34 Selenium With Javascript Example
JavaScript With Selenium WebDriver. Selenium is one of the most popular automated testing suites. Selenium is designed in a way to support and encourage automation testing of functional aspects of web based applications and a wide range of browsers and platforms. Scrapy-selenium is a middleware that is used in web scraping. scrapy do not support scraping modern sites that uses javascript frameworks and this is the reason that this middleware is used with scrapy to scrape those modern sites.Scrapy-selenium provide the functionalities of selenium that help in working with javascript websites.
Selenium Webdriver Javascript Automation For Beginners
Selenium WebDriver: JavaScript Automation For Beginners 2019 Become A Master Of Browser Automation With Selenium WebDriver, JavaScript and Node.Js (Practice Website Included) Rating: 4.4 out of 5 4.4 (310 ratings)

Selenium with javascript example. Selenium is great, and it can be integrated with many different languages, and today I will show you how it can be done with JavaScript. This is an ongoing project, and I plan to update more examples or test cases in the future, so feel free to ask questions and create tickets on the project. # Selenium for JavaScript Tutorial # Getting Started with Applitools. Want to learn more about the Applitools platform and how it works? First get started with one of the following: 🤖 How it Works; 🖼 Analyzing Differences; 🐞 Reporting Bugs # Running Tests with Applitools Prerequisites. If you load a website with Python selenium, you can manually inject JavaScript onto that page. If you named your webdriver object driver, then you can execute it like so: 1. driver.execute_script ( "some javascript code here" ); The program below runs a one line javascript command after loading the page.
The predefined Selenium IDE JavaScript command runScript is a very powerful command that lets the user execute simple JavaScript functions directly from the IDE, for example, javascript {alert ("Hello!")}. Let's see how we can disable an active textbox and enable an inactive textbox using the following code snippet: JavaScript executor is an interface provided by Selenium that gives a mechanism to execute JavaScript through Selenium WebDriver. It provides two methods such as "executeScript" & "executeAsyncScript" to run JavaScript on the currently selected frame or window or page. The Builder 's API defines your default configuration. You can change the target browser at runtime through the SELENIUM_BROWSER environment variable. For example, the example/google_search.js script is configured to run against Firefox. You can run the example against other browsers just by changing the runtime environment
In the earlier section of the Selenium JavaScript tutorial, we performed Selenium automation using JavaScript on a local grid. Now that you are aware about the shortcomings of the local Selenium Grid, it's time to look at how to run JavaScript tests with Selenium Grid on a cloud-based Selenium Grid. This means that if you try the example above with the Google homepage displayed instead of Mercury Tours', then your step will fail because there is no text box with a "userName" attribute within Google's homepage. Start point. A start point is an indicator that tells Selenium IDE which lines the execution will start. How to Use Selenium Webdriver with JavaScript? Selenium is an open source automation testing tool. It is used to test the web application. Selenium supports multiple languages to create an automation script such as Java, Python, PHP, C#, Ruby. In case we want to test with Javscript we use JavaScriptExecutor. It provides the mechanism to […]
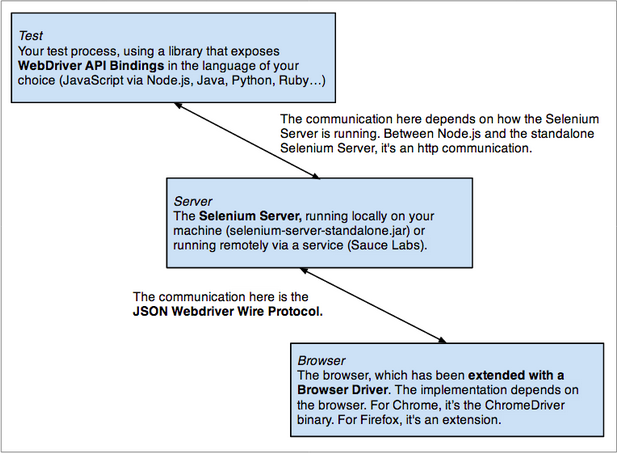
In this Cucumber.js tutorial, we'll take a deep dive into a clear understanding of the setup, installation, and execution of our first automation test with Cucumber.js for Selenium JavaScript testing. Let's start our Cucumber.js tutorial with a small brief about the framework. Cucumber.js is a very robust and effective Selenium JavaScript ... //Jest testing tutorial for Selenium JavaScript Testing 2 // This configuration properties are taken from the official Jest documentation which is available at https://jestjs.io/docs/en ... 2. Javascript Selenium 3 Integration with MochaJS: Selenium Introduction. Selenium is a library that controls a web browser and emulates the user's behavior. More specifically, Selenium offers specific language library APIs called 'bindings' for the user.
