33 Javascript Performance Test Chrome
3 weeks ago - In order to solve performance issues, you must learn how to profile and monitor an application. How to do that using Google Chrome developer tools? How to start a recording Open the chrome browser … MochaJS is a flexible base for developing tests as you need. It runs the tests asynchronously on Chrome v8 engine or any other browser. The major benefits of Mocha include: Works for frontend as well as backend
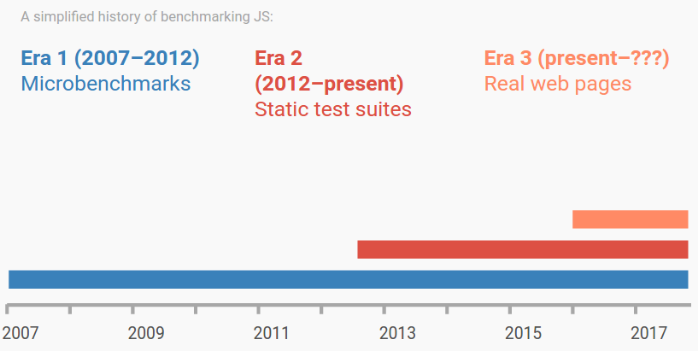
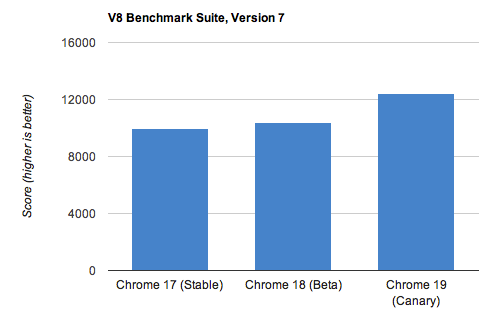
 How V8 Measures Real World Performance V8
How V8 Measures Real World Performance V8
Once again, Chrome seems to blow away the other browsers in JavaScript performance. Firefox takes a distant second place in our tests with the Dromaeo suite , with IE and Opera close behind. DOM ...
Javascript performance test chrome. For all three browsers, the test was performed on the same desktop PC running Windows 10 Fall Creators Update (build 16299) and connected to the Internet through Ethernet. Results Microsoft Edge scored 17% faster than Google Chrome and 5% faster than Mozilla Firefox according to the Google Octane 2.0 benchmark. It is important to use an application performance management tool when it comes to JavaScript performance testing. Chrome allows you to use the "More Tools" option to check the memory and CPU usage by each tab. Browsers JavaScript performance test Łukasz Tkacz Uncategorized 7 September 2019 8 August 2021 Browser is today one of the most important aplications - very often we don't have to use other, specific aplications, we need only browser to open not only pages, but also complex internet services and apps, email clients, remote desktops, stream ...
Sep 06, 2012 - Is there a good profiler for javascript? I know that firebug has some support for profiling code. But I want to determine stats on a longer scale. Imagine you are building a lot of javascript code... Speed When tested on WebXPRT 3, Chrome and Edge were run through six tests replicating real-world conditions, which in particular, test the browsers' HTML5 and JavaScript performance. Edge won by a narrow margin scoring 76 against Chrome 's 73. This was primarily due to Edge winning out in the OCR Scan and Encrypt Notes tests. 16/1/2021 · MotionMark is used to measure a browser's capability to animate complex scenes at a target frame rate. Kraken 1.1 Chrome wins! Kraken is a JavaScript performance benchmark which measures the speed of browsers through different tests extracted from real-world applications and libraries. Octane 2.0 Epiphany wins!
