30 Javascript Check If Element Contains Class
Apr 25, 2017 - Also, what if the element has more than 1 class? – Matt Ball Nov 23 '10 at 15:23 ... Since 2013, you get an extra helping hand. Many years ago, when this question was first answered, .className was the only real solution in pure JavaScript. Since 2013, all browsers support .classList interface. If the element has multiple classes then it will not match with the regular property value checking, so I'm looking for the best way to check if the object has a particular class in the element's className property.
 Javascript Check If Element Is Visible On Screen Code Example
Javascript Check If Element Is Visible On Screen Code Example
May 03, 2017 - Trying to find a way to display a console.log when a div is clicked. I am trying do do a simple game, if you click on the right box, you will get a message that you won. as of now I am struggling ...
Javascript check if element contains class. To check if an element contains a class, you use the contains() method of the classList property of the element. To check if an element contains a class, you use the contains() method of the classList property of the element. ... Search JavaScript snippets... FREE UPDATES! Get the latest updates in your inbox for FREE! Email Address (Required ... The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Given an HTML document containing some elements and the elements contains some id attribute. The task is to check the element with a specific ID exists or not using JavaScript(without JQuery). There are two approaches that are discussed below: Approach 1: First, we will use document.getElementById() to get the ID and store the ID into a ...
And we want to check if the element has the active class. Here's how to do this in two simple steps. 1. Grab the element from the DOM: javascript. const button = document.querySelector('button'); 2. Use element.classList.contains method to check for a class: javascript. Jan 27, 2014 - has class function - vanilla JS. Check if element has specified class - has_class.js 18/4/2020 · Check If an Element contains a Class To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( …
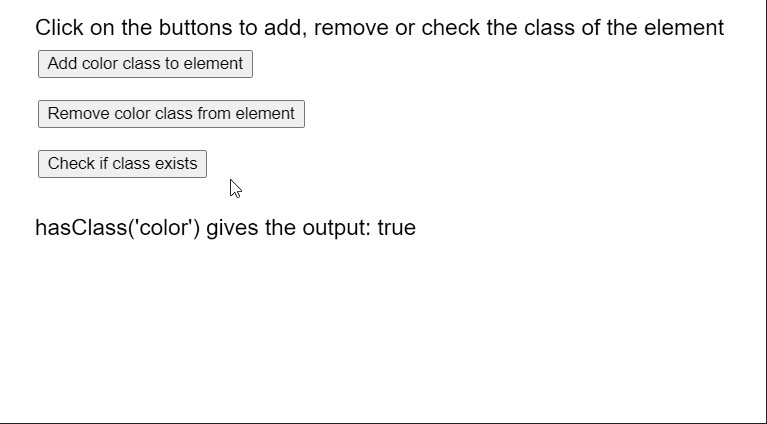
Click the below button to check if class name 'mypara' is exist or not. Click to Check Class. This is my paragraph. You have to click the button given above to get the result in the alert box. The example shows that the specified class is present in the selected element. The element's classList property returns the live collection of CSS classes of the element. Use add () and remove () to add CSS classes to and remove CSS classes from the class list of an element. Use replace () method to replace an existing class with a new one. Use contains () method to check if the class list of an element contains a ... The contains () method returns a Boolean value indicating whether a node is a descendant of a specified node. A descendant can be a child, grandchild, great-grandchild, and so on.
Sep 01, 2012 - Basicly I want stop #something.cycle when an iframe appears on my document (from js live editor)…. ... Jordi, Did you very figure out how to trigger a function when an element is created? I am running into this issue myself, and not finding much that would help. ... http://stackoverflow /questions/14667770/how-to-call-a-javascript... Alternatively, if you work with older browsers and don't want to use polyfills to fix them, using indexOfis correct, but you have to tweak it a little: function hasClass(element, className) { return (' ' + element.className + ' ').indexOf(' ' + className+ ' ') > -1; Use the contains () to Check the Existence of an Element in the Visible DOM. If we want to check the existence of an element in the visible DOM, we can use document.body.contains () that will search in the visible DOM for the element we send in its first argument. The function contains () recieves only one node, so when we retrieve nodes using ...
28/8/2019 · Using plain JavaScript (no jQuery), Is there any way to check if an element contains a class? Currently, I'm doing this: var test = document.getElementById("test"); var testClass = test.className; switch (testClass) { case "class1": test.innerHTML = "I have class1"; break; case "class2": test.innerHTML = "I have class2"; break; case "class3": Check the innerHTML of the span using document.getElementsByClassName ("ClassName");. You need to index it as you may have more than one element with same class name. Add text inside span dynamically on button click. And check again if it effects the output. Definition and Usage. The hasClass() method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true".
Node.contains () The Node.contains () method returns a boolean value indicating whether a node is a descendant of a given node, i.e. the node itself, one of its direct children ( childNodes ), one of the children's direct children, and so on. 1/3/2020 · If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains ("class-name") The matches () method checks to see if an element matches any CSS selector pattern you pass in. You can use individual selectors, like in the examples above. For example, here's how you'd check for that [data-some-attribute] data attribute.
How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. ... element.classList.contains("active"); true. Mar 02, 2020 1. Jad Joubran See answer. 1 Jad Joubran. JavaScript has class on Learn JavaScript Blog ... Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains() method. Let's first take a look at the generic formula for using classList.contains() and then we'll look at a practical use case. If no element with the ID "test" can be found, then the method will return "null" / "undefined". To test this out for yourself, you can try the following JavaScript: var example = document.getElementById ("does-not-exit"); console.log (example); In Chrome, this resulted in a null value being printed to the console.
