31 Onload Javascript Function Call
The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. Call/Execute javascript function after the whole web page is loaded. Here you will learn two ways to call javascript function after the whole web page is loaded. When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1.
 Call Javascript Function After Whole Page Load Complete
Call Javascript Function After Whole Page Load Complete
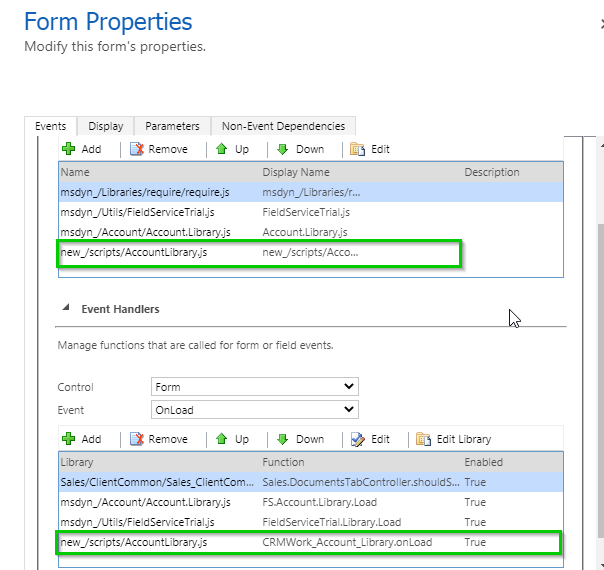
Onload javascript function call. How To Get Started With Form Scripts In Dynamics 365 Reenhanced Javascript Callback Function Simple Examples Execute Javascript After Page Load Onload Document Amp Window The Javascript Event Loop Sharepoint Tip 19 Using Javascript In Body Onload Event Javascript Tutorial For Beginners 41 Window Onload Event

Onload javascript function call. In asp 1,2,normally we call a javascript in Body tag like<body onload="somefun ();"></body,if it is required. How to delay a JavaScript function call using JavaScript? Javascript Web Development Front End Technology. To delay a function call, use setTimeout () function. setTimeout (functionname, milliseconds, arg1, arg2, arg3...) The following are the parameters −. functionname − The function name for the function to be executed. Call JavaScript function from Code Behind without using ScriptManager in ASP.Net. When the Update Time Button is clicked, the current Server time is converted to String value and then concatenated within Client Side JavaScript script string. The Client Side JavaScript script string is registered using RegisterStartupScript method of ...
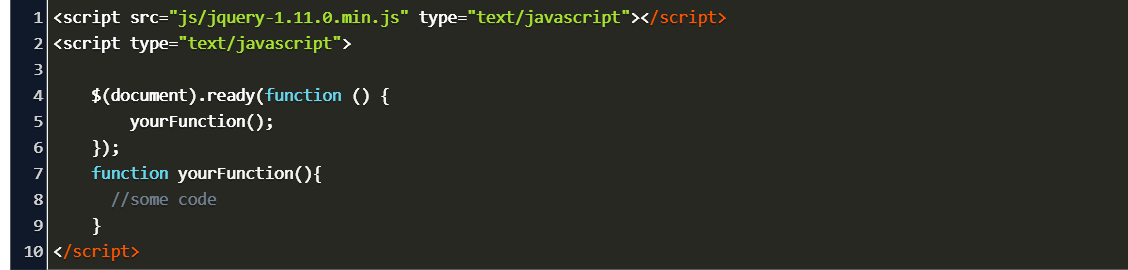
Jan 16, 2017 - A page can't be manipulated safely until the document is "ready." jQuery detects this state of readiness for you. Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( ... …But how to run the function that is declared inside that script? We need to wait until the script loads, and only then we can call it. window.onload for executing as soon as page loads Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus (keeping the crusher blinking) to user input field as soon as the page is loaded.
