24 Map Javascript Object Keys
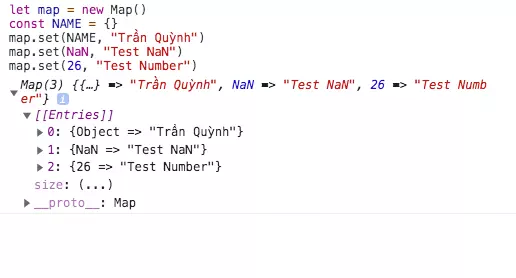
The map accepts any key type As presented above, if the object's key is not a string or symbol, JavaScript implicitly transforms it into a string. Contrary, the map accepts keys of any type: strings, numbers, boolean, symbols. Moreover, the map preserves the key type. @KhalilRavanna I think you've misread the code here - this answer isn't using map correctly because it isn't doing a return - it's abusing map as if it were a forEach call. If he actually did return myObject[value] * 2 then the result would be an array containing the original values doubled, instead of an object containing the original keys with doubled values, the latter clearly being what ...
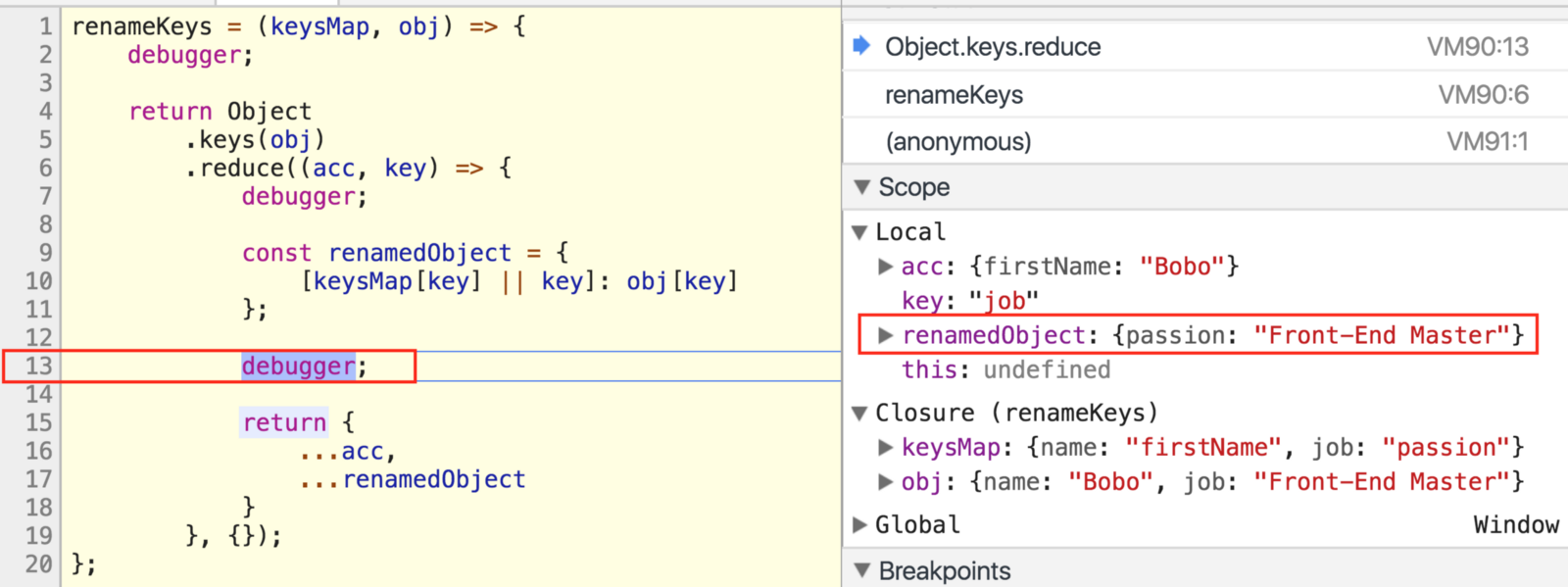
 30 Seconds Of Code How To Rename Multiple Object Keys In
30 Seconds Of Code How To Rename Multiple Object Keys In
Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example):

Map javascript object keys. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... Ther e are two main differences between Maps and regular JavaScript objects. 1. Unrestricted Keys. Each key in an ordinary JavaScript object must be either a String or a Symbol. The object below ... Map.prototype.keys () The keys () method returns a new Iterator object that contains the keys for each element in the Map object in insertion order.
