27 Javascript Date Mask Input
Update: The documentation below has been updated for the new Date Format 1.2.Get it now! Although JavaScript provides a bunch of methods for getting and setting parts of a date object, it lacks a simple way to format dates and times according to a user-specified mask.There are a few scripts out there which provide this functionality, but I've never seen one that worked well for me… Hi b_heyer good day.. thanks for your post reply. but im looking a javascript that will make input mask for my textbox. let say if i input this date 07/16/1975 it will check if the date input was valid. also, only the '/' was a valid separator for month, day and year.. any other suggestions or if you have some code like this??
 Vue Masked Input Made With Vue Js
Vue Masked Input Made With Vue Js
Below you can see the date example from the demo code which uses the jQuery selector method. The postal code and phone number examples also use the jQuery selector method but the SIN number example uses the HTML data attribute method to mask it's input. $('input [name="date"]').mask('00/00/0000');
Javascript date mask input. The new input mask plugin brings a much better user experience. Now it considers the special keys, selections and other user non-input actions on input elements with any JavaScript mask. In the newer version, it is possible to add a mask on contentEditable based elements. The mask plugin from the jSuites JavaScript collection is very simple to use. The Angelwatt Masked Input script provides a way to add a text format to a text field and enforce it's structure as the user types in values. The mask shows the general format and gives the user an idea about how they should input the data that your form is requesting of them. The mask also accepts a callback, so you could set the day/month/year as values of a date object and then check if the date object still contains what you expect. Dormilich June 19, 2018, 8:44am #4
TOP 100 jQuery Plugins 2021. Chrome, IE7+, FireFox, Opera, Safari #input mask #data formatting. Mask is a jQuery form plugin for auto-formatting input field values users input by using preset formats. Hi, i have several input fields (Date/time) for user to need to insert their birth date. As the popup calendar it is a little bit uncomfortable to go many years ago, some of them wants to insert the dates manually, so i need to create a mask with predefine dd/mm/yyyy format to able the users to just insert the numbers and then the field could have the right format to can be inserted. 29/6/2015 · if (locale !=='' && locale==='zh_CN') { $('#text12').mask('9999年99月99日'); } else { $('#text12').mask('99/99/9999'); } but if you want the mask format to show up in the input field you need to pass it as placeholder attribute $('#text12').attr('placeholder', '9999年99月99日') hope this helps
A Free jQuery plugin with Input Mask plugin is a lightweight and easy to use with JavaScript/jQuery plugin. It makes it easier to use and create an input mask. An input mask helps the user side with the input by predefined format. This can be useful for dates, numeric, phone numbers, email-address etc. I am using the Jquery date picker. I have a page where the user can enter a date. I want to make sure when they enter a date it will show up __/__/____ jQuery Input Mask is a lightweight and easy-to-use JavaScript/jQuery plugin that makes it easier to create an input mask. An input mask helps the user with the input by ensuring a predefined format. This can be useful for date s, numerics, phone numbers, etc.
The JavaScript Input Mask or masked textbox is a control that provides an easy and reliable way to collect user input based on a standard mask. It allows you to capture phone numbers, date values, credit card numbers, and other standard format values. I tend to like input masking but it's frustrating when you're punished for trying to type stuff the "correct" way. Here's an example with Estelle's expiration date field: I think a better way to go about it is to let the user input whatever they want, and do all the masking behind the scenes. Here's a quick example mask for a ... Untuk librari bootstrap hanya untuk mempercantik tampilan saja, jika sobat sudah menggunakannya maka tidak perlu dicopy, namun jika ingin menggunakan jquery.mask.min.js wajib ada juga jquery.min.js. Macam-macam masking. 1. Masking waktu. Pada contoh dibawah saya gabungkan sekalian yaitu ada cara membuat masking tanggal, jam/time dan tanggal+jam.
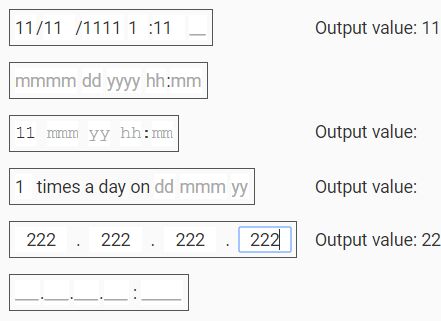
Also Date mask uses independent pattern blocks so it's possible to input inexistent dates until mask is complete. When last character is inserted then input is converted to Date object and get verified. This leads to weird situations when you might have incorrect day, but not being able to insert year. vanilla javascript input mask. var numberMask = IMask( document.getElementById('number-mask'), { mask: Number, min: -10000, max: 10000, thousandsSeparator ... Masked Input This is a masked input plugin for the jQuery javascript library. It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers, etc).
