22 Enable Disable Textbox Using Javascript
Here Mudassar Ahmed Khan has explained with an example, how to enable and disable a TextBox when DropDownList (HTML SELECT) is changed i.e. when an item (option) is selected using JavaScript and jQuery. When the Other (option) in DropDownList is selected, the TextBox will be enabled else disabled. TAGs: JavaScript, jQuery, DropDownList, TextBox Disabling all form elements. HTML form elements have an attribute called disabled that can be set using javascript. If you are setting it in HTML you can use disabled="disabled" but if you are using javascript you can simply set the property to true or false. /* code from qodo.co.uk */ function toggleFormElements (bDisabled) { var inputs ...
 Textwatcher Enable Disable Button Coding In Flow
Textwatcher Enable Disable Button Coding In Flow
Here, we first store the reference to input and button in two variables and then set the button's default state to disabled. We add an event listener to see if there is any input activity inside the textbox and then use the function stateHandle () to disable/enable the submit button accordingly. Use jQuery to Enable/Disable Input Button

Enable disable textbox using javascript. To enable/disable textbox in JavaScript, we can use DOM properties. Disable TextBox / Input Field in JavaScript It is quite easy to disable an input field using JavaScript. Here, we are going to disable an input field onclick event of a button using simple js. Enable Disable TextBox on CheckBox click (checked unchecked) using jQuery. The HTML Markup consists of a CheckBox and a TextBox which is by default disabled using the disabled attribute. The CheckBox has been assigned a jQuery OnClick event handler. When the CheckBox is clicked, based on whether CheckBox is checked (selected) or unchecked ... 19/4/2012 · First Create html page with 2 button and 1 textbox.this tutorial learn about the Text box disable using javascript.if Yes Button is click, the TextBox enabled and if No Button is click the TextBox disabled.
" I hope you have got How to enable/disable asp controls on textbox value change or typing text in Asp.Net using regular expression and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . A text box and a submit button. By default the submit button remains disabled. I'll use the Input element's disabled property to set it disabled (or un-clickable). When a user enters a value in the textbox, the script will enable (clickable) the submit button, else if the textbox is empty it will again disable the button. How to disable an input field using Javascript? Ask Question Asked 8 years, 10 months ago. Active 2 years, 11 months ago. ... you should hook onkeyup instead of onkeydown. besides you should enable the second input again when the first reaches a length of 0 again. just look at my answer for an example. - GottZ Oct 15 '12 at 13:48.
The textbox is initially disabled. I want to enable the TextBox on a row when the CheckBox on the same row is Checked and disable it when it CheckBox is Unchecked. I want to achieve this functionality using javascript...If anyone knows how to do this, please tell me...it's very very rgent... this is how my GridView looks_ Sep 15, 2013 - As the title says, i am, trying to disable textbox when i open the file In this article you can see how to configure the enable property of the Kendo UI TextBox.
jkirkerx 23-Apr-13 12:31pm. $ (#te4xtbox).attr ("disabled", "disabled") will disable the textbox in jquery. Sounds like the function is not running, you should test it using alert ("I Fired") to make sure the code is firing under the blur condition. Make sure you have jQuery loaded by making a reference to it. disable the textbox using javascript. ... Enable and Disable textbox inside gridview using javascript. Disable a calendar using jquery and Javascript. how to disable calender extender on disabled textbox. How to disable textbox using radioButton lis. May 22, 2017 - You can use disabled attribute to disable the textbox. ... The accepted answer has already provided the solution you recommend 5+ years ago! – Angel Politis Dec 1 '17 at 6:49 ... Not the answer you're looking for? Browse other questions tagged javascript html or ask your own question.
I have three checkboxes that corresponds with the three textboxes, chkbox1 for txtbox1, chkbox2 for txtbox2 and so on. How to enable it using javascript? if(!ispostback) { textbox1.enabled = false;... 0 down vote favorite HEllo - I am trying to enable/disable textbox when checkbox is checked (enable) or unchecked (disable). WIth the piece of code i have nothing is happening once the checkbox is checked/unchecked. ... How to Enable/Disable GridView Textbox on Checkbox Check change using JavaScript. Mar 30, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 30 Mar 2012
I want that while typing into TextBox, when the length of the contents of TextBox reaches to 12 (i.e. when i type 12th character), the Button Control should be Enabled & if the length again comes down to less than 12, the Button control should again be Disabled... Removing the attribute worked allowed me edit the content of the textbox : document.getElementById("questionnaireText").removeAttribute("disabled"); To set the textbox to disabled use : document.getElementById("questionnaireText").setAttribute("disabled", true); Aspdotnet-pools : how to disable/enable a textbox input when radio button is selected/deselected, enable disable textbox using radio button jquery, input field disabled until radio button is checked, show a textbox when a radiobutton is selected, onclick radio button enable textbox jqueryhow to enable textbox when radiobutton is selected in c#, how to enable and disable textbox in html ...
