33 How To Hide Text In Javascript
The click event on the link naturally bubbles up to its parent, commonly a paragraph, and on upwards until it's either caught and cancelled, or it reaches the top, whereupon it then floats down ... Using JavaScript show/hide a textbox Now using the JavaScript, we will hide and show the textbox as per dropdown selection. When an option is selected from the dropdown, the showHide () function will be executed. If the selected value is 1, the div with id hidden-field will show otherwise it will be hidden.
 Hide And Show Element On Enter Key Press
Hide And Show Element On Enter Key Press
As per the definition of the Hidden attribute, we can hide any content present within an HTML webpage using the hidden attribute and then JavaScript code can be used to access it afterwards. Target to hide an element can also be achieved by CSS with the property as display property (i.e. setting it to none) but using the hidden attribute is an ...

How to hide text in javascript. How to hide and show text in Html using JavaScript--English 69For Teluguhttps://www.youtube /watch?v=lJmf3fT19EAFor Englishhttps://www.youtube /watch?v... Show or Hide Paragraphs of Text If your survey has long descriptive text elements with many paragraphs of information, you can use this piece of JavaScript to create a link to show more or less of the text. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
<input type="radio" name="Hide" value="top" /> <input type="radio" name="Hide" value="bottom" /> And in jQuery: $('input[name=Hide]').click(function() { if($(this ... Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ... JavaScript Basics: Displaying Text With JavaScript. If you're getting into web development, one of the most frequent things you'll do is use it to display/hide elements and text. In JavaScript, text is displayed in elements. This tutorial focuses on the use of the paragraph or ' <p> ' element. There are multiple ways to display text on ...
In this article, you will learn how to show/hide a textbox based on the user's selection of the drop-down menu. If the user selects yes from the drop-down menu, the text box will appear. Show/Hide a TextBox in Javascript and jQuery If the selection is No Javascript Object Oriented Programming Front End Technology Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an element − The Div to Show and Hide. Create the div element you want to show and hide. Make sure that your div has a unique id on it. In the example, the unique id is learn HTML . This is the content column. It starts out blank except for this explanation text. Choose what you want to learn in the navigation column on the left.
If you want that your link text change to "Show" when a HTML element need to be showed and text "Hide" when HTML element need to be hided visit: javascript: Changing text There is a link for simpler explanation how to Hide or show div element and change div visibility with three more demos. The concept is to split the lines in the paragraph into two sections and show/hide the second section by clicking a hyperlinked text (to create a toggle effect). By default, the first section in the paragraph is set to always visible, and a hyperlink at the end of the line with onclick action to display the second section. display an empty text field below the comment with a spell check & submit button. Clicking "Amend" would display the same buttons & text field but pre-populated with the original comment. Using Java Script how do I show / hide the text field in my list of comments but have it as a form so that it can be sumitted?
Move an Element to Mouse Position in JavaScript. Hide mouse cursor in JavaScript and CSS from the whole web page. If you are willing to hide the mouse cursor from the whole webpage then you just need to use a CSS where you gonna set the cursor property to none. <style type="text/css"> * { cursor: none; } </style> * { cursor: none; } // just to add some style #hide_the_div{ width:200px; color:green; padding:2%; text-align:center; } Lastly, add a jQuery function calling the method fadeOut on div element using the ID of the element. 10000 = 10 seconds so you can adjust the time according to your need. JavaScript The hide () is an inbuilt method in jQuery used to hide the selected element.