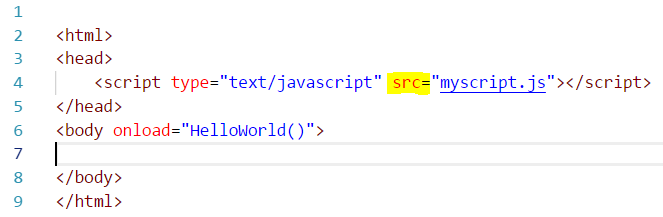
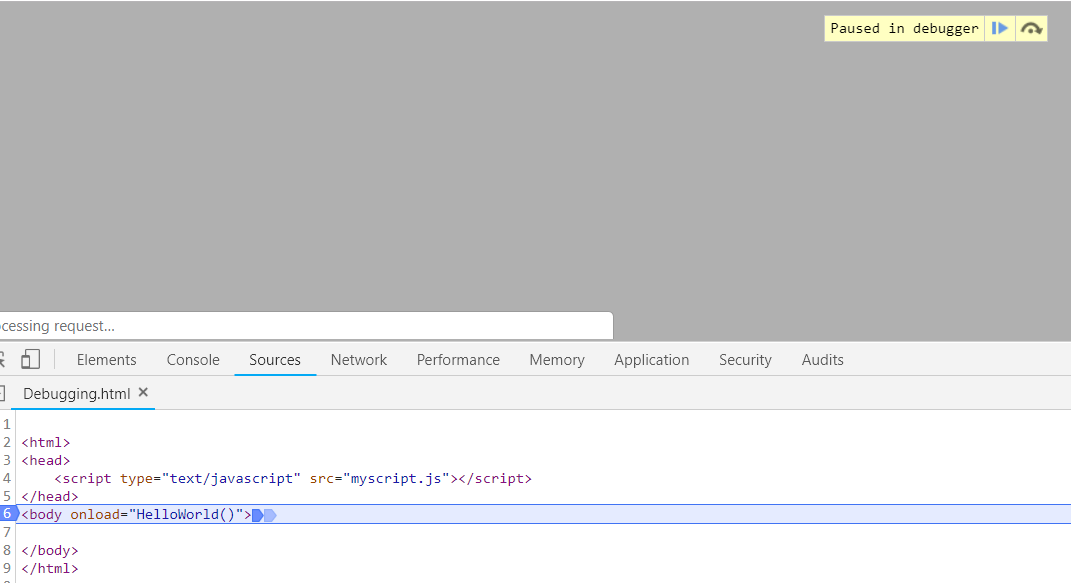
4/9/2020 · To call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) <body onload="foo ()">. When the page has loaded, I want to run some JavaScript code to dynamically populate portions of the page with data from the server. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." All Languages · onload javascript call function · “onload javascript call function” Code Answer’s · how to call a function as soon as a page loads javascript · html by Uptight Unicorn on Aug 20 2020 Comment · <body onload="yourFunction()"> </body> · call a function when page is ...
How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page ... This should give you a popup on page load to confirm that the script is working. Then swap out the alert () with the actual function you want to call. Also, make sure the function you want to call has been defined or included prior to this script. January 26, 2009 This website uses cookies to ensure you get the best experience. Learn More · Copyright © 2021 Liferay, Inc
The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded. Jun 10, 2018 - Errors occur when multiple scripts attempt to call the JavaScript onload function improperly. This article discusses a neat way to fix it. 2/12/2006 · /** * Adds a new onload function to append onload events to the * window onload. */ function AddOnloadFunction(func) { if( window.onload ) { var oldfunc = window.onload; window.onload = function() { oldfunc(); func(); }; } else { window.onload = func; } } You then add a new event by calling . AddOnloadFunction( function() { alert("ok"); } );
Suppose i would like to call two ajax functions to load default data with abc() and xyz() functions in my onLoad event of body. I have done simple as calling two functions like this: Code: We will have 2 functions for OnLoad and OnSave: Save and Publish the JavaScript resource: Click Add: We now have our JavaScript script in our library available to the Account form: Next, let's add the functions to the OnLoad and OnSave events. Let's start with OnLoad. Click Add: Select the JavaScript library and enter the function created ... call a javascript function onload or onsorted of gridview. Function as a parameter. Why does the function init() call the function update(e) without reference to parameter 'e'--event in javascript? multiple onload function. How to Call onload javascript function in MVC grid that is html.grid.
