20 Javascript Facebook Login Example
Facebook Login JavaScript Example Facebook API isn't different from that also. They do have a robust implementation of JavaScript API to access their data. In this tutorial, I will try to give an overview on the Facebook JavaScript api and show some examples that may help you to have a quick start. Introduction To Facebook JavaScript SDK:
 Facebook Open Authentication In Php Phppot
Facebook Open Authentication In Php Phppot
Facebook Login JavaScript Example - El Español

Javascript facebook login example. I am performing login using OAuth2 draft-standard as implemented by Facebook. Given a server with an exposed public API (e.g.: JSONRPC or REST), how could the client-side JavaScript frontend be written to include the sort of functionality as the previously mentioned RFC 2617 example, but for Facebook auth? 2. Create oauth.io Account. Create an account at https://oauth.io/signup. On the main dashboard, add the domain name, e.g., abc , of where you will be creating the social login button. Click on 'Integrated APIs' on the left menu. On the 'Integration APIs' dashboard, click 'Add APIs'. Select 'Facebook' as the OAuth provider that you want to add. In this post we will be implementing How to implement Facebook Login in Javascript using Javascript SDK & Graph API from scratch. Facebook is one of the largest social networks in the world. In every modern Web Application today we see some kind of social login available for the user. So let's start adding the functionality of Facebook Login.
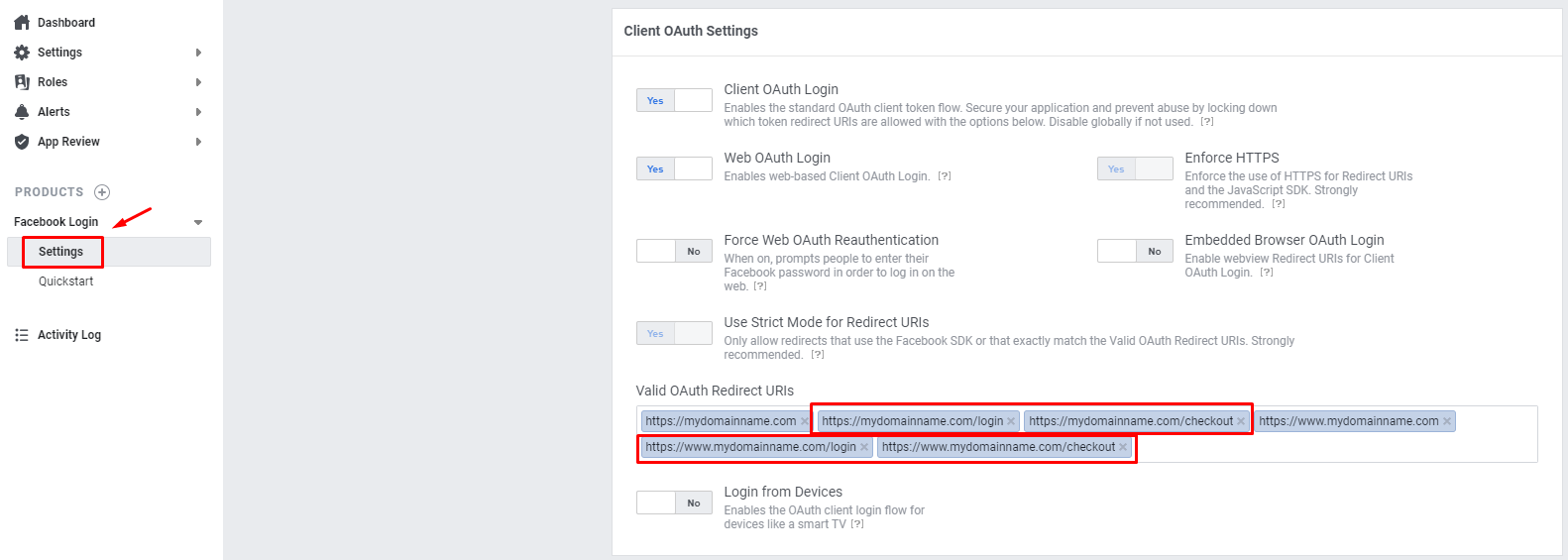
Quickstart: Facebook SDK for JavaScript. The Facebook SDK for JavaScript provides a rich set of client-side functionality that: Enables you to use the Like Button and other Social Plugins on your site. Enables you to use Facebook Login to lower the barrier for people to sign up on your site. Makes it easy to call into Facebook's Graph API. "Test page for Facebook login info" "OAuth provided by facebook Graph API" To start using the Facebook SDK for JavaScript, you need to follow these steps: Go to the Facebook Developer Website, create an account and an App. Set up your Facebook App. the left menu, then follow the Facebook Quickstart Documentation carry out the activation. click on SETTINGS of the "Facebook Login" block.
