25 Get Element Inside Iframe Javascript
2) Now create the page "ifr2.htm", for the second IFrame, with a button that calls a JavaScript function that will get the content of the first iframe "ifr1.html", and the value of a variable defined in it (see the comments in script). Code ifr2.htm var midFrame = document.getElementById ('idMidFrame').contentWindow; As you can see, this call gets a reference to the iFrame tag and then uses the JavaScript.contentWindow function to access the nested HTML page. At this point we have a reference to the HTML DOM of the child page and can manipulate it just like any other HTML page
 How To Get Html Content Of An Iframe Using Javascript
How To Get Html Content Of An Iframe Using Javascript
heya, first thanx for helping me. well this is the example, how to get ID value, if I am on parent location and want to get value from iframe. window.frames[iframename].document.getElementId ...

Get element inside iframe javascript. An iframe/ frame is identified in an html document with the <iframe> or <frame> tag. An iframe is an html document which is embedded inside another html document. In order to access an element inside an iframe, we need to shift focus from the main page to the iframe. switchTo ().frame (args) - The frame index is put as an argument to the method. Right click on the element, If you find the option like 'This Frame' then it is an iframe. (Please refer the above diagram) Right click on the page and click 'View Page Source' and Search with the 'iframe', if you can find any tag name with the 'iframe' then it is meaning to say the page consisting an iframe. 25/9/2013 · // Get the Control inside iFrame Document. var yourChildiFrameControl = innerDoc.getElementById(" childiFrameControlId"); Thus, we can easily Get or Set value using the Control object (yourChildiFrameControl).
The ultimate guide to iframes. January 23, 2020 10 min read 3014. The iframe element (short for inline frame) is probably among the oldest HTML tags and was introduced in 1997 with HTML 4.01 by Microsoft Internet Explorer. Even though all modern browsers support them, many developers write endless articles advising against using them. IFrame Object Properties. Property. Description. align. Not supported in HTML5. Use style.cssFloat instead. Sets or returns the value of the align attribute in an iframe. contentDocument. Returns the document object generated by an iframe. This DOM property holds a numeric ... time for <br /> elements, and these elements are removed. ... Find all the text nodes inside a paragraph and wrap them with a bold tag. ... Change the background color of links inside of an iframe....
Jun 01, 2009 - Accessing content across HTML frames can be quite useful in some scenarios when operations need to be abstracted and separated from the main content but still provide some feedback back to a calling frame or vice versa. While cross frame access should be minimized as much as possible, when ... To get the element in an iframe, first we need access the <iframe> element inside the JavaScript using the document.getElementById () method by passing iframe id as an argument. const iframe = document.getElementById("myIframe"); Apr 19, 2018 - Otherwise, your getElementById will be null. PS: Can't comment, still low reputation to comment, but this is a follow-up on the chosen answer as I've spent some good debugging time trying to figure out I should force the iframe load before selecting the inner-iframe element.
If your iframe is in the same domain as your parent page you can access the elements using window.frames collection. jQuery - Select an HTML Element inside an iFrame. This post shows you how to select an HTML Element inside an iframe using jQuery. The code looks in this way. var iframe = $('#your-iframe'); iframe.on('load', function() { var iframeContents = $(this).contents(); var element = iframeContents.find('selector'); }) Here an example showing how it ... On this page, two iframes interact with each other using JavaScript. First we show how one iframe can get references to the other iframe and the document inside it. Then we provide an example which demonstrates one iframe accessing and modifying the other's properties, objects, and content.
5/6/2020 · getIframeContent(frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of iframe body. Sep 03, 2014 - I simply need to reference an object inside an iframe: I need it to work on all browsers as I understand this is difficult for this type of command. Why does the below code not work in ANY browser let alone all of them. I have tested in IE8 and FF3 (not IE7). file1.html file2.html javascript foreach; javascript get element by id; node json stringify; fetch; fetch api javascript; how to update node js version; jquery append; js throw error; throw new error(get height element use js; javascript get element width and height; get height use js; javascript get element width; get height of div use js; Javascript get element ...