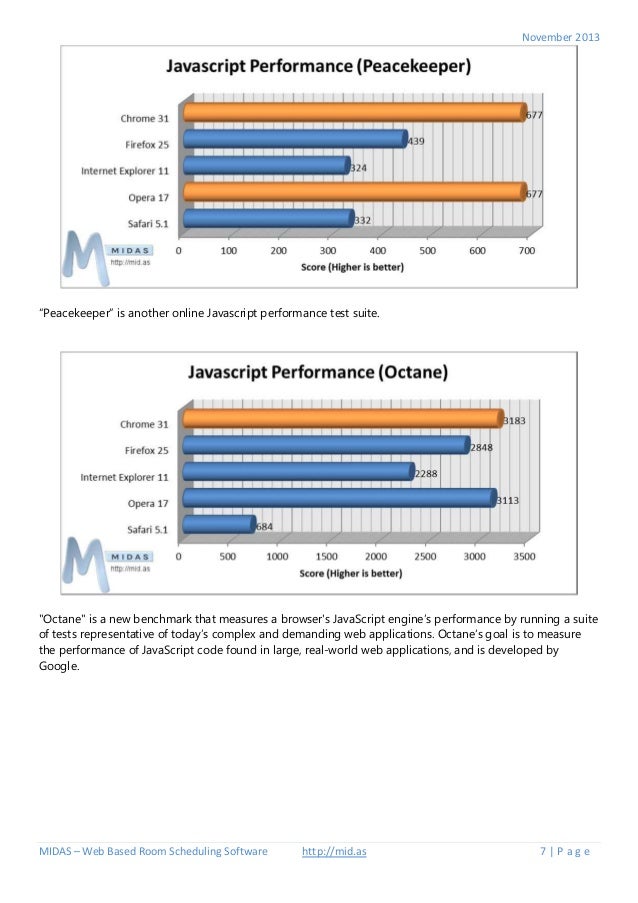
The performance API provides access to the DOMHighResTimeStamp through its function performance.now (), which returns the time passed since the page loaded in milliseconds, with a precision of up to 5µs in the fractional. So in practice you need to take two timestamps, save them in a variable and then rest the second from the first one: Opera 17 and Chrome 25 loaded pages faster in our tests, with Internet Explorer 11 following close behind. As for performance, both Chrome 25 and Opera 17 outperformed other browsers in our aggregated Javascript performance test scores. A few surprising finds: Learn how to debug performance issues using Google Chrome’s DevTools and browser-based load testing tools
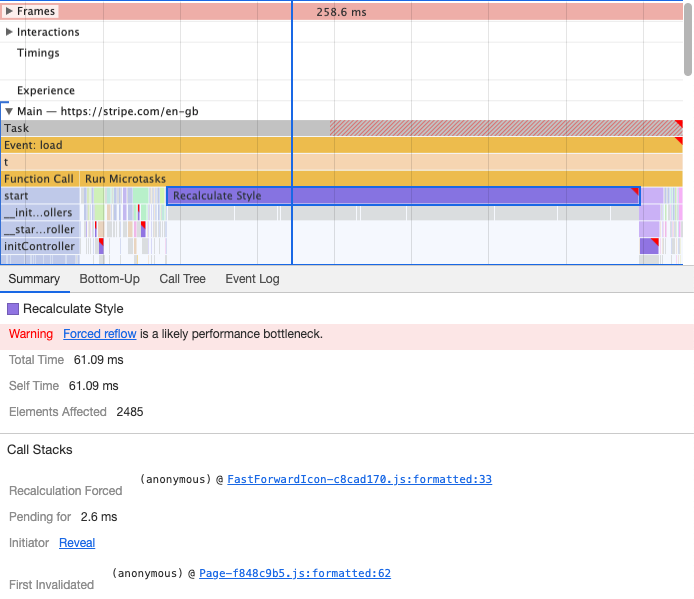
Apr 23, 2021 - The browser has calculate the layout ... while JavaScript code is running. Forced reflows don't always have a large impact on performance. Forced style recalculation pull work forward, so if the layout doesn't change later on then no additional work is required. The detailed CPU task data provided by Chrome's profiler ... Oct 10, 2019 - Let's discuss a few Chrome DevTools that can help us measure the performance of our applications, so you can give your users the speed they expect. The new Chromium Edge scored higher than the old Edge, Chrome, or Firefox on the Basemark 3.0 test, which measures real-world performance to detect bottlenecks that will slow users down. Basemark is a benchmarking tool that assesses browsers for a mix of JavaScript and graphically-intense workloads.
