27 Javascript How To Break Foreach
Output: pig lion Loop has ended. Method 2: This method does not actually break from the forEach () loop but thinks of it as a continuous statement against all other elements i.e. it skips all other elements after the element that satisfies the given condition. However, if you find yourself stuck with a forEach() and need to skip to the next iteration, here's two workarounds. 1. Use return. For practical purposes, return in a forEach() callback is equivalent to continue in a conventional for loop. When you return, you skip the rest of the forEach() callback and JavaScript goes on to the next iteration ...
 For Each In Javascript Simplified With Examples Dotnet Tekki
For Each In Javascript Simplified With Examples Dotnet Tekki
Breaking or continuing loop in functional programming. A common requirement of iteration is cancelation. Using for loops we can break to end iteration early. Another common requirement is to close over our variables. A quick approach is to use .forEach but then we lack the ability to break. In this situation the closest we get is continue ...

Javascript how to break foreach. The forEach () method is a plain old JavaScript function, which means you can't use looping constructs like break or continue. There are workarounds, but we recommend using slice () and filter () to filter out values you don't want forEach () to execute on. 6/6/2011 · forEach() is part of the ECMA-262 standard, and the only way to break out of that that I'm aware of is by throwing an exception. function recurs(comment) { try { comment ments.forEach(function(elem) { recurs(elem); if (...) throw "done"; }); } catch (e) { if (e != "done") throw e; } } The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ...
Mar 30, 2020 - Well, these were my thoughts until recently: “just a regularfor loop where you can easily use break or return or continue“. No, it won’t. If you come from a Java background, you would probably ask… Aug 04, 2020 - I recently had a coding interview that involved evaluating one schema against another. The details of... Another thing about forEach is that you cannot terminate the loop (with the break statement) or make it skip one iteration (with the continue statement). In other words, you can't control it. The only way to terminate a forEach loop is by throwing an exception inside the callback function. Don't worry, we will see all of this in practise soon.
The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Syntax: break labelname; continue labelname; The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump out of a loop ... If you need such behavior, the forEach() method is the Javascript: How to break out of the forEach While working with Java Script, all of us must have surely run into the case where we need to loop through an array and break the running loop if a certain condition is met. Sep 26, 2020 - As with the break statement, a continue keyword will not work inside a JavaScript foreach loop. There is a way around it though and that is to use the return keyword. As you are passing a function to the foreach function, a return keyword will effectively stop the execution of the method and ...
forEach() was added to the ECMA-262 standard in the 5th edition, and it may not be present in all implementations of the standard. You can work around this by inserting the following code at the beginning of your scripts, allowing use of forEach() in implementations which do not natively support it.. This algorithm is exactly the one specified in ECMA-262, 5th edition, assuming Object and ... var result = false; [{"a": "1","b": null},{"a": "2","b": 5}].forEach(function(call){ console.log(call); var a = call['a']; var b = call['b']; if(a == null || b == null){ result = false break; } }); I want to break the loop if there is NULL value for a key. Feb 19, 2021 - Although an exception would stop a forEach() loop, you should not throw an exception for the sole purpose of breaking out of a forEach loop. If you run into such a situation, then you probably need to rethink your design and use something else.
array.forEach ループ内の break ステートメントによって提供される機能を実現するために、JavaScript で使用可能な例外処理の概念を使用できます。 例外処理 は、プログラムの実行中にエラーが発生した場合の異常状態の処理と、不要なプログラムのクラッシュの ... 5/10/2020 · The forEach() function respects changes to the array's length property. So you can force forEach() to break out of the loop early by overwriting the array's length property as shown below. const myNums = [1, 2, 3, 4, 5]; myNums.forEach((v, index, arr) => { console.log(v); if (val > 3) { arr.length = index + 1; // Behaves like `break`} } var BreakException = {}; try { [1, 2, 3].forEach(function(el) { console.log(el); if (el === 2) throw BreakException; }); } catch (e) { if (e !== BreakException) throw e; } ... In a JavaScript loop, you want to ignore the rest of the statements for the current iteration and continue with the ...
