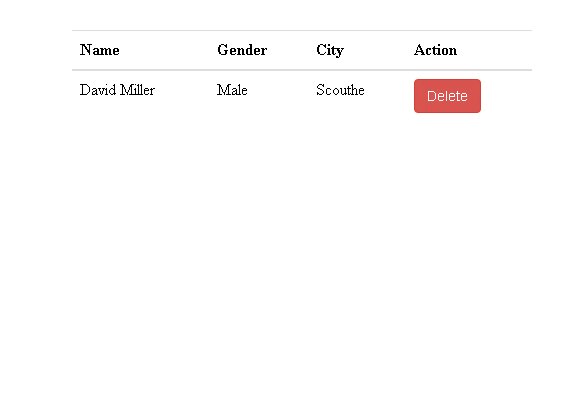
Using.append () and.remove () method we can dynamic add and delete row using jquery. append () method is used for append or add rows inside a HTML table and.remove () method to remove or delete table rows as well as all data inside it from the DOM dynamically with jquery. Delete. When the Delete Button is clicked, the reference of the HTML Table row is determined and the value of the CustomerId is fetched and passed to the DeleteCustomer Action method using jQuery AJAX call. Once the response is received the respective row is removed from the HTML Table row. @model IEnumerable<Add_Delete_Rows_Table_MVC.Customer>.
 Sql Delete Deleting Data In A Table Or Multiple Tables
Sql Delete Deleting Data In A Table Or Multiple Tables
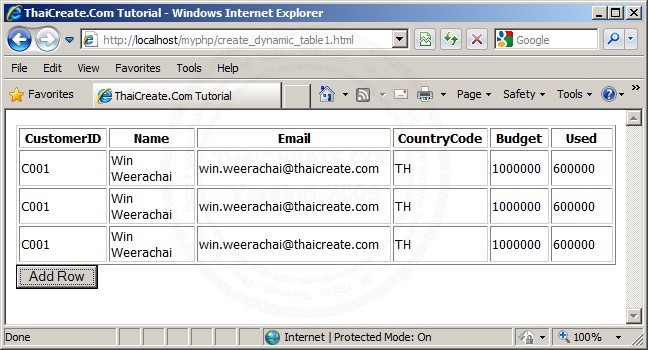
8/8/2017 · A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript. In this article I will explain with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript.

Add and delete row in table using javascript. In this video tutorial. you will learn how to add row to HTML table using javascript.Source Code:https://www.fwait /how-to-add-row-to-html-table-using-jav... AddRow will add a new row to the existing table and AddColumn will append a new column to the existing table. You can also remove multiple rows at a time by selecting multiple checkboxes and hitting DeleteSelectedRows Button. DeleteColumn button will delete one row from the table and finally DeleteAllRows will delete all the rows from the table. 6/4/2017 · Enter the values in the input fields and click " Add" button , The entered values gets added to the new row . And When i click delete button, all the rows are getting deleted . What I need to implement : Checkbox should get added to every row .
This article demonstrates how to add and delete HTML table rows dynamically at run time and save all the rows into the database using ASP.NET C#, jQuery and Ajax. Benefits of Using HTML Table. HTML tables are light weight as compared to GridView of ASP.NET Server Control. We will be adding and deleting rows using jQuery from the client side. Dynamically Add/Delete HTML Table Rows Using Javascript. In this article, you will learn how to create a simple user interface where a user can add or delete multiple table rows in a form dynamically using javascript. Sometimes, there may be a requirement for the user to add multiple repeated row's fields in a form. The similar file's rows will group in the same tbody tag, we'll assign id to each checkbox, row and tbody for later use i.e. insert more row(s) to tbody or to delete a row. Let's create a table and insert heading columns, as shown below:
@Pow: Using the example in my comment above, change the line that makes an initial clone from the first row to this: clone = tbody.removeChild(tbody.rows[0]);.So you'd send that row from the server, and remove it right away, storing it in clone.Then create another button that will add that initial row. The easiest way to achieve the functionality is to use an Html table and write two javascript functions to add and delete rows. Sometimes people get confused at the time of requirements and try to use some external javascript framework. I have seen developers use JQuery to achieve this functionality. Assing some id to tbody tag. i.e. . After this, the following line should retain the table header/footer and remove all the rows. document.getElementById("yourID").innerHTML=""; And, if you want the entire table (header/rows/footer) to wipe out, then set the id at table level i.e.