As for performance, both Chrome 25 and Opera 17 outperformed other browsers in our aggregated Javascript performance test scores. A few surprising finds: • Microsoft have made some significant steps forward with Internet Explorer 11 over earlier incarnations of their browser. Aug 05, 2017 - Debug JavaScript Pause your code with breakpoints JavaScript debugging reference Run Snippets of JavaScript Sources panel overview Debug background services Ignore Chrome Extension Scripts Disable JavaScript ... Analyze runtime performance Optimize website speed Performance features reference ... 6/4/2017 · In this tutorial, you open DevTools on a live page and use the Performance panel to find a performance bottleneck on the page. Open Google Chrome in Incognito Mode. Incognito Mode ensures that Chrome runs in a clean state. For example, if you have a lot of extensions installed, those extensions might create noise in your performance measurements.
The performance of these types of operations depends on the speed of the DOM APIs, the JavaScript engine, CSS style resolution, layout, and other technologies. Although user-driven actions like mouse movements and keyboard input cannot be accurately emulated in JavaScript, Speedometer does its best to faithfully replay a typical workload within the demo applications. Chrome steals the show in JavaScript performance once again, and without any Google benchmarks backing it up. Firefox earns second place, a ways behind Google Chrome. IE10 takes third place on... 5 years ago. View code. lap JavaScript performance testing library for the browser or server API Methods Parameters Usage tips lap.time (laps, racers) .time example lap.speed (laps, racers) .speed example lap.timestamp () .timestamp example .async .async syntax .async example .sync .sync example Compatibility Contribute.
For even more advanced analysis, you can use the developer tools Performance view in either Firefox or Chrome to analyze different metrics, for example: The performance analysis of devtools allows you to simulate CPU consumption, network, and other metrics while the page is being loaded, so you can identify and fix problems. (To start recording once Chrome Developer Tools is open, click the "Timeline" tab, and then the small black circle icon for "Record" at the very bottom of the window.) Chrome is smart about not starting to record until the page starts to load. I run it three times and take the average, in case my computer runs slowly during the first test. Safari places a distant third, followed closely by Opera in fourth. Once again, IE8 did not run this test. Chrome is the obvious winner in JavaScript performance, followed closely by Firefox and ...
After Octane, the JavaScript benchmark suite widely used to test Chromebook performance, was retired, we were left scratching our heads a bit trying to figure out what would be next. With Google ... 22/1/2021 · There are some specialized Chrome DevTools plugins like React profiler for React. However, using JavaScript built-in Performance APIs is still advantageous since we have more flexibility when testing JavaScript in general. Let’s take a simple React component and use Performance.mark and Performance.measure to evaluate the component mounting time. Create an up-to-date, automated testing environment. Run your tests directly in the latest version of Chrome using the latest JavaScript and browser features. Capture a timeline trace of your site...
Use the Chrome DevTools Timeline panel to record and analyze all the activity in your application as it runs. It's the best place to start investigating perceived performance issues in your application. Browser performance comparison - JavaScript Benchmarks Windows 10 October 2018 Update Methodology summary. The Microsoft Edge team ran the Apple Jetstream 1.1 benchmark on the latest versions of Microsoft Edge, Google Chrome, and Mozilla Firefox as of 9/27/2018: Microsoft Edge 18.17763, Google Chrome 69..3497.100, and Mozilla Firefox 62.0.2. Aug 14, 2020 - As a general rule of thumb, if ... or performed for a large DOM tree. ... The Chrome DevTools Timeline identifies when a page causes forced synchronous layouts. These Layout events are marked with red bars. "Layout thrashing" is a repetition of forced synchronous layout conditions. This occurs when JavaScript writes and ...
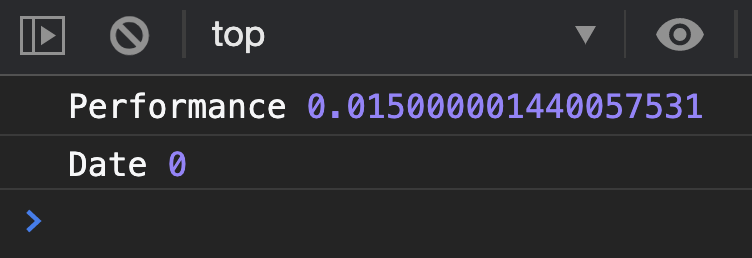
Both performance.now and Date.now can be used to test for JavaScript performance. There isn't a major difference between these two methods though. When testing on Chrome, make sure you use predefined functions. Don't define functions on the fly or you'll get inaccurate tests. Jun 04, 2017 - Debug JavaScript Pause your code with breakpoints JavaScript debugging reference Run Snippets of JavaScript Sources panel overview Debug background services Ignore Chrome Extension Scripts Disable JavaScript ... Analyze runtime performance Optimize website speed Performance features reference ... The JavaScript Benchmark Suite for the modern web.
