20 Javascript Get Response Code
Response.redirected Read only Indicates whether or not the response is the result of a redirect (that is, its URL list has more than one entry). Response.status Read only The status code of the response. (This will be 200 for a success). Response.statusText Read only The status message corresponding to the status code. (e.g., OK for 200 ... Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ...
 Can T Get Response Status Code With Javascript Fetch Stack
Can T Get Response Status Code With Javascript Fetch Stack
Jun 29, 2021 - The status read-only property of the Response interface contains the status code of the response (e.g., 200 for a success).

Javascript get response code. Defines a function to be called when the readyState property changes. readyState. Holds the status of the XMLHttpRequest. 0: request not initialized. 1: server connection established. 2: request received. 3: processing request. 4: request finished and response is ready. status. Response.statusCode (Showing top 15 results out of 315) Write less, code more. AI Code Completion Plugin For Your IDE. Get Tabnine. origin: rodrigogs / fastify-scaffold. test/integration/routes/api/healthcheck.spec.js/suite. suite ( 'healthcheck', () => { suite ( '/', () => { test ( 'should return a status message', async () => { const response = ... Code language: JavaScript (javascript) If the requested URL throws a server error, the response code will be 500. If the requested URL is redirected to the new one with the response 300-309, the status of the Response object is set to 200. In addition the redirected property is set to true.
Oct 22, 2017 - Prevents the method from being anything other than HEAD, GET or POST. If any ServiceWorkers intercept these requests, they may not add or override any headers except for these. In addition, JavaScript may not access any properties of the resulting Response. This ensures that ServiceWorkers ... Feb 27, 2019 - I'm trying to create a login form. when I'm testing the service with Postman, I will get a body object with status code and etc. But, with JavaScript fetch, I can't get body object and I just rece... Where do I get the JavaScript code snippet? 1. Go to Menu>>Automation and select Create workflow. Choose a condition to start building a workflow.
HTTP response status codes indicate whether a specific HTTP request has been successfully completed. Responses are grouped in five classes: 2/3/2020 · In JavaScript when we do the HTTP calls using fetch sometimes it might be difficult to get the response status. In our case, we were doing the following call and needed to check the success (200) status. fetch ("https://restcountries.eu/rest/v2/all", { method: 'GET', headers: {'Content-Type': 'application/json'}, }) .then ( (response) => response. response.status - HTTP code of the response, response.ok - true is the status is 200-299. response.headers - Map-like object with HTTP headers. Methods to get response body: response.text() - return the response as text, response.json() - parse the response as JSON object,
23/2/2020 · The Response object returned by the fetch() method contains the information about the request and the response of the network request including headers, status code, and status message. The Response object provides several methods to access the response body like json() , text() , and more. A map of response header keys and their respective values. ... The HTTP status code of the response (e.g., 200, 404). Every web service will have its own format for returning data when requested. It's up to us to take a few moments and figure out what the response will look like, what parameters we may need to pass in as part of the request to tune the response, and how we need to write our code to get the data that we want.
This response code is no longer used; it is just reserved. It was used in a previous version of the HTTP/1.1 specification. 307 Temporary Redirect. The server sends this response to direct the client to get the requested resource at another URI with same method that was used in the prior request. "get response of a fetch" Code Answer's fetch api javascript javascript by RWL_Dittrich on Oct 14 2020 Donate Comment get the response data as XML data The responseText Property The responseText property returns the server response as a JavaScript string, and you can use it accordingly:
Nov 09, 2019 - Yesterday, we looked at how to use the Fetch API with vanilla JS. The article focused on making API calls and working with JSON data. Today, I want to show you how to use fetch() to get HTML instead. The Fetch API returns a stream To recap, the response we get back from fetch() is a ReadableStream. var res={} res.header=result.headers; Simple to use, blazing fast and thoroughly tested websocket client and server for Node.js Feb 23, 2020 - JavaScript Fetch API is a modern and versatile alternative to traditional built-in XMLHttpRequest (XHR) object for making network requests. It also supports promises which makes it easier to write asynchronous code. The Response object returned by the fetch() method contains the information ...
