35 Javascript Function Return Class
The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function. By declaring a public field, you can ensure the field is always present, and the class definition is more self-documenting. Public instance fields are added with Object.defineProperty() either at construction time in the base class (before the constructor body runs), or just after super() returns in a subclass.
 How To Make A Function In Javascript Code Example
How To Make A Function In Javascript Code Example
15/1/2015 · Any value can be returned this way: class Bob { constructor() { return ()=>'hello'; } } const bob = new Bob()(); The returned [Function], as it is an object, can be returned and immediately fired to return some primitive value, eg. [String] "hello".

Javascript function return class. A factory function is any function which is not a class or constructor that returns a (presumably new) object. In JavaScript, any function can return an object. When it does so without the new ... In JavaScript, the first month (January) is month number 0, so December returns month number 11. You can use an array of names, and getMonth() to return the month as a name: Example Because of the very expressive nature of JavaScript, what we return from a function is really up to us. So, if we want to have a constructor function that returns an object literal, we can literally (sorry : -) just use the " return " statement, and put an object on the other side of that. Example # 1 - Return a simple object
When you use the new operator, you're using the function as a constructor, in that case for the return value: if it's not an object, it is ignored (like in your example) if it is an object, the object returned becomes the result of the whole new expression So if you were to write As a side note, we can return a promise from any function. It doesn't have to be asynchronous. That being said, promises are normally returned in cases where the function they return from is asynchronous. For example, an API that has methods for saving data to a server would be a great candidate to return a promise! The takeaway: JavaScript has first-class functions. This means functions can be treated like other values, which turns out to be incredibly important behavior to understand as you advance as a JavaScript developer. The following three bullets represent important first-class function behavior: Functions can be assigned to variables
The return statement ends function execution and specifies a value to be returned to the function caller. Use @constructor to indicate that a function is intended to be a class constructor. Use @namespace to indicate that an object is intended as a namespace. You do not need to use @function in most cases - JSDoc will assume anything declared as a function is a regular function or method, unless one of the tags above overrides this determination ... A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {}
The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. Create a constructor function Accumulator(startingValue).. Object that it creates should: Store the "current value" in the property value.The starting value is set to the argument of the constructor startingValue.; The read() method should use prompt to read a new number and add it to value.; In other words, the value property is the sum of all user-entered values with the initial value ...
The return statement in function returns a value specified by the programmer. In JavaScript, a function can return nothing, by just using empty return statement. But without using even the statement, the function returns undefined. Because function call expects a return value and if nothing is returned, it will be assumed as undefined. An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript: Values can be passed to a function, and the function will return a value. In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object. What distinguishes them from other objects is that functions can be called. In brief, they are Function objects.
Explanation: triangleHypotenuse () is outer function and square () is inner function. sqrt (square (base)+square (height)) returns square root of base and height, which gives us 3 rd side value. 2. Function calling inside the Outer function. If we call any other function inside the function is clearly said to be Nested function. Use the function keyword to declare a function. Use the functionName () to call or invoke a function to execute it. A function implicitly returns undefined, use the return statement to explicitly specify the return value for the function. The arguments is an object that is accessible only inside the function body. Function Return When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value.
Summary: In this tutorial, you'll see that functions in JavaScript are first-class objects, which means you can store functions in variables, pass them to other functions as arguments, and return them from other functions as values. Storing functions in variables Functions are the first-class citizens in JavaScript. function*. The function* declaration ( function keyword followed by an asterisk) defines a generator function, which returns a Generator object. You can also define generator functions using the GeneratorFunction constructor, or the function expression syntax. Introduction to reduce () Function JavaScript. The reduce () function reduces the array values into a single value. The reduce () function never modified the original array. The reduce () function operates the array values from left to right. The resultant of reduce () function will be stored in a variable called the accumulator.
All Languages >> Javascript >> function return class javascript "function return class javascript" Code Answer's. javascript classes . javascript by self = new Yeeter(); on Aug 19 2020 Donate Comment . 7 Call JavaScript Functions from C# when JS Functions Return Void. Depending on the return type of our JavaScript functions, the code is going to be a bit different in our C# classes. So, we are going to explore different ways of calling JavaScript functions from C# in our examples. TypeScript - Function Returning an Array, Allows a function to return an array. ... On compiling, it will generate following JavaScript code − ...
Functions that accept functions that return functions are common for any js code. JavaScript functions can return a single value. To return multiple values from a function, you can pack the return values as elements of an array or as properties of an object. Returning multiple values from a function using an array. Suppose that the following getNames() function retrieves the first name and last name from the database or a ... The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually.
JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript.
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
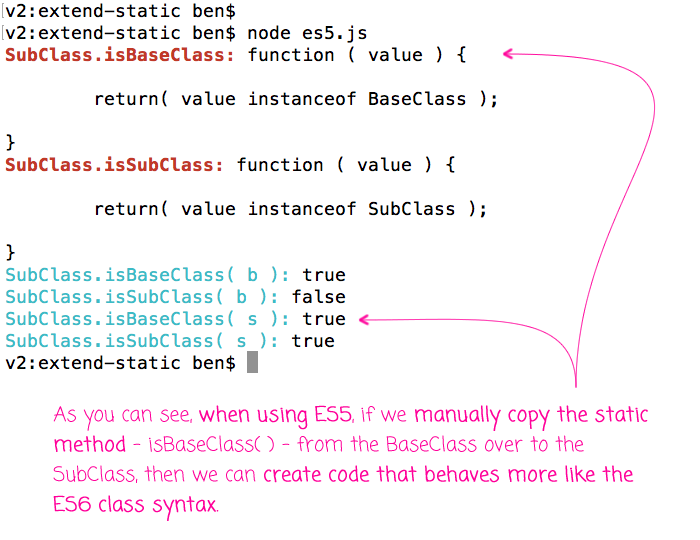
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Javascript Promise Resolve Method Geeksforgeeks
Javascript Promise Resolve Method Geeksforgeeks
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Namespaces Transpired To Javascript Typescript 2 X By
Namespaces Transpired To Javascript Typescript 2 X By
Three Ways To Create A Javascript Class Learn Web Tutorials
 Python Method Classes Objects And Functions In Python
Python Method Classes Objects And Functions In Python
 Is There A Way To Create A Function From A String With
Is There A Way To Create A Function From A String With
 Using Functions As Children And Render Props In React Components
Using Functions As Children And Render Props In React Components