Oct 25, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Apr 07, 2020 - This finally brings us to the answer to our question, why can’t we break out of a forEach() loop? It's because the loop is running that callback function over every item, so even if you write a return it's only returning on that instance of the function. It keeps going. How to break out of the forEach in Javascript/NodeJS. # javascript # foreach # break # exit. pookdeveloper Jul 30, 2019 ・1 min read. It's simple. Use "some" or "every" instead of "forEach". Use of Array.prototype.some. The some () method checks if at least one element of the array meets the condition implemented by the function ...
javascript foreach break . javascript by TC5550 on May 20 2020 Donate Comment . 11. Source: stackoverflow . foreach break js . javascript by Silly Shrew on May 07 2020 Donate Comment . 3. Source: stackoverflow . Add a Grepper Answer ... JavaScript foreach method | Loop and break Example. Posted June 4, 2020 May 15, 2021 by Rohit. JavaScript foreach method is used in Array to Iterate through its items. This means its provided function once for each element of the array. Note: the function is not executed for array elements without values. Sep 21, 2018 - Connect and share knowledge within a single location that is structured and easy to search. ... How can I do this using the new forEach method in JavaScript? I've tried return;, return false; and break. break crashes and return does nothing but continue iteration.
As Java developers, we often write code that iterates over a set of elements and performs an operation on each one. The Java 8 streams library and its forEach method allow us to write that code in a clean, declarative manner.. While this is similar to loops, we are missing the equivalent of the break statement to abort iteration.A stream can be very long, or potentially infinite, and if we ... Jun 11, 2020 - While working with Java Script, all of us must have surely run into the case where we need to loop through an array and break the running loop if a certain condition is met. There are many methods how we can loop through an array but we are always looking for the most efficient way […] 27/5/2021 · You may use a for…of loop instead of Array#forEach. You can exit a for…of loop using the break keyword. Then, JavaScript will break out of the loop: for (vm of firstHost.vms()) { vm.moveTo(secondHost) if (secondHost.isFull()) { break } } Find more details about exiting a for loop in JavaScript in a related tutorial here on Future Studio.
How to Break Out of a foreach Loop in JavaScript. ... It turns out that using break inside a foreach is not supported in JavaScript. If you need to break out of a loop, I would recommend you to rather use a for of loop. Rooney. I am a full-stack web developer with over 13 years of experience. I love learning new things and are passionate about ... JavaScript has provided us with a new way of writing the for loop, and that is the forEach loop. The forEach loop is used to iterate over an array. Many developers prefer using the forEach loop over the traditional for loop to iterate over an array because it is much easier to write and is much more readable. "breaking a foreach loop javascript" Code Answer. foreach break js . javascript by Silly Shrew on May 07 2020 Comment . 3 Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "breaking a foreach loop javascript" adding delay in javascript foreach loop; boucle foreach js ...
By default, there is no way you can cancel a forEach () loop. However, one method you can use is to put in a 'fake' loop break - that is, put a conditional around your logic to only execute when the conditions are matched. Nov 27, 2020 - 95799/how-to-break-foreach-in-lodash · I can't break _.forEach loop, help me to do that Definition and Usage. The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values.
May 20, 2020 - var BreakException = {}; try { [1, 2, 3].forEach(function(el) { console.log(el); if (el === 2) throw BreakException; }); } catch (e) { if (e !== BreakException) throw e; } ... In a JavaScript loop, you want to ignore the rest of the statements for the current iteration and continue with the ... In a for loop, you can easily skip the current item by using the continue keyword or use break to stop the loop altogether. But that is not the case with the forEach() method. Since it executes a callback function for each element, there is no way to stop or break it other than throwing an exception. And the forEach happens to continue to travese the rest of the array. Directly from MDN: There is no way to stop or break a forEach() loop other than by throwing an exception.
forEach() loops in JavaScript are fun to use - until you need to get out of them. Here is a short guide on how forEach() works, how to break out of a forEach() loop, and what the alternatives to a forEach() loop are. JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". It is a good alternative to replace forEach for breaking an array: 5. some() The some() method will test all elements of an array (only one element must pass the test).
Jul 20, 2021 - The break statement terminates the current loop, switch, or label statement and transfers program control to the statement following the terminated statement. You can use try-catch where you can surround your whole code with try-catch and if you want break inside a forEach, just throw an exception. I know this is bad, but this is a way of doing it. How to break out of a for loop in JavaScript Find out the ways you can use to break out of a for or for..of loop in JavaScript. Published Sep 11, 2019. Say you have a for loop: ... Note: there is no way to break out of a forEach loop, so (if you need to) use either for or for..of.
I've written a number of blog posts about JavaScript tricks: Promise tricks, type conversion tricks, spread tricks, and a host of other JavaScript tricks. I recently ran into another JavaScript trick that blew my mind: how to break a forEach loop, shared by Andrea Giammarchi! To break the forEach loop at any point, you can truncate the array's ...
