26 Javascript Change Div Background Color
I hopped onto jsfiddle and made a simple page. When I click on "First Link" I want the first div class (.one) to change background-color to #ccc. Then when I click on "Second Link" I want the div class (.two) to change to #ccc while reverting .one BACK to it's original #fff. Please look here>>>> I'm not allowed to post links! GRRR I need help 5/11/2019 · javascript change background color of div. We can also change the background color from div and any block color change read more documentation using javascript. The style property can use any element like div, paragraph, and heading so on and also Link JavaScript to Html.
 Onclick Change Div Background Color Youtube
Onclick Change Div Background Color Youtube
To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property.

Javascript change div background color. What you will learn here about JavaScript: JavaScript change background color on button click; JavaScript change background color on mouseover; JavaScript change background color dynamically; JavaScript change background image on click; JavaScript change background image of div; JavaScript change background image on hover How to change div background color on button click? Ask Question Asked 5 years, 4 months ago. Active 3 years, 1 month ago. Viewed 8k times ... Trigger a button click with JavaScript on the Enter key in a text box. 3034. How can I change an element's class with JavaScript? 2285. How can I make a div not larger than its contents? Change JPanel background color from mouse entered/exit event Change JPanel background color from mouse entered/exit event I have..."); and I got it to work that way but I couldn't get the tile JPanels to change color with setBackground(new Color ());. Any suggestions would be greatly appreciated
The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position. To change the background color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.backgroundColor property. Im trying to change the color of the div using omMouse ove Event handler. From grey to black But it doesnt work. Whats wrong here ? Also how to use onHover and onMouseout ? <html> <h...
Create a background with gradients¶. Gradient backgrounds let you create smooth transitions between two or more specified colors. There are two types of gradient backgrounds: linear-gradient and radial-gradient. In linear-gradient backgrounds, you can set a starting point for the colors. If you don't mention a starting point, it will automatically set "top to bottom" by default. I want to change the background of my main div depending on the time of day. Right now this code works for two time of day, day and night but it only works on the "body" tag not on a div. Given an HTML document and the task is to change the background color of the document using JavaScript and jQuery. Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button.
4/8/2008 · <script> function toBG(obj, color){ obj.style.backgroundColor = color; } </script> <style> .object{ background: #333; width: 200px; height: 200px; } </style> <div class="object" onmouseover="toBG(this, '#ffffff')" onmouseout="toBG(this, '#333333')">Content and stuff here</div> In this post, the working of onmouseover event is shown by changing the colours of a paragraph by taking the mouse over a particular colour. Syntax: document.bgColor = 'nameOfColor'. HTML code that will change the colour of the background when the mouse is moved over a particular colour. Background colour property specifies the background ... 16/3/2019 · #divbackgroundcolor #textcolorchange #divchangecolorchange background and text color of the div automatically on every few seconds using javascript
6/5/2020 · Changing the Background Color of a Div. In this example, we will change the background colors of the following divs. <div class="div-1"> I love HTML </div> <div class="div-2"> I love CSS </div> <div class="div-3"> I love JavaScript </div>. Without any styling, this will translate to the following visually. except I don't know how to change the background of a div depending on the screen size of the device/the size of the current browser windows. Here's kind of how I have it right now I'm using Bootstrap for CSS java2s | © Demo Source and Support. All rights reserved.
Answer: Use the JavaScript style property You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. 19/5/2020 · Last Updated : 19 May, 2020 The background color of the div box can be easily changed using HTML, CSS, and Javascript. We will use the querySelector () and addEventListener () method to select the element and then apply some math logic to change its background color. The below sections will guide you on how to create the effect. A more interesting way for the user to change background colors is with input type range. This provides sliders for the user to drag left/right changing the ...
Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode... Setting CSS Background Colors via Javascript - RGB triplet vs Hex 10 Oct 2012. rluna 4 Comments. ... So here now is my last example using a color palette toolbar to change the color of a Div element, where I take the background color of the clicked Div element, which is revealed as RGB, convert it back to hexadecimal and apply it to the color ... if click checkbox the entire div background color will be change.. this user controls i used in one myaspfile.aspx that file contain mlutiple usercontrol controls(one usercontrols placed in multiple times)
Change Div Background Color On mouseover Using jQuery. To use the jQuery method and create hover effect, you have to give background color initially using CSS. After that, you can use the script using the jQuery css () to apply the CSS background property and change the color. In addition to this, you also need to add the else function to apply ... color: Specifies the background color. Look at CSS Color Values for a complete list of possible color values: transparent: Default. The background color is transparent (underlying content will shine through) initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. Read about ... Solution: See this JavaScript Change Background Color On Scroll, CSS Changing BG Color. Previously I have shared gradient background animation using CSS, but this program changing background color on scroll. Basically, a website contains many sections on a single page and this type of program help to change the background color on
30/1/2017 · Input these variables as RGB value for our background color. The x will be the red value and the y will be the green value. Use 100 for the Blue value. It should look like div.style.backgroundColor... JavaScript change background color of div onmouseover and onmouseout Step 1: Write JavaScript function to change the background of div its parameters are element id and string with color code. Today you want to change the background color and tomorrow you would like to change background image and after tomorrow you decided that it would be also nice to change the border. ... How to change background color of div with javascript. 0. Changing div background color on mouse-over with anonymous function calling from HTML code in Javascript-1.
In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element.
 How To Change The Background Color In Adobe Illustrator 14 Steps
How To Change The Background Color In Adobe Illustrator 14 Steps