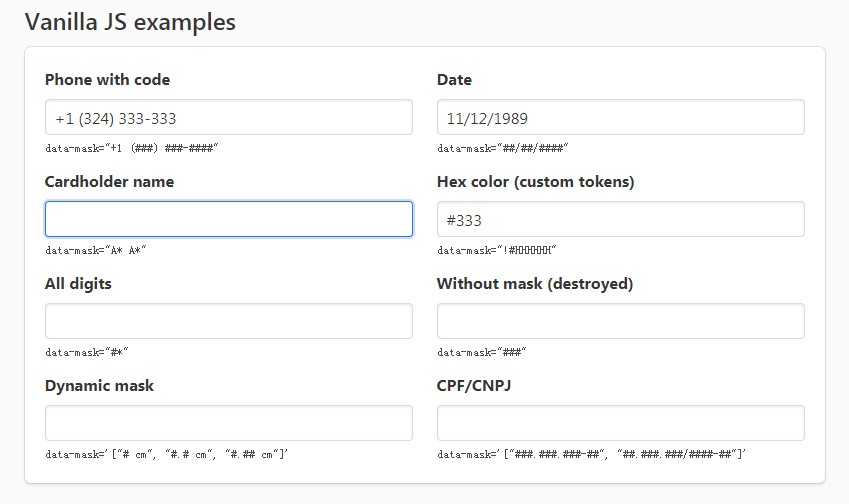
The maximum field length is automatically limited to the length of the mask. The characters you can enter into the fields are constrained, and separators are automatically added, but no actual value checking is done. For example, the date input is constrained to the general format for a date, but you can enter an invalid date into the field. Add the jQuery Mask Plugin CSS and JS files, and initialize it in a script tag - $ ('#birth-date').mask ('00/00/0000'); Make sure you include the Mask Plugin after jQuery. Input Masks in Bootstrap Studio Another quick way to set up input masks is by using Bootstrap Studio. A pure javascript input masker View on GitHub Download .zip Download .tar.gz What's this. It's a pure JavaScript mask input. Now you can use a simple and pure javascript lib to mask your input elements, without need to load jQuery or Zepto to do it. Let's live a lightweight client-side world using micro libraries as VanillaMasker is!
Add data-format attribute to the input element and set it's value as 00-00-0000 like below. <input data-format="00-00-0000" type="text" placeholder="DD-MM-YYYY">. HTML. Copy. If you run your web page , you will the input getting masked. 13/9/2020 · react-input-mask. react-input-mask provides us with an easy to use input mask. To install it, we run: npm i react-input-mask. Then we can use it by writing: import React from "react"; import InputMask from "react-input-mask"; export default function App() {return (<div> <InputMask mask="+4\9 999 999 9999" maskChar=" " /> </div>);} Feature-Rich Input Mask With Vanilla JavaScript | imaskjs. By webcodeflow. imaskjs is a vanilla JavaScript Input Mask plugin that enables the user to enter data in a specific format. It also works with Angular, React, React Native, and Vue.js. input mask javascript, masking and unmasking in javascript, input mask html5, jquery input mask ...
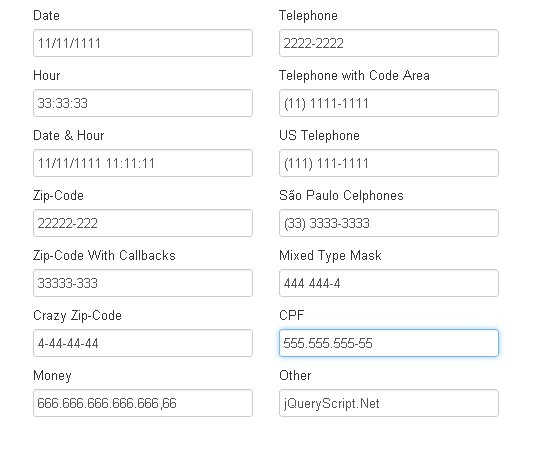
8/8/2017 · Editor's note: If you'd rather not run a marathon, there are alternatives creating JavaScript input masks on your own. Learn more about how you can speed up mobile development so that it's more like a walk in the park in the Gartner's 2019 Magic Quadrant for Multiexperience Development Platforms . 21/9/2013 · mask textbox for accepting date. You can use jQuery to mask textbox. Like; You can download mask plugin from http://digitalbush /projects/masked-input-plugin/. Syntax would be. $("#ControlId").mask("99/99/9999"); ASP.Net & jQuery Blog. "A candle loses nothing by … jQuery Input Mask Plugin Overview. This is a masked input plugin for the jQuery javascript library. It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers, etc). It has been tested on Internet Explorer, Firefox, Safari, Opera, and Chrome.
