26 Javascript Es6 Data Structures
Javascript es6 data structures. Github Ps0305 Javascript Algorithms And Data Structures Working With Maps In Javascript Es6 Destructuring An Elegant Way Of Extracting Data From Linked Lists In Javascript Es6 Code By Shubhangi Raj Singly Linked Lists Data Structures In Javascript Part 1 ... JavaScript icon. While HTML and CSS control the content and styling of a page, JavaScript is used to make it interactive. In the JavaScript Algorithm and Data Structures Certification, you'll learn the fundamentals of JavaScript including variables, arrays, objects, loops, and functions. Once you have the fundamentals down, you'll apply that ...
In this tutorial, you'll learn how to build a simple API with Nodejs using ES6. What is Nodejs, you may ask- According to Wikipedia Node.js is an open-source, cross-platform JavaScript run-time environment that executes JavaScript code outside the browser. It is a javascript runtime built on Chrome V8 Javascript Engine.

Javascript es6 data structures. 30/8/2018 · This repository contains some popular Data Structures and Algorithms done in JavaScript ES6. Data Structures. According to Wikipedia: In computer science, a data structure is a particular way of storing and organizing data in a computer so that it can be used efficiently. The following terms are the foundation terms of a data structure. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed. 10/12/2020 · I’ve launched JavaScript Algorithms and Data Structures repository on GitHub with a collection of classic algorithms and data-structures implemented in ES6 JavaScript with explanations and links to further readings and YouTube videos. 2 reactions.
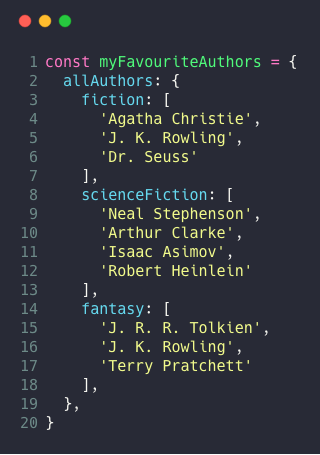
With es6 features, we can use extends keyword to extend an existing class. And when it comes to stack and queues, we don't have specific keywords or data structures for them, so we have to create them ourselves. But if we take a closer look at Array.prototype we could see that methods like pop and push already existing. ES6 introduces two new data structures: Maps and Sets. Maps − This data structure enables mapping a key to a value. Sets − Sets are similar to arrays. However, sets do not encourage duplicates. 13/5/2018 · 2. A R MD — Get the email address, phone number, and website of users into new array. const contactInfo = users.map( ( {email, website, phone}) => ( {email, website, phone})); The use of ES6 of destructuring of object keys and map to get the contact info array for the user. 3.
Programming languages all have built-in data structures, but these often differ from one language to another. This article attempts to list the built-in data structures available in JavaScript and what properties they have. These can be used to build other data structures. Wherever possible, comparisons with other languages are drawn. In ES6 a Set is collection of unique values (duplicates) are ignored. A set can contain primitve values like strings, numbers, boolean and also complex values like objects and other ES6 data structures (Maps, Sets, etc). * Working with Set * A Set can be created by invoking the Set () constructor. ES6 introduces four new data structures that will add power and expressiveness to the language: Map, Set, WeakSet, and WeakMap. Searching for the JavaScript HashMap
