28 What Is The Syntax Of A Conditional Statement In Javascript
This is a one-line shorthand for an if-else statement. It's called the conditional operator. 1 Here is an example of code that could be shortened with the conditional operator: Javascript can also create a network-centric application. Focusing on our topic, the conditional statement is a very important part of the syntax of programming language. It is very helpful and useful in making conditional decisions based on our program.
 Quiz Amp Worksheet If Else Else If In Javascript Study Com
Quiz Amp Worksheet If Else Else If In Javascript Study Com
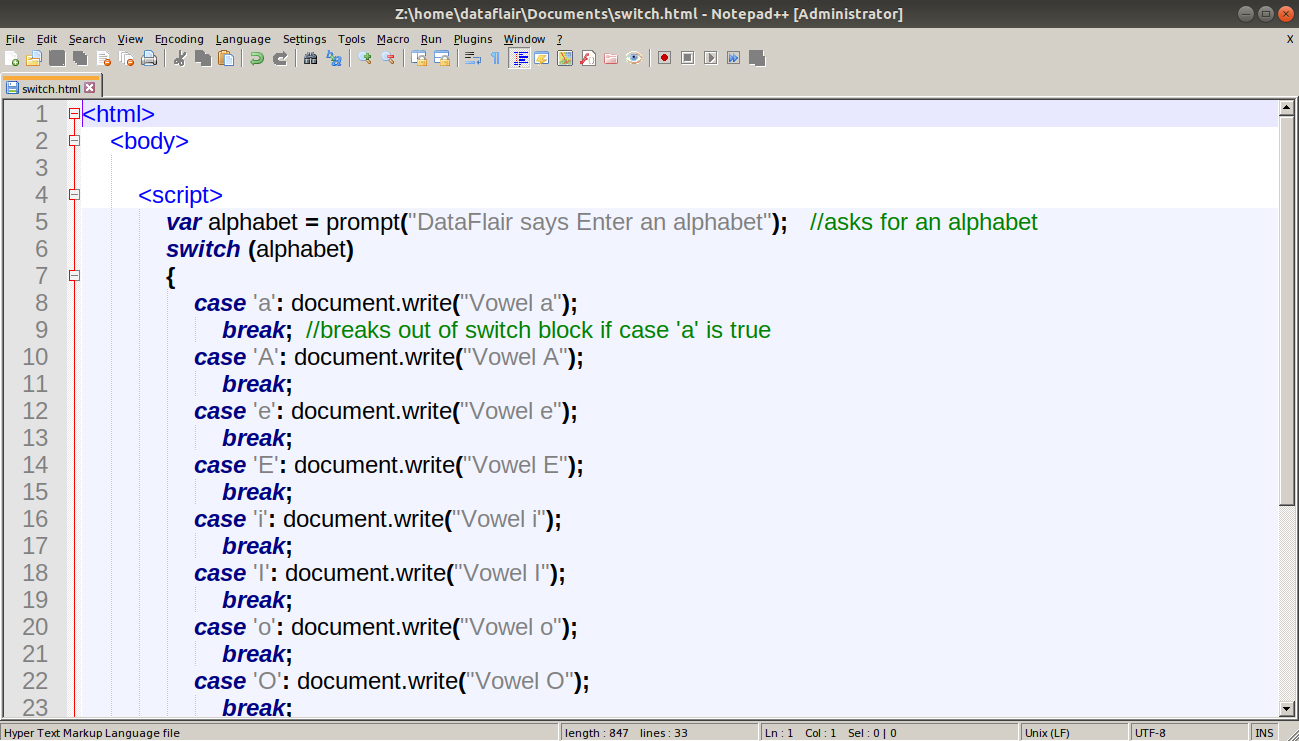
Syntax. The switch expression is evaluated once. The value of the expression is compared with the values of each case. If there is a match, the associated block of code is executed. If there is no match, the default code block is executed. The getDay () method returns the weekday as a number between 0 and 6.

