24 How To Detect Adblock Javascript
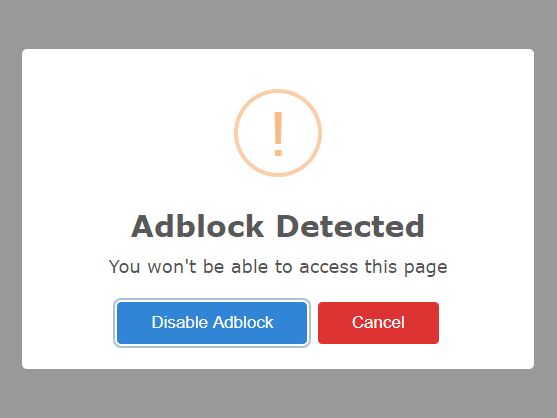
24/5/2021 · In our program [Detect AdBlock using JavaScript], as you can see in the preview image there is a popup box with some text and a button to dismiss the popup. If the user has enabled AdBlocker then this popup will be displayed and if not then this popup will not be displayed. Video Tutorial of Detect AdBlock using JavaScript 23/8/2018 · AdBlocking severely affects those who are running the site by only depending on ads revenue. Here is the way to detect AdBlock with JavaScript and show Adblocker Indication in modal popup using Bootstrap and jQuery. Following script will detect if user has enabled the AdBlocker in his browser. If user has enabled the AdBlocker, then […]
 How To Detect Ad Blocker With Javascript And Css3
How To Detect Ad Blocker With Javascript And Css3
How To Detect AdBlock. Am going to be showing us how to detect AdBlock using JavaScript and jQuery code. i wasn’t having the time to set up a demo page but i can assure you, it works like charm. Using Javascript. Create a JavaScript file named advert.js or advertisement.js (for this tutorial, am using the former) containing the code below

How to detect adblock javascript. Jan 21, 2018 - Let’s try to write a JavaScript function that tries to load a script we know will be blocked. Try enabling and disabling your adblocker to test if it works properly: See the Pen Detect Adblockers by Jonathan M. Hethey (@jonathanmh) on CodePen. The other more popular approach is that you create a file called /ads.js in your server and inside that file, set a variable as false. AdBlockers routinely block JavaScript files that have .ads in the name and hence, the variable will not be set if the ad blocker is active. 14/4/2017 · Once the script (adframe.js) is loaded in your document using a script tag or with AJAX and AdBlock is installed on the user machine, then the adframe.js file will be really never loaded (making that window.adblockEnabled will remain set to true) and therefore, making you able to detect if your user has adblock installed on the browser. See the ...
Jun 14, 2017 - Javascript to detect the presence of behavior associated with ad blocking during delivery of a page. ... The JavaScript (adblockDetector.js) has been tested to detect the behaviors associated with ad blocking in the following web browsers: Jul 28, 2021 - This plugin is surprisingly simple to setup, but it does require a working knowledge of JavaScript to really customize. The benefit here is that you can do literally anything when detecting adblock. This script only detects when adblock is running or not, and it passes that information to a ... Jul 01, 2017 - To use Detect AdBlock you need just to import DetectAdblock class to your project and then use it as a standard javascript class.
Nov 13, 2014 - Detect if a user has an ad blocker using one of several JavaScript methods. Jun 09, 2014 - Most of the adblock plus detect scripts they use a file, example "show_ads.js" that is hosted on there own domain with a line it in to set it "adblock = false;" The problem with using a JavaScript file, users can white list that JavaScript file and it will no longer detect it. Jul 15, 2019 - Do you want to stop Adblock from blocking your Google Adsense Ads and hurting your revenue? Here is a simple javascript script that detects if Adblock or another Ad blocker is blocking your Google Adsense ads or ads from another ad network. It will then display your own local ads.