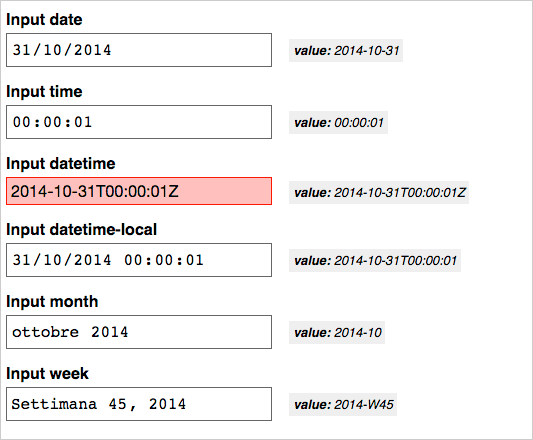
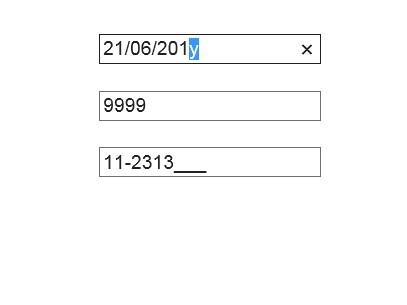
17/1/2012 · This is supported by https://github /digitalBush/jquery.maskedinput (now archived - used to be at http://digitalbush /projects/masked-input-plugin/) - you just have to specify the full placeholder (see the date demo on that site): $('#date').mask('99/99/9999',{placeholder:"mm/dd/yyyy"}); <input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input. 1/8/2006 · Each part of the object (equivalent to a ColdFusion struct), objPart, is a possible part of the date mask. Now, assuming that the passed argument "strMask" holds the user's desired date format, we could apply the mask to the date using regular expression: // There was …
Text Mask is an input mask library. It can create input masks for phone, date, currency, zip code, percentage, email, and literally anything! There are convenient wrappers for React, Angular 2, Ember, and Vue. Intl Tel Input. A JavaScript plugin for entering and validating international telephone numbers.
 Tiny Input Mask Library For Vue Js
Tiny Input Mask Library For Vue Js
 Jquery Input Mask Plugins Jquery Script
Jquery Input Mask Plugins Jquery Script
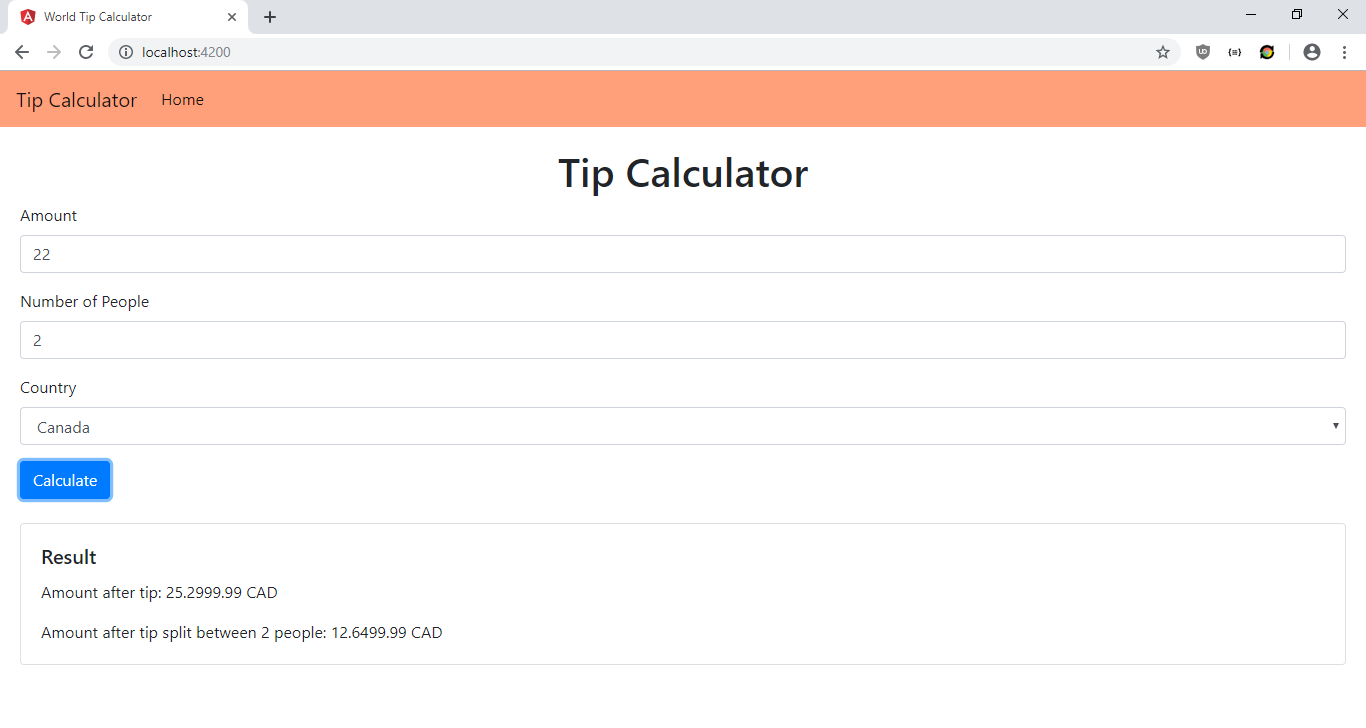