I am using plain JavaScript, no jQuery yet to accomplish the task. The steps are as follows: 1) Register enable () and disable () function with buttons to enable and disable text field 2) Use the getElementById () to grab the text field Apr 28, 2021 - This post will discuss how to disable and enable an input text box with JavaScript and jQuery... When the element is disabled, it cannot accept clicks. To disable an input element, its disabled HTML attribute should be false. When the Yes Button is clicked, the TextBox will be enabled and when the No Button is clicked the TextBox will be disabled. Enable Disable TextBox on Button Click using JavaScript The HTML Markup consists of two HTML Buttons and an HTML DIV consisting of a TextBox. Both the Buttons have been assigned a JavaScript OnClick event handler.
26/7/2010 · It will disable the textbox and clear the texbox when you select no and enable the textbox when you select yes. <html xmlns="http://www.w3 /1999/xhtml"> <head id="Head1" runat="server"> <title>Untitled Page</title> <script type="text/javascript"> function ToggleTextBox(RadioButton, TextBoxID) { var TextBox = document.getElementById(TextBoxID); Dec 22, 2013 - I wanna know how do I enable a disabled form text field on submit. Also I wanna make sure if user goes back to form or click reset field will show again as disabled. I tried to use document.pizza. We may need to enable or disable a text box based on the input of the user by using disabled property of the element. For example we have some choices for the visitor and one of the options is Others. Once the visitor select the others options then (only) one text box will be enabled to allow the visitor to fill the details.
19/1/2019 · Enable/Disable TextBox Using JavaScript on Radio Button Click Example. In the below example, it will create three radio buttons and three textboxes and will enable or disable on the radio button click using JavaScript. <!DOCTYPE html> <head> <title> Click on Radio Button To Enable Fields </title> <style>:enabled { border: 4px solid #ff0000; Disabling the input field with regular JavaScript. Let's start off by using plain old JavaScript: //Disabling a text input field with regular JavaScript. document.getElementById ("name").disabled = true; In the code snippet above, we referenced the input field by its ID using the getElementById () method. Good evening to all in my project i use gridview that grid having one textbox when i edit the row the textbox enable and disabled based on the selected radiobuttonlist value.that radiobutton placed inside the grid. please help me
hi all, I am using a Repeater Control in my application to display some records. Inside the Repeater, i am also displaying a CheckBox and a TextBox on each row.The textbox is initially disabled. I... Here Mudassar Ahmed Khan has explained with an example, how to enable and disable a TextBox when RadioButton is clicked i.e. checked (selected) and unchecked (deselected) using JavaScript and jQuery. When the RadioButton is clicked based on whether the YES RadioButton is checked (selected) or unchecked (deselected), the TextBox will be enabled or disabled. TAGs: JavaScript, jQuery, RadioButton ... Jun 07, 2010 - Hello All, I have not used JavaScript in a good long while (i'm a SQL guy by day) and am running into what I consider to be a simple problem. However, i'v...
Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ... Dec 17, 2015 - You can enable or disable a form element using the .prop() method: · Copyright 2021 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the ... $('#textbox').attr('disabled', 'disabled'); and to enable it again: $('#textbox').removeAttr("disabled"); Or use pure JavaScript: Disable: document.getElementById("textboxId").setAttribute("disabled", "disabled"); Enable: document.getElementById("textboxId").removeAttribute("disabled");
Enable Disable TextBox on CheckBox click (checked unchecked) using JavaScript The HTML Markup consists of a CheckBox and a TextBox which is by default disabled using the disabled attribute. The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the EnableDisableTextBox JavaScript function is executed. The disabled property sets or returns whether a text field is disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. 🎯 Subscribe for Daily Tutorials → https://bit.ly/2tRrYGX 🔔 Stay updated!📔Text version of the video : https://ujjwaltechnicaltips.blogspot 🔗 LinkedIn G...