Nov 10, 2016 - Using JavaScript to Validate HTTP Response Codes in API Responses ... In addition to using JavaScript to validate HTTP headers received by your API Science monitors, JavaScript can be applied for fine-grained validation of the HTTP Status Code for each API response. Explanation: Async functions in Javascript allow us to stick to conventional programming strategies such as using for, while, and other methods that are otherwise synchronous in nature and cannot be used in Javascript. In this example, we wrap the possible response returned from the HTTP request in a promise. It generally depends on how the algorithms of Google feels like the user's session is. Most of the time, genuine users get to complete the Captcha just by a checkbox. reCaptcha version 3. Version 3 of reCaptcha is a JavaScript API that returns a score that indicates whether Google thinks this is a "bot" or not. There is no user interaction ...
Aug 20, 2015 - To use fetch in its most basic form, all we need to do is provide the URL to send our request to. Once the request has been made, a response will be returned that we can then process. To put all of these words into action, let's write some code and get our earlier example up and running. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. javascript get n random elements from array; jquery remove multiple classes; mongodb add admin user; how to start a javascript code block with a flow in wappler; method chaining in javascript; jest mockclear; jquery prop checked; create pair foreach item in array; javascript check checkbox programmatically; Javascript key exists; create ...
Best JavaScript code snippets using https. get (Showing top 15 results out of 801) origin: laurent22 / joplin https. get (url, function (response) { if (response.statusCode !== 200 ) reject( new Error(`HTTP error ${response.statusCode}`)); response.pipe(file); file.on( 'finish' , function () { // file.close(); resolve(); }); }).on( 'error' , (error) => { reject(error); }); Aug 26, 2011 - Emitted when the server sends a 1xx intermediate response (excluding 101 Upgrade). The listeners of this event will receive an object containing the HTTP version, status code, status message, key-value headers object, and array with the raw header names followed by their respective values. Gets the content of an HTTP response encoded as a string. getContentText(charset) String: Returns the content of an HTTP response encoded as a string of the given charset. getHeaders() Object: Returns an attribute/value map of headers for the HTTP response. getResponseCode() Integer: Get the HTTP status code (200 for OK, etc.) of an HTTP response.
The status is present in the response object. You can get it inside your first then block.then(function (response) { console.log(response.status); return response.json(); }) Since you are returning response.json(), the subsequent then and catch only gets the result of response.json() which is the body of the response. Allows to split your codebase into multiple bundles, which can be loaded on demand. Support loaders to preprocess files, i.e. json, jsx, es7, css, less, ... and your custom stuff. ... The challenge is finding the best plugins for JavaScript development on Intellij IDEs. Delegate the work to a friend or family member. They aren't juggling, so they can go and get the ball for you, then toss it into your juggling at a time when your hand is free and you are ready to add another ball mid-juggle. This is what asynchronous code is. JavaScript is delegating the work to something else, then going about it's own business.
The XMLHttpRequest response property returns the response's body content as an ArrayBuffer, Blob, Document, JavaScript Object, or DOMString, depending on the value of the request's responseType property. 17/2/2014 · Solution 5. Accept Solution Reject Solution. XML. Copy Code. <script type="text/javascript"> function confirmation () { var answer = confirm ("do you want to delete?") if (answer) { document.getElementByID … In addition to using JavaScript to validate HTTP headers received by your API Science monitors, JavaScript can be applied for fine-grained validation of the HTTP Status Code for each API response.. The status code normally associated with a successful response is 200 ("OK"). However, all 2xx status codes indicate that from the server's point of view a valid request was received, it was ...
In that code, we use the .then() syntax for Promises in ES6 to tell JavaScript what to do when a response arrives, rather than using event handlers. This is cleaner and keeps the code related to response handling in the same place as the code for making the request. Sending JSON with JavaScript's fetch Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object. To try writing a test script for the first time, open a request in your Postman app and open the Tests tab. Enter the following JavaScript code: pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); This code uses the pm library to run the test method. The text string will appear in the test output.
In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let's take a look and make a GET request. I'll be using JSONPlaceholder, a free online ...