Essentially there is an initial text, which incites the user to hover over it, and once hovering, various options appear, which are links. My current code is below and functional, however I am not confident that I am executing this efficiently or properly. javascript - Show/Hide text. Ask Question Asked 9 years, 8 months ago. Active 4 years ago. Viewed 17k times 1 I'm not good with programming, so I really would like some help. I need a code that shows and hides a text when you click on a certain sentence. I have searched a lot over the Internet but I can't find something that works. <script type="text/javascript"> <!-- document.write("This text is not hidden") //--> </script> <noscript>This is hidden text</noscript> This is really only "pseudo hidden text". While it's possible to make the text contained within the noscript tags different from what is in the Javascript, about 3% of users will see it, and that's more than ...
you will be able to use JavaScript to change and HTML element's CSS properties. Activities. It's common practice on today's web to hide content from users until it's needed. In this lesson, you will hide your clock, then add a link that if clicked, will display the clock. Open javascript.html in both your text editor and web browser. Go to the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... To hide all elements with a specified tag name, use the tag name (without < and >) as the selector. Right click on the button2 in the Form preparing mode, choose Properties...General Tab> look for Form Field drop down and choose Hidden. Now with Button1>Properties > Properties window> Actions> Choose a trigger and Select Action >"Show/Hide a field". Click Add then choose Button2. Close out of the form preparing mode and that should be it.
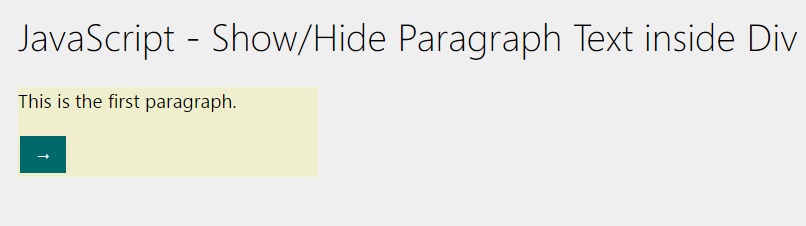