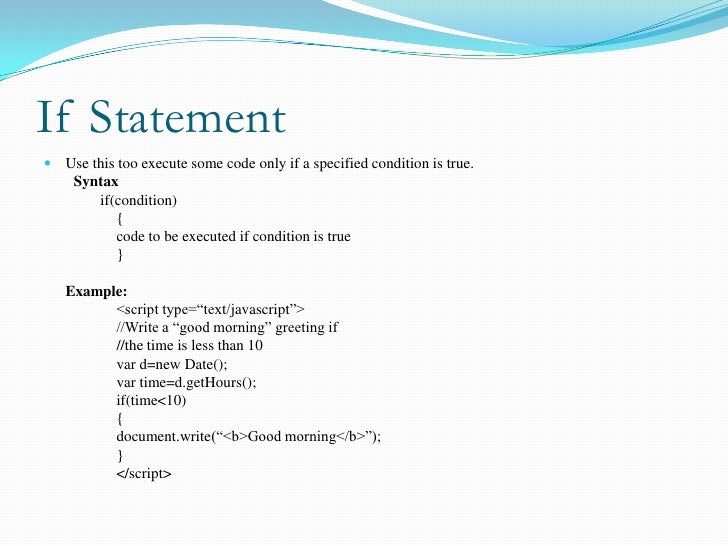
What is the syntax of a conditional statement in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Each JavaScript conditional statement is made clear to the learners with definition, syntax and examples. Conditional Statements in JavaScript The conditional statements included in the JavaScript... Javascript Conditionals: if The most fundamental Conditional statements is if. It allows Javascript to make decisions i.e to execute statements based on a Conditional expression. If the test condition within the if is true then the Code block within curly braces are executed in a sequential order.
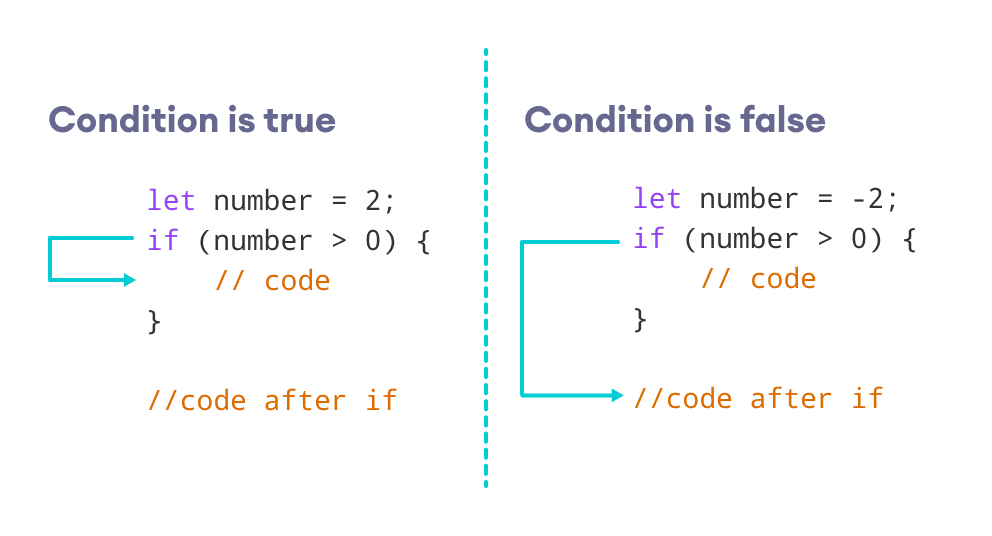
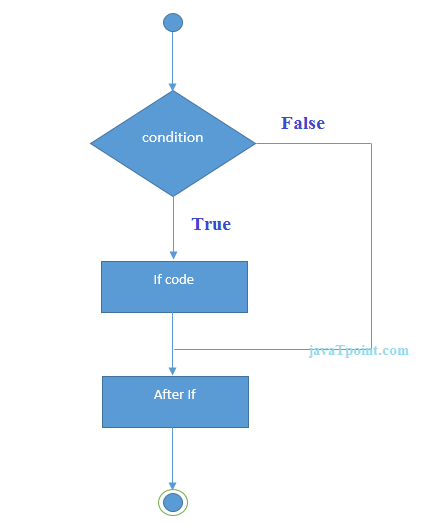
JavaScript supports conditional statements like if statement, if… else… statement, switch case statement, etc. These are the statements that are used to decide the flow of execution depending on different conditions. Syntax: if (condition) { lines of code to be executed if the condition is true } else { lines of code to be executed if the condition is false } You can use If….Else statement if you have to check two conditions and execute a different set of codes. 5 days ago - Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform anothe
JavaScript: What are the Function, Conditional Statement and Loop? In previous post, we've looked a general concept of JavaScript. This chapter is going to be more practical content and you can find out the crucial syntax which is the Functions, Conditional Statement and Loops. The most fundamental of the conditional statements is the if statement. An if statement will evaluate whether a statement is true or false, and only run if the statement returns true. The code block will be ignored in the case of a false result, and the program will skip to the next section. Else condition executes when no conditional statement is true. Live Example of Else if and If else Statement in JavaScript. See the Pen by Bikash Panda (@phpcodertech) on CodePen. In the above example, we create a program to check the language string in if and else if condition. Where we first define a variable and set the string value.