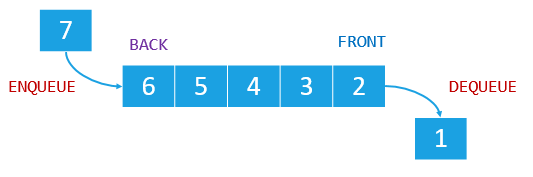
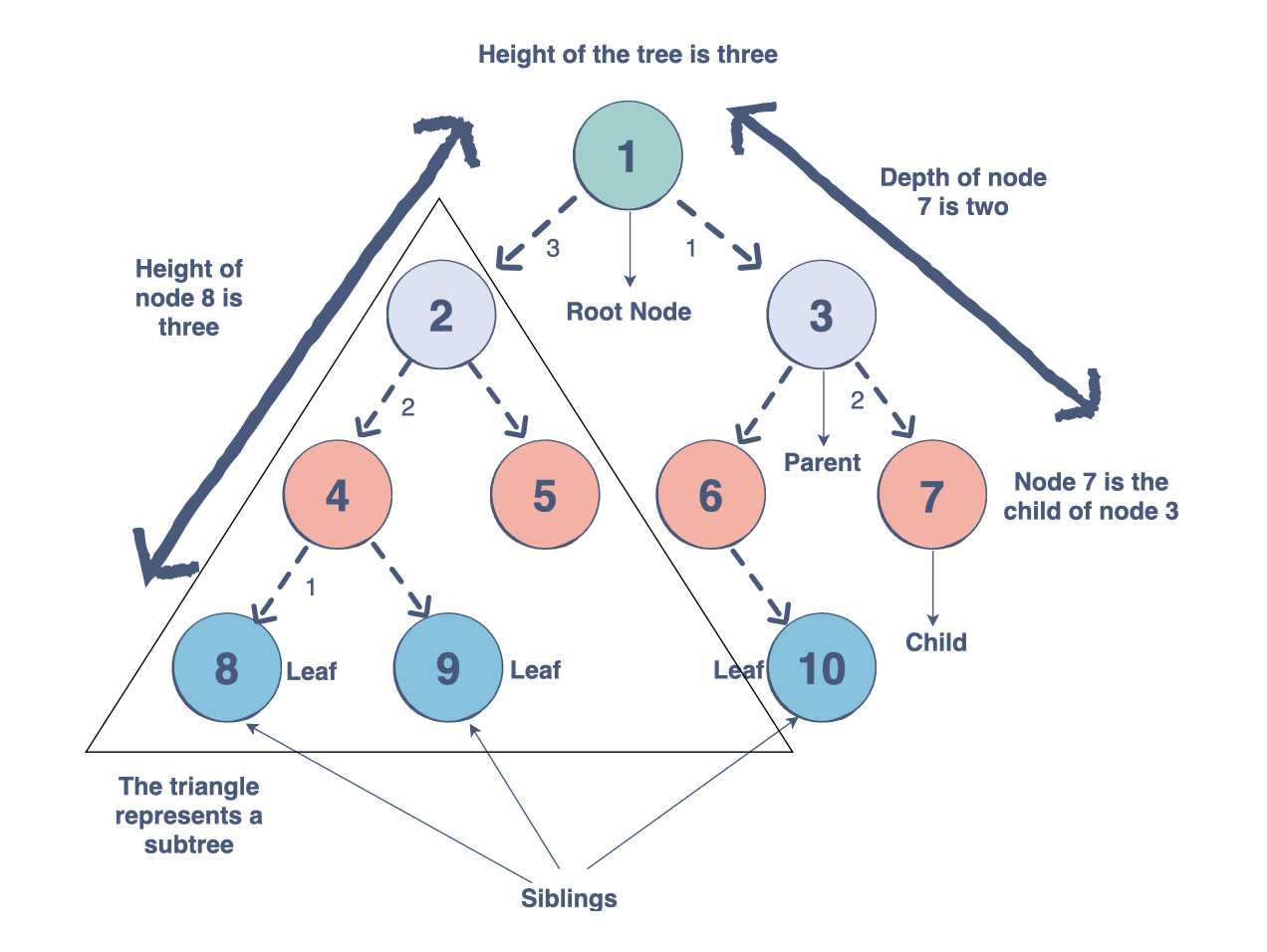
13 rows · The Array is the most common data structure in computer programming: 2.-Lists: 5: A List is an ordered sequence of data, where elements are not meant to be ordered. 3.-Stacks: 3: A Stack is an example of Last-in, First-Out (LIFO) 4.-Queues: 2: A Queue is an example of First-in, First-Out (FIFO) 5.-Linked List 4: A Linked list is a collection of objects called nodes. Introduction to ES6. ES6 or ECMAScript 2015 is the 6 th version of the ECMAScript programming language. ECMAScript is the standardization of Javascript which was released in 2015, and subsequently renamed as ECMAScript 2015. ECMAScript and Javascript are both different in nature. In JavaScript, string and numbers are immutable data types. If that feels strange, here is an example to demonstrate why we call them immutable. Java. x. 1. var x =7; 2. x += 1; Numbers, for ...
So i challenge my self to create some data structres with this paradigm in combination with ES6 syntax, Javascript is a multi-paradigm programming language, and i chose it because of the power of ... 3/9/2020 · ES6 introduced new data structures to take care of some problems that the language did not take care of. However, Objects do not allow keys to be anything other than a string or integer. Keys in a… Linked Lists in JavaScript (ES6 code) ... a linked list can easily insert or remove nodes from the list without reorganization of the entire data structure. Few drawbacks: Random access of data elements is not allowed. Nodes must be accessed sequentially starting from the first one. Therefore, search operation is slow on a linked list.
The data structures that have the Symbol.iterator () method are called iterables. For example, Arrays, Strings, Sets, etc. JavaScript Iterators. An iterator is an object that is returned by the Symbol.iterator () method. The iterator protocol provides the next () method to access each element of the iterable (data structure) one at a time. I write about ES6, React, Nodejs, Data structures, and Algorithms on learnersbucket . If this article was helpful, tweet it. Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Also, the performance of reading data-attributes compared to storing this data in a regular JS object is poor. That said, though, for custom element-associated metadata, they are a great solution. In Firefox 49.0.2 (and perhaps earlier/later versions), the data attributes that exceed 1022 characters will not be read by Javascript (EcmaScript 4).
