27 Snake Game Using Javascript
May 19, 2020 - Recently, I have started playing around with Canvas and Javascript. And, yesterday I created from scratch, in Javascript, The Snake Game. JavaScript is one of the most demanding programming languages right now, there are so many libraries of JavaScript. So, There is a snake game built with JavaScript, HTML & CSS little bit. This is a very basic program. This snake game is like the legend game came with a Nokia Keypad phones. You can call this a coding game or game with coding.
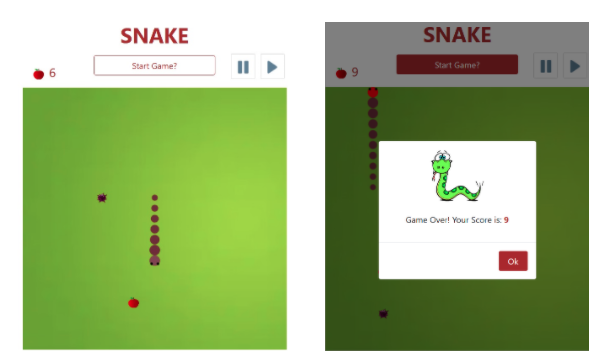
 Snake Game In Html And Javascript Studytonight
Snake Game In Html And Javascript Studytonight
The Snake Game system is a web application which is developed in Javascript using the HTML platform. Basically, the project includes tutorials and guides for developing code. Also, the project includes tutorials and guides for developing code. Also, the project is open source in which users can Download zip and edit as need.

Snake game using javascript. Work on real-time JavaScript Snake game project and become a pro. Snake game is an interesting JavaScript project for beginners. Snake game is a single-player game, which we've been playing for a very long time. The game mainly consists of two components - snake and fruit. Create a function called advanceSnake that we will use to update the snake. function advanceSnake() { const head = {x: snake[0].x + dx, y: snake[0].y}; snake.unshift(head); snake.pop();} First we create a new head for the snake. We then add the new head to the beginning of snake using unshift and remove the last element of snake using pop. This ... May 05, 2019 - After the canvas add script tag, this is where the JavaScript will be, that will handle the snake logic and rendering to the canvas. Let’s first define what should happen when window.onload triggers…
JavaScript Snake. [Paused] Press [space] to unpause. more patorjk apps - source code - pat's youtube. Length: 1. Highscore: 0. JavaScript Snake Use the arrow keys on your keyboard to play the game. On Windows, press F11 to play in Full Screen mode. JavaScript Snake You died : (. no canvas pure javascript snake game. Contribute to FatihErtugral/pure-javascript-snake-game development by creating an account on GitHub. Jul 07, 2020 - If we hit the left cursor key, we set the leftDirection variable to true. This variable is used in the move() function to change the coordinates of the snake object. Notice also that when the snake is heading to the right, we cannot immediately turn to the left. ... This was JavaScript Snake game.
Javascript is a programming language and we will use this language to create the snake game and I will give the source code of the game to you. So you just have to copy and paste. You can get the source code from github this is the link - snake game source code. You cannot play this game on a mobile phone you need a laptop or a computer to ... Need to know how to enable JavaScript? Go here. Close this, use anyway. 🚨 IMPORTANT:Land A Job With Remote.work: https://remote.work/?utm_source=Web%20Dev%20Simplified&utm_medium=youtube&utm_campaign=juneIn this video I show you...
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. Dec 24, 2015 - Not the answer you're looking for? Browse other questions tagged javascript html5 canvas snake-game or ask your own question. Create the Snake Game Using JavaScript. Share. by Code Explained Posted at. August 08, 2018. DOWNLOAD: SNAKE GAME WITH JAVASCRIPT - SOURCE CODE In general, to create a JavaScript game, you'll need two things, the first is the HTML5 canvas, and the second is JavaScript.
UMN ME produces the leading engineers of tomorrow and research that solves the world's most pressing problems · The spring newsletter is here! This semester's theme is human health — one of our five impact areas. Learn about our award-winning students, faculty, and research in the latest ME News Oct 17, 2018 - So let’s begin making a classic well-known “SNAKE GAME” which everyone would be quite familiar with. Before beginning lets just have a small intro of ‘What’s a Canvas’? ... The HTML <canvas> element is used to draw graphics, on the fly, via scripting (usually JavaScript).The <canvas> ... In this video are we creating a simple game using javascript and html. The tutorial are adapted for both beginners and more intermediate coders who wish to l...