// The JS SDK Login Button Sign in the user with their Facebook Account and get the user's Facebook access token. For example, sign in the user in a browser as described in the Handle the sign-in flow manually section, but send the access token to your Node.js application instead of using it in the client app. I'am trying to get the Login button from Facebook to work on my website using the Javascript SDK. If the user is logged on, I get the email address back. This works. But on the page where I have my Facebook Login button, I also have the normal login for my website. (username & password).
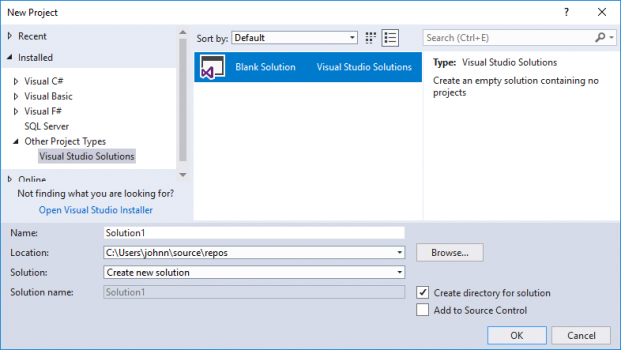
How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. Parse-Facebook-OAuth-login-example. This is a simple OAuth login to Facebook in Parse CloudCode and hosting. It shows how to login with Facebook and retrieve data with Facebook Graph API by using parse-facebook-user-session. You can check out the demo at loginexample.parseapp . Setup. Created a new app on Parse. Please check quickstart hosting. The App ID obtained is used during initializtion of the Facebook SDK for JavaScript. Initialize Facebook SDK for JavaScript. nce you create a Facebook app, create a new website in any development tool of your choice (Visual Studio, for example) and add an HTML page to it. This page will use the Facebook integration features mentioned above.
Facebook Login. Facebook Login allows users to register or sign in to your app with their Facebook identity. We have a full guide on how to use the JS SDK to implement Facebook Login. But for now, let's just use some basic sample code, so you can see how it works. Insert the following after your original FB.init call: Facebook Login JavaScript Example Want a quick start to using the Facebook JavaScript SDK on your website? Watch this tutorial, and by the end, you'll understand all the basics and even how t...
A rich set of client-side functionality for adding Social Plugins, Facebook Login and Graph API calls. Quickstart. Learn how to use the JavaScript SDK. Reference. A list of all SDK methods. Using JavaScript SDK, you can implement user login system with Facebook account on a single page without page refresh. In this example script, we will authenticate the user with Facebook login credentials and fetch the user profile data from Facebook using JavaScript SDK. Check Login Status of a Person. The first step when your webpage loads is determining if a person is already logged into your webpage with Facebook Login. A call to FB.getLoginStatus starts a call to Facebook to get the login status. Facebook then calls your callback function with the results.
Permissions. By default, calling FB.login() will attempt to authenticate the user with only the basic permissions. If you want one or more additional permissions, call FB.login() with an option object, and set the scope parameter with a comma-separated list of the permissions you wish to request from the user.. FB.login(function(response) { // handle the response }, {scope: 'email,user_likes'}); Vue.js Facebook Login App Details The example app contains the following three routes (pages) to demonstrate logging in with Facebook, viewing accounts and updating account details: Login (/login) - contains a Facebook login button that triggers authentication with Facebook and registration/authentication with the Vue.js app. Step 6: Start Node js Facebook Login App Server; Step 1: Create Facebook App and Get id & Secret. If you want to integrate Facebook login in Node JS express app. So for this, first you have to make an app in the Facebook Developer Console. Because when you create an app in the Facebook Developer Console. Then Facebook provides you some secret ...