5. +25. Yes all the code will be parsed. And No, not all the code will be processed/executed. What you are doing is a conditional assignment. on load and on resize. Means that if condition is true/false on function call load/resize the onclick property will be set/overwritten accordingly. There is a difference between assignment and declaration. Nov 03, 2016 - How can I achieve an elseif in a JavaScript condition? In order to continue enjoying our site, we ask that you confirm your identity as a human. Thank you very much for your cooperation
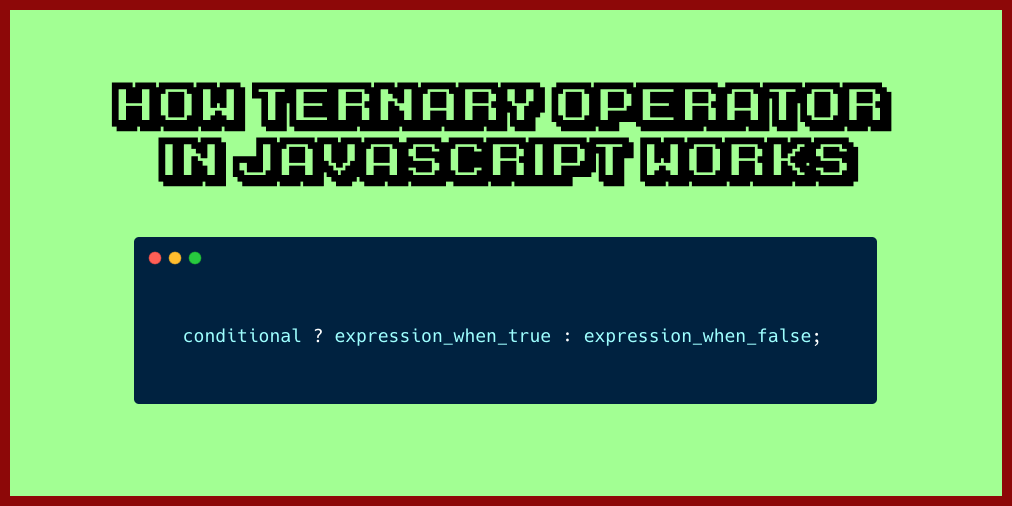
Some JavaScript expressions like assignments and function invocations may have side-effects, and as a result can usually be used as statements (expression statements). Conditions and Booleans A critical requirement of every conditional is the condition . The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. JavaScript Conditional Statements give a 'hidden' value to determine if the condition is met. This is in the form of 'True or False' (alternatively 1 or 0 respectively). In programming terms this is called a Boolean. If a condition is met then the conditional statement returns True. If a conditional is not met, then the statement ...
HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools. In the example above, the condition is a simple equality check (year == 2015), but it can be much more complex. If we want to execute more than one statement, we have to wrap our code block inside curly braces: Like other programming languages, conditional statements in JavaScript are also known as decision-making statements. Conditional statements are the statements used to execute a particular set of codes depending upon the condition. In JavaScript, there are three types of conditional statements or decision-making statements.