Speed of snake javascript game. Ask Question Asked 5 years, 11 months ago. Active 4 years, 6 months ago. Viewed 2k times -2 0. I'm trying to create a simple snake game in JavaScript, so far so good, I have a code that works but there is a behavior I would like to remove. Following is my JavaScript code ... The HTML canvas tag is used to draw graphics using Javascript. It has in-built functions for drawing simple shapes like arcs, rectangles, lines. It can also display text and images. We use the script tag to add a reference to the game.js file, which will dictate the logic of the game. JavaScript Code. Here, I have created all the JavaScript file code. Step 2. In this part, you will create the snake moving script for the snake game and add the given script in the Head section of the HTML tags. Here, JavaScript is used for basic game development purposes. const cvs = document.getElementById ("snake");
Hello! In this tutorial, I going to teach how to make a simple game using HTML, JavaScript, and CSS. Here we are going to make a simple 8-bit Snake Game. The important point is that our snake is formed by a chain of small squares. The snake is moving with the help of an illusion wherein the last square is brought to the front. Sep 03, 2020 - Here’s a simple JavaScript tutorial to help you build the good old snake game that kept us hooked to it back in the day! In this article I am going to show you how to build a snake game with JavaScript. A snake game is a simple game where a snake moves around a box trying to eat an apple. Once it successfully eats the apple, the length of the snake increases and the movement becomes faster. Then the game is over when the snake runs into itself or any of the four ...
Snake Game In HTML And JAVASCRIPT project is a web application which is developed in HTML CSS platform. This HTML CSS project with tutorial and guide for developing a code. Snake Game In HTML And JAVASCRIPT is a open source you can Download zip and edit as per you need. If you want more latest HTML CSS projects here. This is simple and basic ... ** NOTE: I've Edited the javascript below and linked to a new JSFiddle but still not getting the buttons to control the snake's movement like the arrow keys on the keyboard ** I'm trying to create a real easy snake game for project but need it to have buttons so the game will work on mobile. Snake Game Example. Here you can play the finished Snake Game that was created in this tutorial. The full source code is available on GitHub, licensed under GPLv3. Move the snake by pressing the arrow keys, wasd keys or by using the mouse button. As a bonus debug feature, you can grow the snake by pressing the spacebar key.
Snake is a game in which a snake needs to explore an environment and catch the fruit without hitting any obstacle or itself. Every time the snake catches a fruit, its size increases. I could have forked another Snake repository, but since I didn't know Javascript (and I would need to use it on the next steps), I thought that developing the ... Basic Snake HTML Game. Snake is a fun game to make as it doesn't require a lot of code (less than 100 lines with all comments removed). This is a basic implementation of the snake game, but it's missing a few things intentionally and they're left as further exploration for the reader. The game is a classic snake game - user controls the snake with arrow keys, when snake collides with food it grows, when the snake collides with screen border or itself it dies and the game's over. The game involves a game object, snake object and food object. I've tried to split the code to store each of these objects in a separate module and ...
How to make a JavaScript game? JavaScript allows us to do so many cool things, and creating a game is also one of them. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. Source code For HTML file of Snake Game. Now, we will create a file of javascript with the name Snake.js in which we will write a code for all things like a snake, snake color, snake size, snake food, and snake food color. so see the code is given below for your reference. That is it. We have a fully-functioning game of Snake, written purely using HTML5's canvas tag, some CSS, and some javascript. Want to see what it should play like? [Try the finished game here][snake-game].
