21 Javascript Add To Start Of Array
In vanilla JavaScript, you can use the Array.push () method to add new items to an array. This method appends one or more items at the end of the array and returns the new length. Here is an example: const fruits = ['Orange', 'Mango', 'Banana']; fruits.push('Apple', 'Lemon'); console.log( fruits); If you want to append items to the beginning of ... How to append an array to an existing JavaScript Array? How do you append an array to another array in JavaScript? Other ways that a person might word this question: Add an array to another; Concat / Concatenate arrays; Extend an array with another array; Put the contents of one array into another array
 Unshift Javascript Complete Guide To Unshift Javascript
Unshift Javascript Complete Guide To Unshift Javascript
Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array. This function is very powerful and in addition to the use we're going to make now, it also allows to delete items from an array.

Javascript add to start of array. JavaScript Program to Add Element to Start of an Array In this example, you will learn to write a JavaScript program that adds a new element at the beginning of an array. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array unshift () Similar to push-pop, unshift and shift is used to add, remove elements from the start of an array. unshift adds one or more elements and shift removes elements. push () ¶ The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length.
javascript has two inbuilt array methods name unshift() and push(), which is used to add elements or items at first or beginning and last or ending of an array in javascript. This tutorial has the purpose to explain how to add an element at the beginning and ending of an array in javascript using these unshift and push js methods. In the same directory where the JavaScript file is present create the file named code.json. After creating the file to make the work easier add the following code to it: { "notes": [] } In the above code, we create a key called notes which is an array. The Main JavaScript Code. In the upcoming code, we will keep adding elements to the array. Array.prototype.unshift () The unshift () method adds one or more elements to the beginning of an array and returns the new length of the array.
The first and probably the most common JavaScript array method you will encounter is push (). The push () method is used for adding an element to the end of an array. Let's say you have an array of elements, each element being a string representing a task you need to accomplish. The unshift () method is used to add one or multiple elements to the beginning of an array. It returns the length of the new array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the beginning of the array. The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ...
In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); Use unshift. It's like push, except it adds elements to the beginning of the array instead of the end. unshift/push- add an element to the beginning/end of an array shift/pop- remove and return the first/last element of an array Notice that this method will not mutate your original array, but will return a new one. Describing Arrays¶ JavaScript arrays are a super-handy means of storing multiple values in a single variable. In other words, an array is a unique variable that can hold more than a value at the same time. Arrays are considered similar to objects. The main ...
JavaScript | Add new elements at the beginning of an array Last Updated : 01 Apr, 2019 Adding new elements at the beginning of existing array can be done by using Array unshift () method. This method is similar to push () method but it adds element at the beginning of the array. push () / pop () — add/remove elements from the end of the array unshift () / shift () — add/remove elements from the beginning of the array concat () — returns a new array comprised of this array joined with other array (s) and/or value (s) Found a problem with this page? Remember, JavaScript Array indexes are 0-based: they start at 0, not 1. This means that the length property will be one more than the highest index stored in the array: let cats = [] cats [30] = ['Dusty'] console.log( cats. length) Copy to Clipboard. You can also assign to the length property.
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); The easiest way to add elements at the beginning of an array is to use unshift () method. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array. #2 unshift - Insert an element at the beginning of the array. #3 spread operator - Adding elements to an array using the new ES6 spread operator. #4 concat - This can be used to append an array to ... I have some fresh tests of different methods of prepending. For small arrays (<1000 elems) the leader is for cycle coupled with a push method. For huge arrays, Unshift method becomes the leader. But this situation is actual only for Chrome browser. In Firefox unshift has an awesome optimization and is faster in all cases. Pop, Push, Shift and Unshift Array Methods in JavaScript JavaScript gives us four methods to add or remove items from the beginning or end of arrays: pop() : Remove an item from the end of an array
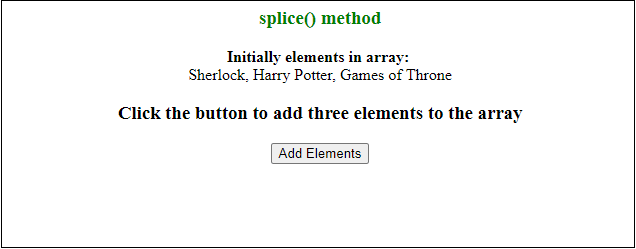
This page will walk through how to add elements in JavaScript Array. We will provide examples to add elements at start of the Array, at end of the Array, adding elements at given index and joining Arrays. We will use following Array methods in our example. unshift (): Inserts one or more elements at the start of the Array. Definition and Usage The unshift () method adds new items to the beginning of an array, and returns the new length. unshift () overwrites the original array. Tip: To add new items at the end of an array, use push (). fruits.splice(2, 0, "Lemon", "Kiwi"); Try it Yourself ». The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array ...
There are a couple of different ways to add elements to an array in Javascript: ARRAY.push ("ELEMENT") will append to the end of the array. ARRAY.unshift ("ELEMENT") will append to the start of the array. ARRAY [ARRAY.length] = "ELEMENT" acts just like push, and will append to the end. ARRAYA.concat (ARRAYB) will join two arrays together.
 In This Exercise You Ll Work With An Array And Chegg Com
In This Exercise You Ll Work With An Array And Chegg Com
 Javascript Add Delete Array Flip Array Array Sorting String
Javascript Add Delete Array Flip Array Array Sorting String
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 Javascript Array Splice Remove Add And Replace Tuts Make
Javascript Array Splice Remove Add And Replace Tuts Make
 Add Item To The Array If Doesn T Exist In Vue Js Es6 By
Add Item To The Array If Doesn T Exist In Vue Js Es6 By
 How To Add An Item At The Beginning Of An Array In Javascript
How To Add An Item At The Beginning Of An Array In Javascript
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Adding An Array Element At Different Positions Logic24by7
Adding An Array Element At Different Positions Logic24by7
 Javascript Array Add To Front Example Code Eyehunts
Javascript Array Add To Front Example Code Eyehunts
 5 Working With Arrays And Loops Javascript Cookbook Book
5 Working With Arrays And Loops Javascript Cookbook Book
 Javascript Array Add To Front Example Code Eyehunts
Javascript Array Add To Front Example Code Eyehunts
 Javascript Array Add Items In A Blank Array And Display The
Javascript Array Add Items In A Blank Array And Display The
Use Concat To Add Values To An Array Egghead Io
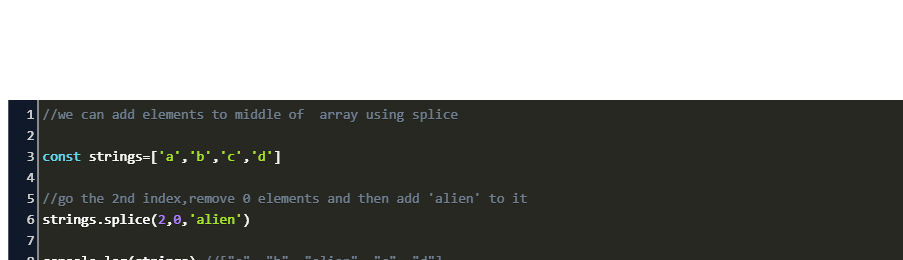
 Js Add Element To Array Middle Code Example
Js Add Element To Array Middle Code Example
 How To Add An Element To The Beginning Of An Array Javascript
How To Add An Element To The Beginning Of An Array Javascript
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 8 Ways To Loop Through An Array In Javascript By Lincoln W
8 Ways To Loop Through An Array In Javascript By Lincoln W
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array

0 Response to "21 Javascript Add To Start Of Array"
Post a Comment