1 week ago - The if statement executes a statement if a specified condition is truthy. If the condition is falsy, another statement can be executed. In JavaScript we have three conditional statements: if statement - use this statement if you want to execute a set of code when a condition is true. if...else statement - use this statement if you want to select one of two sets of lines to execute. switch statement - use this statement if you want to select one of many sets of lines to execute. If the statement is one of the most commonly used conditional statements in any programming language, and so is the case in JavaScript also. It works on the phenomenon that if the provided condition evaluates to true only, then the statements mentioned in the block will get executed; otherwise, it will skip that block of code.
The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block". Conditional statements allow us to represent such decision making in JavaScript, from the choice that must be made (for example, "one cookie or two"), to the resulting outcome of those choices (perhaps the outcome of "ate one cookie" might be "still felt hungry", and the outcome of "ate two cookies" might be "felt full, but mom scolded me for eating all the cookies".) JavaScript - if...else Statement, While writing a program, there may be a situation when you need to adopt one out of a given set of paths. In such cases, you need to use conditional statements
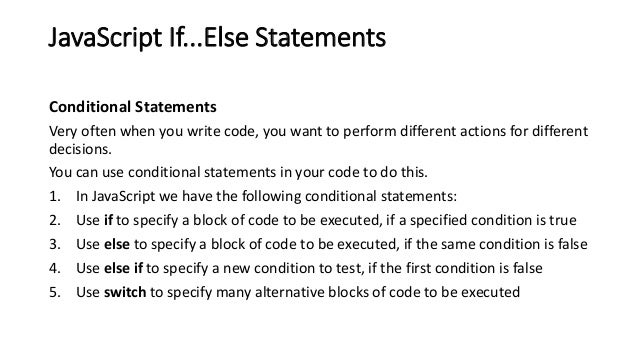
Very often when you write code, you want to perform different actions for different decisions. You can use conditional statements in your code to do this. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Conditional (ternary) operator in JavaScript If you have a short if else statement, then you might choose to go with the ternary operator. The word ternary means something composed of three parts. This is the basic syntax for a ternary operator: If else Statement is an improvement over if Statement. It evaluates the statement if the condition is true or false. In this statement, the given If condition is true means to execute the if Statement. On the other hand, if the condition is false it means to execute another block.
Apr 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The "if" Statement ¶ The if (...) statement is the most fundamental of the conditional statements, as it evaluates whether a statement is true or false, and runs only if the statement returns true. In case of a false result the code block will be ignored and the program will skip to the next section. A conditional statement can be as simple as if this is true, then do that. 1:30. For example, if the user types their name, then display a greeting. 1:34. Or in a space game, if the player is out of spaceships, then end the game. 1:38. You're going to create a conditional statement by building a quiz. 1:43.
Conditional statements are used to execute the code based on different conditions. If a condition is true, we can perform one action and if the condition is false, we can perform another action. Conditional statements in JavaScript are: if statement. if…else statement. if…else if statement. switch statement. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. Conditional statements inject logic into your program, and their application are limitless. If you're still new to JavaScript, mastering how to use the "if-else" statement lets you specifically instruct your program on how it should function. Using conditions in JavaScript is easy.
Javascript Web Development Object Oriented Programming There are three types of conditional statements in JavaScript − If statement − The if statement is used to execute code inside the if block only if the specific condition is met.