In this article, we looked at different ways to get CSS styles from an element using JavaScript. You should use: The DOM style property to retrieve inline styles applied to an element using the style attribute. The window.getComputedStyle() method to retrieve computed styles applied to an element through <style> elements and external style ... Nov 22, 2018 - How do you check if a particular DOM element you have the reference of, has a class? Finally, we check if the previous class state & the current class state(a flag of whether a particular class is in the classList of the element right now!) are the same. If not we update the ...
Code language: JavaScript (javascript) How it works: Select the button with the id btnSend by using the querySelector() method. Check if the button has the disabled attribute by calling the hasAttribute() method on the button element. Summary. Use the hasAttribute() method to check if an element contains a specified attribute. 3/1/2021 · To check whether a certain class exists on the element, we can use any of the following methods: # Using Element.classList.contains () Using Element.classList returns a live DOMTokenList. This means that we can use DOMTokenList.contains () method to check whether the Element.classList contains a certain class name or not. Mar 19, 2018 - JavaScript Check If Element Has Class. GitHub Gist: instantly share code, notes, and snippets.
23/4/2019 · The required element is selected and the class name is passed on like a CSS class selector. It returns a boolean value specifying whether the class exists in the element or not. This can be used to check for multiple classes. Dec 17, 2015 - You can also use the .is() method along with an appropriate selector for more advanced matching: · Note that this method allows you to test for other things as well. For example, you can test whether an element is hidden (by using the custom :hidden selector): The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function
to the console, since the element has indeed a class attribute with value endangered. Polyfill For browsers that do not support Element.matches() or Element.matchesSelector() , but include support for document.querySelectorAll() , a polyfill exists: Feb 13, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Dec 17, 2015 - The .hasClass() method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: ... As of jQuery 1.12/2.2, this method supports XML documents, including SVG. ... Looks for the paragraph that contains ...
Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object. The classList object is a property of the DOM element containing a list of its class attributes. Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'. The.hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: 1 $ ("#mydiv").hasClass ("foo")
In vanilla JavaScript, you can use the contains () method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false. Let us say we have the following HTML element: <button class="primary disabled"> Subscribe Now </button> 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
 Jquery If Element Has Class Code Example
Jquery If Element Has Class Code Example
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Jquery Check If Element Still Exists Code Example
Jquery Check If Element Still Exists Code Example
 Javascript Array Contains A Step By Step Guide Career Karma
Javascript Array Contains A Step By Step Guide Career Karma
 Javascript Get Element By Class Name Addeventlistener Code
Javascript Get Element By Class Name Addeventlistener Code
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
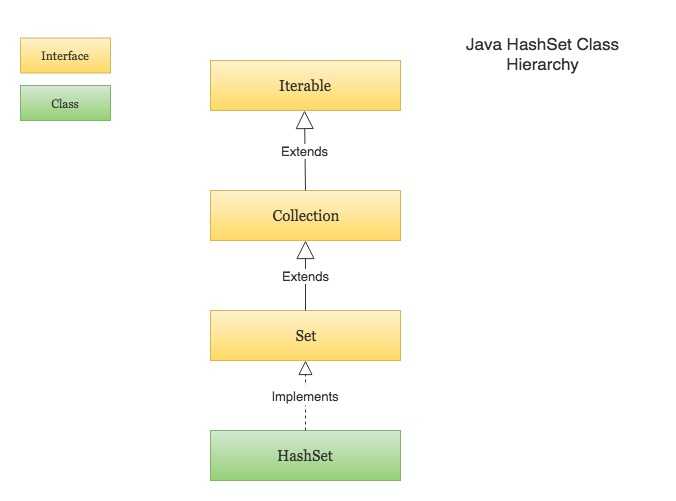
 Java Hashset Tutorial With Examples Callicoder
Java Hashset Tutorial With Examples Callicoder
 P5 Js Element Hasclass Method Geeksforgeeks
P5 Js Element Hasclass Method Geeksforgeeks
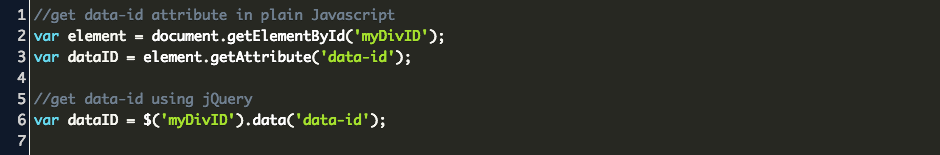
 Javascript Get Data Id Attribute Code Example
Javascript Get Data Id Attribute Code Example
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Nopein Javascript Check If Element Has Class
 Alinia Perla Bac Check If Body Has Class Javascript Vanilla
Alinia Perla Bac Check If Body Has Class Javascript Vanilla
 Javascript Hasclass Using Classlist Learn Javascript Blog
Javascript Hasclass Using Classlist Learn Javascript Blog
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 How Can I Check In Javascript If A Dom Element Contains A
How Can I Check In Javascript If A Dom Element Contains A
 How To Detect Changes To The Dom Element S Classes Using
How To Detect Changes To The Dom Element S Classes Using
 Checking To See If An Element Has A Css Pseudo Class In Javascript
Checking To See If An Element Has A Css Pseudo Class In Javascript
 检查元素是否包含javascript中的类 Html 2021
检查元素是否包含javascript中的类 Html 2021
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 34 Javascript Check If Has Class Modern Javascript Blog
34 Javascript Check If Has Class Modern Javascript Blog
 How To Check If An Element Contains A Class In Javascript
How To Check If An Element Contains A Class In Javascript
 How To Check The Given Element Has The Specified Class In
How To Check The Given Element Has The Specified Class In
 Functional Vs Class Components In React By David Joch Medium
Functional Vs Class Components In React By David Joch Medium
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The

0 Response to "30 Javascript Check If Element Contains Class"
Post a Comment