Object.keys () Method Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1.
The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. The JavaScript map keys()method returns an object of new Mapiterator. This object contains the key for each element. It maintains insertion order. Dec 02, 2020 - Introduced in ECMAScript 2015, Maps in JavaScript are ordered collections of key/value pairs, and Sets are collections of unique values. In this article, you will go over the Map and Set objects, what makes them similar or different to Objects and Arr
Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping) Maps A Map is a collection of key/value pairs that can use any data type as a key and can maintain the order of its entries. Maps have elements of both Objects (a unique key/value pair collection) and Arrays (an ordered collection), but are more similar to Objects conceptually. The JavaScript Object.keys () method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys () method is following.-
In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. ... Getting a Key and Value Object from a Map. As with the previous function if you need to get key value pairs transformed for a map or filter function you can just use this: Jul 27, 2021 - Object.entries(obj) – returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): The Object.keys () method accepts one parameter: the name of the Object whose keys you want to retrieve. This method returns the names of all keys in the Object you have specified, stored as a JavaScript list. Notice that the method itself is called Object.keys (). This is because keys () is a method of Object.
Return an object where each key is the name of a park and each value is the state that park is in. javascript Nov 09, 2019 - A lot of plain object’s issues ... This post describes the use cases when it’s better to use maps instead of plain objects. ... As presented above, if the object’s key is not a string or symbol, JavaScript implicitly transforms it into a string.... Object.keys () extracts keys from a given object, the returned array can be used as is, or couple it with an iteration method like forEach or map. The Object.keys () method returns an array of a given object's own enumerable properties...
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Nov 25, 2020 - Objects are used for storing keyed collections. Arrays are used for storing ordered collections. But that’s not enough for real life. That’s why Map and Set also exist. Object.keys()¶ Object.keys() returns an array where elements are strings corresponding to the enumerable properties found upon the object. The order of the property is similar to that given by the object manually in a loop applied to the properties. Object.keys() is used to return enumerable properties of a simple array, of an array-like an object, and an array-like object with random ordering.
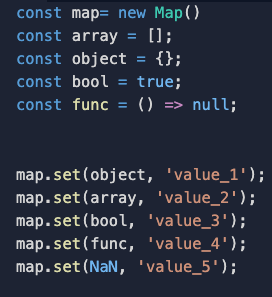
map [key] isn't the right way to use a Map Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. Deeply merges two objects, using a function to handle keys present in both. ... Deeply removes all falsy values from an object or array. ... Maps the keys of an object using the provided function, generating a new object. Aug 18, 2020 - Map object in JavaScript. ... Const vs Let in JavaScript.
Introduction to JavaScript Map object Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: An object always has a default key like the prototype. Hashmaps offer the same key/value functionality and come native in JavaScript (ES6) in the form of the Map() object (not to be confused with Array.prototype.map()). Now we need to merge the two array of objects into a single array by using id property because id is the same in both array objects. Note: Both arrays should be the same length to get a correct answer. First way. Here we are the using map method and Object.assign method to merge the array of objects by using id.
JavaScript maps have a `forEach()` function, as well as several helpers that let you iterate over a map's keys and values using `forEach()`. Here's what you need to know. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. Apart from the built-in method, it is easy to use an external library like Lodash to help you map over an object's keys. Lodash provides the _.keys method for mapping over an object's keys. There is a slight overhead in terms of performance that you will encounter by using this method, but it is also more succinct.
to obtain and object like this { a: 5, b: 1, c:6} I can't get the "key" as a string. I've tried: let yyy = Object.keys(obj).map(function (key) { return { key: obj[key].value }; }); But it produces an "Array" (while I need an Object) of {key : 5}... with the string "key" instead of the name of the key. We can pass the Map directly to Object.fromEntries() and we will get the same result Map returns an iterable of [key, value] pairs by default. 1 let newObject = Object . fromEntries ( map ) ; Summary 4 weeks ago - The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would.
Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. Sep 16, 2020 - When writing any web app using React, you will most likely find yourself needing to map over the keys of a JavaScript object. If you have just fetched remote data from the server then there is a high probability that, at some point, you will need to map across this data in order to populate ...