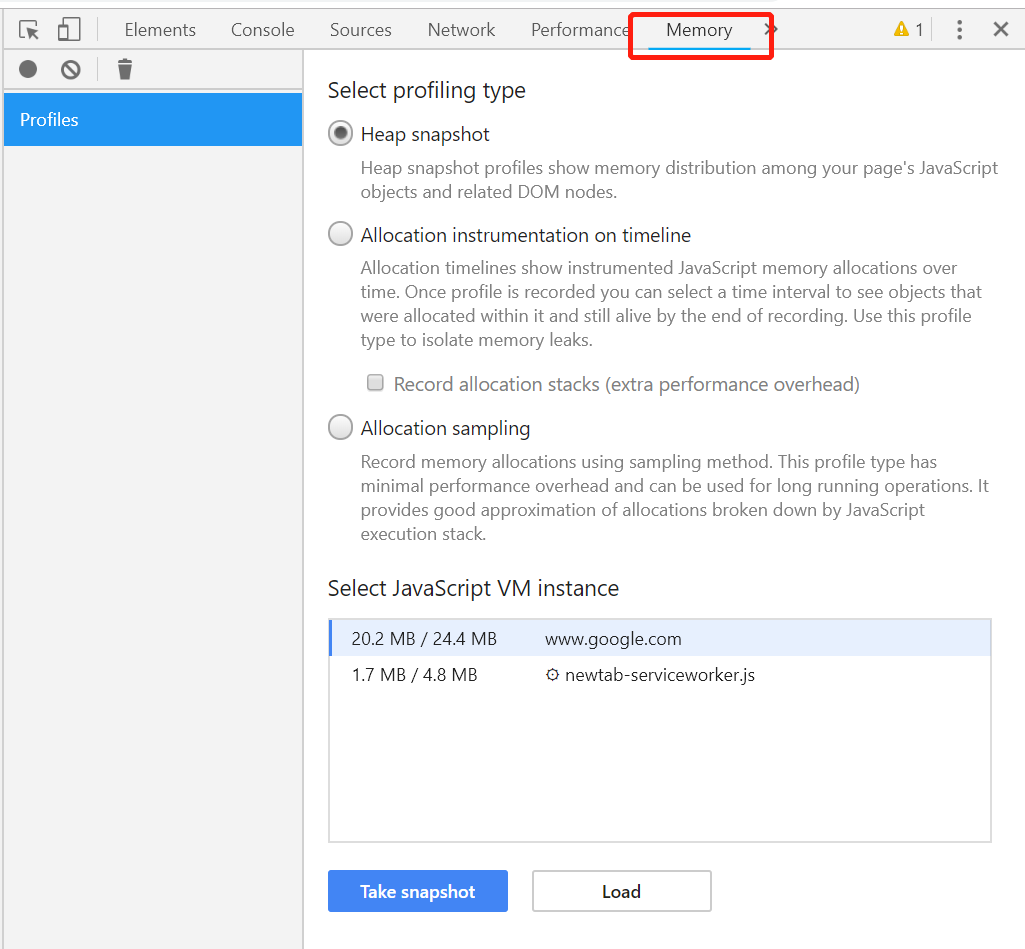
8/5/2017 · See Get Started With Analyzing Runtime Performance for a guided tutorial on how to analyze a page's performance using Chrome DevTools. # Record performance # Record runtime performance. Record runtime performance when you want to analyze the performance of a page as it's running, as opposed to loading. Go to the page that you want to analyze. Click the Performance tab in DevTools. Click Record. … In Chrome 58, which is currently Canary, the Timeline panel has been renamed to the Performance panel, the Profiles panel has been renamed to the Memory panel, and the Record JavaScript CPU Profile feature on the Profiles panel has been moved to a more hidden location. Learn how to evaluate runtime performance in Chrome DevTools.
