25 Develop Javascript In Visual Studio
Apparently, this doesn't always work when creating a new brand new empty JavaScript project in Visual Studio 2017. I am not attempting to create a Node.js package or anything. I am, however, making a small Chrome extension. I do not have JavaScript IntelliSense, AND JavaScript/TypeScript auto-completion. It seems that I don't know how to enable ... Create a full-stack launch.json file for Visual Studio Code To generate the launch.json file, switch to the Debug tab, select the gear icon (which should have a little red dot on top of it), and select the node.js environment.
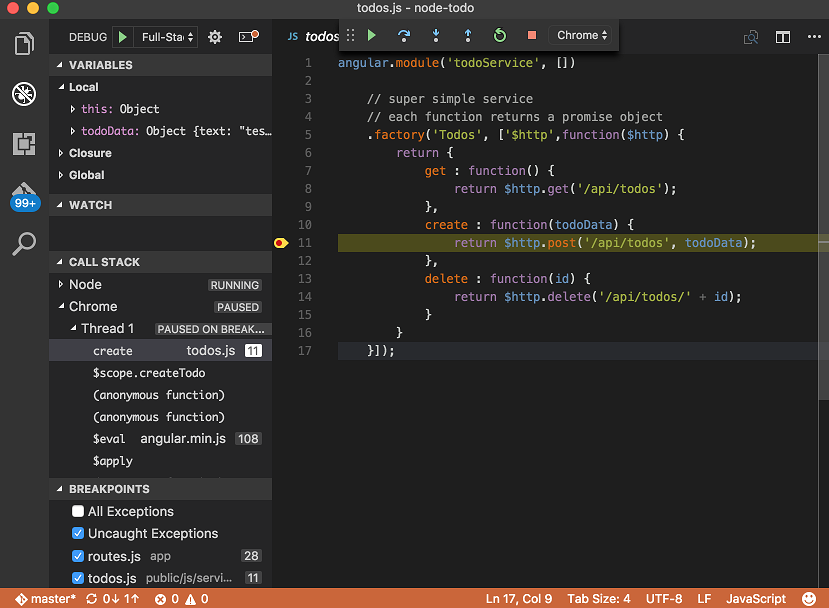
 Visual Studio Code Now Includes Built In Javascript Debugging
Visual Studio Code Now Includes Built In Javascript Debugging
Dec 12, 2018 - Ember JavaScript tutorial showing IntelliSense and code navigation support in the Visual Studio Code editor.

Develop javascript in visual studio. JavaScript IntelliSense - Define a JavaScript project with jsconfig.json to get IntelliSense across files. Debugging - Official documentation for VS Code debugging. Extension Marketplace - Find and install new extensions. Integrated Terminal - Use the Integrated Terminal inside VS Code. Next video Apr 25, 2018 - Quality Weekly Reads About Technology Infiltrating Everything Create Unity script methods inside Visual Studio quickly by using the Implement MonoBehaviours and the Quick MonoBehaviours Wizards. Unreal From 2D mobile games to console blockbusters and VR, Unreal Engine 4 gives you everything you need to start, ship, grow, and stand out from the crowd.
Visual Studio Support for developing JavaScript. ... Is there native support for handling this stuff in Visual Studio? I would like to develop the JavaScript in VS, preferably depploy it from there, and also debug it afterwards. I do not want to copy scripts to Dynamics CRM manually. Oct 08, 2019 - Until now, I only used it when ... end web development, but recently, I wanted to learn the language more properly. So the next question that popped into my mind was which IDE or editor has the JavaScript auto complete / IntelliSense and debugging capabilities? I was already familiar with the Visual Studio, so I wondered, ... In a previous article, we explored Windows Runtime (WinRT) and saw how to develop Metro Style Apps in C#. In this article, we will see how Metro Style Applications can be developed using JavaScript, Visual Studio 2011 Developer Preview and Windows 8 Developer Preview.