The onload event is used to execute a JavaScript function immediately after a page has been loaded. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The onload event shall be used to verify the type of the visitor's browser and version of the browser, and then load an individual web page version based on the information. The onload event can deal with cookies. onload Event Explained. The JavaScript onload event can be applied when it is necessary to launch a specific function once the page ...
2 weeks ago - The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, element, etc. Apr 24, 2018 - This doesn't make any sense. ... function can be declared anywhere within the page or linked js files. It doesn't have to come before unless it were called during the page load itself. ... @Jared Yes it does. Have a look at jsfiddle /HZHmc. It doesn't work. But if you move the window.onload to after the ... Adding Static Resources (css, JavaScript, Images) to Thymeleaf This tutorial shows how to call a javascript function on page load using various plain JavaScript functions and using JQuery on document ready.
Apr 28, 2021 - In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the webpage have been loaded. This can be called with the window.onload in JavaScript. JavaScript onload. In JavaScript, this event can apply to launch a particular function when the page is fully displayed. It can also be used to verify the type and version of the visitor's browser. We can check what cookies a page uses by using the onload attribute. In HTML, the onload attribute fires when an object has been loaded. Definition and Usage The onload attribute fires when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). However, it can be used on other elements as well (see "Supported HTML tags" below).
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. Aug 08, 2018 - Hi folks, I’m trying to make two functions run at window.onload. How do I make that happen. Currently, the last one takes priority over the first. I want to avoid that! I want the first function to run and then the second one to run right after. Current javascript code: $(document).ready... Home › javascript onload function call example › onload javascript function call › onload javascript function call not working. 38 Onload Javascript Function Call Written By Roger B Welker. Tuesday, August 10, 2021 Add Comment Edit. Onload javascript function call.
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. 29/7/2009 · <input onload="yourFunction(this);" /> Using the asp textbox control, you can add the attribute programmatically like this. I forget whether you can add it as an attribute when you declare the TextBox in markup. I am pretty sure there is a way.. txt.Attributes.Add("onload", "yourFunction(this);"); The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ...
Traditionally, to call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) <body onload="foo()"> When the page has loaded, I want to run some JavaScript code to dynamically populate portions of the page with data from the server. The window.onload event is very useful when you want to call a JavaScript function on page load without using jQuery. Generally, $ (document).ready () is used to execute the JavaScript code after Document Object Model (DOM) is ready. You can use the window.onload to load a function after page load using JavaScript. The onload Function The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term " on load."