21.1 Overview #. ES6 introduces a new mechanism for traversing data: iteration.Two concepts are central to iteration: An iterable is a data structure that wants to make its elements accessible to the public. It does so by implementing a method whose key is Symbol.iterator.That method is a factory for iterators.; An iterator is a pointer for traversing the elements of a data structure (think ... Iterators in Javascript An iterator is a new concept of ES6. An Iterator is an object that lets us iterate through an Array, an Object, a String, or even custom Objects. The Iterator allows us to effectively loop over a collection of objects like an array, string, objects, or other data structures. A Map data structure allows to associate data to a key. Before ES6. ECMAScript 6 (also called ES2015) introduced the Map data structure to the JavaScript world, along with Set. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value:
Introduction to the ES6 Challenges ECMAScript is a standardized version of JavaScript with the goal of unifying the language's specifications and features. As all major browsers and JavaScript-runtimes follow this specification, the term ECMAScript is interchangeable with the term JavaScript. The real problem is that structures in a language are supposed to be value types not reference types. The proposed answers suggest using objects (which are reference types) in place of structures. While this can serve its purpose, it sidesteps the point that a programmer would actual want the benefits of using value types (like a primitive) in ... TypeScript map is a new data structure added in ES6 version of JavaScript. It allows us to store data in a key-value pair and remembers the original insertion order of the keys similar to other programming languages. In TypeScript map, we can use any value either as a key or as a value.
19/4/2015 · Keyed collections are object data structures that represent collections of data which use keys. Keyed collections contain elements which can be iterated in the order of insertion. ES6 includes these new data structures to handle your complex javascript applications without having to develop the building blocks yourself to save time, standardize, as well as provide a more optimized garbage collection strategy. A more advanced JavaScript course from Penn covers client-side JS libraries and frameworks as well as server-side JS application architecture, arrow functions, jquery, web development, DOM, eloquent JavaScript, ajax, angular, es6, data structures, HTTP and RESTful API design. The var x = 'JavaScript'; statement in listing 2-2 is a primitive string data type -- sometimes also referred to as a literal string. However, notice that immediately after the declaration, calls are made to multiple properties (e.g. length) and methods (e.g.indexOf(), substring()) on the same x reference. Behind the scenes, the JavaScript engine provides all primitive string data types access ...
The ES6 Date is defined as the number of milliseconds that have been passed since midnight on January 1, 1970 UTC. Date objects can be created by the new Date() constructor. In JavaScript both date and time are represented by the Date object.
 Data Structures In Javascript 2015
Data Structures In Javascript 2015
 Javascript Queue How To Implement A Queue Using A Javascript
Javascript Queue How To Implement A Queue Using A Javascript
Github Patrickxrivera Leetcode Javascript Es6 Solutions
 How To Use Object Property Shorthand In Javascript Es6
How To Use Object Property Shorthand In Javascript Es6
 Map Data Structure Amp Es6 Map Object Beau Teaches Javascript
Map Data Structure Amp Es6 Map Object Beau Teaches Javascript
Removing Object Properties With Destructuring Ultimate Courses
 Javascript Es6 Maps Javascript Maps Are A New Data By
Javascript Es6 Maps Javascript Maps Are A New Data By
 A Simple Introduction To The Es6 Map Data Structure In
A Simple Introduction To The Es6 Map Data Structure In
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Es6 Javascript Data Structures You Should Know Decoded For Devs
Es6 Javascript Data Structures You Should Know Decoded For Devs
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
Implementing A Linked List In Es6 Javascript By Regina
 A Guide To Es6 Iterators In Javascript With Examples
A Guide To Es6 Iterators In Javascript With Examples
 Data Structures And Algorithms In Javascript Full Course For Beginners
Data Structures And Algorithms In Javascript Full Course For Beginners
Data Structure And Algorithms With Es6
 Algorithms And Data Structures Implemented In Es6 Javascript
Algorithms And Data Structures Implemented In Es6 Javascript
 A Simple Introduction To The Es6 Map Data Structure In
A Simple Introduction To The Es6 Map Data Structure In
 Learn Data Structure And Algorithms In Javascript Ace That
Learn Data Structure And Algorithms In Javascript Ace That
 Today I Finished A Javascript Course Juan Carlos Cangiano
Today I Finished A Javascript Course Juan Carlos Cangiano
 Implement Stack Data Structure In Javascript Learnersbucket
Implement Stack Data Structure In Javascript Learnersbucket
 Maps In Javascript Es6 Introduced New Data Structures To
Maps In Javascript Es6 Introduced New Data Structures To
Github Hemant Jain Author Data Structures And Algorithms




0 Response to "26 Javascript Es6 Data Structures"
Post a Comment