20/9/2008 · Performance testing JS. Ideally, the best perf test would be using your own application with your own workload switching what you need to test: different libraries, machines, etc. If this is not feasible (and usually it is not). The first important step: define your workload. It should reflect your application's workload. Octane 2.0 JavaScript Benchmark - the Javascript benchmark for the modern web The #1 screen recorder for Chrome. Capture, edit and share videos in seconds. Hangouts brings conversations to life with photos, emoji, and even group video calls for free. Take a Speedtest directly from your toolbar to quickly test your internet performance without interruption. Stay focused and improve productivity.
Firefox Sticks It To Google With Odinmonkey Which Can Boost
React Developer Tools For Chrome
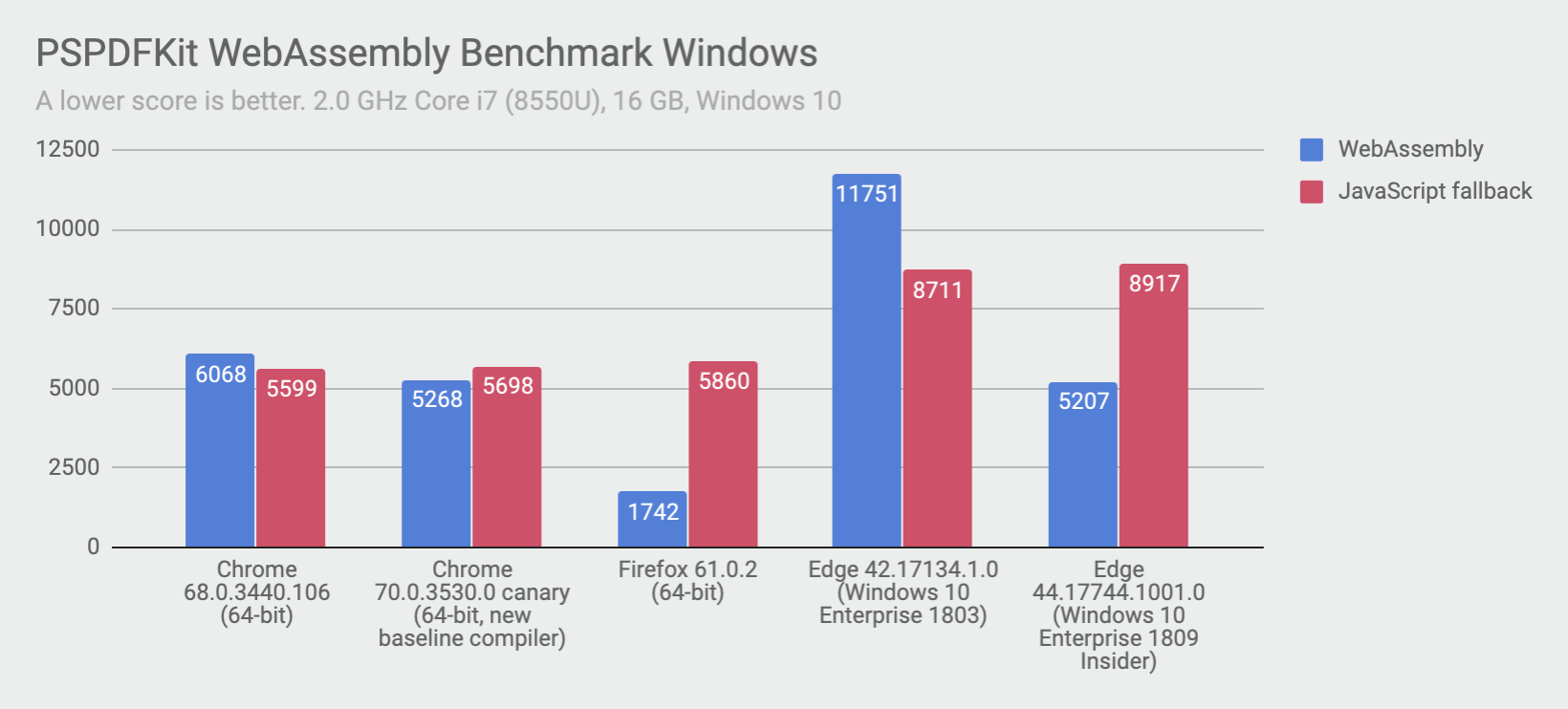
 A Real World Webassembly Benchmark Pspdfkit
