20 Javascript Get Rest Api
In this article we will demonstrate seven simple REST client examples involving sending a GET request to an HTTP-based API using an API key for authentication. We will present examples demonstrating NodeJS, Python, Ruby, PHP, and Perl. We'll also show you how to use the great Insomnia and Postman API testing tools to test your new API calls. Using JavaScript's Fetch with a REST API - concise coder Using JavaScript's Fetch with a REST API If you are at all familiar with modern JavaScript, you have probably heard of, or used, Fetch; a function that allows you to make asynchronous HTTP requests. It leverages ES6 promises to make it easy to define asynchronous behavior.
 How To Write Production Ready Node Js Rest Api Javascript
How To Write Production Ready Node Js Rest Api Javascript
Hit the API endpoint (s) in JavaScript In the previous step, you used your browser or a REST client to check the API response. Now it's time to write some JavaScript to make the request. I like to start with this basic skeleton for an AJAX request for pure JavaScript:

Javascript get rest api. Using JavaScript to interact with the REST Query API We're very excited to announce that our REST Query API is now available. With this API, you can: make it easy to remotely query your log data Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...
Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request. REST Service: the server. There are many popular libraries that make creation of these servers a breeze, like ExpressJS for NodeJS and Django for Python. REST API: this defines the endpoint and methods allowed to access/submit data to the server. We will talk about this in great detail below. In the first SharePoint 2013 rest api example, we will see how to get a user display name using Rest API in SharePoint. Below is the SharePoint 2013 Rest API code to retrieve the user display name using Rest API in SharePoint Online. Here I on a button click I am displaying the display name of the logged in user in SharePoint using Rest API.