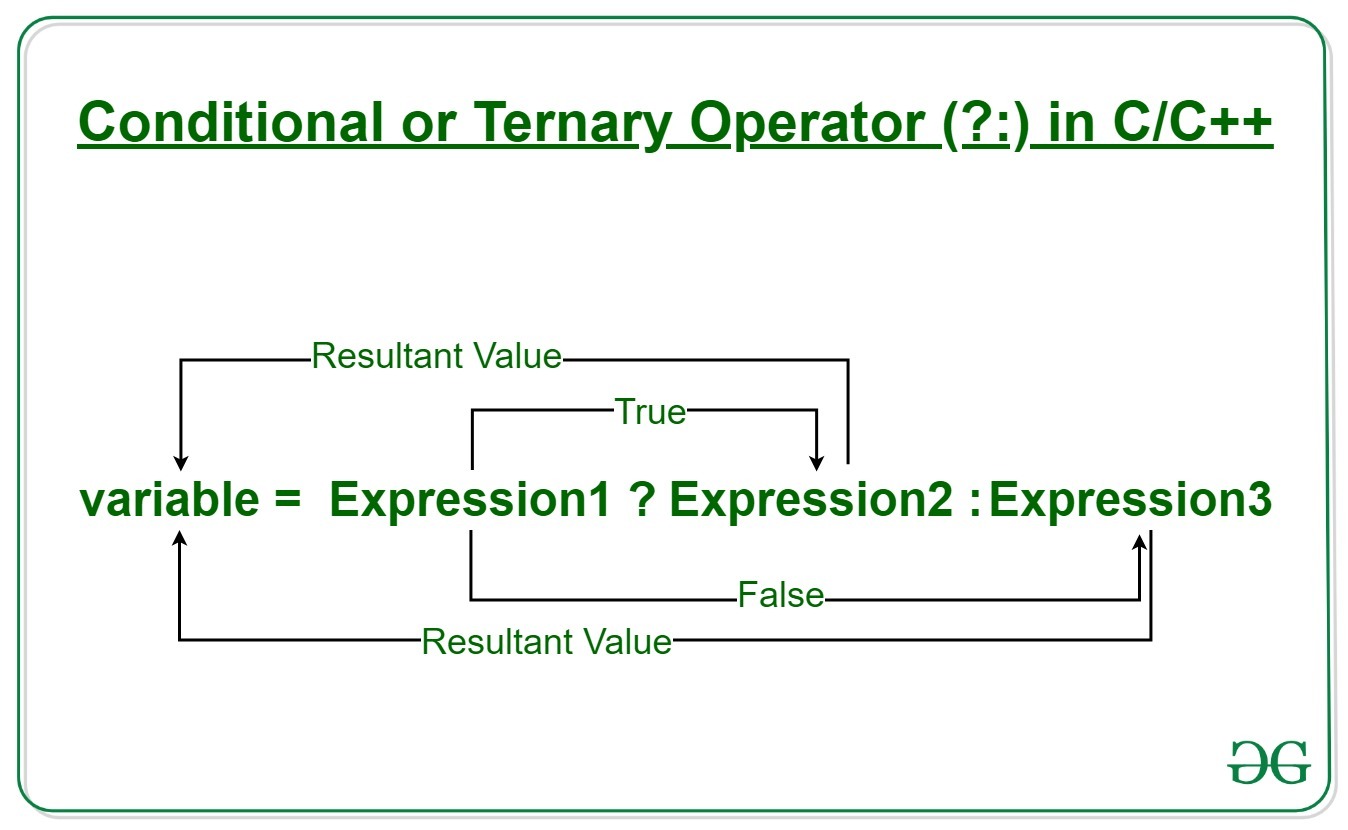
 Conditional Or Ternary Operator In C C Geeksforgeeks
Conditional Or Ternary Operator In C C Geeksforgeeks
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Javascript Lesson 12 Conditional Statements In Javascript
Javascript Lesson 12 Conditional Statements In Javascript
 Javascript Lesson 12 Conditional Statements In Javascript
Javascript Lesson 12 Conditional Statements In Javascript
 Javascript Conditional Statements
Javascript Conditional Statements
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 How To Use The Javascript If Else Statement
How To Use The Javascript If Else Statement
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