 How To Enable Textbox In Javascript On Checking The Checkbox
How To Enable Textbox In Javascript On Checking The Checkbox
 How To Disable Textfield In Flutter Flutter Agency
How To Disable Textfield In Flutter Flutter Agency
 How To Disable Turn Off Browser Autocomplete Feature In
How To Disable Turn Off Browser Autocomplete Feature In
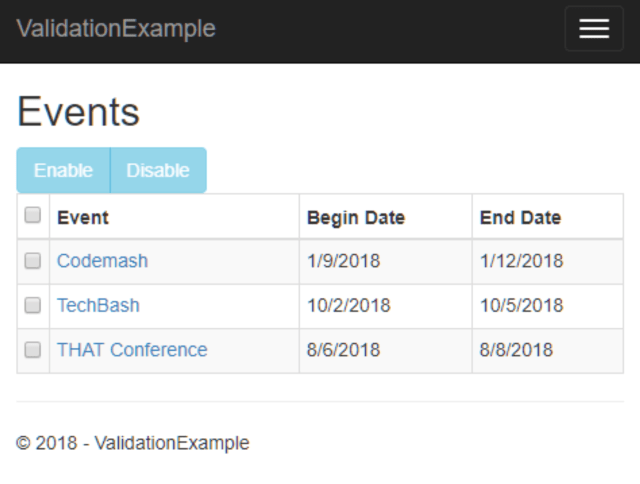
 Enable And Disable Buttons To Indicate State Community
Enable And Disable Buttons To Indicate State Community
 Enable Or Disable Control On Web Application Using Jquery
Enable Or Disable Control On Web Application Using Jquery

 Jquery Disable Enable An Input Element Geeksforgeeks
Jquery Disable Enable An Input Element Geeksforgeeks
 How To Disable Textbox From Editing Stack Overflow
How To Disable Textbox From Editing Stack Overflow
 I Want To Enable Textbox When Checkbox Is Checked In Jquery
I Want To Enable Textbox When Checkbox Is Checked In Jquery
 How To Enable Disable All Input Controls Inside A Form
How To Enable Disable All Input Controls Inside A Form
 Javarevisited How To Enable Disable An Element Using Jquery
Javarevisited How To Enable Disable An Element Using Jquery
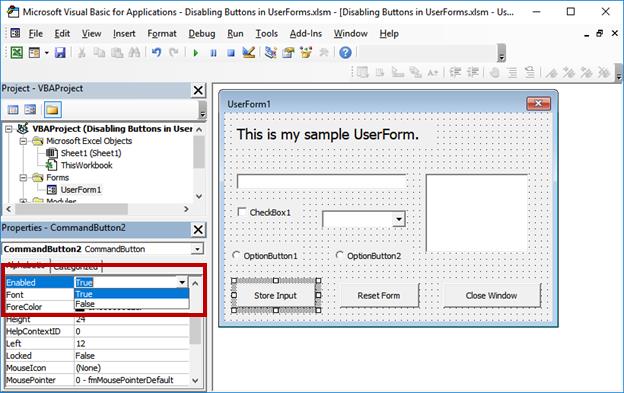
 Disable Enable Buttons In Userforms Teachexcel Com
Disable Enable Buttons In Userforms Teachexcel Com
 Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
 Disable Sharepoint Field Using Jquery
Disable Sharepoint Field Using Jquery
 Disabling Enabling Checkbox Should Disable Input Field
Disabling Enabling Checkbox Should Disable Input Field
 Disable Copy Paste Right Click Using Javascript In Asp Net
Disable Copy Paste Right Click Using Javascript In Asp Net
 How To Enable Disable Textbox Programmatically In Asp Net C
How To Enable Disable Textbox Programmatically In Asp Net C
 How To Disable Textbox Input Field Onclick Using Javascript
How To Disable Textbox Input Field Onclick Using Javascript
 Jquery Enable Disable Textbox On Checkbox Selection Or Click Example
Jquery Enable Disable Textbox On Checkbox Selection Or Click Example
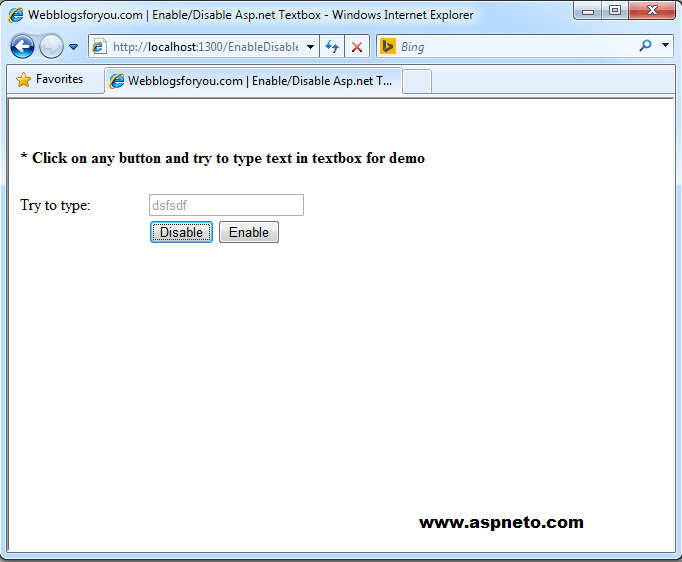
 Enable Or Disable Asp Net Textbox On Button Click Event In Jquery
Enable Or Disable Asp Net Textbox On Button Click Event In Jquery
0 Response to "22 Enable Disable Textbox Using Javascript"
Post a Comment