Javascript to hide a text box. Javascript Forums on Bytes. Hi guys well i have the same prob i have a select list with names of companies Using Css style we can hide or show HTML elements in javascript. Css provides properties such as block and none to hide/show the HTML elements. JavaScript - Show/Hide Paragraph Text inside Div on Button Click. In this code snippet we will learn how to show/hide paragraph text inside a div using button click? This example can also be used to slide text on button click, in this example we will use two paragraph text inside a div and will show/hide on button click.
You can write code on change or on key press event of a particular textbox to show or hide control. You can also use jquery to achieve this. If you are using Forms 10.1 and below, add the following script when make the field not required: view source print. ? 1. $ ('.reqField .ws-errorbox').hide (); 2. $ ('.reqField input').removeClass ('user-error'); If you are using Forms 10.2, use the following script: view source print. Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block".
 How To Hide Form Code From View Code Inspect Element Browser
How To Hide Form Code From View Code Inspect Element Browser
 Show And Hide Interactive Web Content With Javascript In 20
Show And Hide Interactive Web Content With Javascript In 20
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
 Javascript Show Hide Password Input With Css Show Hide Pass
Javascript Show Hide Password Input With Css Show Hide Pass

 3 Ways To Hide Javascript Code From Client Simple Examples
3 Ways To Hide Javascript Code From Client Simple Examples
 Show And Hide A Textbox Using Javascript And Jquery Clue
Show And Hide A Textbox Using Javascript And Jquery Clue
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
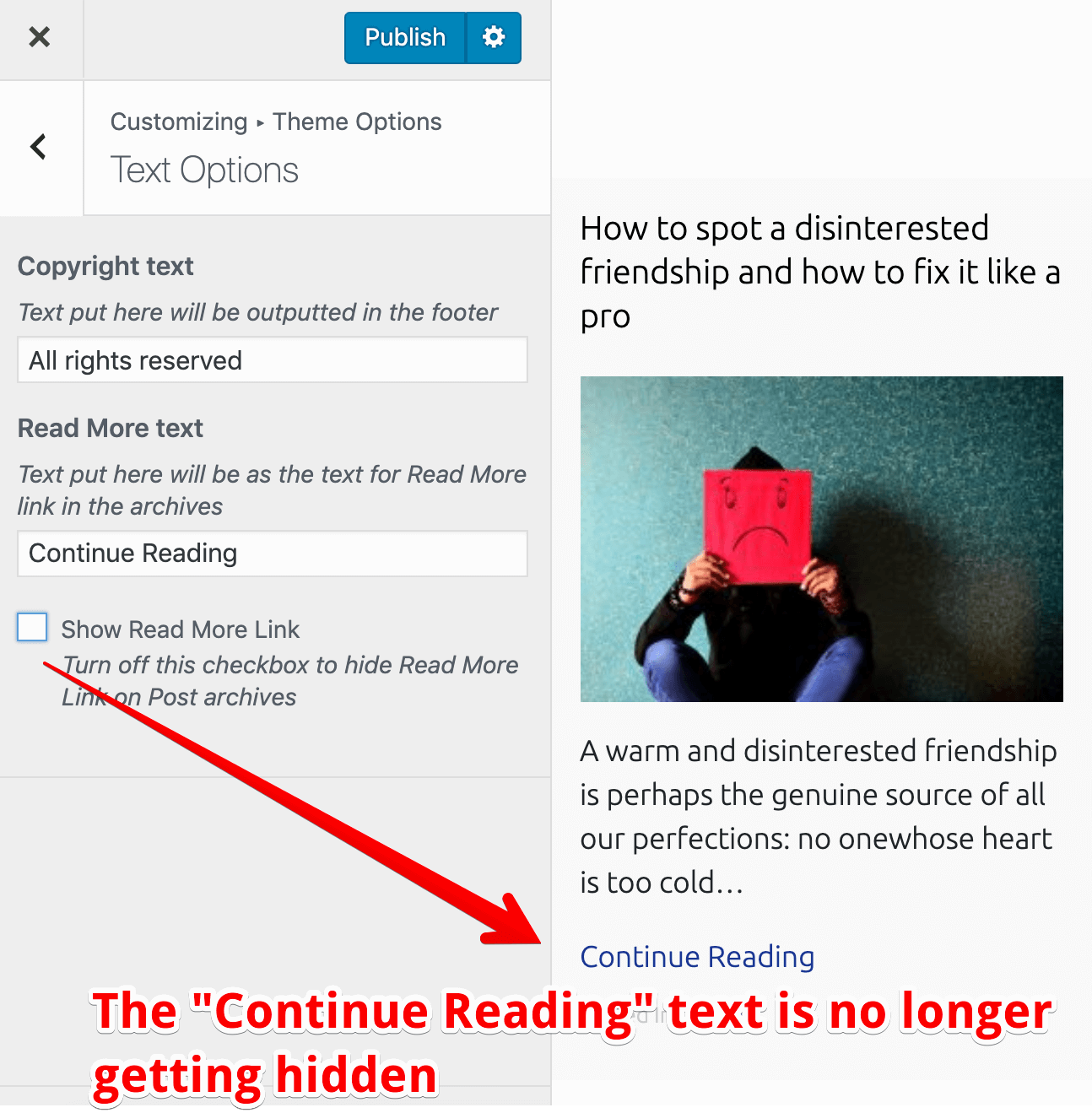
 Using Javascript To Improve The User Experience Of The
Using Javascript To Improve The User Experience Of The
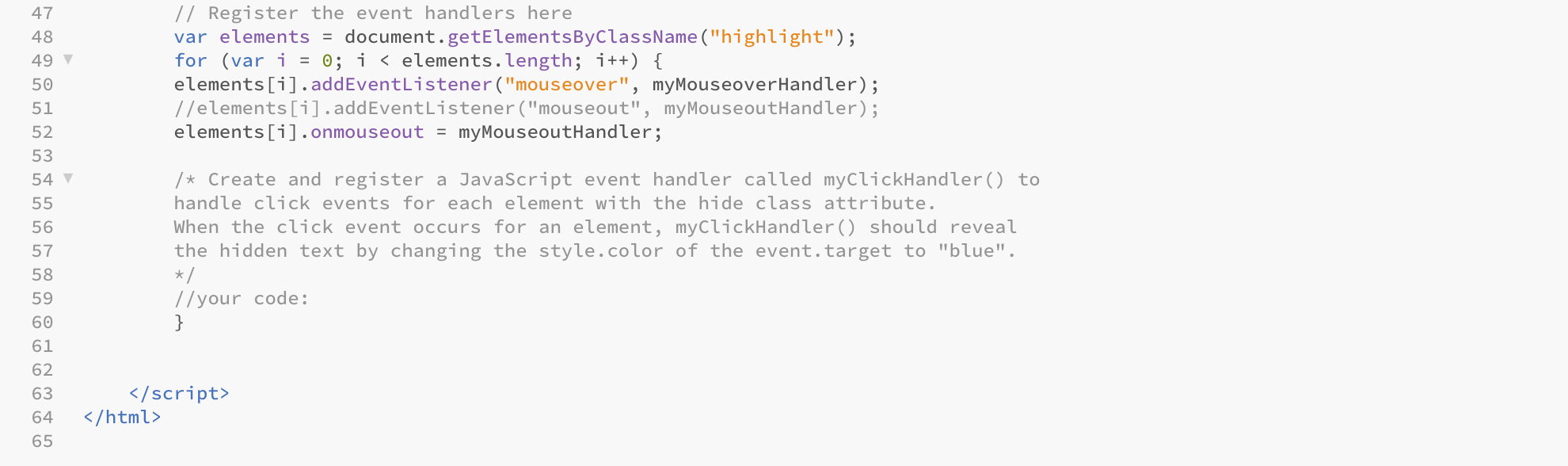
 Create And Register A Javascript Event Handler Chegg Com
Create And Register A Javascript Event Handler Chegg Com
 Toggle Password Visibility Using Javascript Login Form Show
Toggle Password Visibility Using Javascript Login Form Show