 How To Use Input Masks To Validate Input In An Angular App
How To Use Input Masks To Validate Input In An Angular App
 Finding A Date Picker Input Solution For Bootstrap Sitepoint
Finding A Date Picker Input Solution For Bootstrap Sitepoint
 Mas Warning On Console The Mask M You
Mas Warning On Console The Mask M You
 Tiny Mask Input For Vue Js Codespots Com
Tiny Mask Input For Vue Js Codespots Com
 Getting Started With The Basics Of Input Masking
Getting Started With The Basics Of Input Masking
 10 Input Mask Libraries In Javascript Css Script
10 Input Mask Libraries In Javascript Css Script
 Simple Zero Dependency Input Mask For Vue Js And Vanilla Js
Simple Zero Dependency Input Mask For Vue Js And Vanilla Js
 10 Best Input Mask Plugins In Javascript 2021 Update
10 Best Input Mask Plugins In Javascript 2021 Update
 Input Date Format With Dd Mm Yyyy In The Input Field Stack
Input Date Format With Dd Mm Yyyy In The Input Field Stack
 Input Field Data Formatting Plugin For Jquery Mask Free
Input Field Data Formatting Plugin For Jquery Mask Free
React Native Text Input Mask Npm
 Masked Input Component For Vue Js Vue Script
Masked Input Component For Vue Js Vue Script
 10 Best Input Mask Plugins In Javascript 2021 Update