Can we call REST API from JavaScript in HTML Page? The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. Other methods for calling APIS in JavaScript are Fetch API and Promise. This is not meant to be an extensive resource on APIs or REST - just the simplest possible example to get up and running that you can build from in the future. We'll learn: What a Web API is. Learn how to use the HTTP request GET with JavaScript; How create and display HTML elements with JavaScript. It will look like this: Let's get started ... JavaScript fetch API: GET data from REST API and display in HTML/CSS In this JavaScript example, we are going to fetch data from an external REST API using JavaScript fetch ().
Get started with REST To start using the Google Photos Library API, configure your project by enabling the API via the Google API Console and setting up an OAuth 2.0 client ID. Your application interacts with Google Photos on behalf of a Google Photos user. SharePoint's REST API lets us add these filters in our request. The results are given to us as a JSON object, which we can then loop through and insert into a table. I also used a modular pattern to structure my code. On initialization, we need to know who the user is so we can get them their personalized tasks. Public weather REST API service provided by OpenWeatherMap . The weather REST API key and city name are passed as URL parameters. The weather REST API service can be requested with HTTP GET requests. The JavaScript/AJAX code was automatically generated for the Weather REST API example.
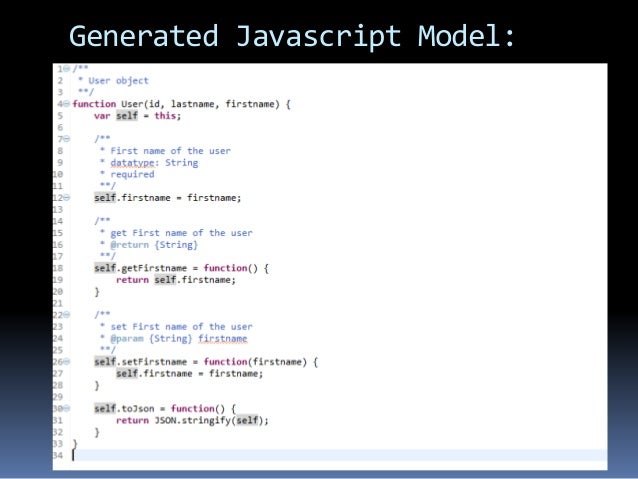
From the JavaScript side, the REST API integration can be viewed as a connection to a data source located at a specific address on the Internet, which can be accessed in a certain way through certain libraries. This webpage shows three input boxes. If the user types a name and presses the Get button, the getPersonInfo () function uses AJAX to make a GET request to our REST API. It then parses the JSON response and populates the other text boxes. In the context of REST APIs, "to interact" means to make a request to the API and to get a response back. So, how can we make requests to a REST API using JavaScript? There are a few ways to do it. Make HTTP requests with vanilla JavaScript