 Looping Object Keys In React Code Example
Looping Object Keys In React Code Example
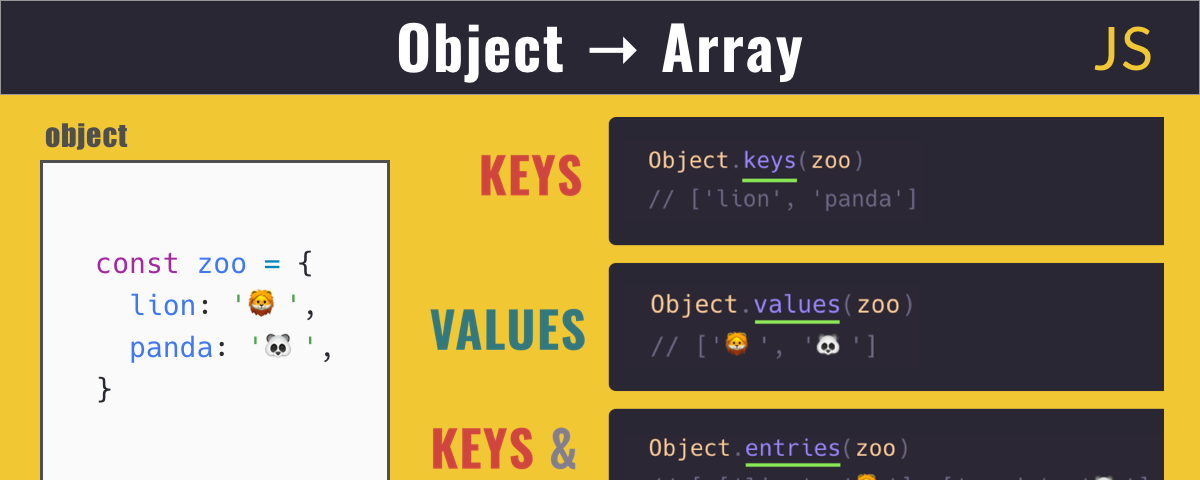
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
Javascript Engine Fundamentals Shapes And Inline Caches
 Reactjs Map Through Object Stack Overflow
Reactjs Map Through Object Stack Overflow
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
 Javascript Object Features In Typescript Maps And Sets Itzone
Javascript Object Features In Typescript Maps And Sets Itzone
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Javascript Object Have Keys But Object Keys Returns Empty
Javascript Object Have Keys But Object Keys Returns Empty
 Map Vs Set Vs Object In Javascript By Osgood Gunawan Medium
Map Vs Set Vs Object In Javascript By Osgood Gunawan Medium
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
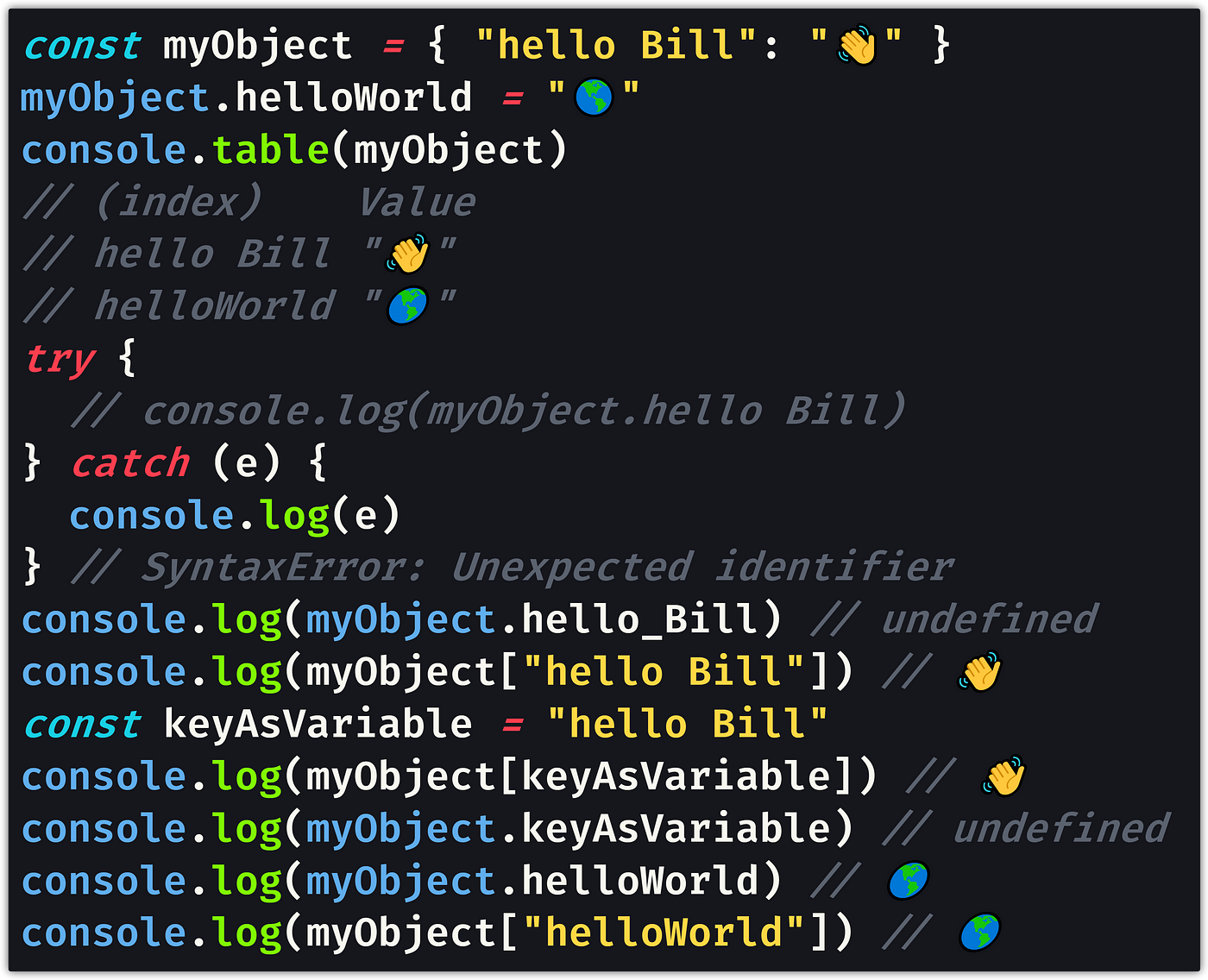