:max_bytes(150000):strip_icc()/172778145-56a5487e5f9b58b7d0dbfcd8.jpg) Introduction To The Javascript If Statement
Introduction To The Javascript If Statement
Javascript Conditional Statements Tutorial The If Statement
 Javascript Conditional Statements Dot Net Tutorials
Javascript Conditional Statements Dot Net Tutorials
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Javascript Conditional Statements
Javascript Conditional Statements
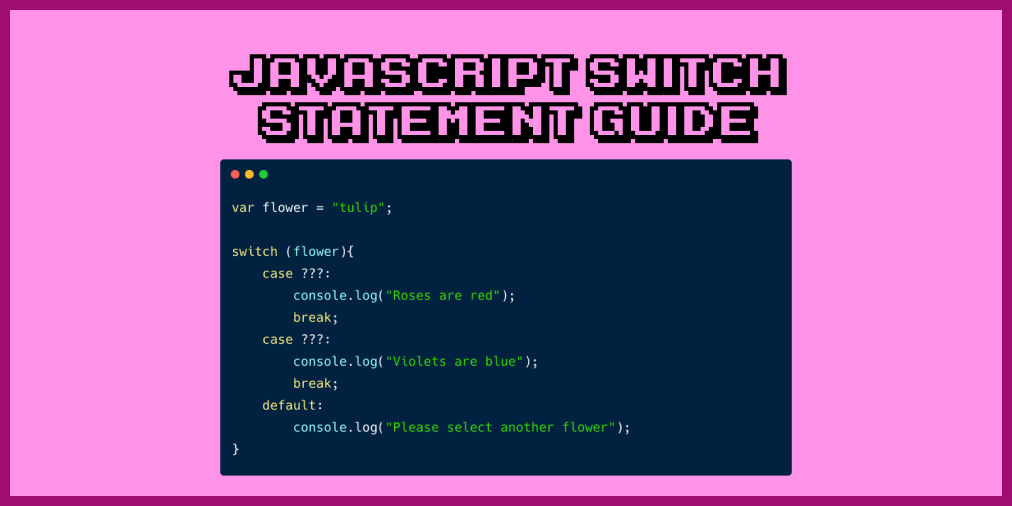
 Conditional Statements In Javascript Javascript Switch
Conditional Statements In Javascript Javascript Switch
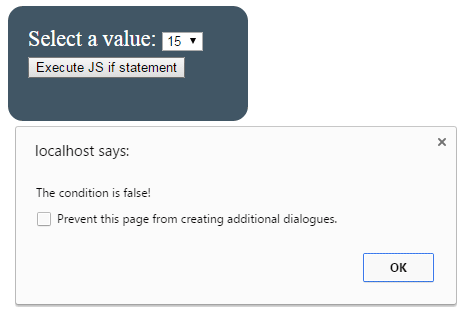
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Conditional Statements In Javascript Top 8 Statement With
Conditional Statements In Javascript Top 8 Statement With
