31 Vs Code Javascript Debugger
Extension for Visual Studio Code - Debug the Godot Game runtime. If you're debugging JavaScript in Visual Studio Code you probably have used either the Chrome Debugger or the Microsoft Edge Debugger extension. Neither are necessary any longer to debug as JavaScript debugging is now built-in to Visual Studio Code.
 Node Js Multi Target Debugging Qewdjs Using Visual Studio Code
Node Js Multi Target Debugging Qewdjs Using Visual Studio Code
Debug your JavaScript code running in Google Chrome from VS Code. A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol.

Vs code javascript debugger. To debug JavaScript code in the FlipView app. Create a new solution in Visual Studio by choosing File > New Project.. Choose JavaScript > Windows Universal, and then choose WinJS App.. Type a name for the project, such as FlipViewApp, and choose OK to create the app.. In the BODY element of index.html, replace the existing HTML code with this code: This article will focus on debugging JavaScript code Visual Studio. Traditionally Visual Studio is known for being a powerful IDE for C#.NET and VB.NET but without much support for JavaScript. However this has changed in recent iterations and now you can use Visual Studio to debug JavaScript in the same environment as you would your C# code. The company's Edge browser development team recently announced that JavaScript developers in VS Code can now uninstall the Debugger for Chrome and/or the Debugger for Edge extensions for a new, simplified debugging experience.
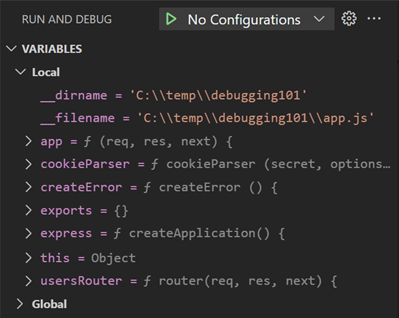
Which version of JavaScript Debugger and Edge browser are you using? I test with JavaScript Debugger v1.57. and Edge browser Version 91..864.59, it works well. Have you launched the page you want to debug in Edge first before you start to debug in VS Code? "request": "attach" means attaching the debug How to config Visual Studio Code debugging on a project created using create-react-app. How to config Visual Studio Code debugging on a project created from scratch and: Jest configuration is included in the package.json file. Jest configuration has been isolated in a separate jest config file. Let's get started! TL;DR You can debug JavaScript and TypeScript code using Visual Studio. You can set and hit breakpoints, attach the debugger, inspect variables, view the call stack, and use other debugging features.
