21 Add Toggle Class Javascript
Expanding that object will show that the first value in the object, is "toggle-me". With this object we can now use the toggle() method associated with the classList property. Much like with jQuery, in addition to toggle(), the classList property gives us access to the add(), remove(), and item() methods. For our purposes, we'll just stick with ... The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. Let us use classList to create our own jQuery-like hide (), show (), and toggle () methods in pure JavaScript:
 Toggle Css Class Of An Element When Clicking On Another
Toggle Css Class Of An Element When Clicking On Another
Exactly like with the parent we want to apply a class to the indexed element. To do with we use the classList again and toggle to add and remove that class based on the users action. c [0 ...

Add toggle class javascript. JavaScript. Add, Remove & Toggle CSS Classes in JavaScript (without jQuery) In this tutorial, we will learn how to add and remove CSS classes to and from HTML elements in JavaScript, without using jQuery. Consider a <div>element with id="rose", which already has two classes: petaland leaf. <div id="rose" class="petal leaf">I'm feeling so ... In This Javascript Tutorial we will See How To Add, Remove, or Toggle, and Show All className of an HTML element using JS And Netbeans Editor . If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. JavaScript code snippet to add "active" class to any button or div to toggle an active state. Useful for changing styles and appearance of clicked button. The snippet below will add click event listener to element with "myDiv" ID. Then add "active" class or remove instead if already added.
toggle () is a handy method for toggling classes. It works just like the jQuery toggleClass () method and will save you having to determine if an element has a class and adding or removing it. The second version of.toggleClass () uses the second parameter for determining whether the class should be added or removed. If this parameter's value is true, then the class is added; if false, the class is removed. In essence, the statement: 1 Adding/removing (toggling) the class with 'toggleClass' The toggle functions tend to be my favourites, allowing you to simply add/remove things as you please. With jQuery, this looks like so:
28/3/2016 · Add a comment |. 2 Answers 2. ActiveOldestVotes. 59. Hover event is called "mouseenter" instead of "click". <script type="text/javascript"> function a(){ this.classList.toggle('first'); this.classList.toggle('sec'); } document.querySelector('#container').addEventListener('mouseenter', ... .Navbar__Link-toggle { align-self: flex-end; display: initial; position: absolute; cursor: pointer; } What the navbar now looks like on mobile with the toggle menu. Now, we are pretty much done here. We have our desired look. But we need to add toggle functionality to the menu icon. In your JavaScript, add: To Create a toggle class it takes following steps:- Create a click event html on which toggle method call. Pass the class name where hide or show class want to add using toggle method. Write a javascript function for toggle class.
Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function to toggle the display when a user clicks something else. Wrap the content you want to... The classList.toggle() method supports adding and removing CSS classes whether they exist or not in your array with shorter lines of code. Conclusion The classList property allows greater performance and functionality to alter your HTML elements and their CSS classes within JavaScript. In this video, you will learn how to add and remove class onclick in javascript. Also, you will learn how to check if class exists, toggle class and add or ...
Toggle Class. Click the button to toggle class name! Toggle Class. Step 1) Add HTML: Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. This is a DIV element. Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. The function we named add_class () is executed when we click the button to change the CSS class of our container div. The first part of the function targets our div by it's id using the getElementById () method. In the second part of the function, we use the classList.toggle () method to add another CSS class to our container div.
Check out how to remove a class from an element. Toggle classes permalink. Toggling classes is especially useful when you have a click event handler and what to add a class the first time, then remove it the next it's clicked (and so on). element. classList. toggle ("some-class", "another-class"); Here's an example of how you can toggle an ... Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. element.classList has four functions to access or change classes on an element: contains: checks whether the element has a class. add: add a class to the element. remove: remove a class. toggle: adds a class if not present, or removes it if it already exists.
4/3/2020 · The toggle() method returns true if the class was added, and false if it was removed: const status = pizza. classList. toggle ('olive'); console. log (status); // true --> class was added. You can also pass a second boolean parameter to the toggle() method to indicate whether to add the class or remove it. This will turn toggle() into one The Javascript on my site is fairly basic - controlling the mobile menu toggle and adding a class if Javascript is enabled - so it seemed silly to use jQuery just for a couple of lines. I rewrote the script in plain (or vanilla) Javascript instead of jQuery - here's a couple of key things I came across: querySelector and querySelectorAll If you want to add a class to multiple HTML elements at once, you can use the document.querySelectorAll () method to do so.
30/11/2013 · Just for learning, if you insist using javascript to toggle the class. Check it on http://jsfiddle /qtpCS/ Using :after technique. In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. 30/10/2016 · Adding, removing and toggle class in HTML elements To add, remove or update the class (es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes.