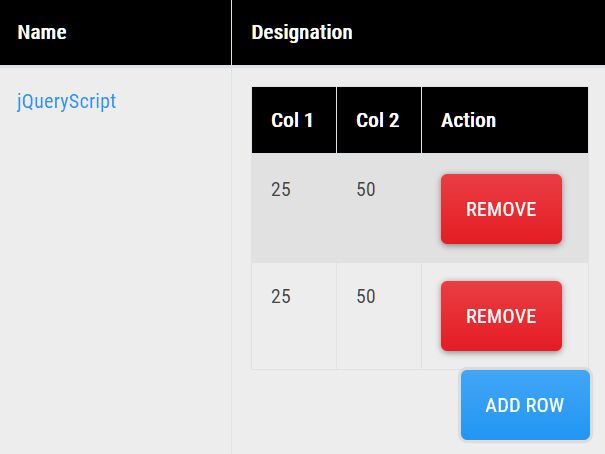
Dynamically Add and Remove rows in a Table Using jquery. Add Row # Post Name No. of Vacancies Age Pay Scale Action; 1. Sanitary Inspector: 02: 21 to 42 years: 5200-20200/-2. Tax & Revenue Superintendent: 02: 21 to 42 years: 5200-20200/-3. Tax & Revenue Inspector: 04: 21 to 42 years: 5200-20200/-. add, edit and delete rows of an HTML table with jQuery or Javascript. Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline; Let's start: We will be using bootstrap frontend framework to make things look prettier on the frontend. Steps: create a static HTML table ... To remove rows in the table, I’ll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I’ll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table.
16/3/2009 · Code language: JavaScript (javascript) For adding dynamic row in table, we have used insertRow () method. This method will insert a row at position specified by the index arguement. Also for removing row, we have used deleteRow () method. In this article I will explain with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using… To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the.append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row.
The code above wont delete all the rows because "i" is not set back to 0 although the table rows' index will be set again beginning from zero after any row is deleted from the table. javascript 0 0 delete html table row in javascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-remove-html-table-row.htmlJavascript Tutorials For Beginne... Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using jQuery. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using jQuery.
To Add,Edit And Delete Rows From Table Dynamically It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup. We make a HTML file and save it with a name table.html. In this step we create a table and insert some sample rows of data and create 3 buttons for every row edit,save and delete and insert table_script.js file which we were ... The remove () method is used to remove the table row from an HTML table using JavaScript. remove () Method: This method removes the selected elements alongwith text and child nodes. This method also removes data and events of the selected elements. Example 1: This example first selects the row by id value and then remove it by using remove ... Add a Delete Button to Each Row Modify the productAddToTable () function (Listing 4) to include a button control as you add each row of data. In the JavaScript you write to build the <tr> and the <td> elements, add one more <td> that includes the definition for a <button> control.
Value Description; index: Required in Firefox and Opera, optional in IE, Chrome and Safari. A number that specifies the position of the row to insert (starts at 0). In This Javascript Tutorial we will See How To : - add row to html table from input tag , - show selected table row data into input text , - update selected table row cells value from textboxes , - delete selected table row , In JS And Netbeans Editor . YouTube. Definition and Usage The deleteRow () method removes the row at the specified index from a table. Tip: Use the insertRow () to create and insert a new row.