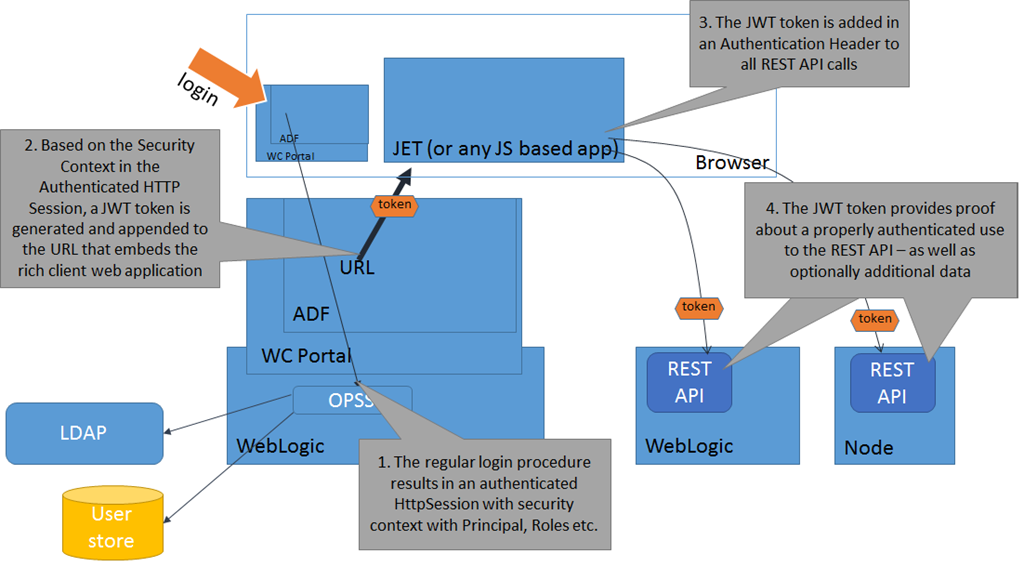
What's JavaScript Fetch API The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. The login part cannot be done in the REST API because logins with OAuth are interactive, you'll have to build a small server-side web application that perfoms the login. Once the authentication process succeeded the server can pass a username (or email address) and an access token to the JS client app that identify this user.
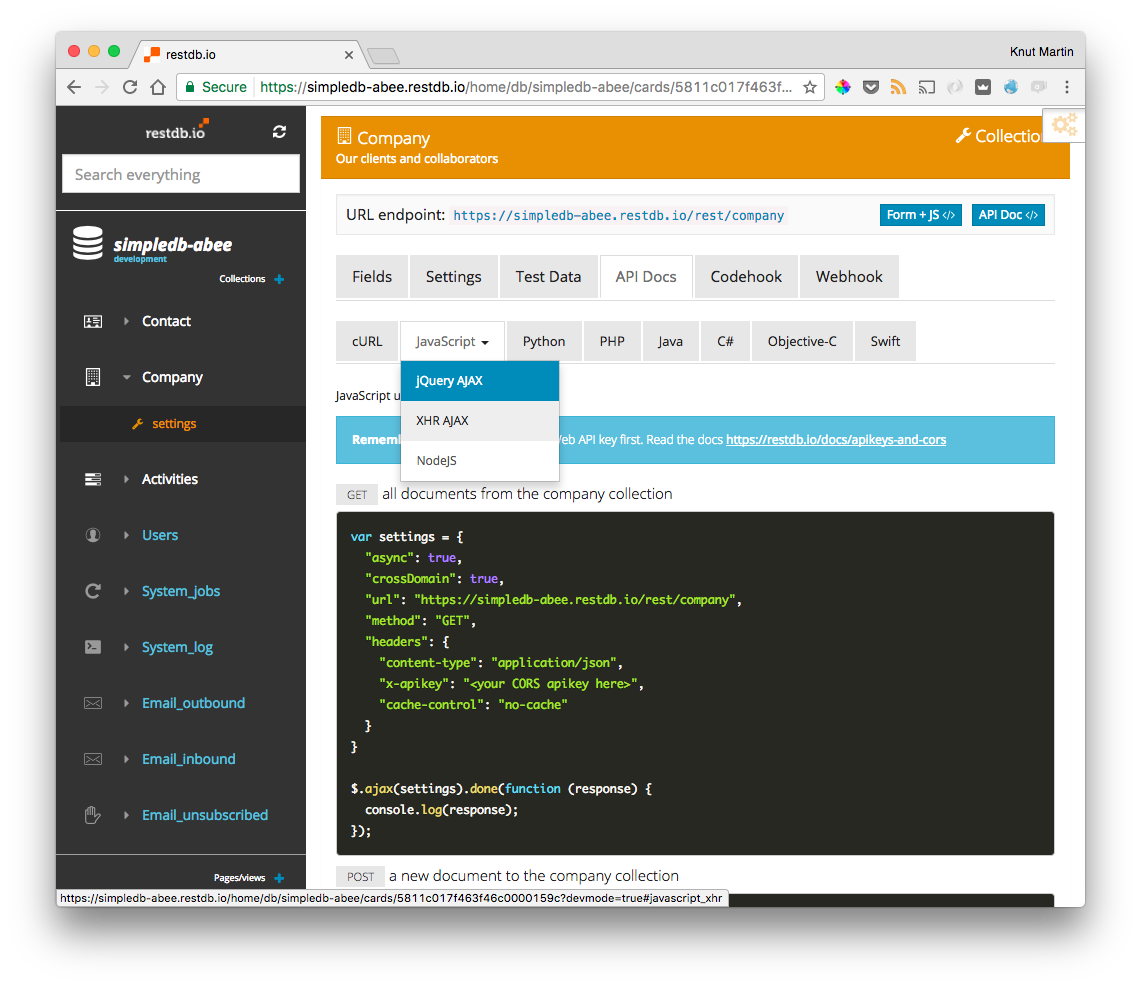
This controller module is represented as a simple JavaScript function. It uses jQuery's $.ajax () method to consume the REST service at http://rest-service.guides.spring.io/greeting. If successful, it will assign the JSON received to data, effectively making it a Greeting model object. Web APIs. When writing code for the Web, there are a large number of Web APIs available. Below is a list of all the APIs and interfaces (object types) that you may be able to use while developing your Web app or site. Web APIs are typically used with JavaScript, although this doesn't always have to be the case. JavaScript/AJAX code for REST API GET Example This JavaScript/AJAX code snippet was generated automatically for the REST API GET example. << Back to the REST API GET example What is REST API? A REST API (Representative State Transfer) is a way of communicating two computers to each other over the Internet.
The API includes a lot more, but start with the fetch() method. It takes two arguments: A URL or an object representing the request. Optional init object containing the method, headers, body etc. Simple GET: Let's take a look and make a GET request. I'll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format. To make an HTTP call in Ajax, you need to initialize a new XMLHttpRequest () method, specify the URL endpoint and HTTP method (in this case GET). There are three main differences between rest parameters and the arguments object: The arguments object is not a real array, while rest parameters are Array instances, meaning methods like sort, map, forEach or pop can be applied on it directly; ; The arguments object has additional functionality specific to itself (like the callee property).