Example Automated Test with Node.js, Selenium, and Jasmine¶ To illustrate the basic concepts of automated testing, the example below uses the following tooling to perform a test within Skuid: Node.js : A Javascript runtime environment, commonly used for server-side logic. FREE MINI COURSE: https://courses.codingsrc /p/selenium-webdriver-javascript-automation-for-beginners-mini/?product_id=1691498&coupon_code=FREEMINIYT----... 26/8/2021 · Full example. var username ='YOUR_USERNAME'; //replace with your email address. var authkey = 'YOUR_AUTHKEY'; //replace with your authkey. var webdriver = require ('selenium-webdriver'); var SeleniumServer = require ('selenium-webdriver/remote').SeleniumServer; var request = require ('request'); var remoteHub = 'http://hub.crossbrowsertesting.
1. WebDriver Example. In this example, it uses WebDriver to load “google ”, and executes a simple alert () later. JavaScriptExample.java. package com.mkyong.test; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; In this Jest testing tutorial, I am going to help you execute Selenium JavaScript testing through the Jest framework. We will start off with basics to Jest, its advantages, and then we will hop over to the practical demonstration where we will execute our first Selenium test automation script for Jest and get our hands dirty on this framework. Nowadays, all browser supports Java Script. So we can run the Java Script in any browser by following the below steps: Open any browser. Got to the console tab by pressing the F12 key or right-click and select inspect. Type the Java Script in the console tab and hit enter to run the Java Script. Add Java Screenshot.
Selenium comes with a handy WebElement#click method that invokes a click event on a given element. But in some cases click action is not possible. One example is if we want to click a disabled element. In that case, WebElement#click throws an IllegalStateException. Instead, we can use Selenium's JavaScript support. Arrays in Selenium IDE are Javascript arrays. To create a Javascript array use the executeScript_Sandbox command (see forum post). To loop over an array use the for each command. Useful Javascript snippets for use with executeScript Intro to JavaScript and Selenium? JavaScript is a text-based programming language used both on the client-side and server-side, allowing you to transform static web pages into interactive ones.; WebDriver is a remote control interface that enables introspection and control of user agents. It provides a platform and language-neutral wire protocol as a way for out-of-process programs to remotely ...
Code Implementation with Javascript for clicking a button. from selenium import webdriver #browser exposes an executable file #Through Selenium test we will invoke the executable file which will then #invoke #actual browser driver = webdriver.Chrome(executable_path="C:\\chromedriver.exe") # to maximize the browser window driver.maximize_window ... In this Jest testing tutorial, I am going to help you execute Selenium JavaScript testing through the Jest framework. We will start off with basics to Jest, its advantages, and then we will hop over to the practical demonstration where we will execute our first Selenium test automation script for Jest and get our hands dirty on this framework. 16/4/2020 · Step 2: Install Selenium WebDriver. One can download Selenium WebDriver, and install it by running the following command in the terminal by using the Node’s built-in package manager (NPM) to get the package. npm install –save selenium-webdriver (–save creates a new package. This would be saved to the project’s package.json file.)
28/8/2021 · 2) Example: Capture Scrape Data and Navigate to different pages using JavaScriptExecutor. Execute the below selenium script. In this example, Launch the site; Fetch the details of the site like URL of the site, title name and domain name of the site. Then navigate to a different page. Find centralized, trusted content and collaborate around the technologies you use most. Learn more JavaScript was also the language that was used by earlier Selenium versions, it is still used by Selenium web driver to perform some actions. For e.g. Selenium has Xpath implemented in JavaScript for IE, to overcome the lack of Xpath engine in IE.

