20 Defer Parsing Javascript To Reduce Blocking Of Page Rendering
By minimising the amount of JavaScript needed to render the page, and deferring parsing of unneeded JavaScript until it needs to be executed, you can reduce the initial load time of your page. In short, truly deferring JavaScript means loading or parsing of that JavaScript only begins after page content has loaded (Meaning it will not affect page speed or the critical rendering path). 10/5/2017 · 1. How to solve the following error: 826.9KiB of JavaScript is parsed during initial page load. Defer parsing JavaScript to reduce blocking of page rendering. My Javascript code is: {foreach $javascript.external as $js} <script type="text/javascript" src=" {$js.uri}" {$js.attribute} ></script> {/foreach}
 Magento Defer Parsing Javascript Extension Bsscommerce
Magento Defer Parsing Javascript Extension Bsscommerce
18/1/2019 · What is Defer Parsing of JavaScript? Defer parsing of Javascript means using " defer " or " async " to avoid render blocking of a page. This HTML command instructs the browser to execute/parse the scripts after (defer) or asynchronously (in parallel) to the page loading. This allows the content to show without waiting for the scripts to be loaded.

Defer parsing javascript to reduce blocking of page rendering. 18/12/2017 · One of them is to defer parsing of JavaScript files. Modern browsers are designed to render pages more quickly. For example, they scan the page as it comes in, looking for the URLs of resources which will be needed later in the rendering of the page (images, CSS but more specifically, JavaScript files). 5/9/2018 · Re: How to Defer parsing JavaScript to reduce blocking of page rendering.? Post by darb » Mon Mar 13, 2017 1:33 pm stormbyte wrote: You can use JCH optimize extension you've inside many options and you can defer the JS also. The second way to defer parsing of Javascript in WordPress is by installing a plugin call “BJ Lazy Load”. You can simply go to plugins -> add New, and search for it. After …
2/12/2019 · I did an online analyze of a web site performance (not word press) and didn’t show well in regard to ‘Defer parsing JavaScript to reduce blocking of page rendering’. So, I researched it and ...
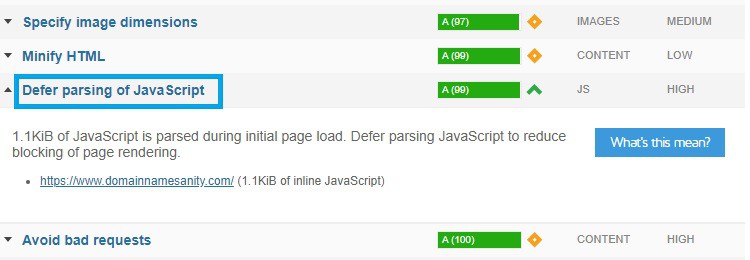
13/7/2016 · Defer Parsing of JavaScript can be defined as the process of using defer or async attribute with JavaScript to avoid render blocking of the first paint of a web page. These attributes tell the web browser to parse and execute the JavaScript in parallel (asynchronously) or after (defer) the parsing of HTML of a web page.