16/4/2020 · contains(): This method returns a boolean value indicating if a particular class name is present or not. add(): This method is used to add one or more class names to an element. remove(): This method is used to remove one or more class names from an element. toggle(): This method belongs to DOMTokenList object, and is used to toggle between the classes Definition and Usage The toggleClass () method toggles between adding and removing one or more class names from the selected elements. This method checks each element for the specified class names. The class names are added if missing, and removed if already set - This creates a toggle effect. Older browsers can use use classlist.js for classList.toggle (): var menu = document.querySelector ('.menu') // Using a class instead, see note below. menu.classList.toggle ('hidden-phone'); As an aside, you shouldn't be using IDs (they leak globals into the JS window object).
The toggleClass () method is used for toggles while we are adding and removing the one or more class names from the required selected elements. If the class names are added only if the elements are missing and they are already removed in the set toggleClass () same used in the javascript library called jquery. How to add transition animations to vanilla JavaScript show and hide methods Yesterday, we looked at how to show and hide elements with vanilla JavaScript. To recap, we can either add an inline display style with the style property, or toggle a class that controls visibility using classList. Today, let's learn how to add transitions.
 Toggle Class Javascript Based Without Jquery Qa With Experts
Toggle Class Javascript Based Without Jquery Qa With Experts
 Classie Class Helper Functions Helper Class Math
Classie Class Helper Functions Helper Class Math
 Javascript Toggle How Toggle Is Done In Javascript Examples
Javascript Toggle How Toggle Is Done In Javascript Examples
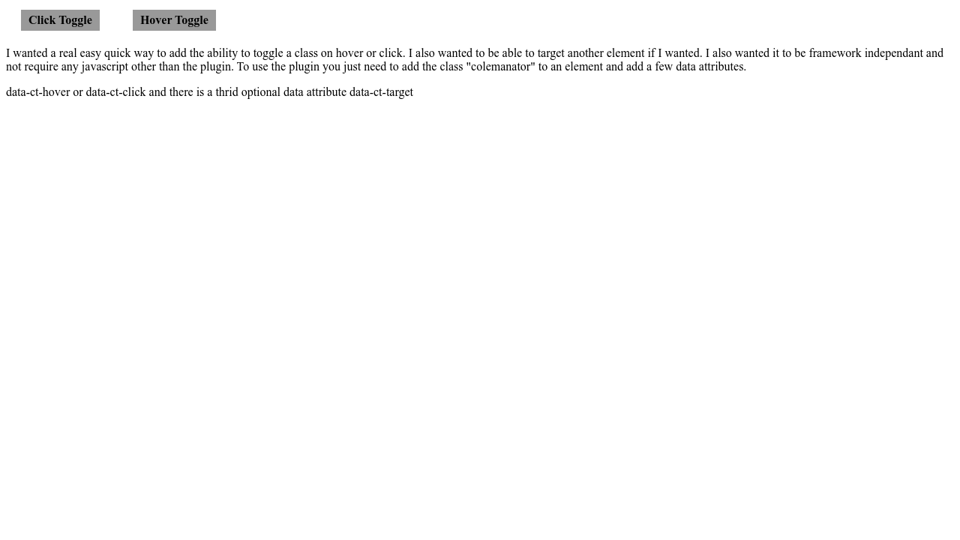
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Developing A Habit Tracker Webiste Part 4 Tobi Olabode
Developing A Habit Tracker Webiste Part 4 Tobi Olabode
 How To Add Toggle Breakpoints On The Ace Editor Gutter
How To Add Toggle Breakpoints On The Ace Editor Gutter

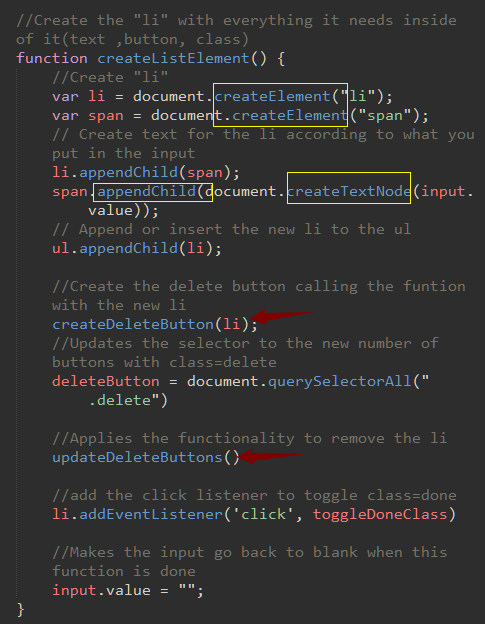
 Javascript Shopping List I Ve Beening Learning Javascript
Javascript Shopping List I Ve Beening Learning Javascript
 Jquery Toggleclass Function Example
Jquery Toggleclass Function Example
 How To Add Buttons In Ag Grid Cells
How To Add Buttons In Ag Grid Cells
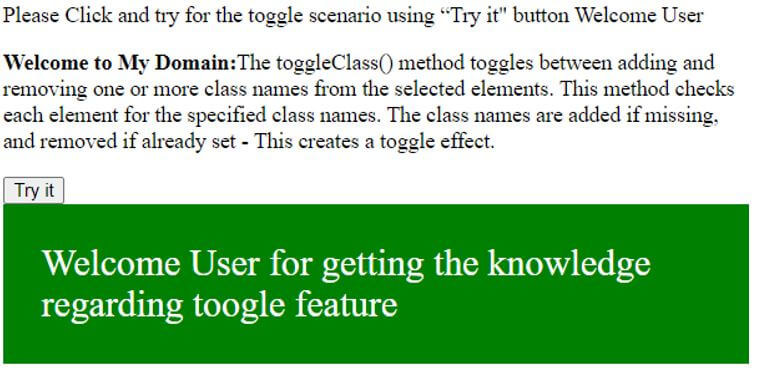
 Jquery Toggleclass With Examples Geeksforgeeks
Jquery Toggleclass With Examples Geeksforgeeks
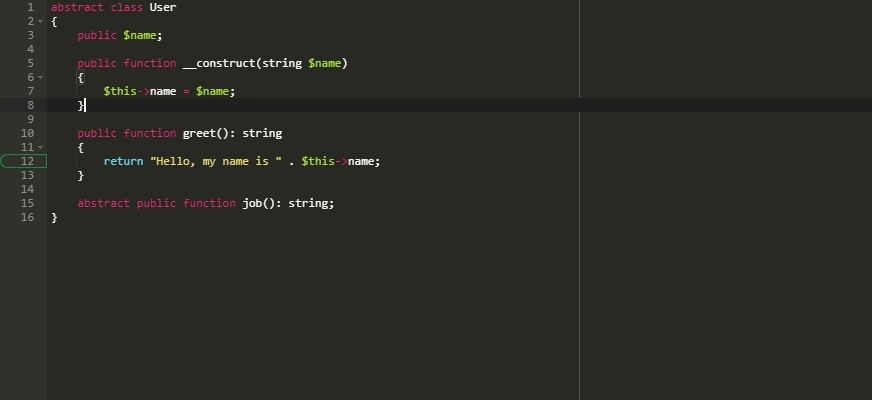
 How To Use Javascript S Toggle Function
How To Use Javascript S Toggle Function
 Toggle Class In Javascript Basics Of Javascript Show And Hide Elements
Toggle Class In Javascript Basics Of Javascript Show And Hide Elements
 Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Javascript Toggle Class Code Example
Javascript Toggle Class Code Example
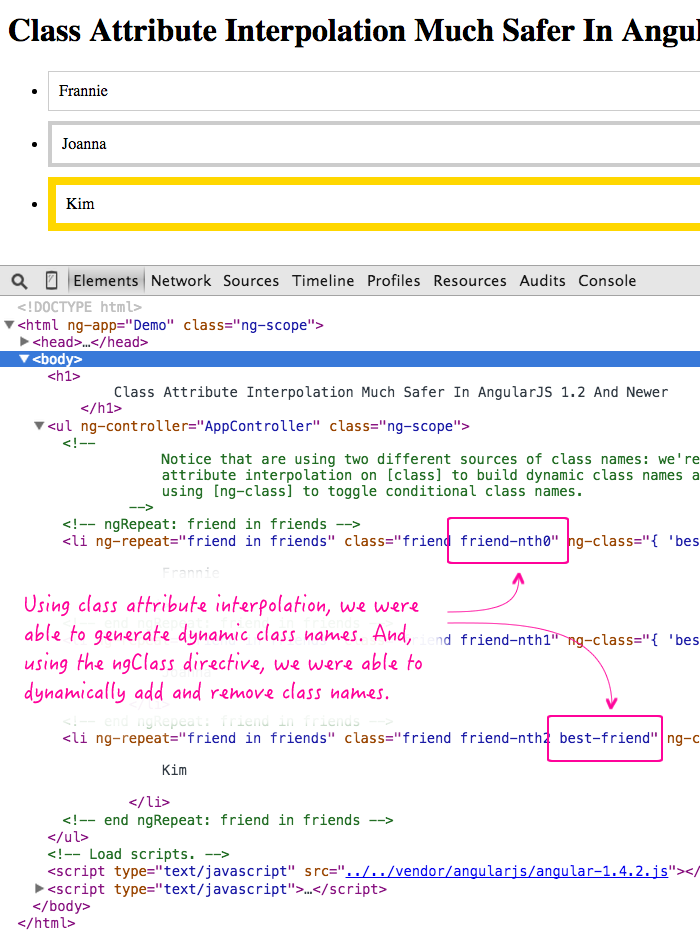
 Class Attribute Interpolation Is Safer In Angularjs 1 2 And Newer
Class Attribute Interpolation Is Safer In Angularjs 1 2 And Newer


0 Response to "21 Add Toggle Class Javascript"
Post a Comment