On this page, a document in an iframe uses JavaScript to interact with its parent document. First we show how the document in the iframe can get references to the iframe element containing it and to the containing document and its properties and objects. Then we provide an example below which ... Sep 06, 2016 - This simple jQuery script will allow you to access elements within an iFrame. Get code examples like "how to change element inside of an iframe with javascript" instantly right from your google search results with the Grepper Chrome Extension.
1 week ago - The contentWindow property returns the Window object of an HTMLIFrameElement. You can use this Window object to access the iframe's document and its internal DOM. This attribute is read-only, but its properties can be manipulated like the global Window object. Feb 01, 2019 - Apart from accessing an element by adding its control to the Controls Repository, there is also the possibility to access an element within a web page's Iframe via Javascript. The procedure's steps are described below. The relevant ... 29/1/2019 · var iframe = document.getElementById('TheID'); var iframe = document.querySelector('iframe[id="TheID"]'); An element within the iframe is retrieved via the use of contentWindow. For instance, as. var element = iframe.contentWindow.document.querySelector('form input[type="checkbox"]'); Source: How To Get an Element in an iframe
On this page we use JavaScript ... document inside it. First we show how to obtain references to the iframe and its properties and contents. Then we provide an example below which demonstrates how to get and set properties of the iframe, access variables and invoke functions in the iframed document, and reference and modify its elements... While executing the automation test script, the driver always points to the default frame which is "Top". If you want the driver to find the element which is inside an iframe, you need to first locate the iframe and switch to it and then ask the driver to find your web element. To do this, you can use: JavaScript Cannot Get Elements From an iFrame. Retrieving elements from an iFrame can be complicated process due to cross-browser incompatibility. While one method might work for a user accessing your site with Internet Explorer, it may not work for a user surfing via the Mozilla Firefox browser.
Jun 12, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Answer: Use the jQuery contents () method. If you try to detect or capture a click event inside an iframe simply using jQuery click () method it will not work, because iframe embed a web page within another web page. However, you can still do it on the same domain utilizing the …
Well, you need the iframe to have loaded before you can select elements it contains. When the dom is ready ( $(document).ready(function(){...} ), the iframe element will be present, but its ... The first line will create a reference to the select element that we will be using, for simplicity we doing it by ID in this tutorial.. The second line fetches the value of the currently selected option element, which will then be handed over to the iframe in the final and third line of code.. How to block framing of your own content The contentDocument property returns the Document object generated by a frame or iframe element. This property can be used in the host window to access the Document object that belongs to a frame or iframe element. Note: Because of security reasons, the contents of a document can be accessed from another document only if the two documents are ...
JavaScript Interaction between Iframe and Parent for same-domains. Method 1 : Using JS parent.document.getElementById ("frameId") method to access parent of Iframe. Note: name of iframe tag can be dynamic or static, depends on requirement. Method 2 : Using JS window.frameElement () method to access parent of Iframe. 15/12/2017 · Answers: Thing is, the code you provided won’t work because the <iframe> element has to have a “src” property, like: <iframe id="uploads" src="http://domain/page.html"></iframe>. It’s ok to use .contents () to get the content: < p > Click the "Tryit" button to hide the first H1 element in the iframe (another document) ... JavaScript. The language for programming web pages. Learn JavaScript JavaScript Reference. JavaScript Example: < button onclick ="myFunction()" > Click Me! < /button > < script > function myFunction() {
home > topics > javascript > questions > get/set element inside of iframe from parent pages Post your question to a community of 468,882 developers. It's quick & easy. <html> <head><title>Main page</title></head> <body> <script> function get_iframe(ifr_id) { // gets the object that refers to the iframe, uasing its id var myIFrame = document.getElementById(ifr_id); // Apply the property "contentWindow" to myIFrame object // In this way we get the iframe content var content = myIFrame.contentWindow.document.body.innerHTML; alert("Content: \n" + content); // Displays an Alert with the data from iframe … 25/4/2019 · The page is in an iFrame Using the window.frameElement property: Note that this only supports webpages belonging to the same origin as the main page in which it is embedded. The function window.frameElement returns the element (like iframe and object) in which the webpage is embedded.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 02, 2020 - Let's try writing the test commands to find the "Try it" button and then to click it. That button is located inside the body element of the document of the iframe element. Let's write a helper function to get to the body element. When I first stated out I tried each "id" tag and nothing appeared and then I realized that those "id" tags were nested inside an "iframe" and from what I've read you have to so something special to get/set values inside iframes. I didn't realize that the id 'edit_post' wasn't inside the iframe so I was at a total loss and started googling.