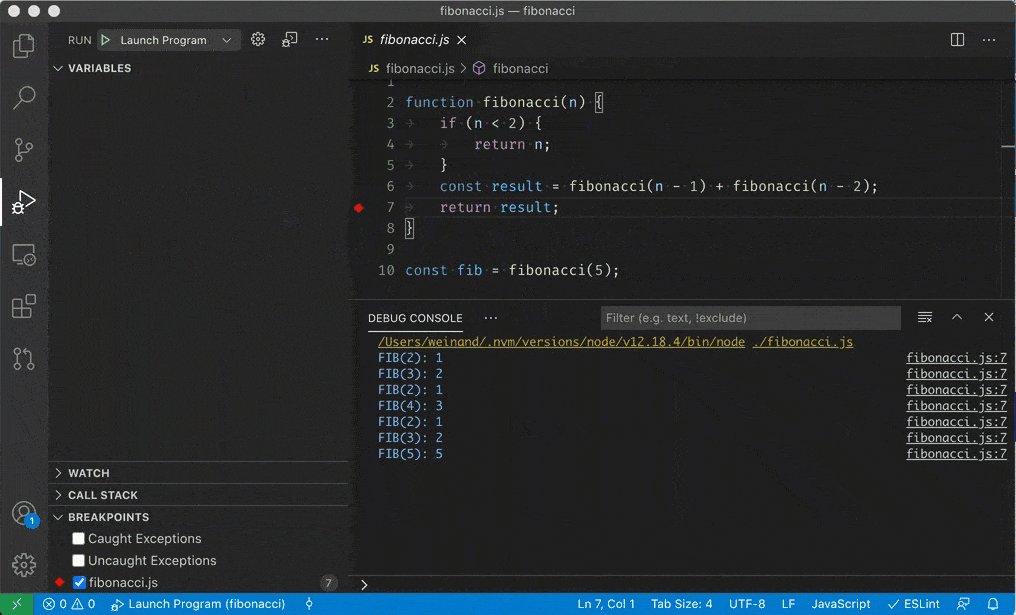
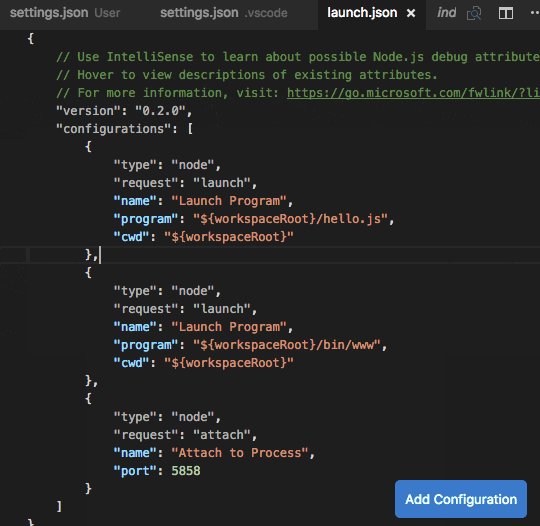
Node.js debugging in VS Code The Visual Studio Code editor has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, and many other languages that are transpiled into JavaScript. Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click "Enable JavaScript Debugging" and Visual Studio will restart debugging VS Code - Debugger for Microsoft Edge Debug your JavaScript code running in Microsoft Edge from VS Code and Visual Studio. A VS Code extension to debug your JavaScript code in the Microsoft Edge browser. This is also used to enable JavaScript debugging inside the Microsoft Edge browser when launched from ASP.Net Projects in Visual Studio.
A jsconfig.json file defines a JavaScript project in VS Code. While jsconfig.json files are not required, you will want to create one in cases such as: If not all JavaScript files in your workspace should be considered part of a single JavaScript project. jsconfig.json files let you exclude some files from showing up in IntelliSense. Recently, Microsoft created the built-in JavaScript debugger for Visual Studio Code. Visual Studio Code is an open source and the most popular cross-platform code editor for developers. Many a times, developers are confused on how to debug in visual studio code. In this tutorial, I'll show you how to set up JavaScript debugging for Visual Studio code, including debugging React applications.Also, check out my previous...
If generated (transpiled) JavaScript files do not live next to their source, you can help the VS Code debugger locate them by setting the outFiles attribute in the launch configuration. Whenever you set a breakpoint in the original source, VS Code tries to find the generated source by searching the files specified by glob patterns in outFiles. The VS Code JavaScript debugger The new, upcoming JavaScript debugger for VS Code. This extension debugs Node.js and web applications (in Edge and Chrome), and will eventually become the built-in debugger for VS Code. JavaScript Debugger - Visual Studio Marketplace This is a DAP -based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper.