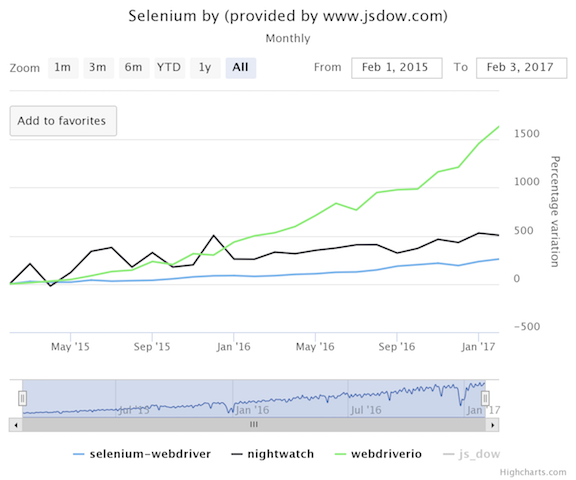
Performance Comparison Selenium Ruby Python And Javascript
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
 Page Object Model In Selenium Test Automation Made Easy Toptal
Page Object Model In Selenium Test Automation Made Easy Toptal
 How To Install Selenium Webdriver Webdriverjs Selenium Webdriver For Node Js
How To Install Selenium Webdriver Webdriverjs Selenium Webdriver For Node Js
 In 5 Minutes Selenium Web Automation Using Node Js And Chrome
In 5 Minutes Selenium Web Automation Using Node Js And Chrome
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 How To Use Selenium Web Driver And Javascript To Login Any
How To Use Selenium Web Driver And Javascript To Login Any
 Setting Up A Testops Environment Using Selenium Webdriver And
Setting Up A Testops Environment Using Selenium Webdriver And
 Selenium 101 How To Automate Your Login Process
Selenium 101 How To Automate Your Login Process
 Nightwatch Js Node Js Powered End To End Testing Framework
Nightwatch Js Node Js Powered End To End Testing Framework
 Selenium Javascript Filipin Eu
Selenium Javascript Filipin Eu