I need to know how I can access an iframe's name from within said iframe. I was trying something like this but it's not working. ... // window.frameElement Gets IFrame element which document inside window.frameElement.getAttribute("Name"); It works on IE7+, Mozilla & Chrome ... JavaScript closure inside loops - simple practical example. 972 ... 2/5/2006 · this, I cannot get myTable via document.getElementById so I try this as a backup: var tmpTbl = document.getElementById('listmultitable'); if(tmpTbl == null) {var iframes = document.getElementsByTagName('iframe'); var tables; for(i = 0; i < iframes.length; i++) {tables = iframes[i].document.getElementsByTagName('table'); for(j = 0; j < tables.length; j++) 5/7/2009 · var iframe = document.getElementById('iframeId');var innerDoc = iframe.contentDocument || iframe.contentWindow.document; and the first valid inner doc will be returned. Once you get the inner doc, you can just access its internals the same way as you would access any element on your current page. (innerDoc.getElementById...etc.)
Inline frames, like <frame> elements, are included in the window.frames pseudo-array. With the DOM HTMLIFrameElement object, scripts can access the window object of the framed resource via the contentWindow property. The contentDocument property refers to the document inside the <iframe>, same as contentWindow.document. An <iframe> tag hosts a separate embedded window, with its own separate document and window objects. We can access them using properties: iframe.contentWindow to get the window inside the <iframe>. iframe.contentDocument to get the document inside the <iframe>, shorthand for iframe.contentWindow.document. Jul 04, 2007 - How to access Element from page loaded inside Iframe, where My page is containing that iframe Tag...Please Help
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
 Handling Iframes In Selenium Tutorial Browserstack
Handling Iframes In Selenium Tutorial Browserstack
 Embed Pdf In Html Iframe Code Example
Embed Pdf In Html Iframe Code Example
 Calling Page Elements In Nested Iframes With Javascript
Calling Page Elements In Nested Iframes With Javascript
 Selecting An Element In Iframe Jquery Stack Overflow
Selecting An Element In Iframe Jquery Stack Overflow
 Filtering Iframe Content Using Jquery Html Goodies
Filtering Iframe Content Using Jquery Html Goodies
 Tracking Iframes How To Track Conversions In Iframes With Google Tag Manager
Tracking Iframes How To Track Conversions In Iframes With Google Tag Manager
 How To Interact With Iframe Elements Learn With Examples
How To Interact With Iframe Elements Learn With Examples
 How To Access Element Inside Iframe In Java Software
How To Access Element Inside Iframe In Java Software
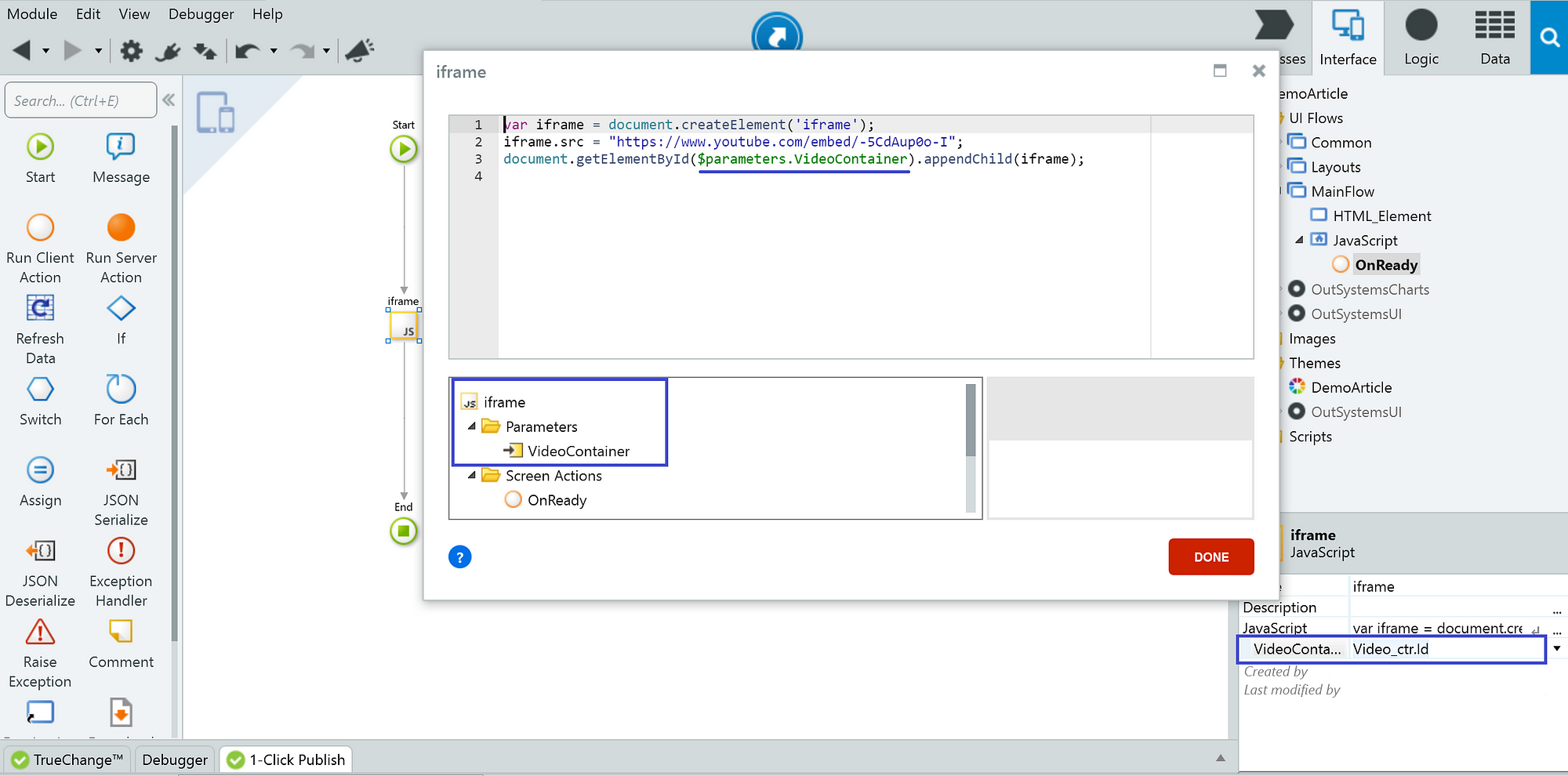
 Html Tips And Tricks In Outsystems By Negin Nafissi Itnext
Html Tips And Tricks In Outsystems By Negin Nafissi Itnext