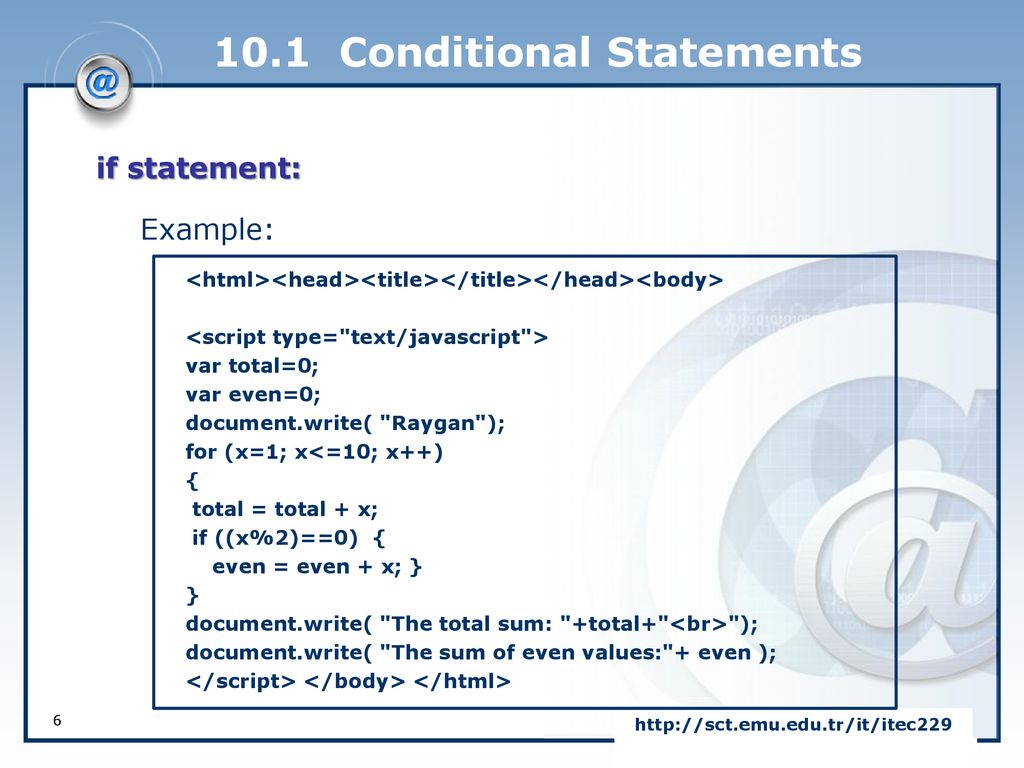
 Conditional Statements Amp Loops In Javascript Ppt Download
Conditional Statements Amp Loops In Javascript Ppt Download
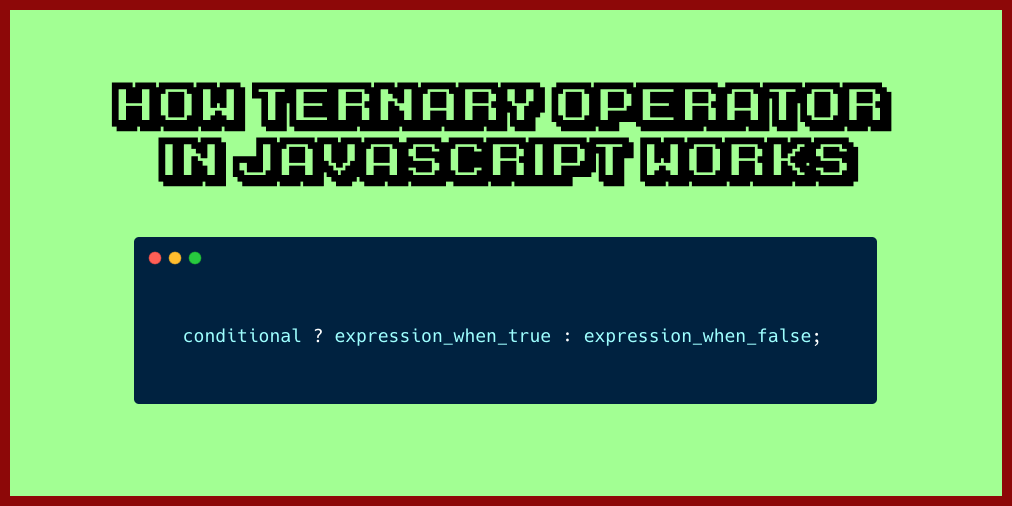
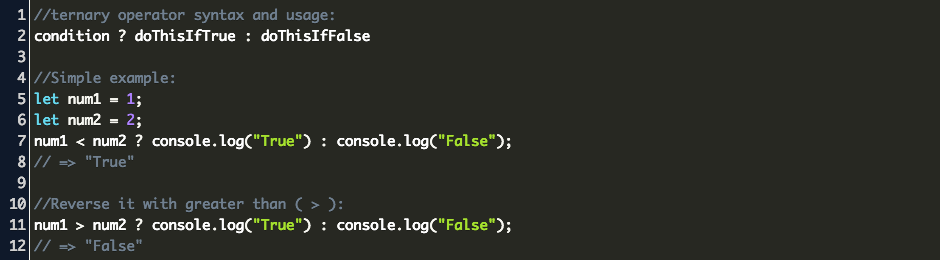
 Ternary Operator Javascript If Statement Tutorial
Ternary Operator Javascript If Statement Tutorial
Lesson 07 Introduction To Conditional Statements
 Single Line If Statement Javascript Best One Line Syntax
Single Line If Statement Javascript Best One Line Syntax
 Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
 Javascript Ternary Operator Code Example
Javascript Ternary Operator Code Example

0 Response to "28 What Is The Syntax Of A Conditional Statement In Javascript"
Post a Comment