To develop client-side of web-based app, Create an ASP.NET Empty Web site and manually add HTML + JavaScript. If the Web Server is not IIS, then you can change, right-click on your project in VS-2013, and in properties ,check Web properties. To Debug your HTML and JavaScript in IE, then follow this: you have to enable Script debugging in IE as ... Use Visual Studio Code to create a JavaScript function that responds to HTTP requests. Test the code locally, then deploy it to the serverless environment of Azure Functions. Completing this quickstart incurs a small cost of a few USD cents or less in your Azure account. There's also a CLI-based version of this article. Visual Studio provides different tools and features to help you create apps using JavaScript or TypeScript. Node.js tools for Visual Studio. TypeScript support in Visual Studio.
This video shows you how to setup Visual Studio Code for Javascript Development 2018 and will be the prelude to the extensive Javascript tutorial I will be s... Visual Studio Code's JavaScript IntelliSense provides intelligent code completion, parameter info, references search, and many other advanced language features. Our JavaScript IntelliSense is powered by the JavaScript language service developed by the TypeScript team. Create a new project in Visual Studio and select ASP.NET Core Web Application. To show off support for debugging JavaScript, we'll use the React.js template which shows you how to integrate React.js with an ASP.NET Core application. Once your project has been created, open ClientApp/src/App.js which you'll see is a React component for our app.
JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices. Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let's see how to set up a simple JavaScript environment. Requirements: Visual Studio Code ... How to create Html Project in Visual Studio 2019 | Visual Studio community edition 2019 beginners tutorial on how to use visual studio 2019 | How to create w... Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
4/1/2020 · Today we’re here to talk about JavaScript unit testing in Visual Studio. If you’re a.NET developer creating web applications in Visual Studio, it makes sense for you to use just a single environment to test both your C# (or another.NET language) code and your JavaScript code. Apr 22, 2020 - In this article, I’ll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow heavily from other popular code editors, mostly Sublime Text and Atom. Visual Studio 2019 provides rich support for JavaScript development, both using JavaScript directly, and also using the TypeScript programming language, which was developed to provide a more productive and enjoyable JavaScript development experience, especially when developing projects at scale.
Apr 18, 2020 - Vue JavaScript tutorial showing IntelliSense, debugging, and code navigation support in the Visual Studio Code editor. Aug 28, 2020 - Visual Studio provides an out of the box, first class debugging experience for JavaScript. Powerful features like source maps allow you to drop breakpoints directly in your code. Performance profilers make finding runtime memory bottlenecks trivial. Just My Code lets you focus on the code you’re ... In addition to these features, the Node.js Tools for Visual Studio adds support for building TypeScript files, managing npm packages, and running npm scripts. To get started, select File > Open > Folder from the toolbar. Solution Explorer displays all the files in the folder, and you can open any of the files to begin editing.
12/12/2016 · 2) Right click on the solution and select Add existing website. 3) Browse and select the folder with your html, css, javascript, etc. files. 4) Right click on the page you want it to start on and select set as start page. As for running against different websites, you might try a Visual Studio extension. Aug 16, 2018 - The best Visual Studio Code extensions for JavaScript and Node · VSCode (Visual Studio Code) has exploded in popularity since its first release in 2015 and has now become the editor of choice for many web developers, especially those working with JavaScript on the frontend and Node.js on the ... Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc.
Configuring Visual Studio Code (IDE) for JavaScript Development I personally like using Visual Studio Code for all my development work including JavaScript development. It is a very powerful source code editor. Visual Studio Code is a fast and free JavaScript editor and debugger for macOS, Linux, and Windows with powerful features and extensions for Node.js development. 6/8/2012 · Before discussing JavaScript proper, Bob demonstrates how to ease JavaScript development by downloading, installing, and utilizing the free Visual Web Developer Express Edition from Microsoft ...
Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. Turn on the status bar in Visual Studio. When JavaScript IntelliSense is updated for a file, the status bar shows the status of the update and will notify you if there was a problem generating the IntelliSense. To turn on the status bar, go to Tools > Options, and under the Environment > General ... JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with.