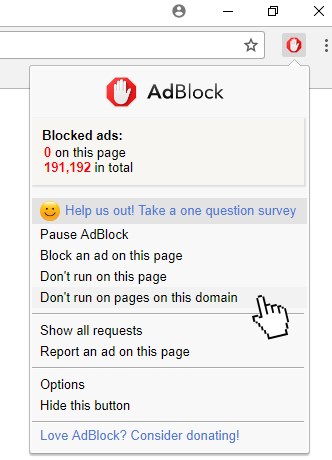
Detects ad blockers (AdBlock, ...). Contribute to sitexw/FuckAdBlock development by creating an account on GitHub. Aug 05, 2020 - The struggle between publishers and those who resist displaying ads has been going on for some time now and it is far from over. Users have no way of rendering ad blockers invisible to blogs or… 10/10/2019 · Since the ads are constantly changing the ad detectors have to constantly adapt to new ad formats. You can enable and disable your AdBlocker under the red sign in the top right corner of your web browser. Click the icon, then select Don’t run on this domain How To Detect AdBlocker with JavaScript
Nov 27, 2020 - Ad blockers are an increasing problem for publishers. There are ways to detect and get around them, but whether you should is the big question. Oct 18, 2020 - This package was originally inspired copied from BlockAdBlock & FuckAdBlock, then I added features that those don't have. I just didn't like how overly complicated their API was, so I made this, which contains only helper functions that can be called manually. 1/2/2011 · An efficient way to check if there is an adblock: Simply check if there is adblock enabled by trying to trigger the URL of google ads. If yes then run the callback_has_adblock, if not then run the callback_no_adblock. This solution costs one request more but at least it always works:
May 25, 2014 - Hi pnarayanprusty, i have pasted ... the adblock.( sorry i don’t know the coding, it is good if you can provide direct working html/ java script format, so i can easily add). i will be gratitude for your help ... Till now there is no way to detect without javascript... Daily Webdev Newsletter: https://www.penta-code /news Premium and FREE Courses: https://www.penta-code /premium Like my videos and tutorials? Consider May 25, 2020 - I have found how to get it working when we are not using google (different url, don’t know which to use then) https://dev-bay /javascript-detect-adblock-and-display-your-content/ but it sound for me strange to check if adblocks works or not just by checking the height of ad container, ...
Detect Adblock is the easiest & most effective way for detecting visitors to your website who are using an adblocker. And best of all, it's completely free. 9/5/2020 · Make sure you place it at the bottom of the page to run it when the DOM is loaded, or wait for the DOMContentLoaded event. Once you know the adblockEnabled value, you can add your own custom ad to the page. Here’s the script I use to do that: if (adblockEnabled) { const link = document.createElement('a') link.setAttribute('href', ... 27/2/2020 · This is only a detection program, You just have to copy /paste JS code on your website to detect. Then you can create the conditions, like if AdBlocker active then show an overlay message don’t visualize the content. So, Today I am sharing JavaScript AdBlock Detection Program.
Jul 21, 2017 - The other more popular approach is that you create a file called /ads.js in your server and inside that file, set a variable as false. AdBlockers routinely block JavaScript files that have .ads in the name and hence, the variable will not be set if the ad blocker is active.
