29 Using Css With Javascript
Communicating Between JavaScript and CSS Using CSS Variables As of 2016, CSS Variables are fully usable in Chrome and Firefox, and IE has declared their intention to implement it as well. Like many of the new JavaScript and CSS features, it can be a little hard to visualize what you might need or use a CSS variable for. Change CSS Property With getElementsByClassName in JavaScript getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name.
 Finally Css In Js Meet Cssx Smashing Magazine
Finally Css In Js Meet Cssx Smashing Magazine
JavaScript - How to Change CSS Using JavaScript Cascading Style Sheets (CSS) is used to design the layout of a webpage. CSS is a set of structured rules describing the layout of elements in an HTML document. There are three ways CSS can be applied to an HTML document:

Using css with javascript. CSS classes aren't aliased to variables like element ids are, so you can't just reference "state" like you're doing. Rather than trying to change the definition of a class (not sure you can do that), I'd simply apply a different class to the element (foo.className = "myNewClass";, where "foo" is some element with an id of "foo" that initially had "state" as a class). Because CSS-in-JS is a fairly #hotdrama topic, I realized that there are a lot of different ways that folks are trying to go about this. Now, I share the feelings of many other people who hold CSS in high regard, especially when it comes to leveraging JavaScript to write CSS. My initial reactions to this approach were fairly negative. To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used.
Using CSS "Callback Functions" Some of the most useful yet little-known JavaScript tricks for manipulating CSS transitions and animations are the DOM events they fire. Like: animationend, animationstart, and animationiteration for animations and transitionend for transitions. You might guess what they do. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. In JavaScript, document.getElementById ("square") is similar in function to to the CSS selector #square and in a similar way, document.getElementById ('clickMe') is similar to #clickMe. In JavaScript, backgroundColor corresponds to the CSS property background-color. JavaScript does not allow hyphens in names, so "camelCase" is used instead.
You can use CSS and JavaScript to create animations. What you use depends on the complexity of the animation. For simple two-state animations, I recommend you use CSS transitions. For more complicated animations, I recommend you use CSS animations or JavaScript. CSS and JavaScript, when used properly, also have the potential to allow for accessible web experiences... or they can significantly harm accessibility if misused. This article outlines some CSS and JavaScript best practices that should be considered to ensure even complex content is as accessible as possible. CSS and JavaScript are accessible? In CSS, selectors are patterns used to select the element (s) you want to style, but as you can tell from the title above, selectors are also useful in javascript and below are some examples on how to use them.
My general rule of thumb is…. If something I want to do with JavaScript can be done with CSS instead, use CSS. CSS parses and renders faster. For things like animations, it more easily hooks into the browser's refresh rate cycle to provide silky smooth animations (this can be done in JS, too, but CSS just makes it so damn easy). CSS. JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. Recap on HTML, CSS and Javascript. When it comes to web design and web development you will need a strong understanding of all three of these technologies to efficiently conceive, translate, and encode ideas to the web. You big take away should be to use HTML with its element tags for structure and content. Use CSS selectors on element and like ...
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... HTML, CSS, Javascript. Junior Web Developers (Back End) - Does PHP, MySQL. More on the administration panel and server-side libraries instead. So yeah, it is only further up the ladder that we need to really deal with "everything and beyond". INFOGRAPHIC CHEAT SHEET How HTML, CSS, PHP, Javascript, MySQL Work Together (Click to enlarge) Now let's consider the use of Cascading Style Sheets, abbreviated CSS. The main purpose is to separate the external css page design and its structure, so css will be included as a separate file. Create a new file called style.css in the Test folder.
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Requires 0 libraries and uses only javascript to inject both HTML and CSS. The function was borrowed from the user @Husky above Useful if you want to run a tampermonkey script and wanted to add a toggle overlay on a website (e.g. a note app for instance) Code language: JavaScript (javascript) In this syntax, the selector is a CSS selector or a group of CSS selectors to match the descendant elements of the parentNode. If the selector is not valid CSS syntax, the method will raise a SyntaxError exception. If no element matches the CSS selectors, the querySelector () returns null.