Jan 29, 2019 - I won't cover framework specific extensions, but here are some of the best extensions in VS Code for writing JavaScript. ... Check out Learn Visual Studio Code to learn everything you need to know about about the hottest editor in Web Development for only $10! Write and edit code. Compile TypeScript code using tsc. Compile TypeScript code using NuGet. Manage npm packages. Use the Node.js interactive REPL. Debug your code. Develop code without projects or solutions. Write and run unit tests. TypeScript is a superset of JavaScript ... to clean JavaScript output. It adds optional types, classes, and modules, which enable you to write more maintainable code and take advantage of more powerful tooling. Node.js Tools for Visual Studio provides full end-to-end support (from IntelliSense to unit testing) ...
In this visual studio code for beginners tutorial we will see how to create html file using visual studio code and how to create javascript file in visual st... Using React in Visual Studio Code React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. Welcome to React # Mar 12, 2017 - I just updated Visual Studio 2017 from RC to final. I didn’t get the following error but recently I get this error. In building the project, I get the following error and it prevents the web projec...
Oct 05, 2019 - Visual Studio Code Settings and Extensions for Faster JavaScript Development · Extensions and Settings to improve your productivity ... I have been using Visual Studio Code for more than two years, when I jumped on it from Sublime Text. I spend about 5–6 hours every day inside VS Code so ... Jun 02, 2019 - Get the best out of Visual Studio Code for JavaScript development It is helpful to first create a sample Node.js application before reading about debugging. You can follow the Node.js walkthrough to install Node.js and create a simple "Hello World" JavaScript application (app.js). Once you have a simple application set up, this page will take you through VS Code debugging features.
This is a short video clip that shows how to code in Java Script when using the Visual Studio IDE. Searches related to create javascript project in visual studio ★★★Top Online Courses From ProgrammingKnowledge ★★★ Python