The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. REST, or Representational State Transfer, in the Custom Search JSON API is somewhat different from traditional REST. Instead of providing access to resources, the API provides access to a service. As a result, the API provides a single URI that acts as the service endpoint.
Rest Api Put Method Not Receiving Values Javascript
 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
 Implementing Authentication For Rest Api Calls From Jet
Implementing Authentication For Rest Api Calls From Jet
Rest Api Dynamically Create Cube Or Append Additional Data
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Rest Api Automation From Scratch Testproject
Rest Api Automation From Scratch Testproject

 Rest Api Code Completion For Javascript Dotjs 2015
Rest Api Code Completion For Javascript Dotjs 2015
 Using Salesforce Rest Api On External Website In Javascript
Using Salesforce Rest Api On External Website In Javascript
 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
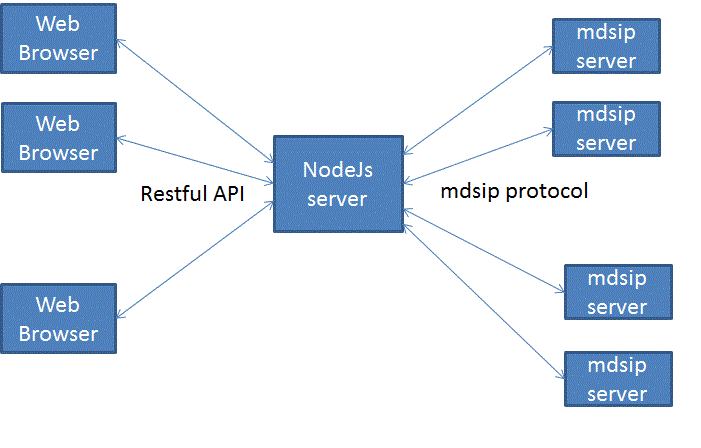
 Documentation Tutorial Apis Javascript Mdswiki
Documentation Tutorial Apis Javascript Mdswiki

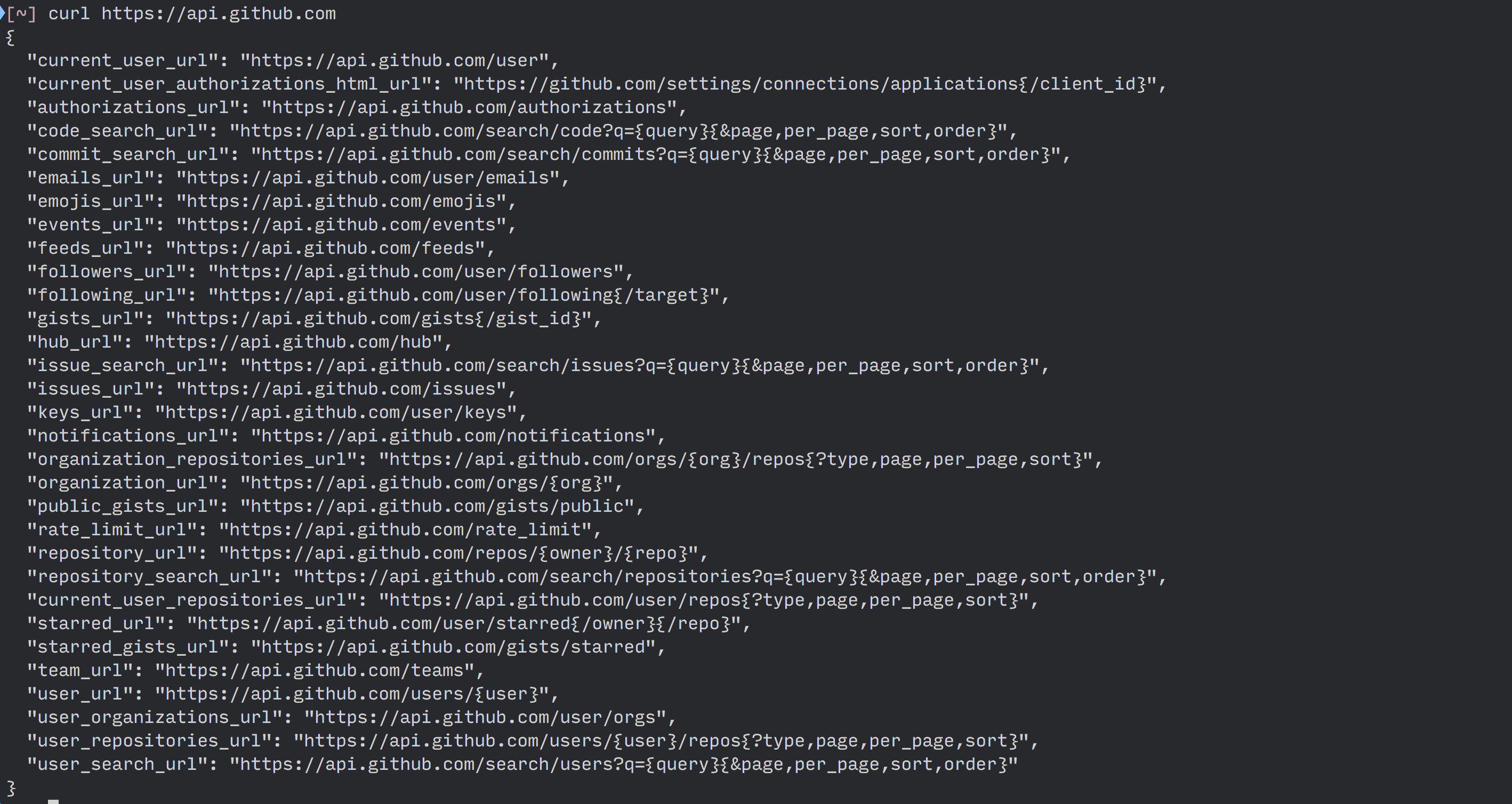
 Understanding And Using Rest Apis Smashing Magazine
Understanding And Using Rest Apis Smashing Magazine
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Getting The User S Location With Javascript Geolocation Api
Getting The User S Location With Javascript Geolocation Api
 Javascript How To Create Reusable Function For Rest Api
Javascript How To Create Reusable Function For Rest Api
 Javascript Fundamentals An Introduction To Rest Apis By
Javascript Fundamentals An Introduction To Rest Apis By
 Create The Rest Api Aws Sdk For Javascript
Create The Rest Api Aws Sdk For Javascript

0 Response to "20 Javascript Get Rest Api"
Post a Comment