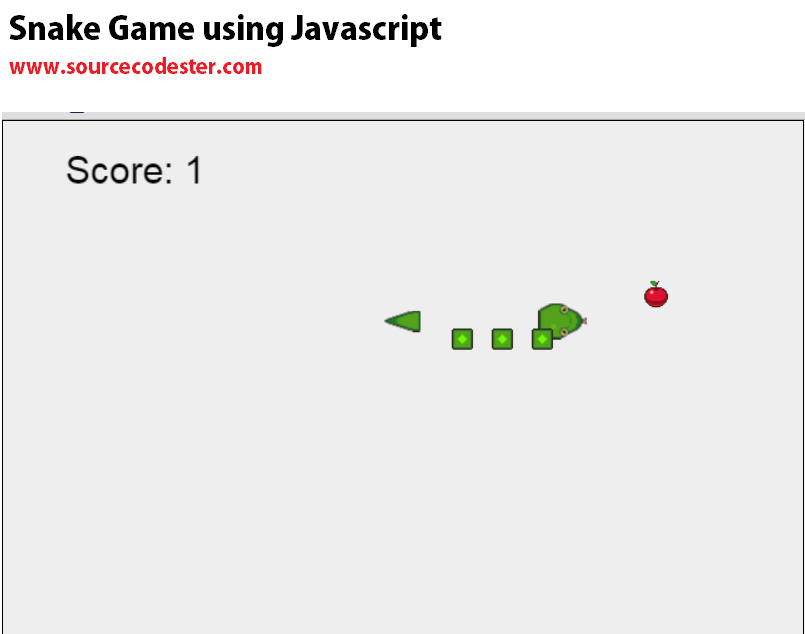
Snake Game using Javascript Snake Game using Javascript. Submitted by jaredgwapo on Wednesday, January 13, 2016 - 16:36. Language. JavaScript; In this tutorial, I am going to teach on how to create a snake game in javascript. Just download the source code and follow the instructions below. DIRECTIONS HTML Code <<!DOCTYPE HTML> < html > We all have played Snake game once in our life. It is a simple game with few rules and unlimited fun. If you are learning Javascript, then it would be a good start for you to develop the simple Snake game in HTML and Javascript.. In this tutorial, we will use the HTML canvas tag for developing this game, with Javascript code controlling the gameplay and the visuals of the game like the snake ... The Snake Game is a simple game you can make using the basics of JavaScript and HTML. Snake is a classic video game from the late 70s. The basic goal is to navigate a snake and eat as many apples as possible without touching the walls or the snake's body. Today, we'll show you step-by-step how to create this Snake Game using JavaScript and ...
I suggest making domain logic more explicit to improve the readability of the code. By reading the definition of the update function that recalculates state and do rendering on each tick, you should get a good understanding of what game rules are without implementation details.. For this type of applications (games), I advise using an object-oriented style to represent entities and a ... Apr 15, 2016 - I opted to clone Snake and took a minimal approach. My goal was to do it with as little code as possible while still keeping the code very readable. Obviously this is highly subjective, but I think I found a balance where there is hardly any extraneous code, but anyone with a small amount of JavaScript ... HTML5 game tutorial - Make a snake game using HTML5 canvas and Jquery ... Learn to make a simple snake game using HTML5 canvas and Jquery.
Main Game Loop. In the game loop, we need to recursively tell windows to requestAnimationFrame. Then, clear the canvas and draw the snake body pieces and the apple. The game-over needs to be triggered if the snake hits the wall, or it collides with its body. When it moves, we can pop one from its tail and push it to the front (head). #################################################### # SHOW ME SOME SUPPORT # # Paypal: https://paypal.me/CodeExplained # # Patreon: https://www.patreon / Step 11: Keeping Track of the Score. To make the game more enjoyable for the player, we can also add a score that increases when the snake eats food. Create a new variable score and set it to 0 after the snake declaration. let score = 0;Next add a new div with an id "score" before the canvas.