I found the solution here and modified my JS function to. <script type="text/javascript"> Sys.Application.add_load(function() { // js code }); </script>. It works now, even after a PostBack the function is beeing called. But of course, the function has to be placed AFTER the div, like you said rooppeshreddy.
 How To Using Multiple Javascript Window Onload Functions 知乎
How To Using Multiple Javascript Window Onload Functions 知乎
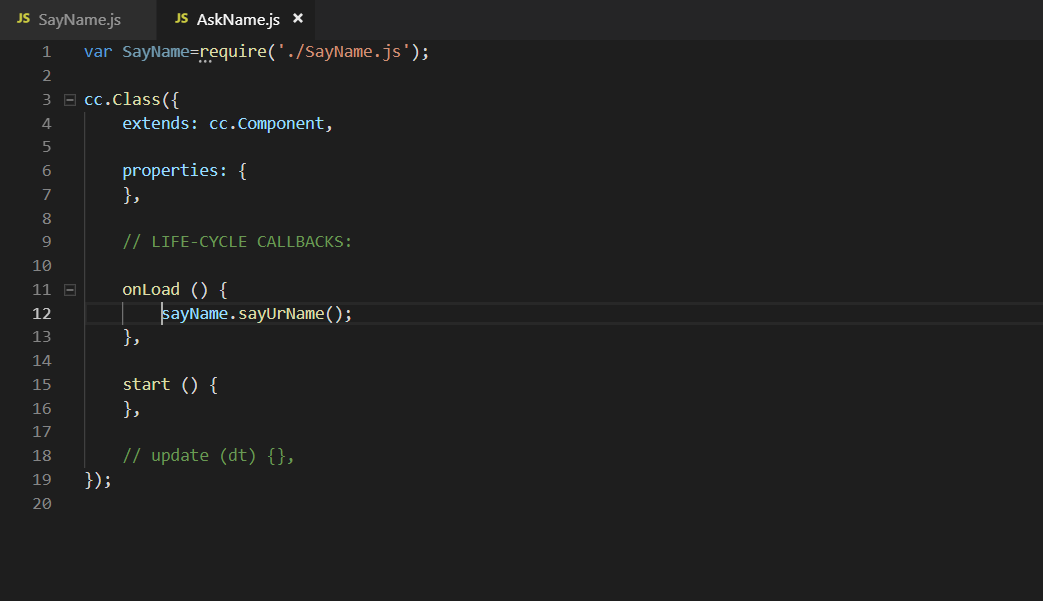
 Want To Call Function From Another Js File Cocos Creator
Want To Call Function From Another Js File Cocos Creator
Calling A Js Function From One Webresource To Another
 Jquery Onload Examples To Implement Jquery Onload Method
Jquery Onload Examples To Implement Jquery Onload Method
How To Get Started With Form Scripts In Dynamics 365 Reenhanced
 Passing Parameters To Javascript Web Resource Function In Crm
Passing Parameters To Javascript Web Resource Function In Crm
 Hide Img Javascript Onload Stack Overflow
Hide Img Javascript Onload Stack Overflow
How To Add A Load Listener To Script Elements In Google Tag
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
 Javascript Part 6 Calling Javascript Functions On An Event
Javascript Part 6 Calling Javascript Functions On An Event
 Difference Between Document Ready And Body Onload In Jquery
Difference Between Document Ready And Body Onload In Jquery
 Onload Js Jorge S Quest For Knowledge
Onload Js Jorge S Quest For Knowledge
 Execute Function Everytime Load Javascript Code Example
Execute Function Everytime Load Javascript Code Example
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Custom Javascript Function Loaded After The Ui Has Been
Custom Javascript Function Loaded After The Ui Has Been
 Onload Of A Specific Page Call Javascript Function Code Example
Onload Of A Specific Page Call Javascript Function Code Example
 Callbacks Promises And Async Await By Esakkimuthu E
Callbacks Promises And Async Await By Esakkimuthu E
 Onload In Angularjs Angularjs Onload Vs Ng Ini Pakainfo
Onload In Angularjs Angularjs Onload Vs Ng Ini Pakainfo
 Debugging Javascript Functions Through Console Carl De Souza
Debugging Javascript Functions Through Console Carl De Souza
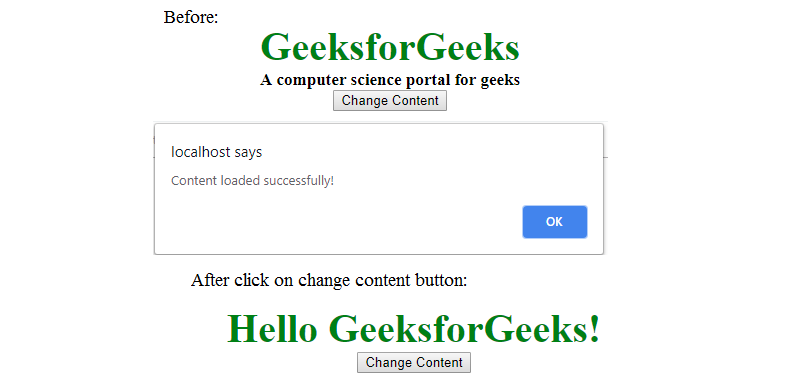
 Jquery Load With Examples Geeksforgeeks
Jquery Load With Examples Geeksforgeeks
 How To Call A Function On Url Change In Javascript Full
How To Call A Function On Url Change In Javascript Full
 How To Use Xrm And Formcontext In Html Webresource In
How To Use Xrm And Formcontext In Html Webresource In
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Tutorial Write Your First Client Script In Model Driven Apps
Tutorial Write Your First Client Script In Model Driven Apps
 Debugging Javascript Functions Through Console Carl De Souza
Debugging Javascript Functions Through Console Carl De Souza



0 Response to "31 Onload Javascript Function Call"
Post a Comment