 How Do I Add The Tracking Javascript Code To My Website
How Do I Add The Tracking Javascript Code To My Website
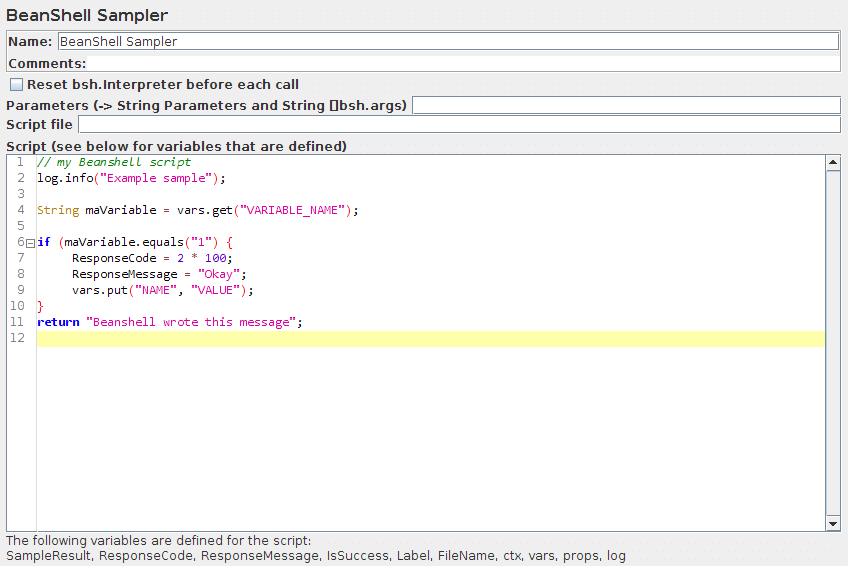
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
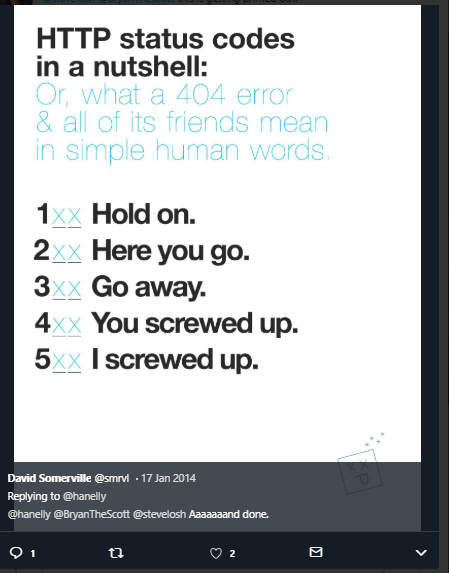
 List Of Http Status Codes Get Request Success Vs Errors By
List Of Http Status Codes Get Request Success Vs Errors By
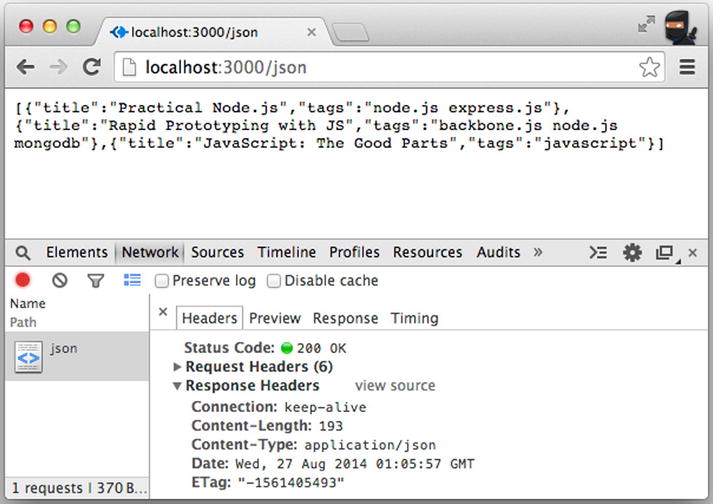
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Asp Net Web Api With Odata Returns 406 Not Acceptable