A Real World Webassembly Benchmark Pspdfkit
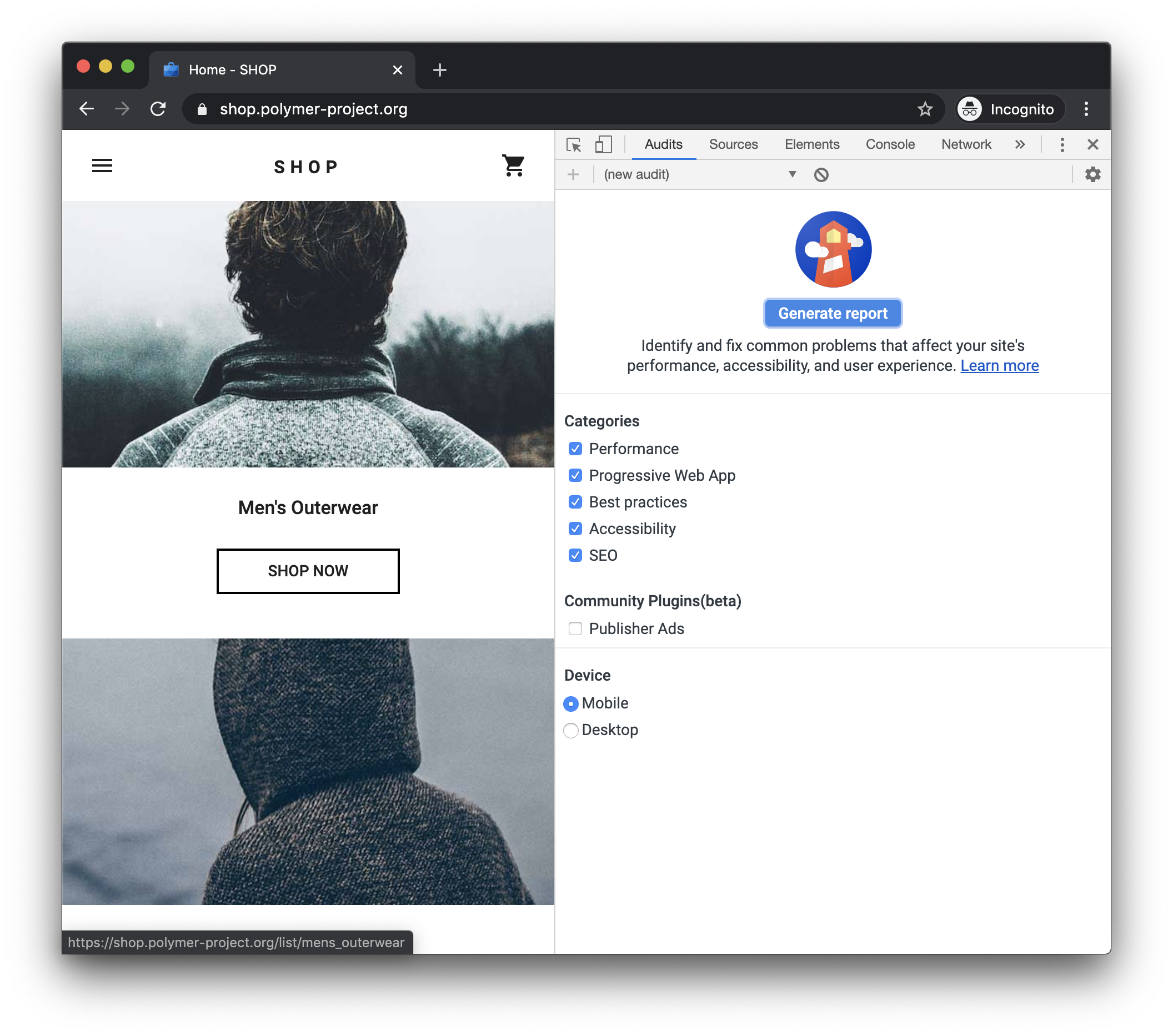
 Lighthouse Tools For Web Developers Google Developers
Lighthouse Tools For Web Developers Google Developers
 Javascript Clipper Wiki Main Demo Performance
Javascript Clipper Wiki Main Demo Performance

Jacksondunstan Com As3 Vs Javascript Performance Test Followup

 Testing Javascript Performance Zell Liew
Testing Javascript Performance Zell Liew
 Performance Features Reference Chrome Developers
Performance Features Reference Chrome Developers
Intel Core I5 9600k Processor Review Performance Chrome
 Early Ie9 Preview Confirms Microsoft S Tendency Towards
Early Ie9 Preview Confirms Microsoft S Tendency Towards
 Google Chrome Vs Opera Overall Look At Performance Mister
Google Chrome Vs Opera Overall Look At Performance Mister
 Ie 9 Vs Firefox Vs Chrome Performance Benchmark Test Guru