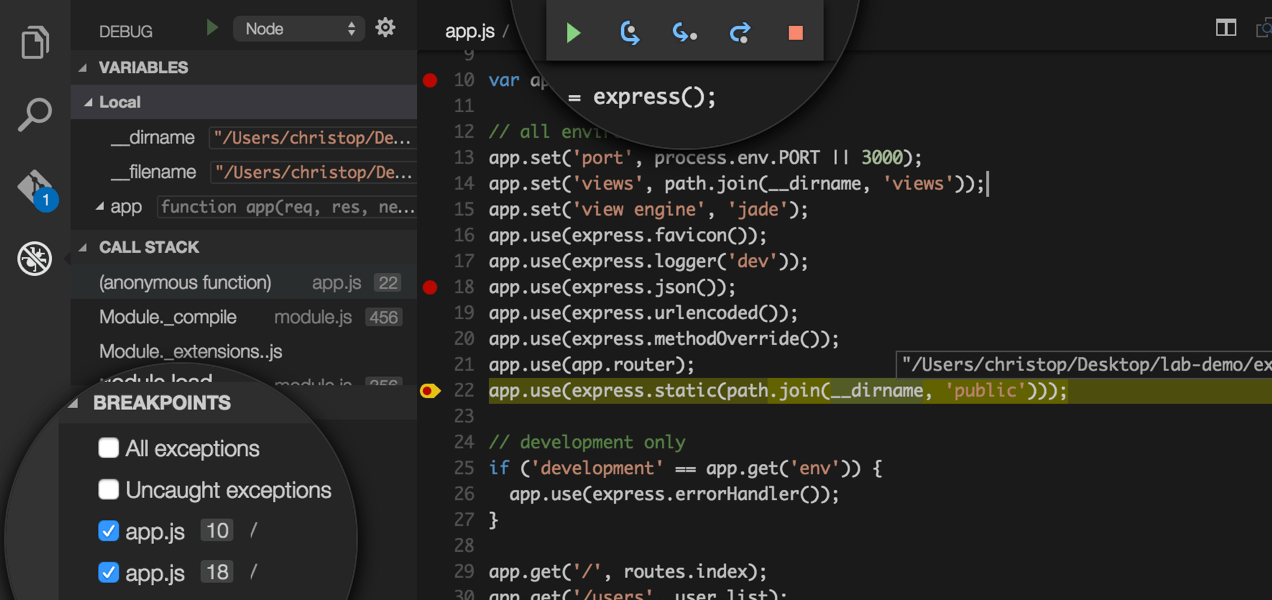
VS Code is designed to be as lightweight as possible, and for that reason the basic package doesn't include a JavaScript debugger. (That's not entirely true — technically, VS Code has a JavaScript... In the above example, we are showing an AngularJS app bundled and minified via Browserify being debugged from VS Code. This works because our debugger understands JavaScript Source Maps, which we'll use to enable developers to debug straight from their original source, and not the transpiled result that the browser sees. The easiest way to start a debugging session in Visual Studio Code is to