Asp Net Web Api With Odata Returns 406 Not Acceptable
 Test Script Examples Postman Learning Center
Test Script Examples Postman Learning Center
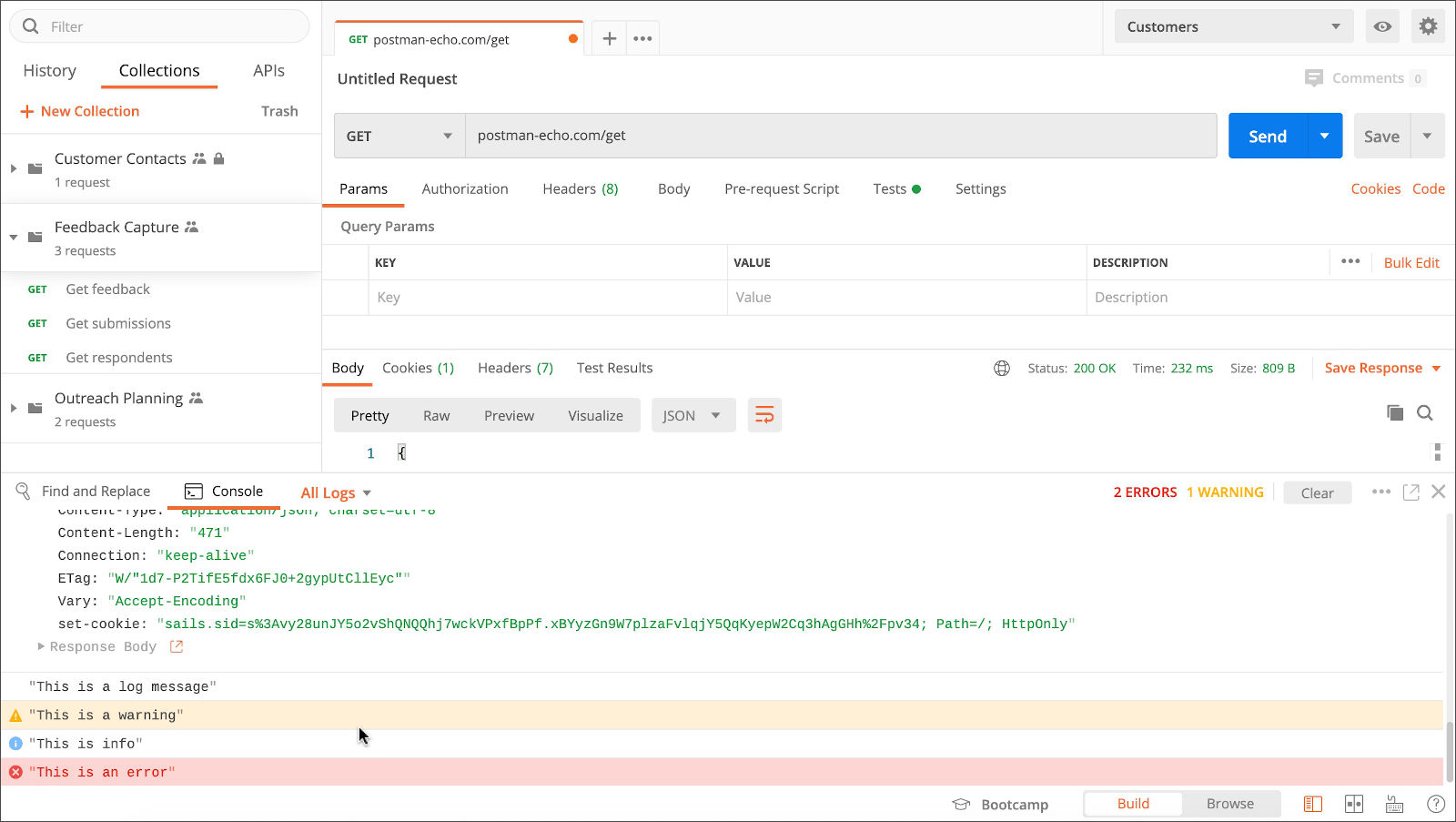
 Javascript Fetch Return Empty Data Stack Overflow
Javascript Fetch Return Empty Data Stack Overflow
 Enable Javascript In Response Preview Issue 5803
Enable Javascript In Response Preview Issue 5803
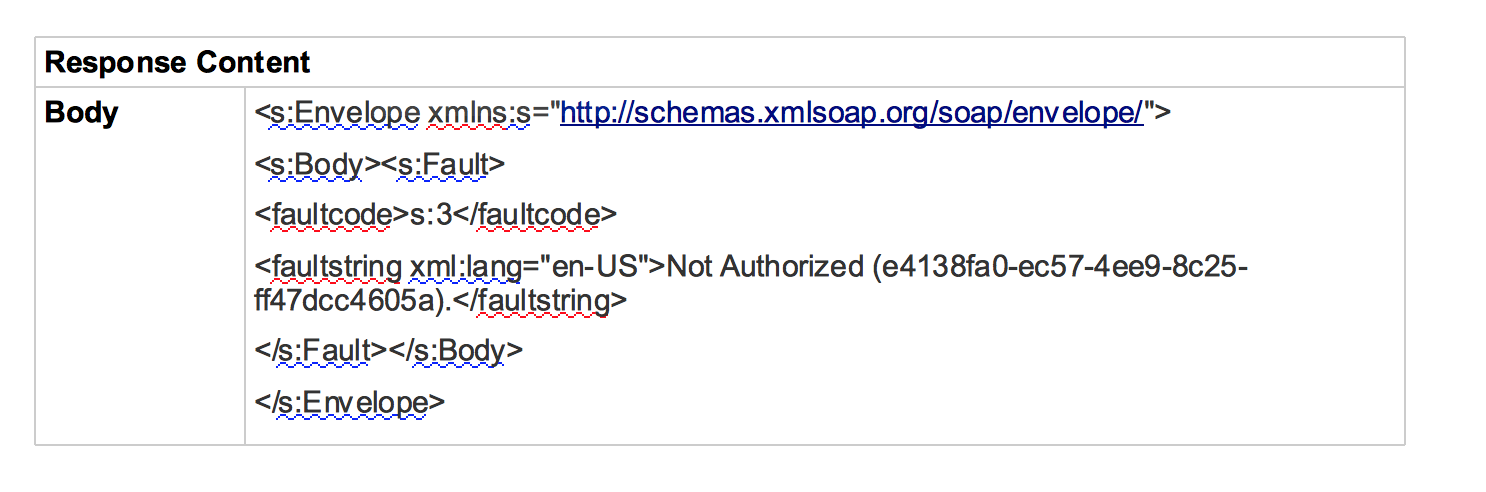
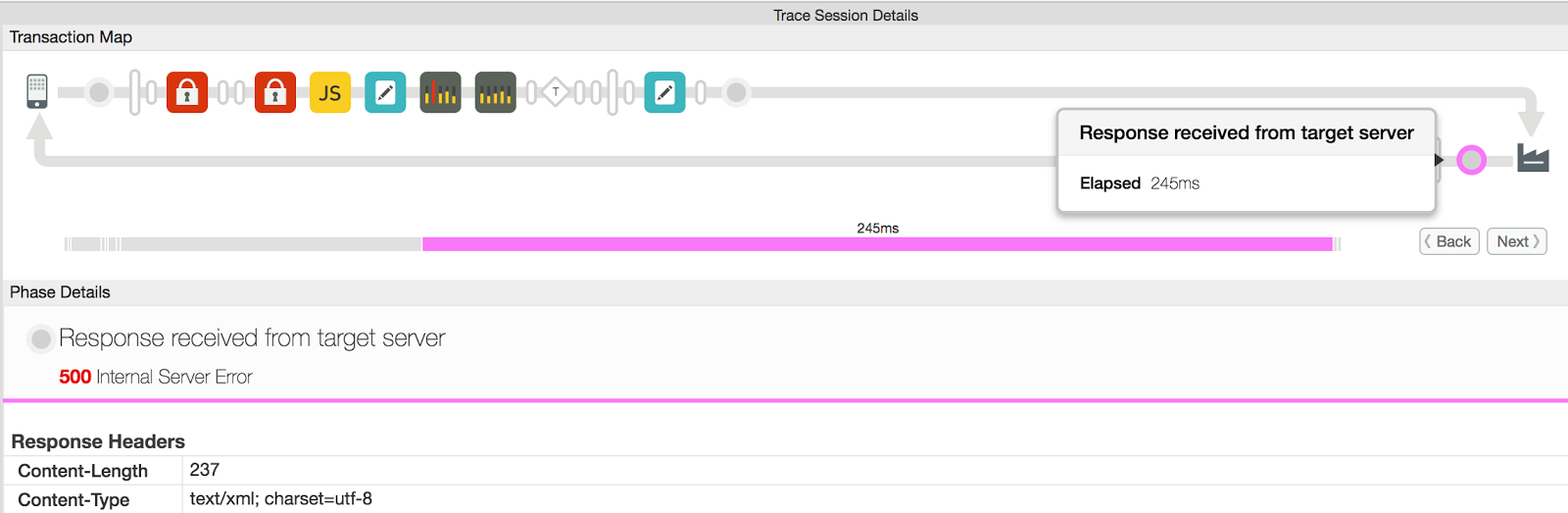
 500 Internal Server Error Apigee Edge Apigee Docs
500 Internal Server Error Apigee Edge Apigee Docs
 Performing An Http Request In Python Datacamp
Performing An Http Request In Python Datacamp
 How Can Axios Get The Status Code In Catch Stack Overflow
How Can Axios Get The Status Code In Catch Stack Overflow
 500 Internal Server Error Apigee Edge Apigee Docs
500 Internal Server Error Apigee Edge Apigee Docs




0 Response to "20 Javascript Get Response Code"
Post a Comment