 Defer Parsing Of Javascript General Questions Cs Cart
Defer Parsing Of Javascript General Questions Cs Cart
 Changes Don T Seem To Take Effect Wordpress Org
Changes Don T Seem To Take Effect Wordpress Org
 How To Defer Parsing Of Javascript In Wordpress Athemes
How To Defer Parsing Of Javascript In Wordpress Athemes
 Move Javascript To Footer In Wordpress Improve First
Move Javascript To Footer In Wordpress Improve First
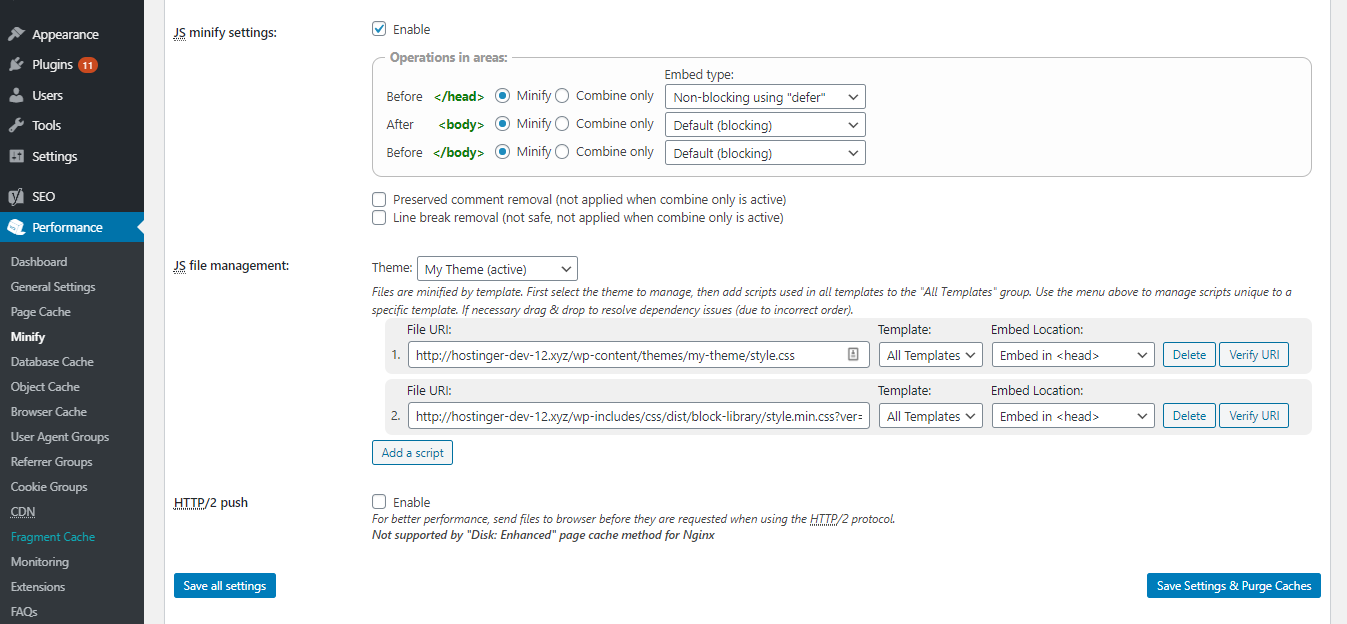
 How To Defer Parsing Of Enqueued Javascript Files In
How To Defer Parsing Of Enqueued Javascript Files In
 How To Defer Parsing Of Javascript Properly Wordpress Fix
How To Defer Parsing Of Javascript Properly Wordpress Fix