Programming Course ➡️ http://bit.ly... Build, debug, test, and deploy software containers. Create and deploy your applications with confidence using Visual Studio’s container development tools. Build Docker images containing all your application’s dependencies, making it easy to run applications on a wide range of services in Azure or other container hosts.
 Windows8 Development Guide 12 Windows 8 Proprietary
Windows8 Development Guide 12 Windows 8 Proprietary
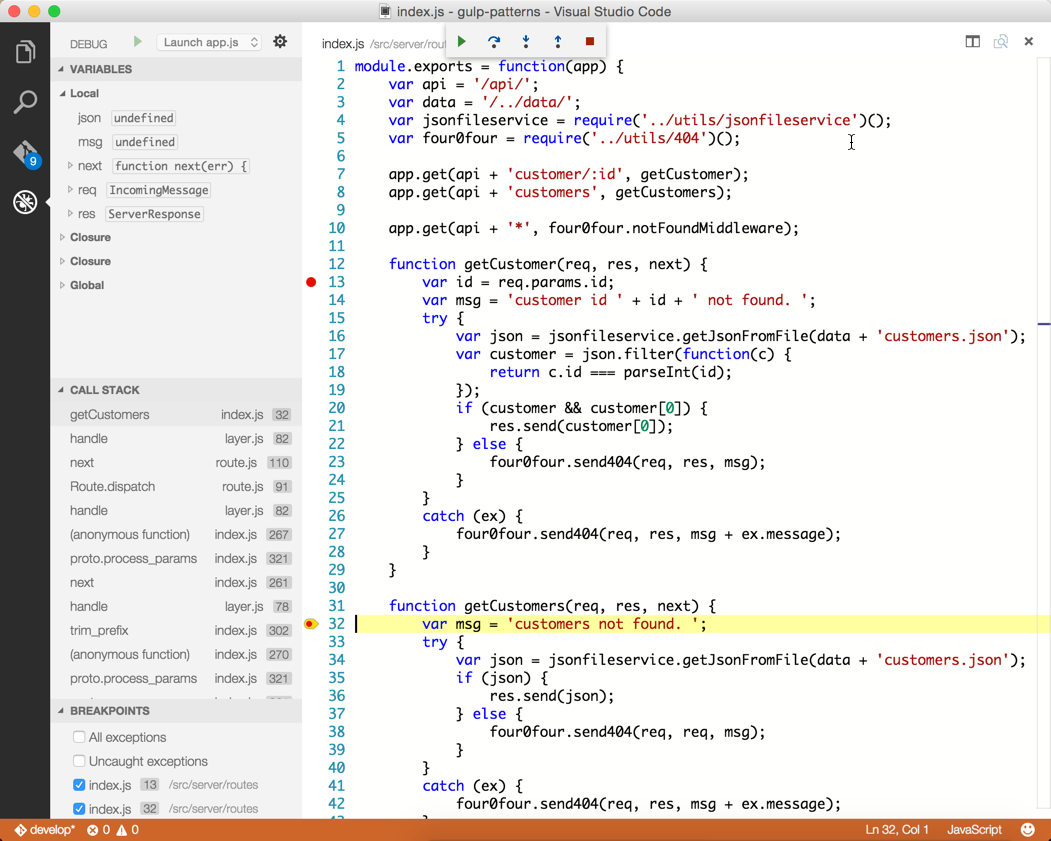
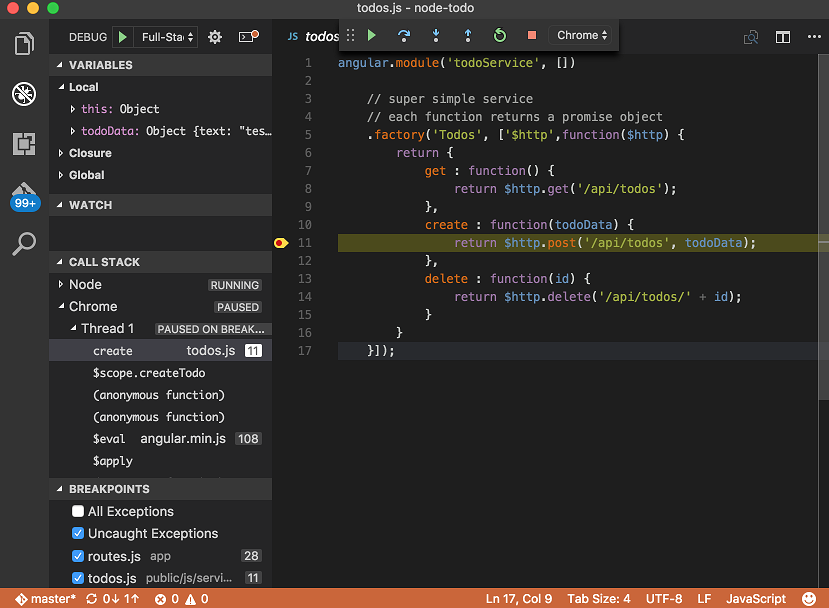
 Debugging With Visual Studio Code
Debugging With Visual Studio Code
 Top Plugins Visual Studio Code For Js Openexpo Virtual
Top Plugins Visual Studio Code For Js Openexpo Virtual
 20 Best Vs Code Extensions For Productive Web Development In
20 Best Vs Code Extensions For Productive Web Development In
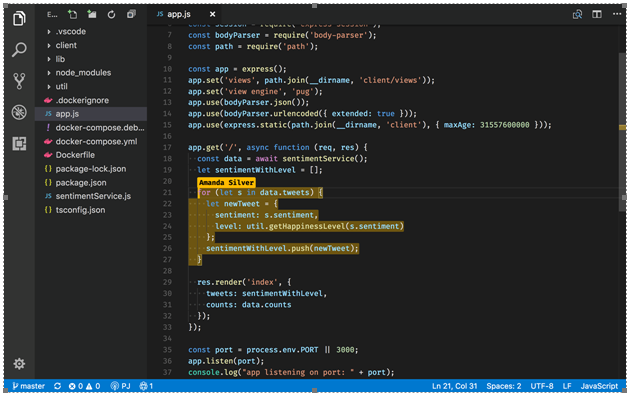
 Visual Studio Live Share Gives You Pair Programming Without
Visual Studio Live Share Gives You Pair Programming Without
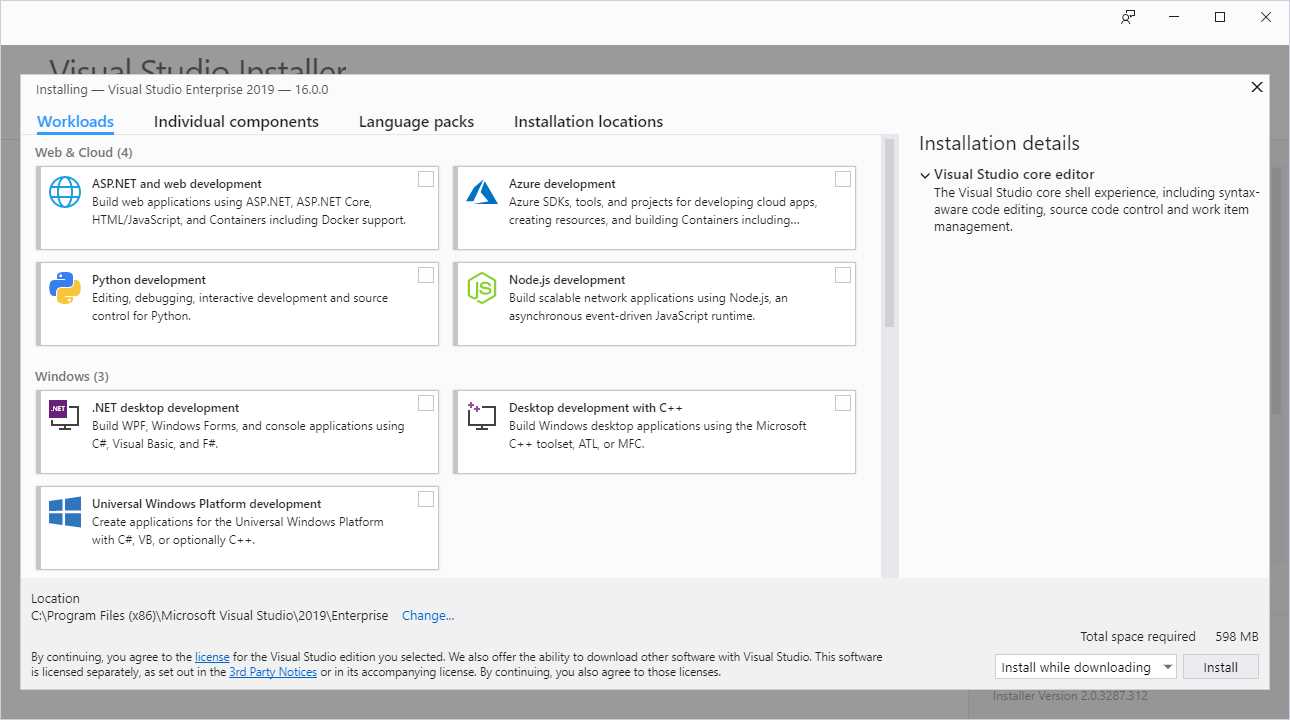
 The Installation Experience Visual Studio 2019 Succinctly Ebook