Ie 9 Vs Firefox Vs Chrome Performance Benchmark Test Guru
 Browser Performance Tests Internet Explorer 11 Vs Firefox
Browser Performance Tests Internet Explorer 11 Vs Firefox
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
 How To Accelerate The Javascript Spread Operator
How To Accelerate The Javascript Spread Operator
Amd Ryzen 5 2600x Review Performance Google Chrome
 Profiling Site Speed With The Chrome Devtools Performance Tab
Profiling Site Speed With The Chrome Devtools Performance Tab
 Analyze Runtime Performance Chrome Developers
Analyze Runtime Performance Chrome Developers
 Scripting Performance The 2020 Browser Battle Surfing With
Scripting Performance The 2020 Browser Battle Surfing With
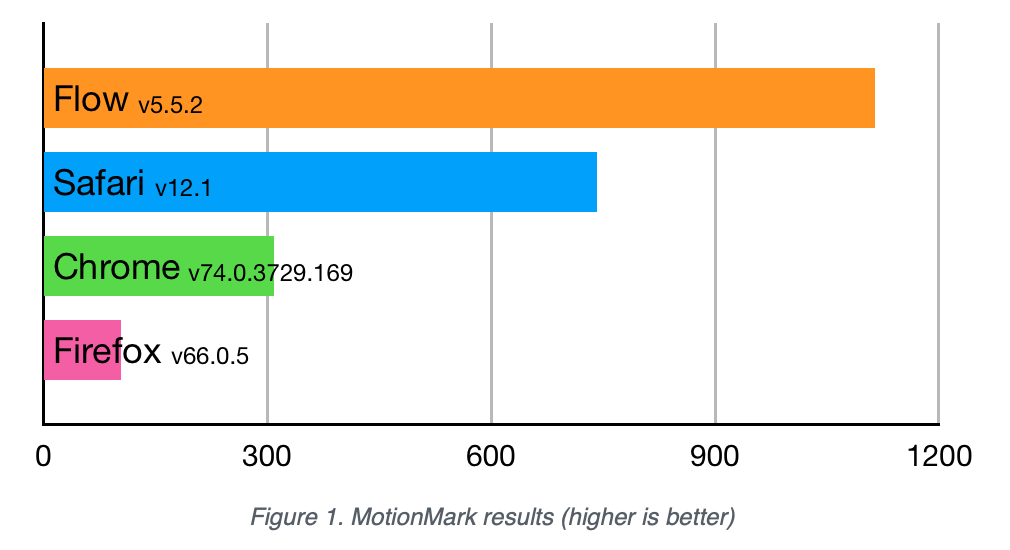
 Ekioh Detail On Flow Perfomance Results With Motionmark
Ekioh Detail On Flow Perfomance Results With Motionmark