Dynamically Add/Remove rows in HTML table using jQuery. Step 1 : We will create a new index.html file and include jQuery and Bootstrap library files into head section of index.html file. Step 2: We will add HTML table into index.html file which will contains all records in grid layout.We will append newly dynamically generated row with in body ... Add /Delete rows in HTML table with JavaScript The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id". we will use bootstrap for design so it look's very nice. we will simply create one html file and include bootstrap and jquery file. after that we write code of jquery to create new table row, edit row data and delete row data using jquery. So, let's see bellow example and demo for testing. Example. Read Also: Simple Add remove input fields ...
To remove a table or table row instance from your form. Select the object on your form design to add the script to, and select an event from the Show list in the Script Editor. Type one of the following scripts in the Script Editor, where Table1 and Row1 are the names of the table and table row to remove instances from and integer is the zero ...
Add And Remove Textbox Using Javascript May 2020
 Dynamically Add Or Remove Table Rows In Javascript W Amp H
Dynamically Add Or Remove Table Rows In Javascript W Amp H
 C Java Php Programming Source Code Javascript Remove
C Java Php Programming Source Code Javascript Remove
 Add Remove More Rows Dynamically Using Jquery In Html Table
Add Remove More Rows Dynamically Using Jquery In Html Table
 Angularjs Delete Table Row Tr On Button Click Codepedia
Angularjs Delete Table Row Tr On Button Click Codepedia
 Easy And Simple Add Edit Delete Mysql Table Rows Using Php
Easy And Simple Add Edit Delete Mysql Table Rows Using Php
 Rendition Dispensing Arc Delete Row From Table In Javascript
Rendition Dispensing Arc Delete Row From Table In Javascript
 Easily Add Edit And Delete Html Table Rows Or Cells With Jquery
Easily Add Edit And Delete Html Table Rows Or Cells With Jquery