 How To Hide Source Code And Inspect Element Using Javascript
How To Hide Source Code And Inspect Element Using Javascript
 Html Show Hide Form Elements Using Javascript Hd
Html Show Hide Form Elements Using Javascript Hd
 Javascript Show Hide Text On Click Using Javascript And
Javascript Show Hide Text On Click Using Javascript And
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
/GettyImages-157317812-56e489e85f9b5854a9f90c43.jpg) Show And Hide Text Or Images With Css And Javascript
Show And Hide Text Or Images With Css And Javascript
Hide Date Peoplepicker Multiline Rich Text Fields Using Jquery
 Show And Hide Password Using Jquery And Javascript Websparrow
Show And Hide Password Using Jquery And Javascript Websparrow
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Hide Javascript Code From Inspect Element How To Hide Source
Hide Javascript Code From Inspect Element How To Hide Source
 Show Hide Fields Based On Dropdown Selection Sharepoint 2013
Show Hide Fields Based On Dropdown Selection Sharepoint 2013
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 A Web Spam Page That Uses Javascript To Hide Ads The Cell
A Web Spam Page That Uses Javascript To Hide Ads The Cell
Css Show Hide Div Without Javascript Css Workshop Com
 What Is The Simplest Way To Hide Labels And Inputs With
What Is The Simplest Way To Hide Labels And Inputs With
How To Show And Hide Text In Blog Post
 Javascript Show Hide Password Input With Css Show Hide Pass
Javascript Show Hide Password Input With Css Show Hide Pass
 How To Hide A Field Value Based On Returns From Another Field
How To Hide A Field Value Based On Returns From Another Field
 Hide And Show Html Elements Using Javascript Code Example
Hide And Show Html Elements Using Javascript Code Example
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Javascript Show Hide Paragraph Text Inside Div On Button Click
Javascript Show Hide Paragraph Text Inside Div On Button Click

0 Response to "33 How To Hide Text In Javascript"
Post a Comment