open a file in the editor, click the Run View icon in the Activity Bar (or press Ctrl+Shift+D on your keyboard), followed by the Run and Debug button at the top left corner of the application. The Visual Studio Code debugger will try to auto-detect the debug environment ...
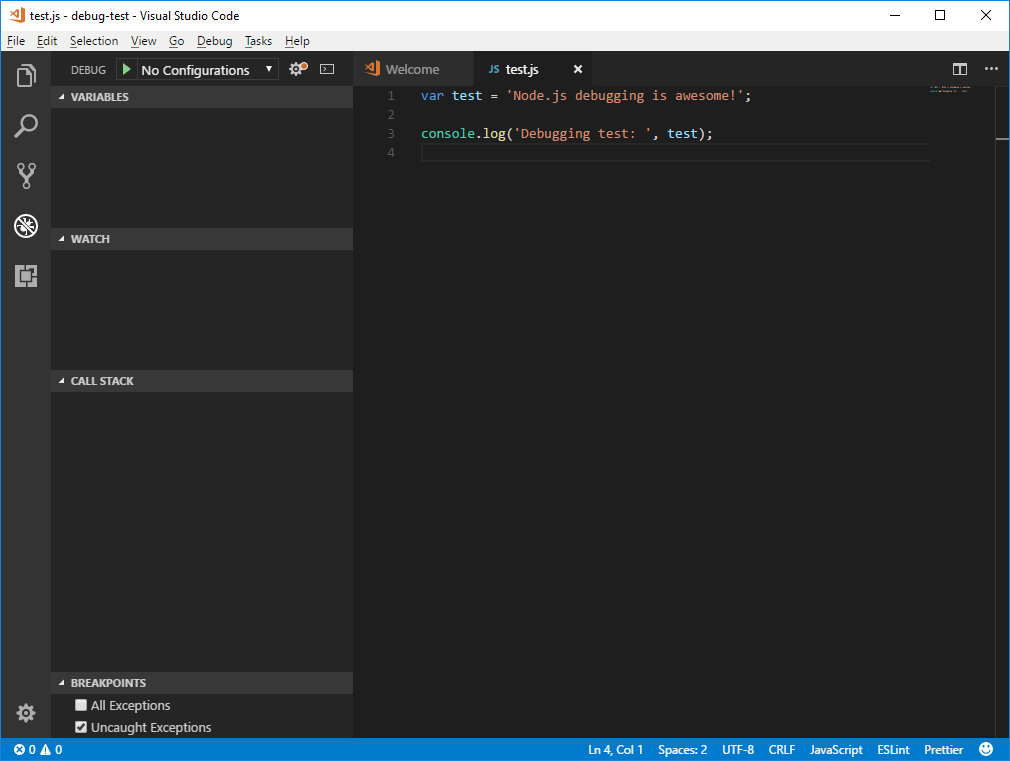
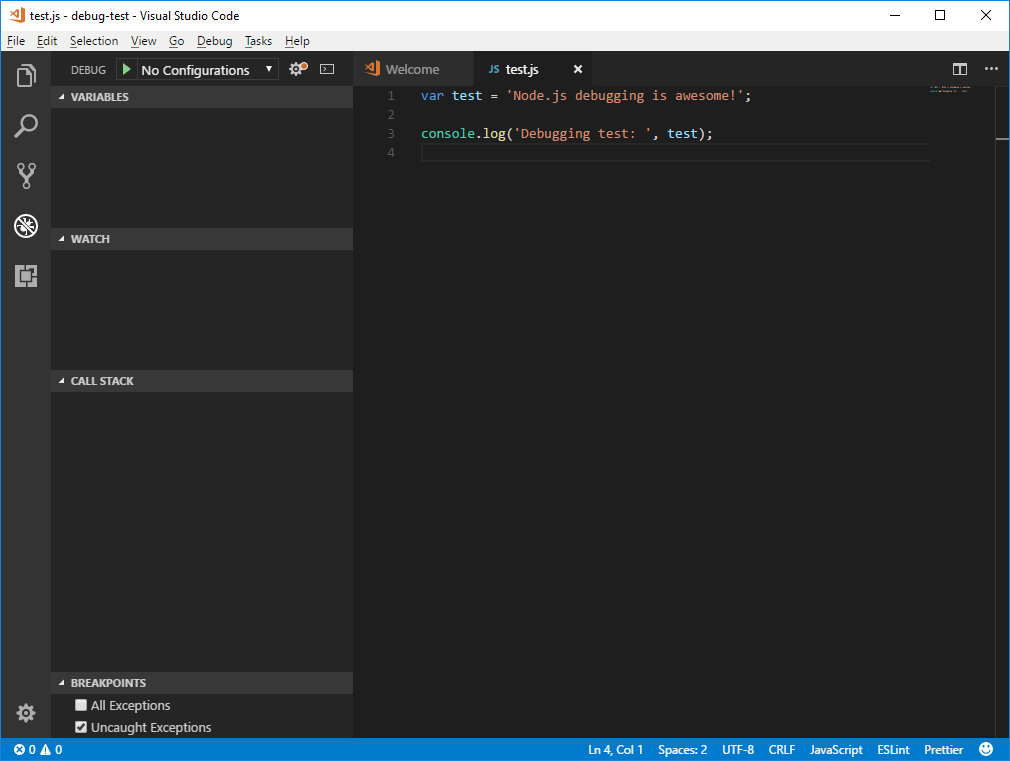
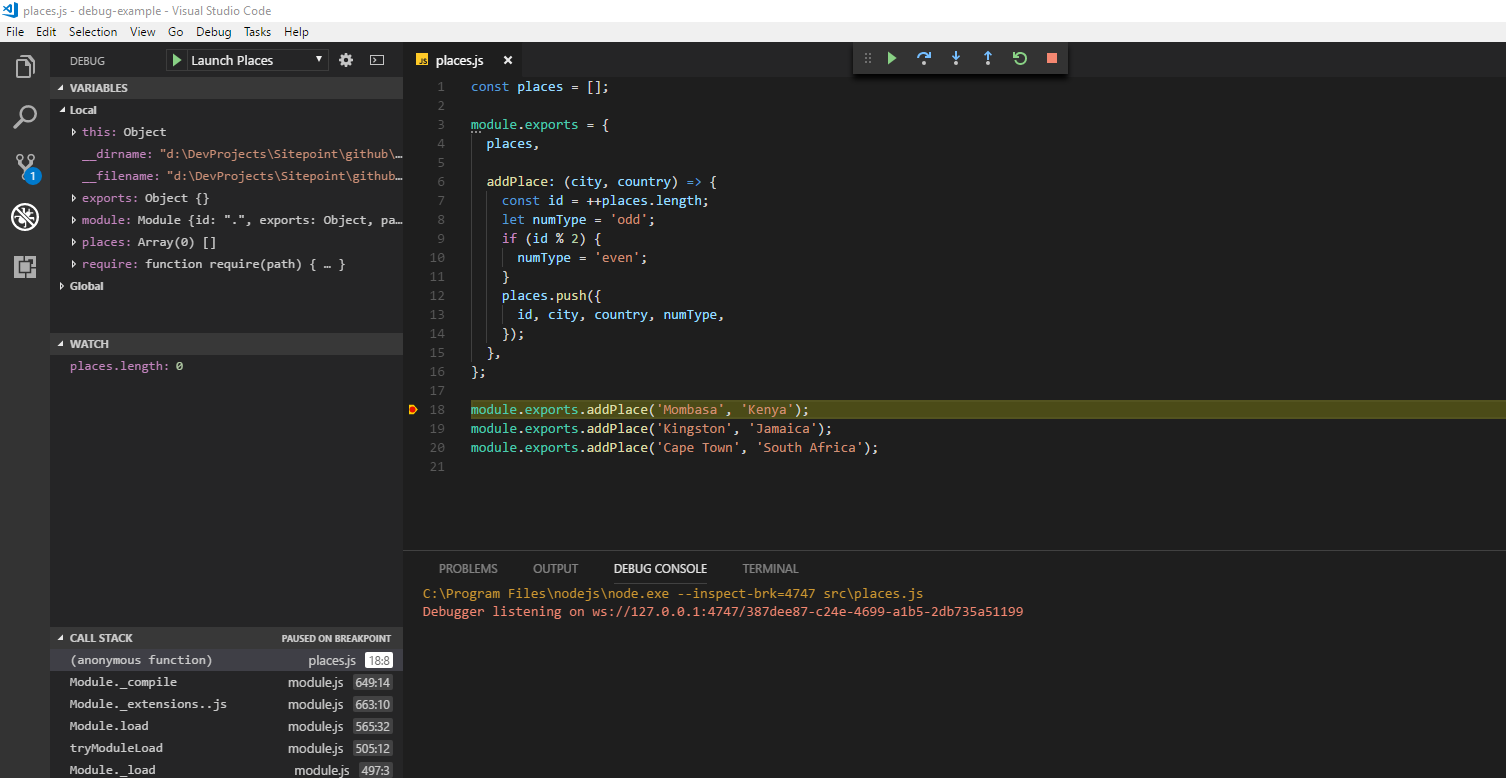
Debugging JavaScript in VS Code The first file I'd like you to look at is src/places.js. You'll need to open the debug-project folder in VS Code (File > Open Folder) and select the file from within... How to Debug javascript_chrome with VS Code View on GitHub How to Debug FrontEnd JavaScript(Chrome) and TypeScript with VS Code Summary. Basic; Spec; launch Chrome browser; attach Chrome browser; using browserify; using webpack; using typescript and webpack; Basic. Chrome; Extension: Debugger for Chrome; Debugger: Chrome; Spec. OS _ MacOS ... Then scroll down to the Debugging -> General option on the menu on the left hand side. Then search for thes setting labelled "Enable JavaScript debugging for ASP.NET (Chrome and IE)" and uncheck it. Now the next time you debug an ASP.NET application your default browser should launch rather than the Visual Studio version of Chrome.
VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. JavaScript debugging now integrated with VS code Microsoft has created a built-in JavaScript debugger for Visual Studio Code, the popular, open-source, cross-platform code editor. Microsoft's cross-platform code editor Visual Studio Code (VS Code) now has a built-in JavaScript debugger. That's one less step JavaScript developers need to complete when debugging a project.
This is a DAP -based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper.
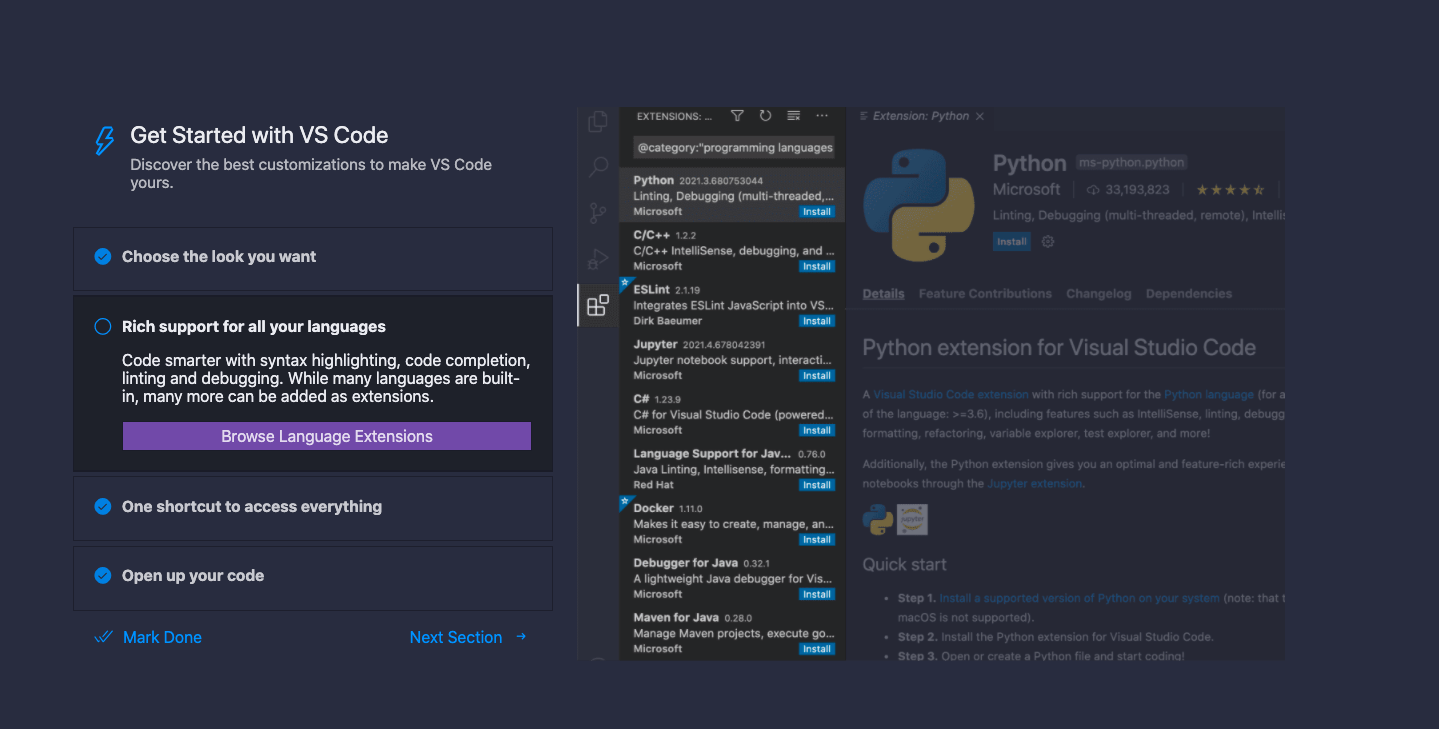
 What S New In Visual Studio Code
What S New In Visual Studio Code
 Debug Your Javascript Code Running In Microsoft Edge From Vs
Debug Your Javascript Code Running In Microsoft Edge From Vs

 Setting Up Debugger For Node Js In Docker With Vs Code Theodo
Setting Up Debugger For Node Js In Docker With Vs Code Theodo
 You Can Now Debug Javascript In Visual Studio Code Without