 Can Javascript Object Keys Have Spaces By Dr Derek Austin
Can Javascript Object Keys Have Spaces By Dr Derek Austin
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
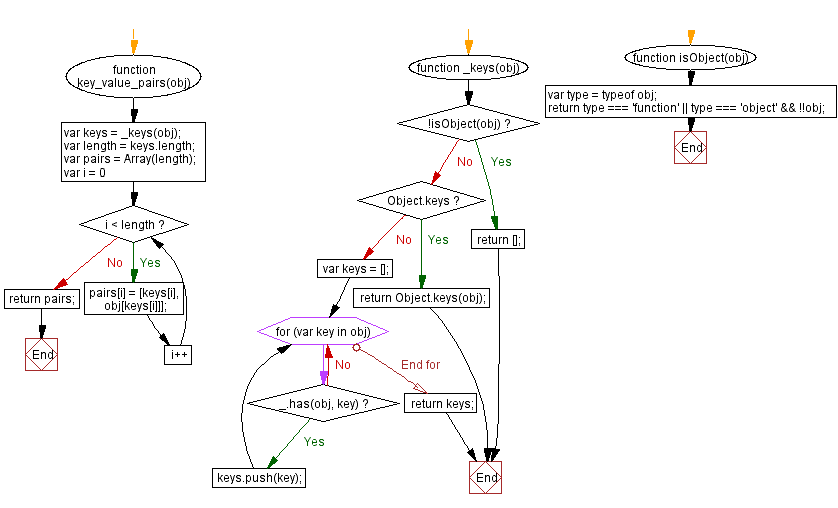
 Javascript Object Convert An Object Into A List Of Pairs
Javascript Object Convert An Object Into A List Of Pairs
 Javascript Object Keys Example Object Keys
Javascript Object Keys Example Object Keys
 Es6 Collections Using Map Set Weakmap Weakset Sitepoint
Es6 Collections Using Map Set Weakmap Weakset Sitepoint
 Checking If A Javascript Object Has Any Keys Ultimate Courses
Checking If A Javascript Object Has Any Keys Ultimate Courses

Are Javascript Object Keys Ordered And Iterable By Dr
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
 Javascript Array And Its Functions Map Reduce And
Javascript Array And Its Functions Map Reduce And

0 Response to "24 Map Javascript Object Keys"
Post a Comment