 Protractor Vs Selenium What Are The Major Differences
Protractor Vs Selenium What Are The Major Differences
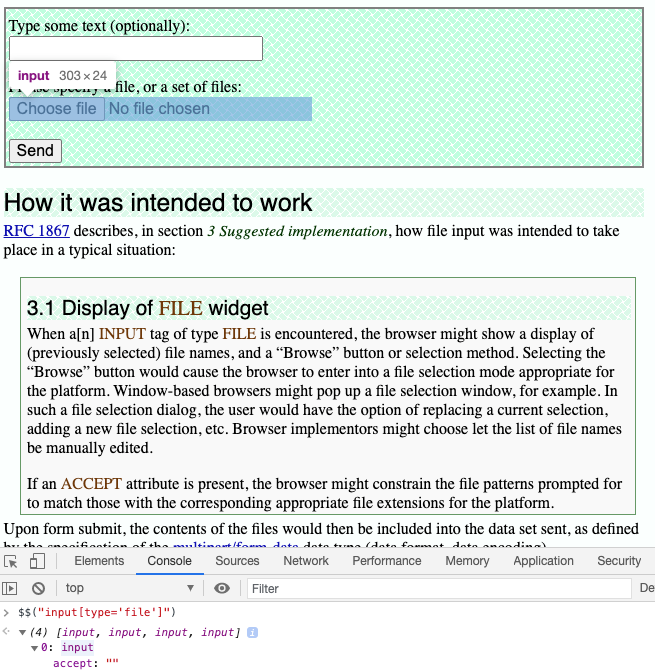
 How To Upload A File With Selenium Webdriver By Anton
How To Upload A File With Selenium Webdriver By Anton
 Nightwatch Js Node Js Powered End To End Testing Framework
Nightwatch Js Node Js Powered End To End Testing Framework
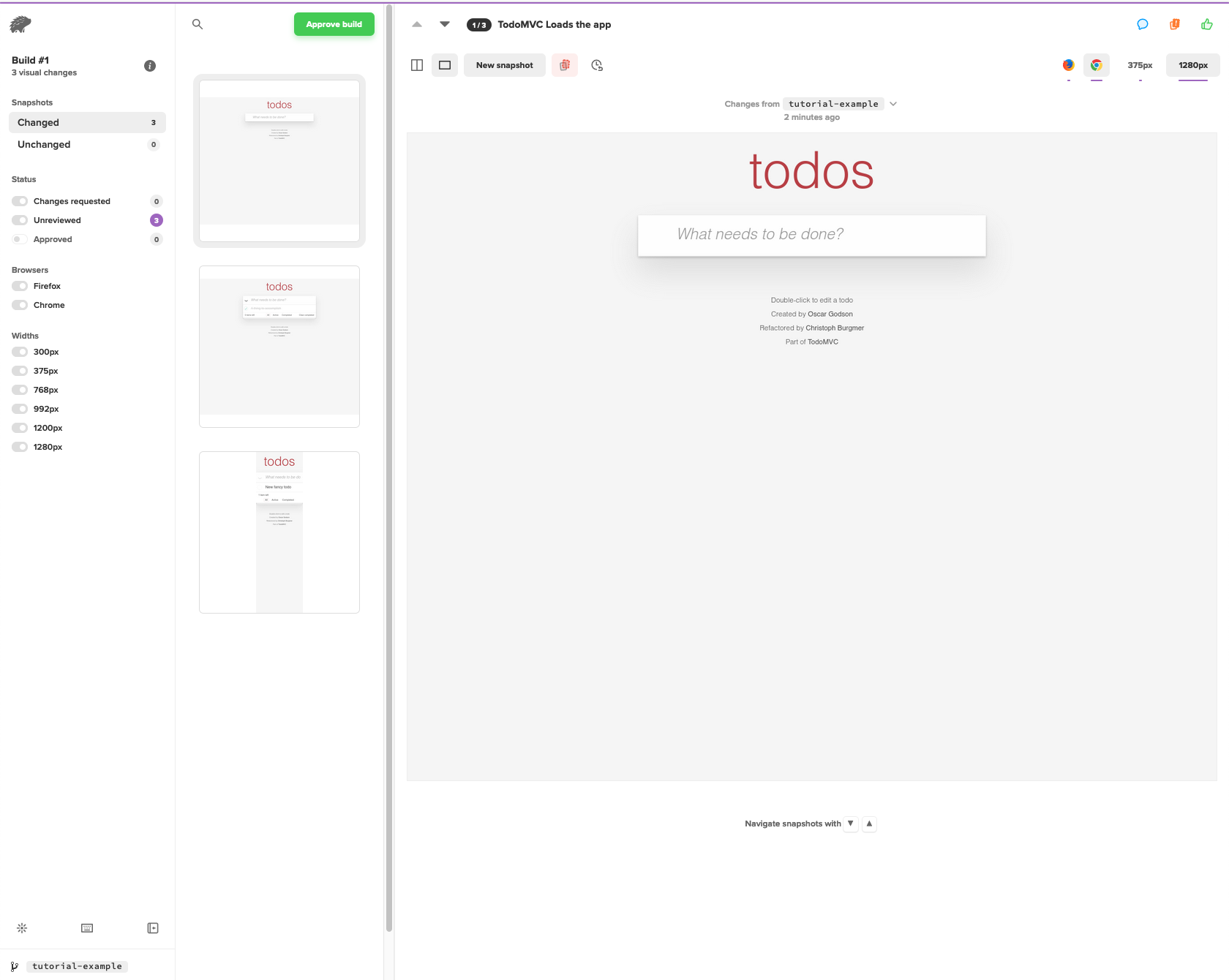
 Selenium For Javascript Tutorial
Selenium For Javascript Tutorial
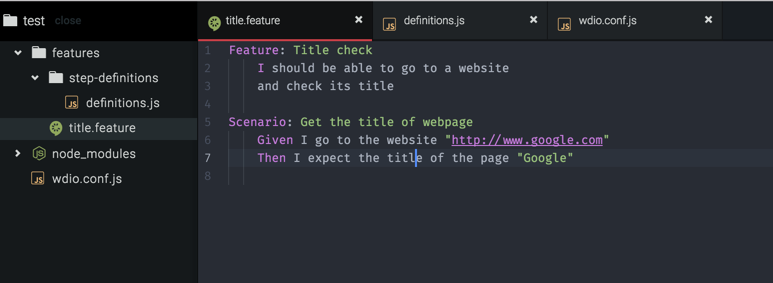
 Cucumber Js Tutorial With Examples For Selenium Javascript
Cucumber Js Tutorial With Examples For Selenium Javascript
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 Automation Testing With Selenium Javascript Tutorial
Automation Testing With Selenium Javascript Tutorial
 11 Javascript Basics For Selenium Ide
11 Javascript Basics For Selenium Ide
How To Export Tests From Selenium Ide
Github Ezequielcaballero Selenium Webdriverjs Pom Example
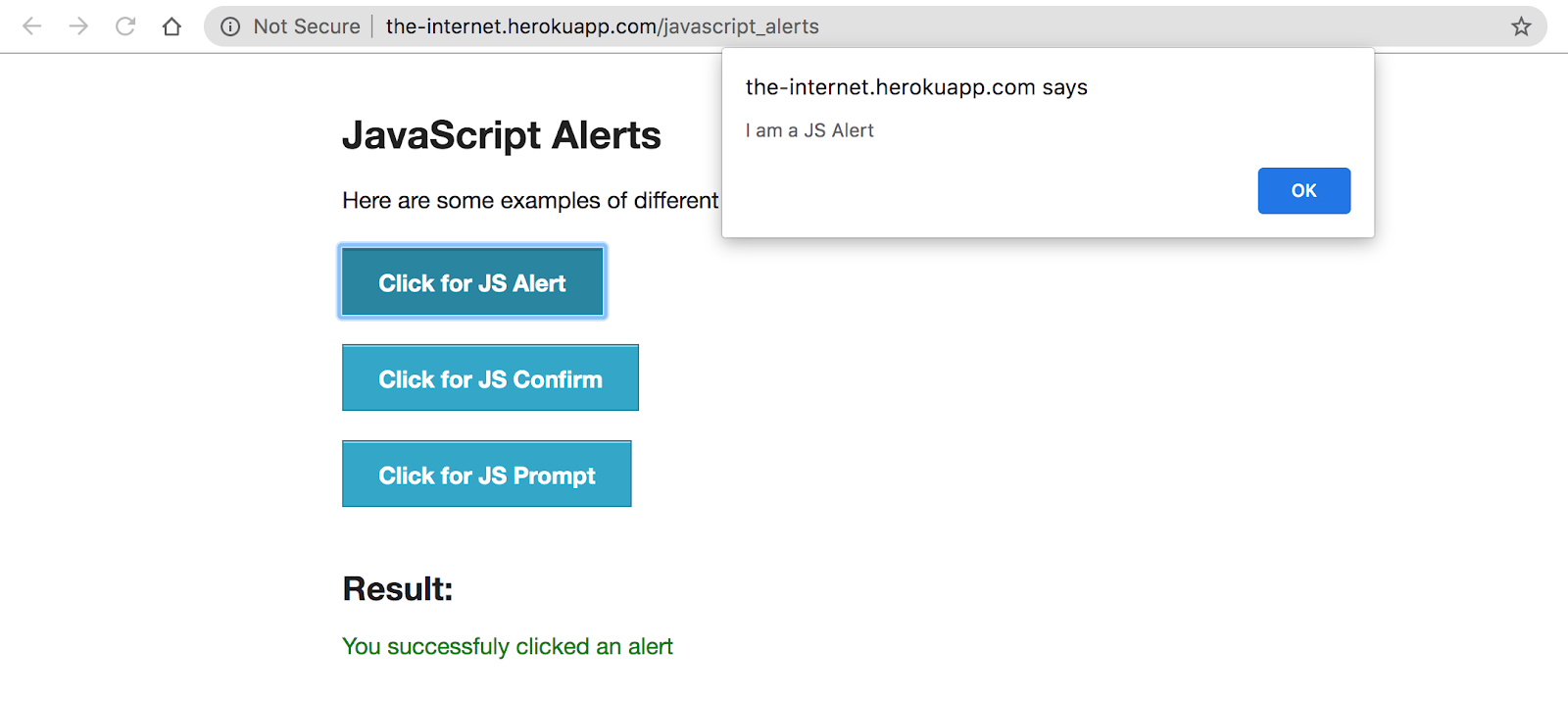
 Webdriverio Tutorial Handling Alerts And Overlay In Selenium
Webdriverio Tutorial Handling Alerts And Overlay In Selenium