You Can Now Debug Javascript In Visual Studio Code Without
 Introducing Simultaneous Nirvana Javascript Debugging For
Introducing Simultaneous Nirvana Javascript Debugging For
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Easier Browser Debugging With Developer Tools Integration In
Easier Browser Debugging With Developer Tools Integration In
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code

 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 How To Debug Node Js Code In Visual Studio Code Digitalocean
How To Debug Node Js Code In Visual Studio Code Digitalocean
 Visual Studio Code Debug Mode It Has Been About A Year
Visual Studio Code Debug Mode It Has Been About A Year
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Debugging Javascript With Vs Code Goodguydaniel Com
Debugging Javascript With Vs Code Goodguydaniel Com
 Javascript Debugging Recipes For Visual Studio Code
Javascript Debugging Recipes For Visual Studio Code
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
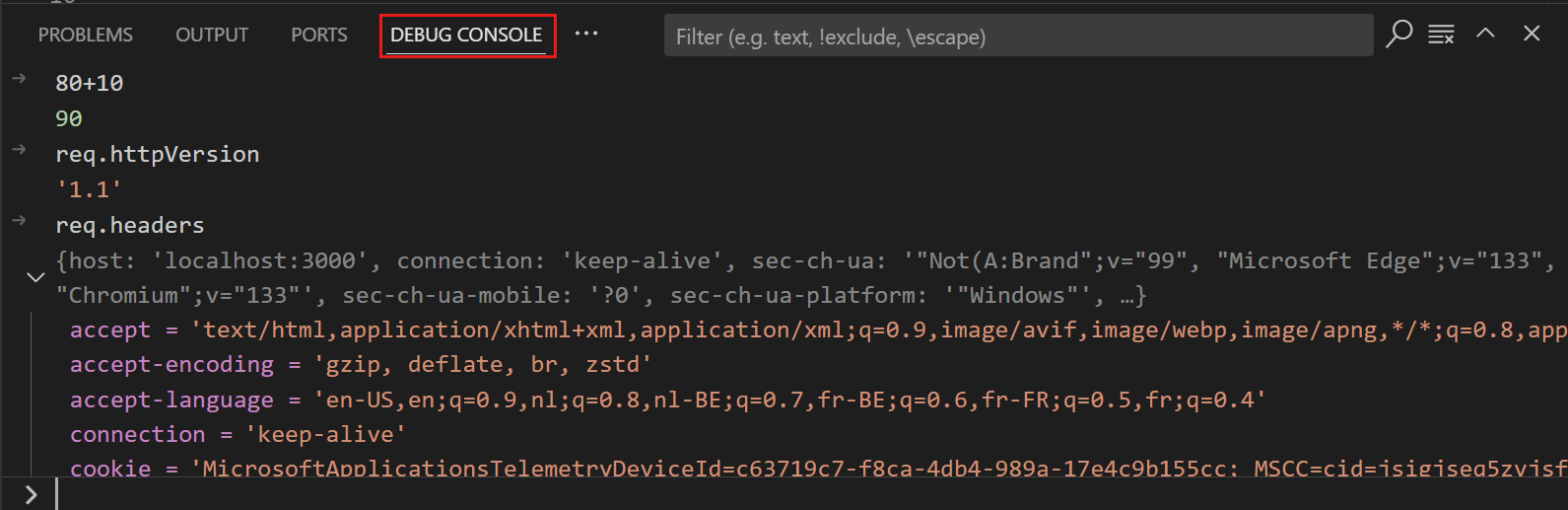
 Debugging Javascript In Vs Code Console Stack Overflow
Debugging Javascript In Vs Code Console Stack Overflow
 Visual Studio Code Now Supports Debugging Of Ios Web Apps
Visual Studio Code Now Supports Debugging Of Ios Web Apps
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
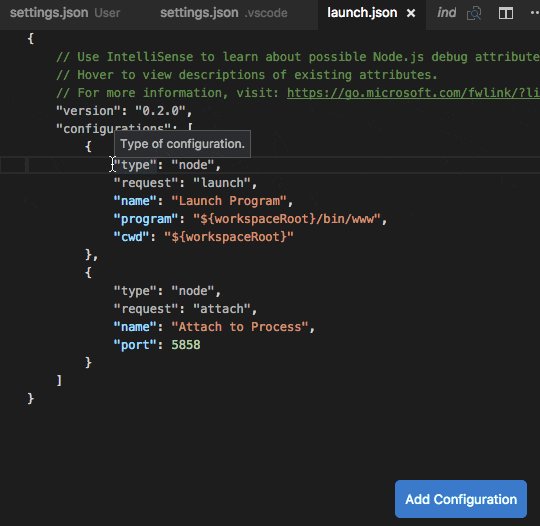
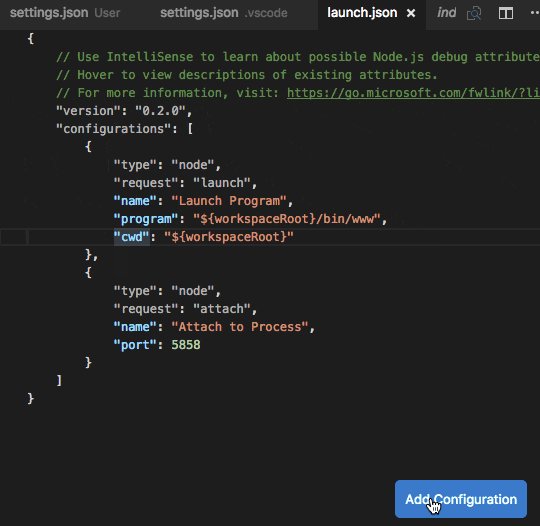
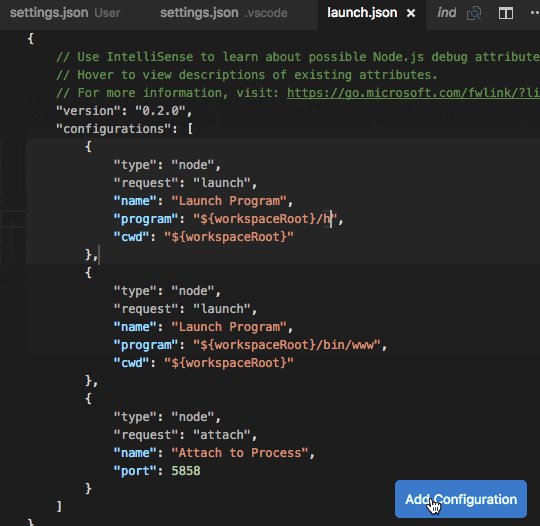
 How To Configure Vs Code To Debug Javascript Node Js Apps 23 Of 26
How To Configure Vs Code To Debug Javascript Node Js Apps 23 Of 26
 Top 5 Vs Code Extensions For Efficient Javascript Developers
Top 5 Vs Code Extensions For Efficient Javascript Developers

0 Response to "31 Vs Code Javascript Debugger"
Post a Comment