To solve this issue, we can use JavaScript to either iterate through all the articles and only make the CSS articles visible (I'll discuss how to do this later), or add a rule to one of our style sheets that will make only the CSS articles visible. Using CSS will actually be faster than traversing over all the elements. Storing all resources (JS, HTML templates and CSS) as JavaScript modules also seems like it could have benefits, as it allows you to use the same module system for all dependenciesm instead of having to to CSS and import HTML templates separately. I guess it depends on the type of things you use CSS for. JavaScript can also be used to load a CSS file in the HTML document.
JavaScript can be used to control CSS animations and make them even better, with little code. jQuery css () Method The css () method sets or returns one or more style properties for the selected elements. Return a CSS Property To return the value of a specified CSS property, use the following syntax: 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ...
We could also use a CSS variable for the hue value and switch the color theme by changing a single value in the stylesheet or dynamically altering it with JavaScript. This is a screen shot of the ... The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule () method inserts a new CSS rule to a stylesheet.
 Build Your First Web Application Using Html Css And Javascript
Build Your First Web Application Using Html Css And Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Personal Portfolio Complete Website Using Only Html Css
Personal Portfolio Complete Website Using Only Html Css
 Start Programming Using Html Css And Javascript
Start Programming Using Html Css And Javascript
Why You Should Stop Using Css In Javascript For Web Development
 Create A Simple Stylish Calculator Using Html Css And
Create A Simple Stylish Calculator Using Html Css And
 Sticky Header Using Html Css Amp Javascript By Codingflicks On