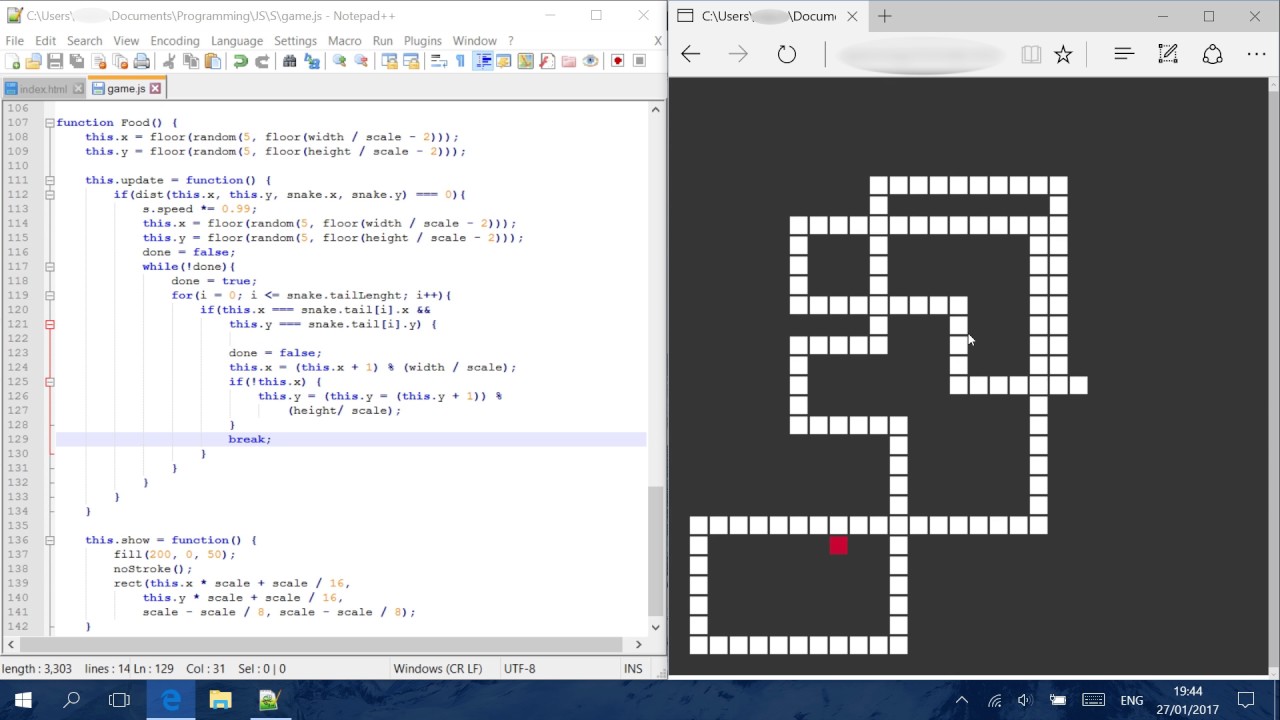
 Coding Snake In 4 Min 30 Sec Plain Browser Javascript
Coding Snake In 4 Min 30 Sec Plain Browser Javascript
 Think Like A Programmer How To Build Snake Using Only
Think Like A Programmer How To Build Snake Using Only
 Beginners Snake Game Using Pure Javascript
Beginners Snake Game Using Pure Javascript
 Javascript Snake Game Simple Javascript Game Source Code
Javascript Snake Game Simple Javascript Game Source Code
 Extremely Small Javascript Games Under 140bytes That You Can Play
Extremely Small Javascript Games Under 140bytes That You Can Play
 Code The Snake Game Using Javascript And Html5 Vps And Vpn
Code The Snake Game Using Javascript And Html5 Vps And Vpn
 Building A Snake Game Using Canvas By Ct Solutions Level
Building A Snake Game Using Canvas By Ct Solutions Level
Snakegame Github Topics Github
Github Daviinacio Jsnake A Snake Game Made With Javascript
How To Create A Snake Game In Flash Using As3
 Delimiteur De Donnees Snake Game On Html5 Canvas
Delimiteur De Donnees Snake Game On Html5 Canvas
 Snake Game Html5 Game Programming Tutorial Javascript
Snake Game Html5 Game Programming Tutorial Javascript
 Snake Game Using Javascript Devpost
Snake Game Using Javascript Devpost
 How To Make A Simple Snake Game In Javascript Algorithms
How To Make A Simple Snake Game In Javascript Algorithms
 The Javascript Snake Game Progressive Web App Pwa
The Javascript Snake Game Progressive Web App Pwa
 Simple Snake Game In Javascript Youtube
Simple Snake Game In Javascript Youtube
 Snake Game Using Javascript Free Source Code Projects
Snake Game Using Javascript Free Source Code Projects
 How To Make A Snake Game In Javascript 14 Steps
How To Make A Snake Game In Javascript 14 Steps
 Javascript Tutorial 12 Javascript Snake Games
Javascript Tutorial 12 Javascript Snake Games
 Simple Snake Game Dev Community
Simple Snake Game Dev Community
 How To Make A Snake Game In Javascript 14 Steps
How To Make A Snake Game In Javascript 14 Steps
 Build A Snake Game With Javascript By Fahad Haidari Medium
Build A Snake Game With Javascript By Fahad Haidari Medium
 Snake Game With Rust Javascript And Webassembly 7 8 10
Snake Game With Rust Javascript And Webassembly 7 8 10



0 Response to "27 Snake Game Using Javascript"
Post a Comment