 Duplicate Amp Remove Table Rows With Jquery Patuta Js Free
Duplicate Amp Remove Table Rows With Jquery Patuta Js Free
 Sqlite Delete Statement Step By Step With Examples
Sqlite Delete Statement Step By Step With Examples
 Reactjs Tutorial How To Add Or Delete Table Row Dynamically
Reactjs Tutorial How To Add Or Delete Table Row Dynamically
Jquery To Add Remove Html Table Rows Dynamically And Getting
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
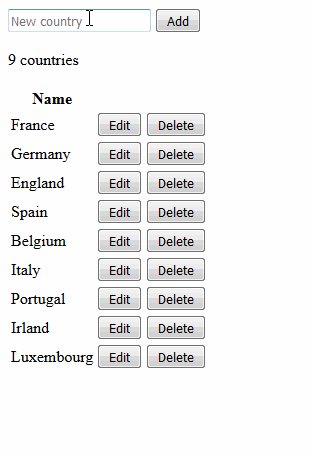
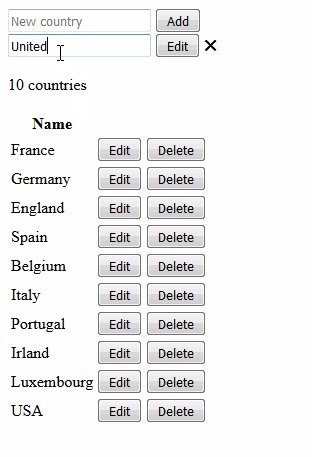
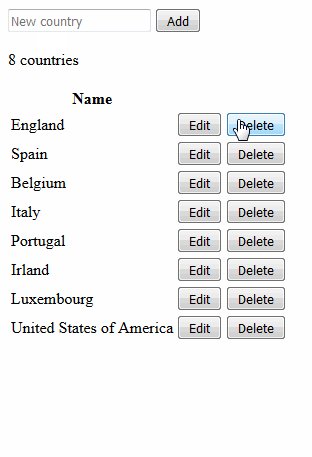
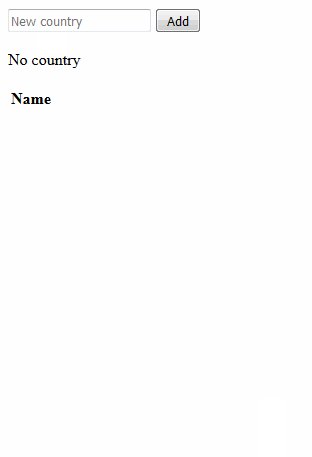
 A Simple Crud Application With Javascript By Etienne
A Simple Crud Application With Javascript By Etienne
How To Add And Remove Table Rows Dynamically Ramraj
 Editable Html Table Using Javascript Jquery With Add Edit
Editable Html Table Using Javascript Jquery With Add Edit
Add Or Remove Rows In A Html Table Dynamically Using
 Vuejs Dynamically Add Edit And Delete Table Row In An Inline
Vuejs Dynamically Add Edit And Delete Table Row In An Inline
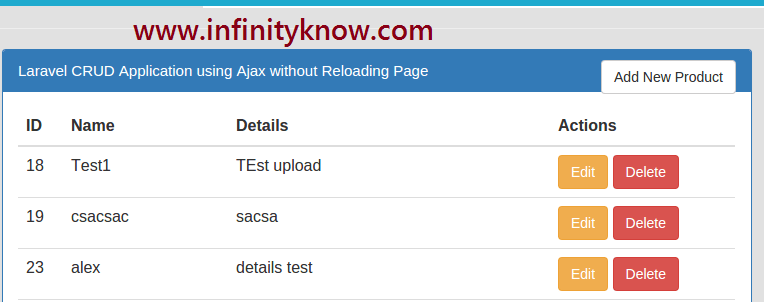
 How To Append Database Rows To Html Table Using Ajax With Php
How To Append Database Rows To Html Table Using Ajax With Php
 How To Add Edit Amp Delete Rows Dynamically Using Jquery
How To Add Edit Amp Delete Rows Dynamically Using Jquery
 Add Edit Delete Table Row Example Using Jquery
Add Edit Delete Table Row Example Using Jquery
Add Delete Multiple Rows Using Jquery Web Preparations
 Js Dynamic Add Table Add Delete And Traverse Values Row By Row
Js Dynamic Add Table Add Delete And Traverse Values Row By Row
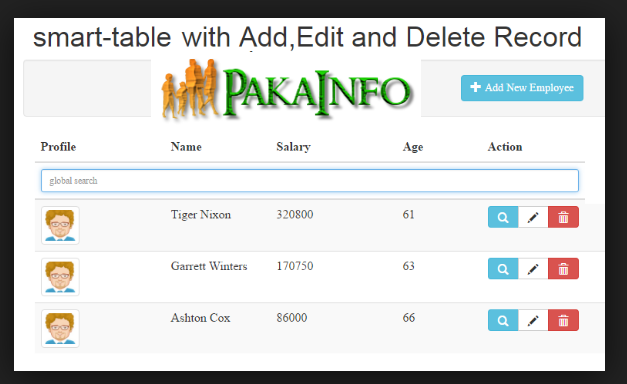
 Add Edit Delete Table Row Example Using Jquery Pakainfo
Add Edit Delete Table Row Example Using Jquery Pakainfo
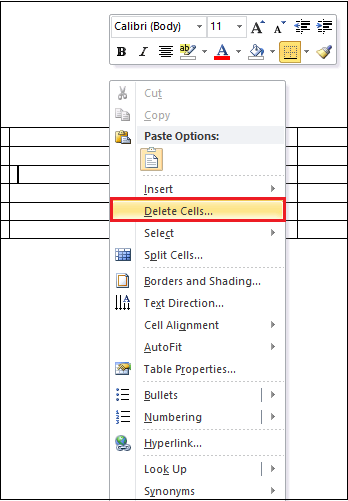
 How To Add A Row And Column To A Table In Microsoft Word
How To Add A Row And Column To A Table In Microsoft Word


0 Response to "28 Add And Delete Row In Table Using Javascript"
Post a Comment