 Nodejs Call Static Method On Class Is Not A Function Code Example
Nodejs Call Static Method On Class Is Not A Function Code Example
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Javascript Object Methods Geeksforgeeks
Javascript Object Methods Geeksforgeeks
How Javascript Works 3 Types Of Polymorphism By
 Function Currying In Javascript Function Currying Is A
Function Currying In Javascript Function Currying Is A
 Merge 2 Sorted Linked List With Javascript Function Help
Merge 2 Sorted Linked List With Javascript Function Help
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 First Class Function In Javascript
First Class Function In Javascript

 Local Class In Abap Java And Javascript Sap Blogs
Local Class In Abap Java And Javascript Sap Blogs
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Functions Declaration Expression Arrow
Javascript Functions Declaration Expression Arrow
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 Is There A Way To Return Html In A Javascript Function
Is There A Way To Return Html In A Javascript Function
 React Js Notes For Professionals Pages 101 110 Flip Pdf
React Js Notes For Professionals Pages 101 110 Flip Pdf
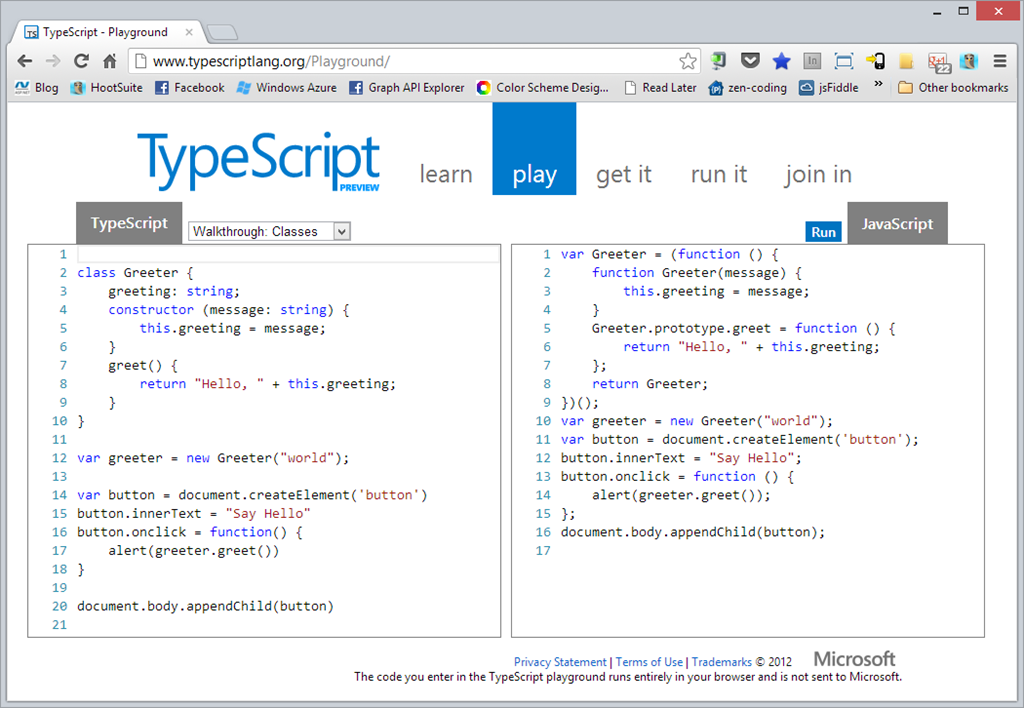
 Getting Started With Typescript Classes Types And
Getting Started With Typescript Classes Types And
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
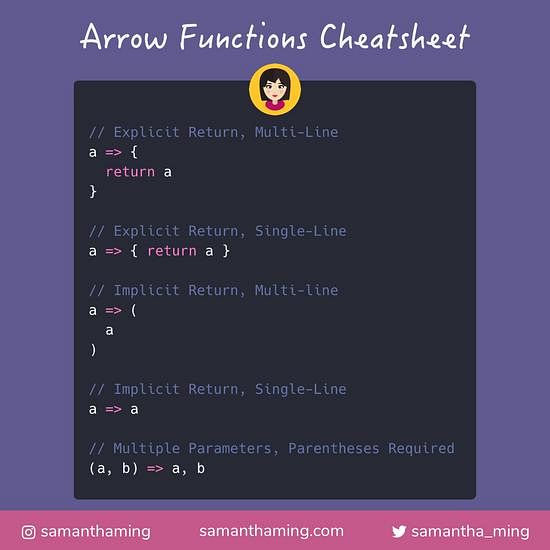
 Es6 Arrow Functions Cheatsheet Samanthaming Com
Es6 Arrow Functions Cheatsheet Samanthaming Com
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 How To Work With Classes In Typescript Packt Hub
How To Work With Classes In Typescript Packt Hub


0 Response to "35 Javascript Function Return Class"
Post a Comment