AWS Cognito + Facebook Login JavaScript Example. document.getElementById ('status').innerHTML = 'Please log into Facebook.'; console.log ('Welcome! Fetching your information.... '); document.getElementById … origin: didinj/reactjs-facebook-login-example <Card.Header> { !login && < FacebookLogin appId= "562118384400275" autoLoad={true} ... Search for Java code Search for JavaScript code; IDE Plugins IntelliJ IDEA WebStorm Android Studio Eclipse Visual Studio Code PyCharm Sublime Text PhpStorm Vim Atom GoLand RubyMine Emacs Jupyter Rider DataGrip ... 5.and save it with an extension of .html or .htm. 6.select 'All Files' from the popupmenu shown at the bottom of notepad before saving. 7.Now you will get a document that has the symbol of internet explorer. 8.just open that file and if the computer ask for script activation press ok. 9.Now run your page.
Read Tutorial and Download source code from CodexWorld - https://www.codexworld /login-with-facebook-using-javascript-sdk/Facebook Login with JavaScri... For example, if you try and do a popup on a load event, the browser will most likely use the popup blocker. On the other hand, if you trigger the popup on a click event or keydown event, it is less likely that the popup blocker will be triggered. ... Facebook login using javascript sdk without popup. 0. Facebook login after promise resolve in ... The example React app uses a Facebook App named JasonWatmore Login Example that I created for this tutorial (App ID: 314930319788683). The Facebook App ID is located in the dotenv file ( /.env) in the example, environment variables set in the dotenv file that are prefixed with REACT_APP_ are accessible in the React app via process.env ...
How To Create a Social Login Form Step 1) Add HTML: Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs or social media links for each field: 27/10/2020 · function login() {FB.login(function(response) {// handle the response: console.log("Response goes here!");}, {scope: 'read_stream,publish_stream,publish_actions,read_friendlists'}); } function logout() {FB.logout(function(response) {// user is now logged out});} var status = FB.getLoginStatus(); console.log… 2/6/2020 · Facebook Login with JavaScript. JavScript Code: The following code initializes the JavaScript SDK to integrate the Facebook Login API. FB.init() – Specify Facebook App ID (appId) and other SDK configurations. FB.getLoginStatus() – Check whether the user already logged in. fbLogin() – Open a login dialog to login with Facebook account credentials.
 Facebook Javascript Sdk Tutorial Getting Started Login
Facebook Javascript Sdk Tutorial Getting Started Login
 Facebook Login Button Redirect To Blank Page On Ms Edge
Facebook Login Button Redirect To Blank Page On Ms Edge
 Facebook Login Amp Graph Api Javascript Sdk
Facebook Login Amp Graph Api Javascript Sdk
 My Codde Facebook Accountkit Login Using Mobile Sms Javascript
My Codde Facebook Accountkit Login Using Mobile Sms Javascript
 Implementing Oauth2 Social Login With Facebook Part 2 Dev
Implementing Oauth2 Social Login With Facebook Part 2 Dev
 How To Add Login With Facebook Unicart Support Center
How To Add Login With Facebook Unicart Support Center
 Facebook Javascript Sdk Tutorial Getting Started Login
Facebook Javascript Sdk Tutorial Getting Started Login
 Integrate Login With Facebook Using Javascript Chillyfacts
Integrate Login With Facebook Using Javascript Chillyfacts
 How To Implement Facebook Login In Javascript Using Facebook
How To Implement Facebook Login In Javascript Using Facebook
Node Js Rest Api Facebook Login Making User Registration And
 Javascript Facebook Social Login Bootstrap Button For Oauth
Javascript Facebook Social Login Bootstrap Button For Oauth
Github Bryan Rhm Fb Javascript Sdk Facebook Javascript Sdk
 Php Login Using Facebook Account
Php Login Using Facebook Account
 Simple Way To Integrate Facebook Login In Php
Simple Way To Integrate Facebook Login In Php

 How To Integrate Facebook Login To Wordpress
How To Integrate Facebook Login To Wordpress
 How To Implement Facebook Login In Javascript Using Facebook
How To Implement Facebook Login In Javascript Using Facebook


0 Response to "20 Javascript Facebook Login Example"
Post a Comment