 Jest Tutorial For Selenium Javascript Testing With Examples
Jest Tutorial For Selenium Javascript Testing With Examples
 Tellurium Selenium Code Example How To Use Tellurium Selenium
Tellurium Selenium Code Example How To Use Tellurium Selenium
 Protractor End To End Testing For Angularjs
Protractor End To End Testing For Angularjs
 Practical Tips To Testing React Apps With Selenium Grape Up
Practical Tips To Testing React Apps With Selenium Grape Up
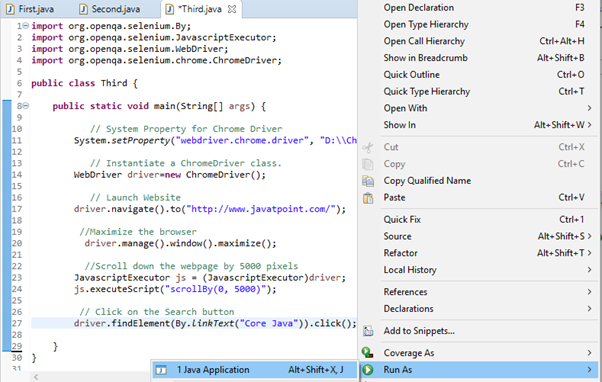
 Selenium Webdriver Running Test On Chrome Browser Javatpoint
Selenium Webdriver Running Test On Chrome Browser Javatpoint
 Introduction To Test Automation Using Cucumber Javascript
Introduction To Test Automation Using Cucumber Javascript
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
 Web Scraping Using Selenium And Python
Web Scraping Using Selenium And Python
 Node Js And Selenium Webdriver A Journey From The Java Side
Node Js And Selenium Webdriver A Journey From The Java Side
 30 Best Selenium Tutorials Learn Selenium With Real Examples
30 Best Selenium Tutorials Learn Selenium With Real Examples
0 Response to "34 Selenium With Javascript Example"
Post a Comment