Sticky Header Using Html Css Amp Javascript By Codingflicks On
 Using Html Css Javascript How To Mange Carousel Slider In
Using Html Css Javascript How To Mange Carousel Slider In
 Build Android App Using Your Html Css And Javascript Skills
Build Android App Using Your Html Css And Javascript Skills
 How To Make A Website Using Html Css And Javascript Step By Step
How To Make A Website Using Html Css And Javascript Step By Step
 Html Css And Javascript The Anatomy Of A Website Nology Blog
Html Css And Javascript The Anatomy Of A Website Nology Blog
 Make Calculator Using Html Css And Javascript Codeandcourse
Make Calculator Using Html Css And Javascript Codeandcourse
Global Css And Js For Jira Atlassian Marketplace
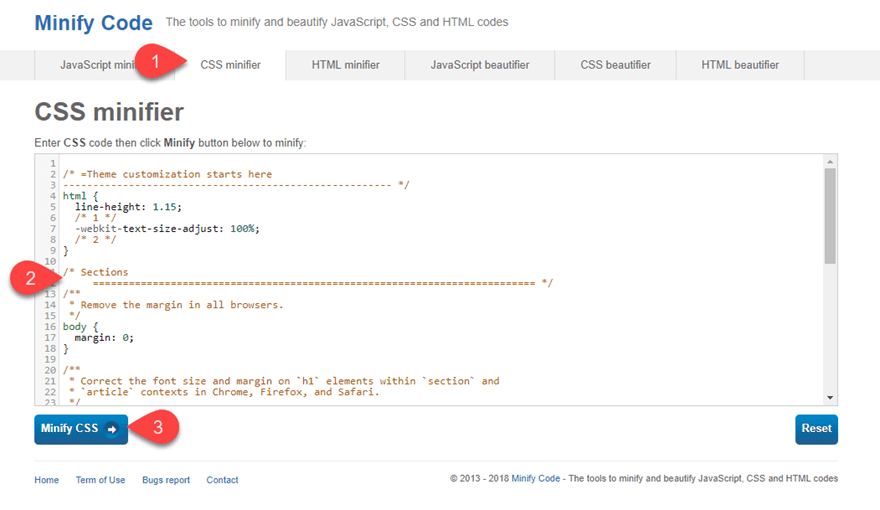
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 How To Create A Portfolio Filter Using Html Css Amp Javascript
How To Create A Portfolio Filter Using Html Css Amp Javascript
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
How To Create A Basic Calculator Using Html Css And
 Do It Yourself Tutorials Build A Complete Responsive
Do It Yourself Tutorials Build A Complete Responsive
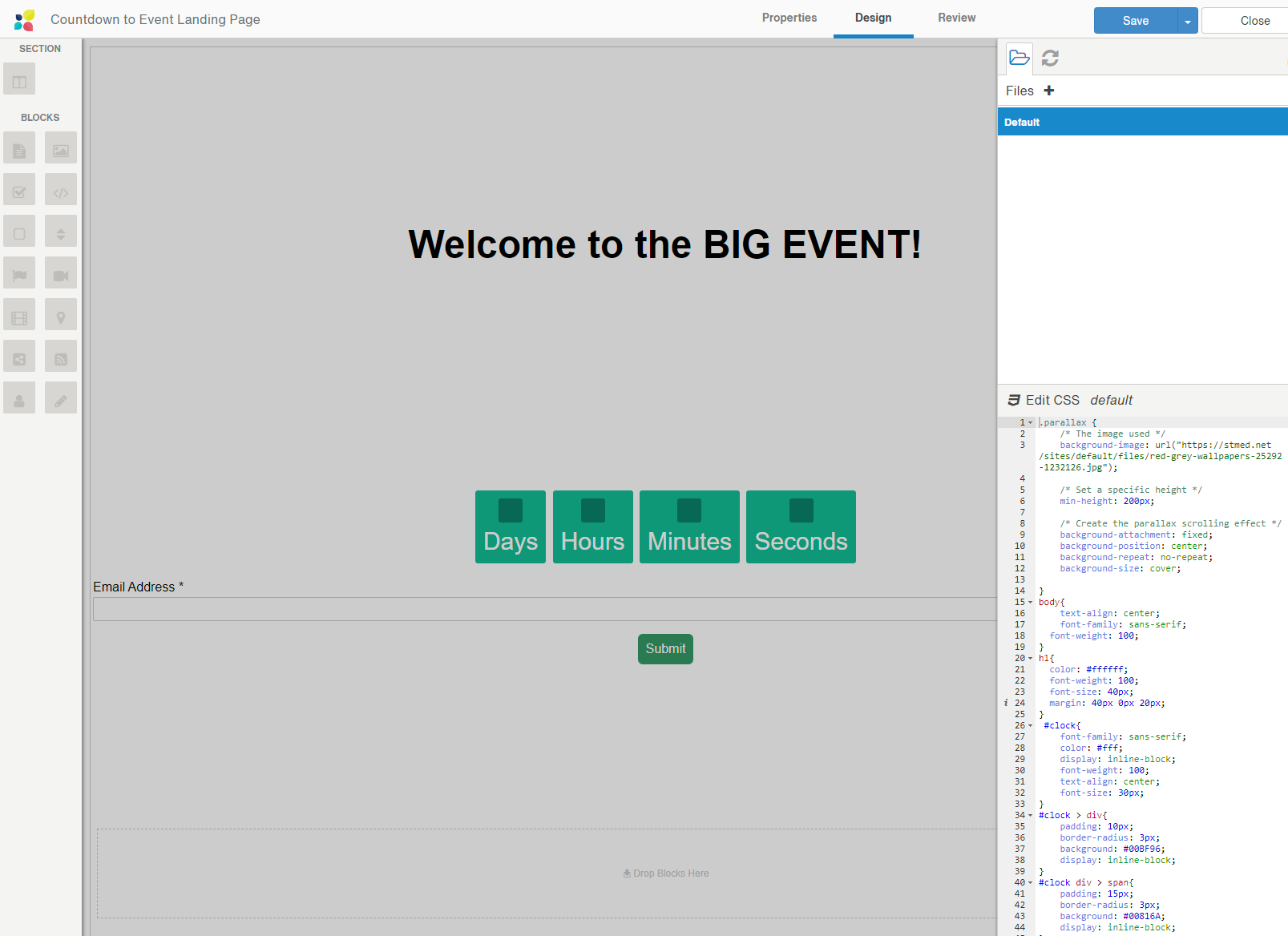
 Using Css And Javascript On Landing Pages Act On Connect
Using Css And Javascript On Landing Pages Act On Connect

 How To Make Portfolio Website Using Html Css And Javascript
How To Make Portfolio Website Using Html Css And Javascript
 Create A Website Using Html Css And Javascript That Stores
Create A Website Using Html Css And Javascript That Stores
Creating Calculator Using Html Css And Javascript Codeproject
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 P92 It Solutions Html Css And Javascript
P92 It Solutions Html Css And Javascript

 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
Check If Css Property Is Supported Using Css And Javascript
0 Response to "29 Using Css With Javascript"
Post a Comment