 Javascript Foreach Powered Array For Loop
Javascript Foreach Powered Array For Loop
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Foreach In Javascript Object Code Example
Foreach In Javascript Object Code Example
 How To Exit For Each Loop Help Uipath Community Forum
How To Exit For Each Loop Help Uipath Community Forum
 Cannot Break Loop In Vuejs Stack Overflow
Cannot Break Loop In Vuejs Stack Overflow
 Why Is My Foreach Not Working In Javascript Code Example
Why Is My Foreach Not Working In Javascript Code Example
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
 Javascript Foreach Continue Break
Javascript Foreach Continue Break
 6 Ways To Loop Through An Array In Javascript Codespot
6 Ways To Loop Through An Array In Javascript Codespot
 3 Things You Didn T Know About The Foreach Loop In Javascript
3 Things You Didn T Know About The Foreach Loop In Javascript
 How To Break Out Of The Foreach In Javascript Nodejs Dev
How To Break Out Of The Foreach In Javascript Nodejs Dev
 7 Ways To Avoid Jquery Each Method With An Equivalent
7 Ways To Avoid Jquery Each Method With An Equivalent
 Typescript How To Break Foreach Devsuhas
Typescript How To Break Foreach Devsuhas
 C Break Statement Foreach And Switch
C Break Statement Foreach And Switch
 How To Break When Looping An Array In Javascript By