 How To Perform Network Throttling In Chrome Browserstack
How To Perform Network Throttling In Chrome Browserstack
 Performance Features Reference Chrome Developers
Performance Features Reference Chrome Developers
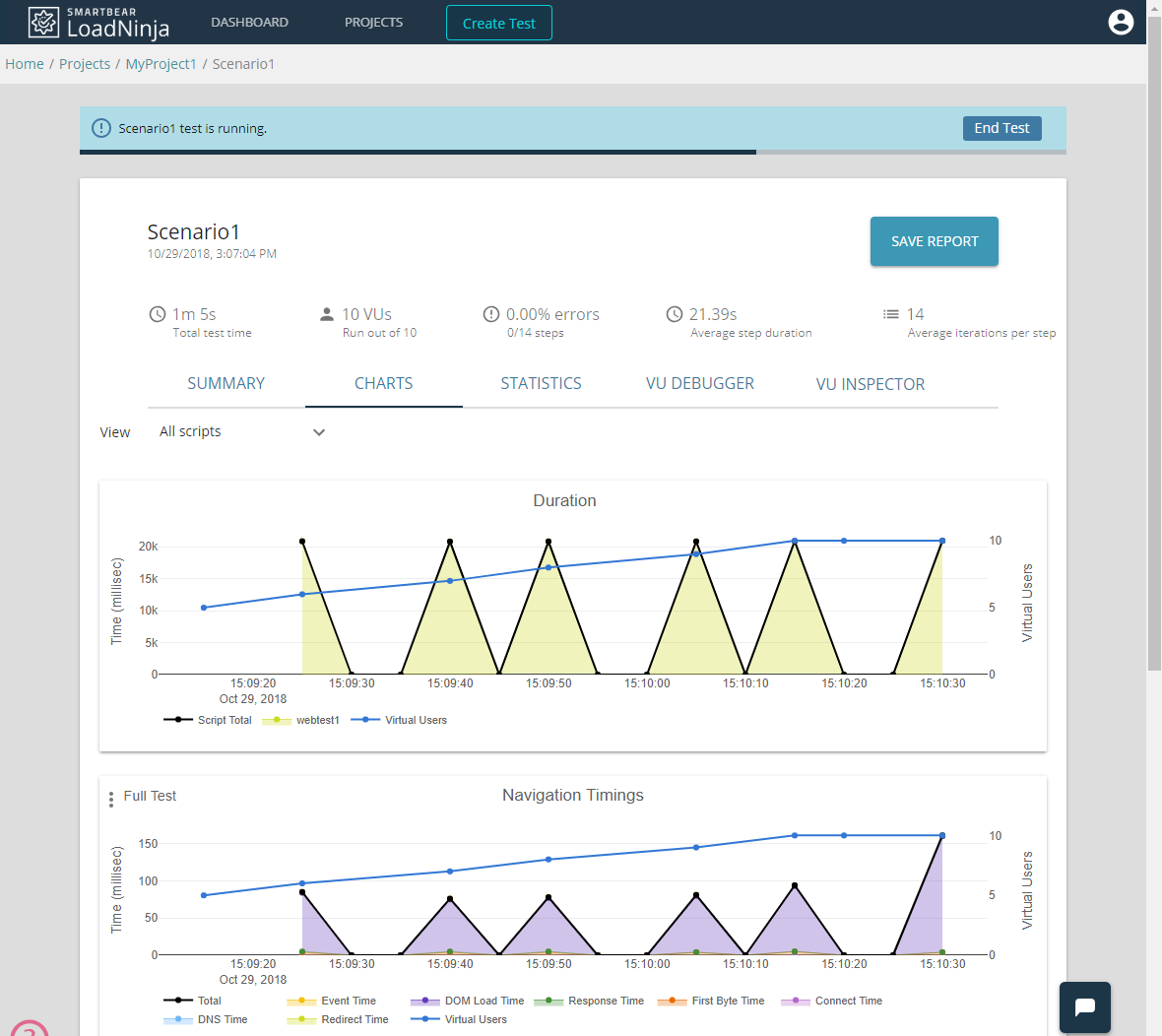
 How To Debug Performance Issues In Javascript Loadninja
How To Debug Performance Issues In Javascript Loadninja
Amd Ryzen 5 2600 Review Performance Google Chrome
Faster Async Functions And Promises V8

 Node Js Application Troubleshooting Manual Correctly
Node Js Application Troubleshooting Manual Correctly
 Performance Tune A Javascript Website With Chrome Devtools
Performance Tune A Javascript Website With Chrome Devtools
 The Google Chrome V8 Javascript Benchmark Adds Physics
The Google Chrome V8 Javascript Benchmark Adds Physics
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
0 Response to "33 Javascript Performance Test Chrome"
Post a Comment