 Mix Blend Mode To Change Color Of Text Mario Araque
Mix Blend Mode To Change Color Of Text Mario Araque
Autocomplete Change Background Color Of Focused Element On Up
 Change Div Color Js Code Example
Change Div Color Js Code Example
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Set The Opacity Only To Background Color Not On The Text In
Set The Opacity Only To Background Color Not On The Text In
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 How To Change Div Background Text Color On Every Few Seconds Javascript
How To Change Div Background Text Color On Every Few Seconds Javascript
 Html Background Color Set And Change
Html Background Color Set And Change
 Cannot Change Background Color Of Tr Element In Chrome
Cannot Change Background Color Of Tr Element In Chrome
 Give A Background Color To A Div Element Freecodecamp Review Html Amp Css Lesson 36
Give A Background Color To A Div Element Freecodecamp Review Html Amp Css Lesson 36
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Methods For Contrasting Text Against Backgrounds Css Tricks
Methods For Contrasting Text Against Backgrounds Css Tricks
 How To Change Background Color Of P Tag In Javascript
How To Change Background Color Of P Tag In Javascript
 Html Color Picker Change Background Color Css Style Javascript Dropdown
Html Color Picker Change Background Color Css Style Javascript Dropdown
 Changing Background Color Of Div In Chat Box With Every
Changing Background Color Of Div In Chat Box With Every
![]() Solved How Can I Change Background Color Of A Div Element
Solved How Can I Change Background Color Of A Div Element
 Html 5 Tutorial Set Or Change Html Background Color
Html 5 Tutorial Set Or Change Html Background Color
 How To Change Background Color In Html Javatpoint
How To Change Background Color In Html Javatpoint
 Js Change Background Image Code Example
Js Change Background Image Code Example
 Javascript Change Background Color Bytesofgigabytes
Javascript Change Background Color Bytesofgigabytes
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
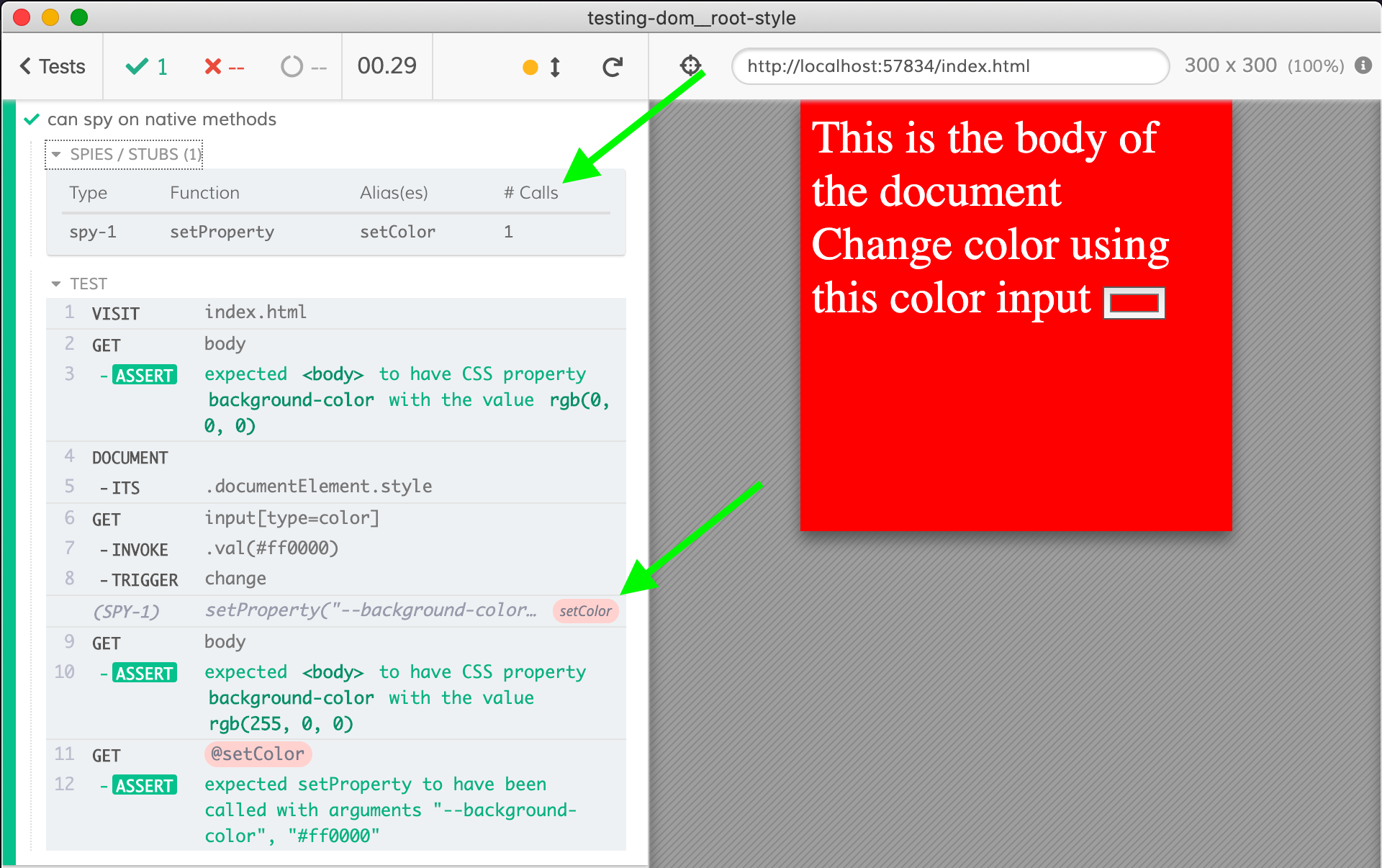
 How To Test An Application That Changes A Css Variable
How To Test An Application That Changes A Css Variable
 Html 5 Tutorial Set Or Change Html Background Color
Html 5 Tutorial Set Or Change Html Background Color
 How To Change Background Color In Html Javatpoint
How To Change Background Color In Html Javatpoint
0 Response to "26 Javascript Change Div Background Color"
Post a Comment