How To Break When Looping An Array In Javascript By
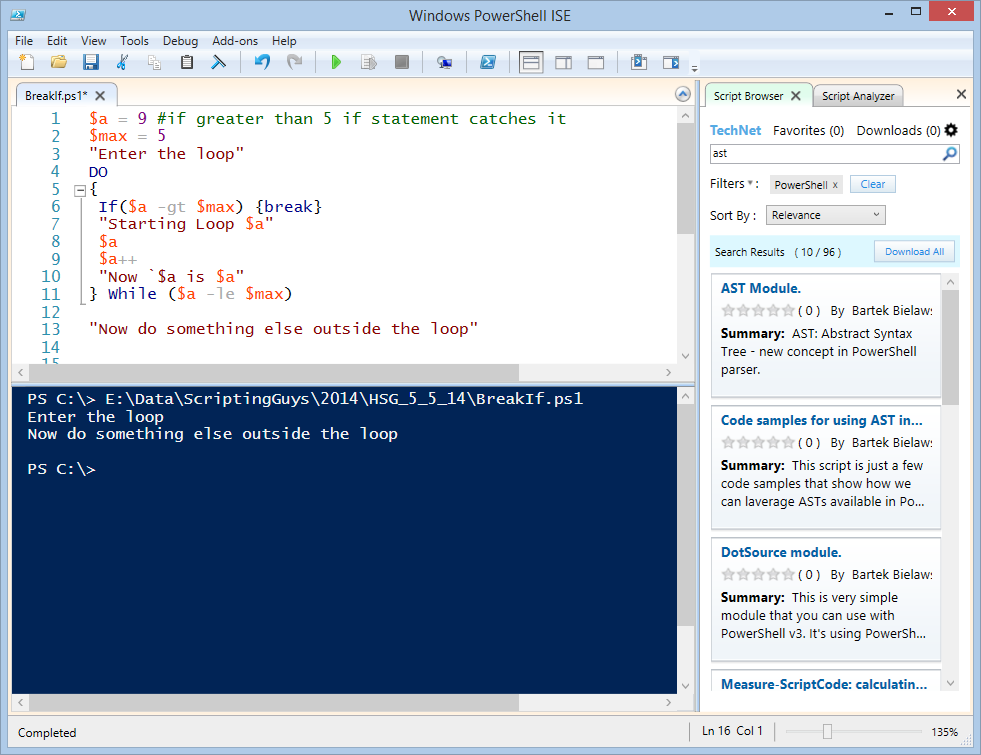
 Powershell Looping Basics Of The Break Scripting Blog
Powershell Looping Basics Of The Break Scripting Blog
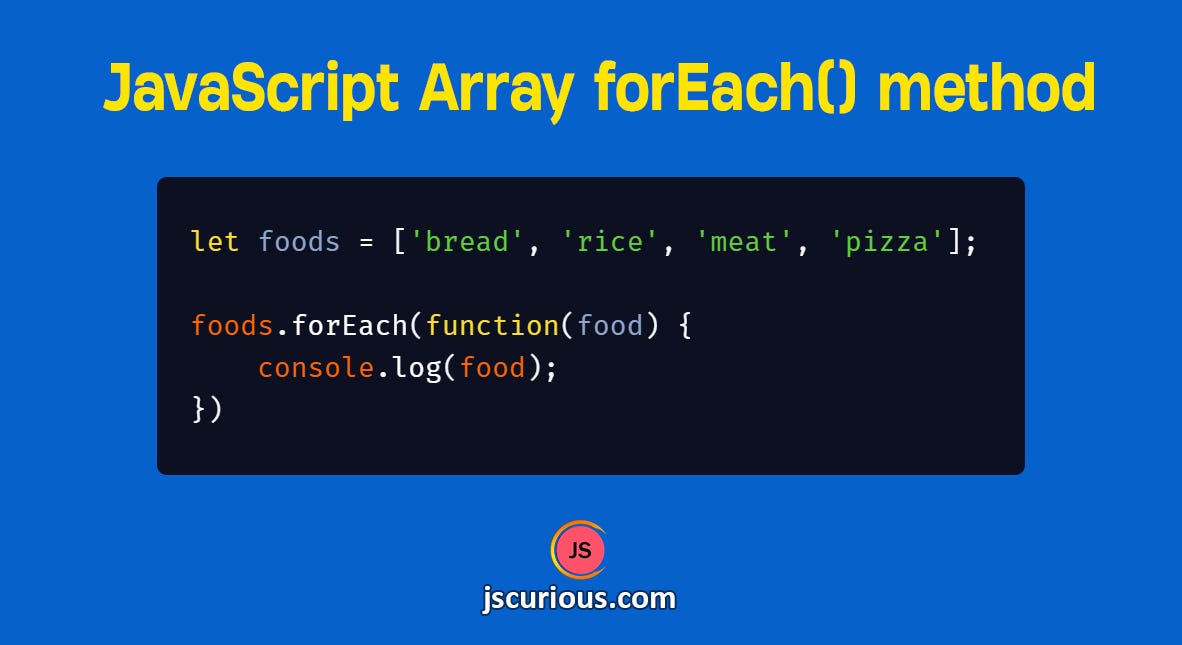
 Javascript Array Foreach Method To Loop Through An Array
Javascript Array Foreach Method To Loop Through An Array
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 3 Things You Didn T Know About The Foreach Loop In Js By
3 Things You Didn T Know About The Foreach Loop In Js By
 3 Ways To To Break Out Of A Javascript Foreach Loop
3 Ways To To Break Out Of A Javascript Foreach Loop
 Convert A Foreach Loop To Linq Visual Studio Windows
Convert A Foreach Loop To Linq Visual Studio Windows
 Possible To Reverse Foreach Javascript Codecademy Forums
Possible To Reverse Foreach Javascript Codecademy Forums
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
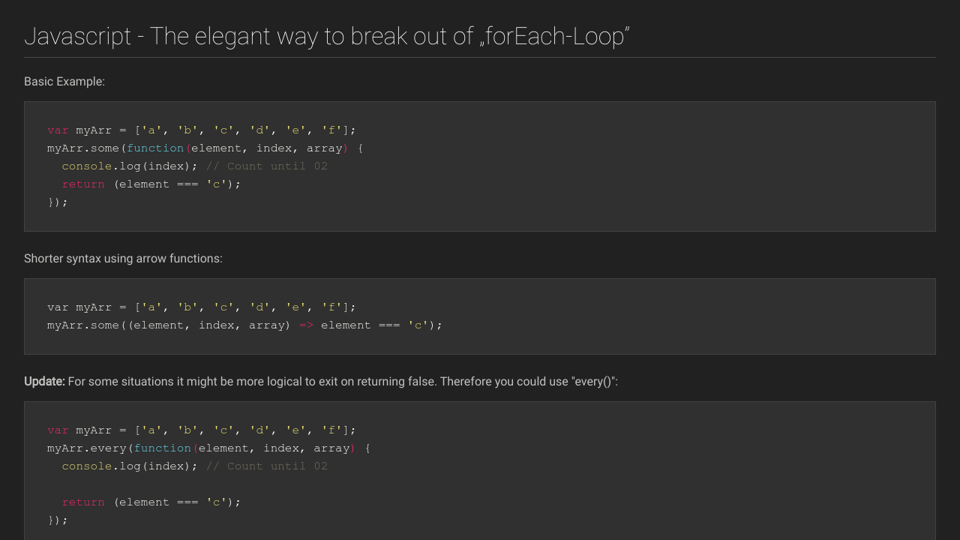
 Javascript The Elegant Way To Break Out Of Foreach Loop
Javascript The Elegant Way To Break Out Of Foreach Loop
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 3 Things You Didn T Know About The Foreach Loop In Js By
3 Things You Didn T Know About The Foreach Loop In Js By
0 Response to "27 Javascript How To Break Foreach"
Post a Comment