 Tools Qa Selenium Iframes How To Handle Iframes In
Tools Qa Selenium Iframes How To Handle Iframes In
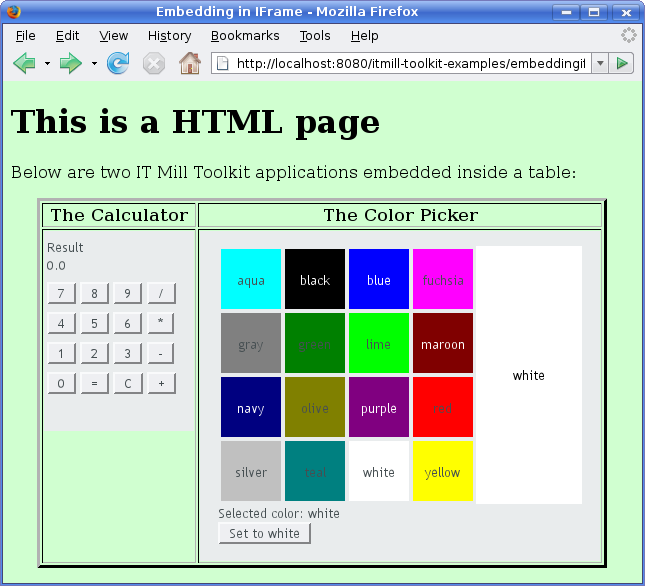
 Embedding Uis In Web Pages Advanced Topics Framework
Embedding Uis In Web Pages Advanced Topics Framework
I Dont Access The Tag Img Inside Iframe Jquery Forum
 It Doesn T Work Html And Javascript And Iframe Stack Overflow
It Doesn T Work Html And Javascript And Iframe Stack Overflow
 Change Css Element Inside Iframe Stack Overflow
Change Css Element Inside Iframe Stack Overflow
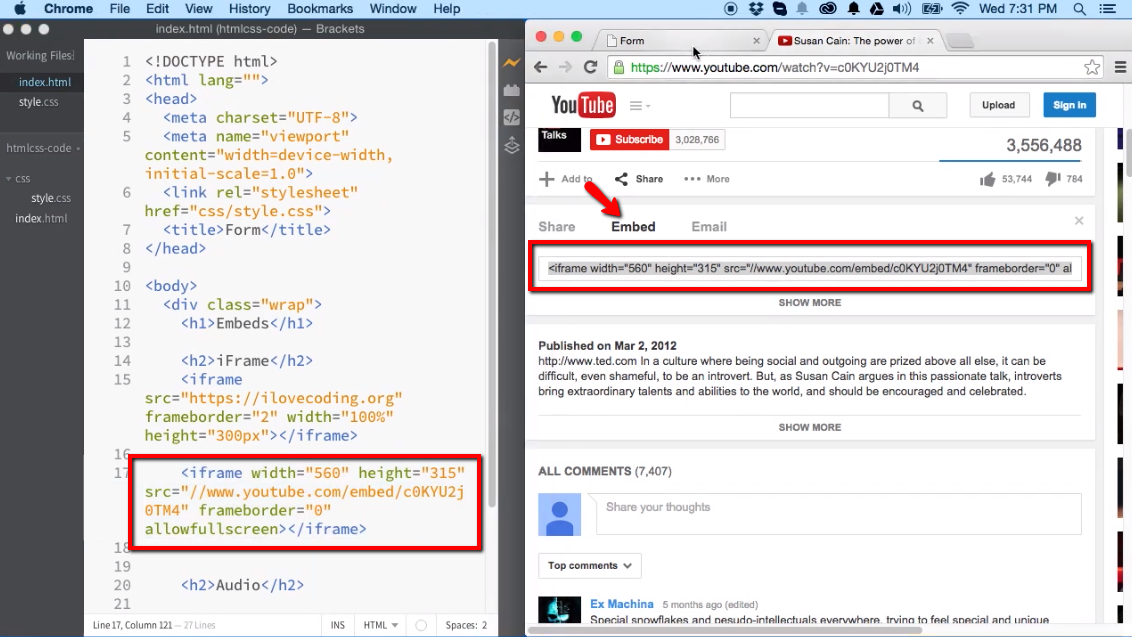
 Embeds Video Audio And Iframe Elements Ilovecoding
Embeds Video Audio And Iframe Elements Ilovecoding
 How To Detect A Click On Iframe In Jquery Stackhowto
How To Detect A Click On Iframe In Jquery Stackhowto
/html-129290774-56a9f4613df78cf772abbdeb.jpg) How To Target Links In Html Iframes And Frames
How To Target Links In Html Iframes And Frames
 I Can T Work In An Iframe Help Uipath Community Forum
I Can T Work In An Iframe Help Uipath Community Forum
 Cant Find Element Inside Iframe Weird Document Selenium
Cant Find Element Inside Iframe Weird Document Selenium
 Change Iframe Src With Javascript Beamtic
Change Iframe Src With Javascript Beamtic
Positioning Dialog Elements Inside Iframe Issue 260
 Getelementbyid On Element Within An Iframe Stack Overflow
Getelementbyid On Element Within An Iframe Stack Overflow

0 Response to "25 Get Element Inside Iframe Javascript"
Post a Comment