 How To Defer Parsing Javascript To Reduce Blocking Of Page
How To Defer Parsing Javascript To Reduce Blocking Of Page
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 3 Ways To Defer Parsing Of Javascript On Your Wordpress
3 Ways To Defer Parsing Of Javascript On Your Wordpress
 Defer Scripts To Speed Up Rendering Dareboost Blog
Defer Scripts To Speed Up Rendering Dareboost Blog
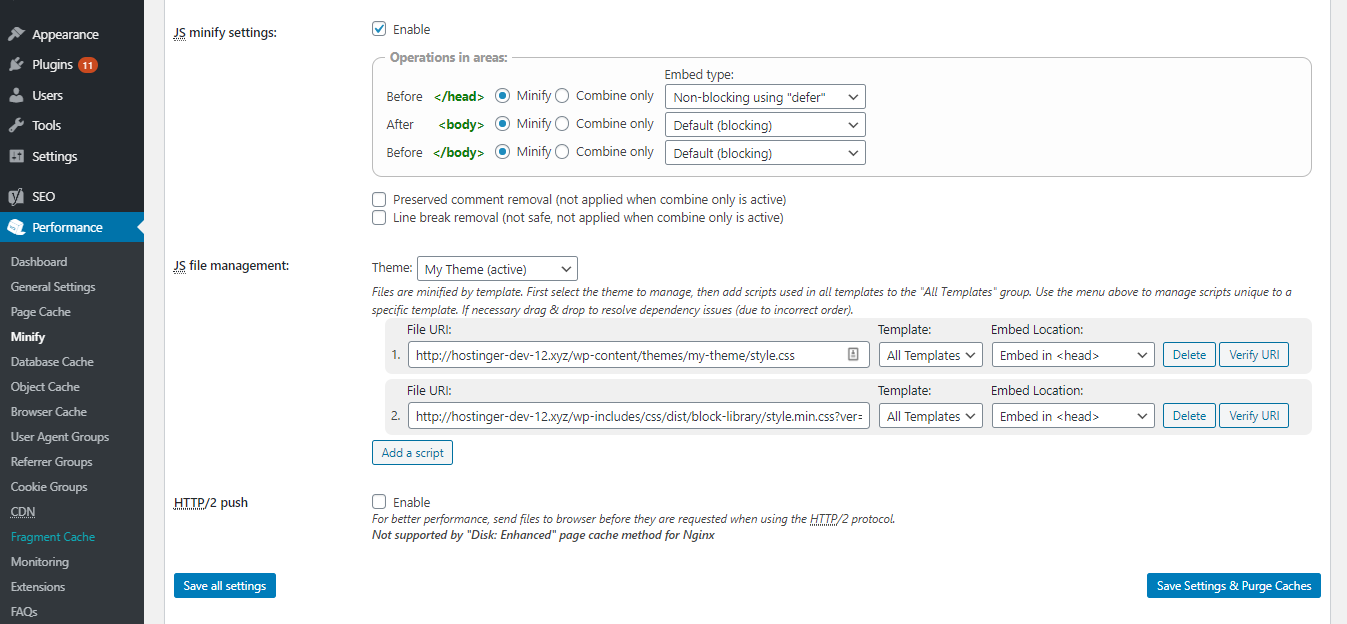
 Documentation Chapter 4 Optimizing Your Site With The Plugin
Documentation Chapter 4 Optimizing Your Site With The Plugin
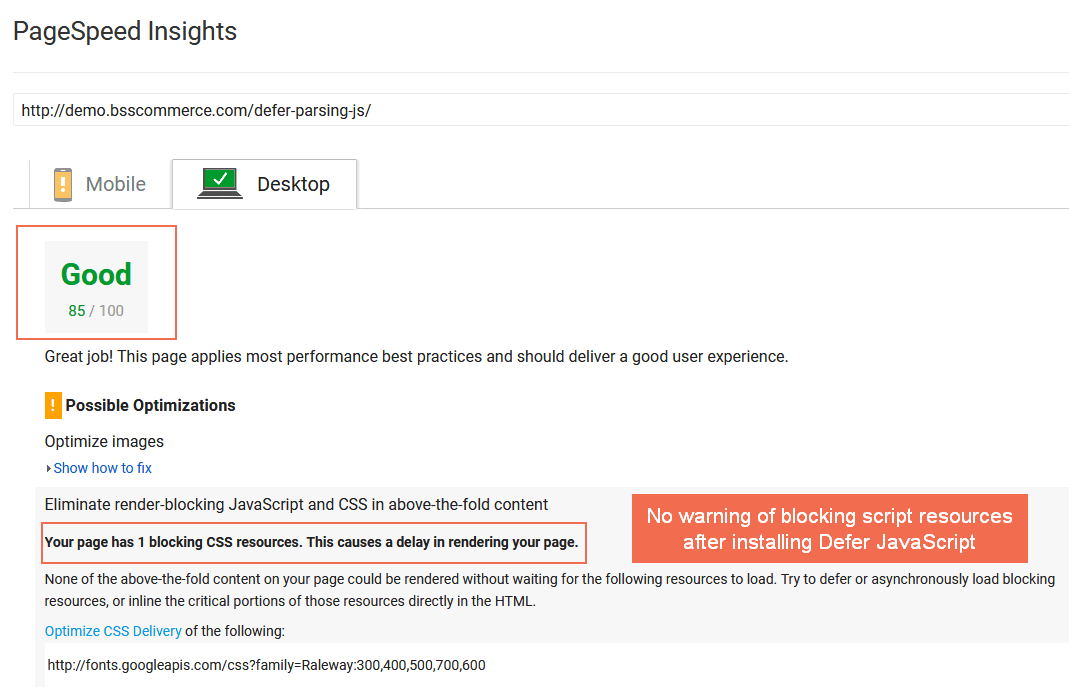
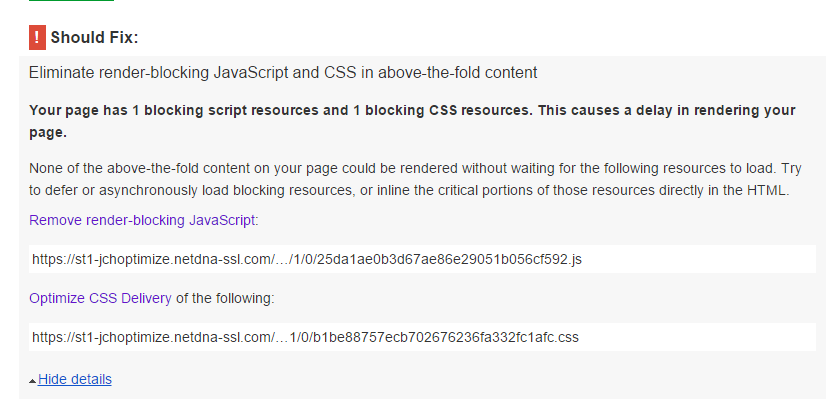
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
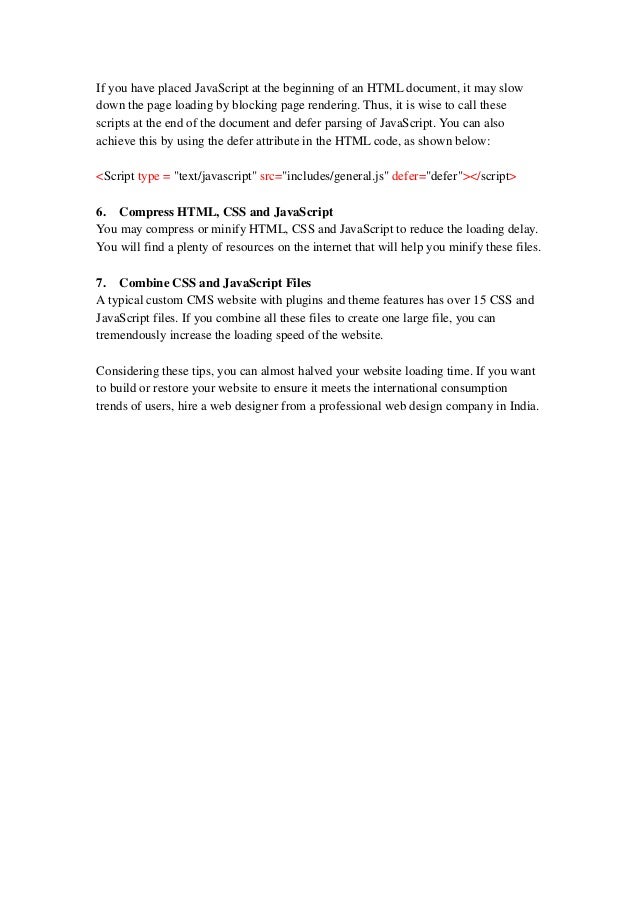
 How To Cut Down On Website Loading Time
How To Cut Down On Website Loading Time
 3 Effective Ways To Defer Parsing Of Javascript In Wordpress
3 Effective Ways To Defer Parsing Of Javascript In Wordpress
 How To Defer Parsing Common E20e84229bae737cf39e8 Min En Us
How To Defer Parsing Common E20e84229bae737cf39e8 Min En Us
How To Defer Parsing Of Javascript In Opencart 3 0 2 0
 How To Defer Parsing Of Javascript Properly Wordpress Fix
How To Defer Parsing Of Javascript Properly Wordpress Fix
 How To Solve Defer Parsing Of Javascript On Wordpress Site
How To Solve Defer Parsing Of Javascript On Wordpress Site

0 Response to "20 Defer Parsing Javascript To Reduce Blocking Of Page Rendering"
Post a Comment