 How To Detect Adblock In Any Website Using Jquery Hack Smile
How To Detect Adblock In Any Website Using Jquery Hack Smile
 How To Detect Adblock Via Javascript
How To Detect Adblock Via Javascript
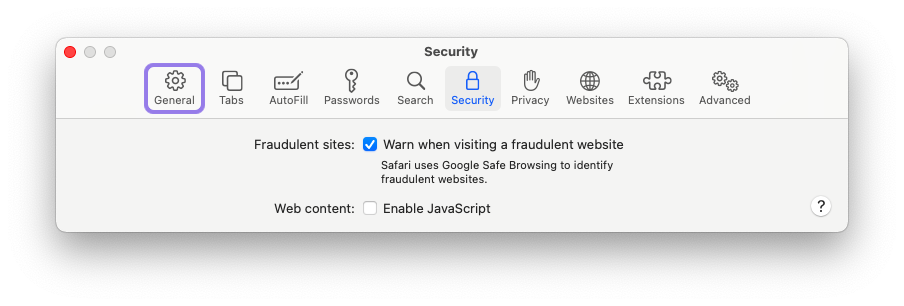
 How To Install Undetectable Adblock On Mac Setapp
How To Install Undetectable Adblock On Mac Setapp
 Detect Adblock Javascript Designs Themes Templates And
Detect Adblock Javascript Designs Themes Templates And
 How To Bypass Adblock Detection
How To Bypass Adblock Detection
 How To Detect Adblock With Javascript
How To Detect Adblock With Javascript
Github Blueberryapps Detect Adblock Get Information About
 How To Detect Adblock With Javascript
How To Detect Adblock With Javascript
 Detect Adblock Script Help Html Css Js Informal
Detect Adblock Script Help Html Css Js Informal
 Detect Adblock On Website Using Jquery Or Javascript Stop
Detect Adblock On Website Using Jquery Or Javascript Stop
 Minimal Adblock Adblock Plus Detector With Jquery Free
Minimal Adblock Adblock Plus Detector With Jquery Free
 Detect Adblock Most Effective Way To Detect Ad Blockers
Detect Adblock Most Effective Way To Detect Ad Blockers
 How To Get Past Adblock Detection The Ultimate Guide
How To Get Past Adblock Detection The Ultimate Guide
 How To Detect Ad Blockers A Guide For Publishers
How To Detect Ad Blockers A Guide For Publishers
 How To Detect Adblocker Using Javascript Geeksforgeeks
How To Detect Adblocker Using Javascript Geeksforgeeks
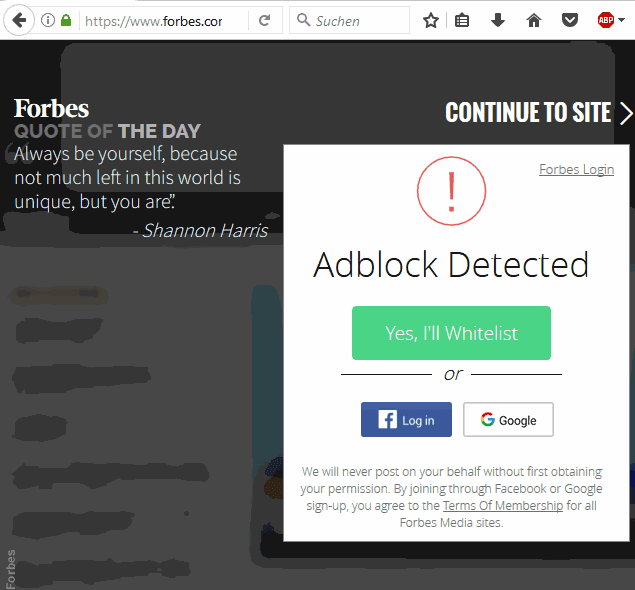
 When Websites Block You Back The New York Times
When Websites Block You Back The New York Times
 Detect Adblocker And Show Ajax Model Phpcable Web Developers
Detect Adblocker And Show Ajax Model Phpcable Web Developers
 Javascript Adblock Detection In 2 Min
Javascript Adblock Detection In 2 Min
Detecting Adblock On Your Site And Logging It To Google
 How To Block Adblock Tutorialzine
How To Block Adblock Tutorialzine
 How To Detect If Adblock Is Installed On The Device Of Your
How To Detect If Adblock Is Installed On The Device Of Your
 How To Detect Ads Blocker On Your Website
How To Detect Ads Blocker On Your Website
 How To Detect Ad Blockers Adblock Ublock Etc Jonathanmh
How To Detect Ad Blockers Adblock Ublock Etc Jonathanmh
0 Response to "24 How To Detect Adblock Javascript"
Post a Comment