10 Best Input Mask Plugins In Javascript 2021 Update
 Text Input Mask For React Native When I First Time Got A
Text Input Mask For React Native When I First Time Got A
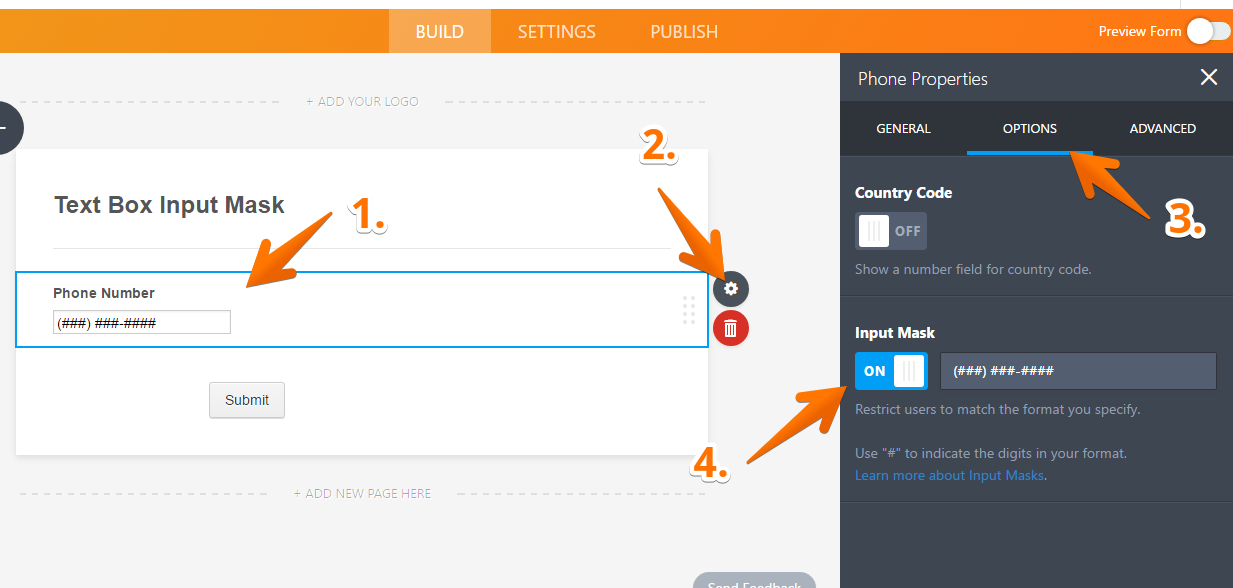
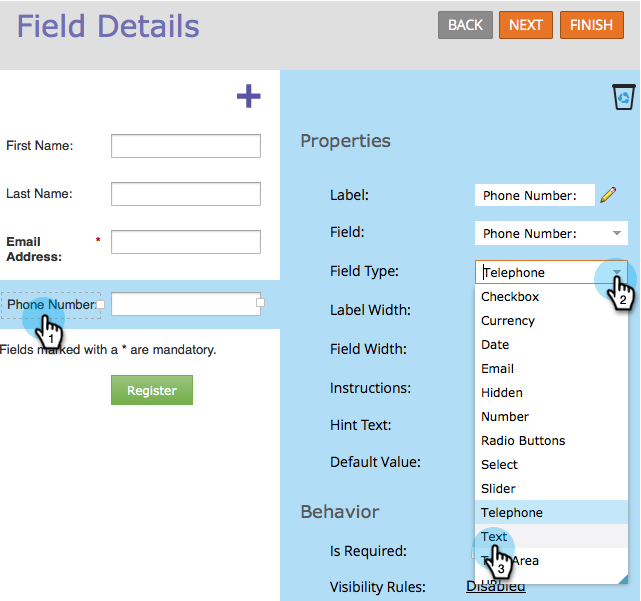
 Apply Input Masking To A Field In A Form Adobe Marketo
Apply Input Masking To A Field In A Form Adobe Marketo
 Vue Js Directive To Mask Input Fields Vue Inputmask Vue
Vue Js Directive To Mask Input Fields Vue Inputmask Vue
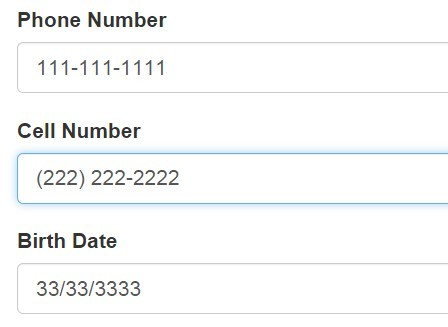
Pdf22 Indicating When User Input Falls Outside The Required
 Javascript Daily On Twitter Imaskjs A Vanilla Javascript
Javascript Daily On Twitter Imaskjs A Vanilla Javascript
 Minimal Date And Time Input Mask Validation Plugin For
Minimal Date And Time Input Mask Validation Plugin For
 Ms Crm Customization Mask Phone Number Date Fields In Crm
Ms Crm Customization Mask Phone Number Date Fields In Crm
Improving The User Experience Of Date Pickers With Ember Js
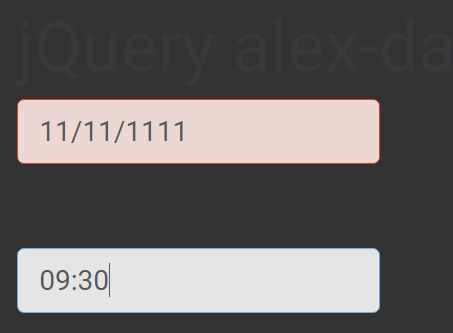
 Using Jquery Mask To Mask Form Input Dobsondev
Using Jquery Mask To Mask Form Input Dobsondev
 15 Javascript Input Mask Libraries Bashooka
15 Javascript Input Mask Libraries Bashooka

0 Response to "27 Javascript Date Mask Input"
Post a Comment