The Installation Experience Visual Studio 2019 Succinctly Ebook
 Develop Nodejs With Visual Studio 2010 Stack Overflow
Develop Nodejs With Visual Studio 2010 Stack Overflow
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Develop Node Js With Visual Studio Code Azure Microsoft Docs
Develop Node Js With Visual Studio Code Azure Microsoft Docs
Visual Studio Code Node Js With Typescript And Debugging
 Develop Node Js With Visual Studio Code Azure Microsoft Docs
Develop Node Js With Visual Studio Code Azure Microsoft Docs
 Write Javascript Code In Visual Studio Without A Solution Or
Write Javascript Code In Visual Studio Without A Solution Or
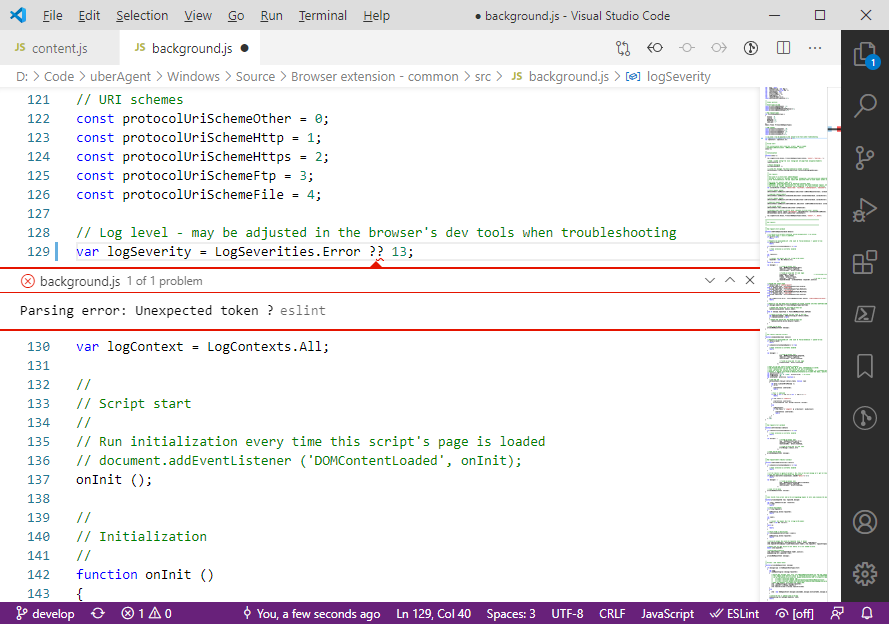
 Javascript Linting Static Code Analysis In Vs Code Helge
Javascript Linting Static Code Analysis In Vs Code Helge
 Configuring Vs Code For Node Javascript Development
Configuring Vs Code For Node Javascript Development
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
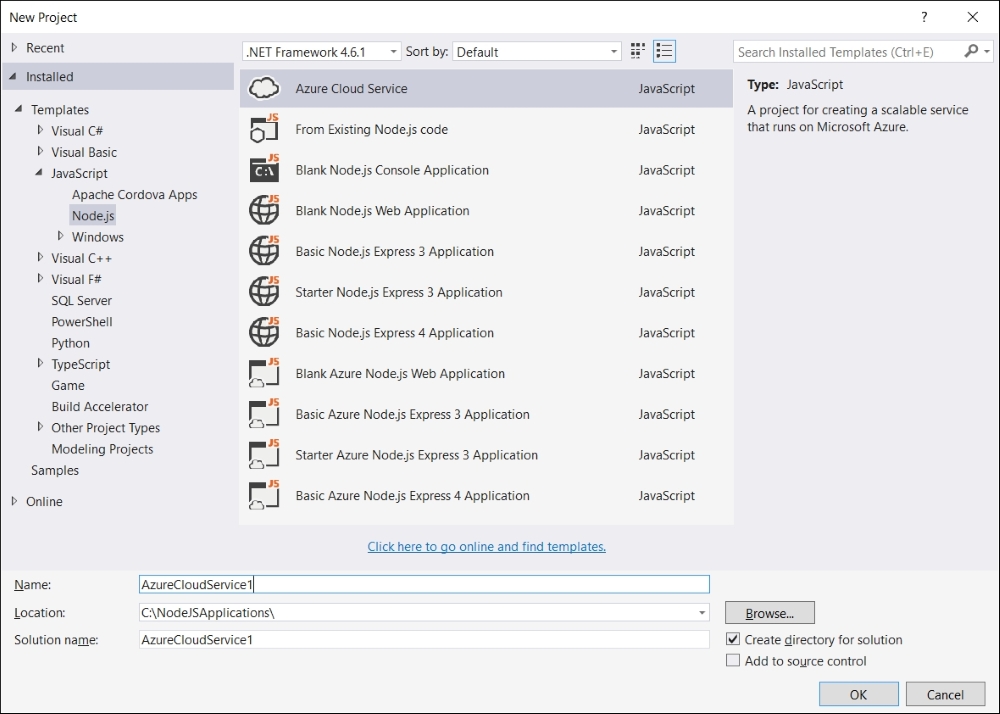
 Using Node Js With Visual Studio 2015 Javascript For Net
Using Node Js With Visual Studio 2015 Javascript For Net
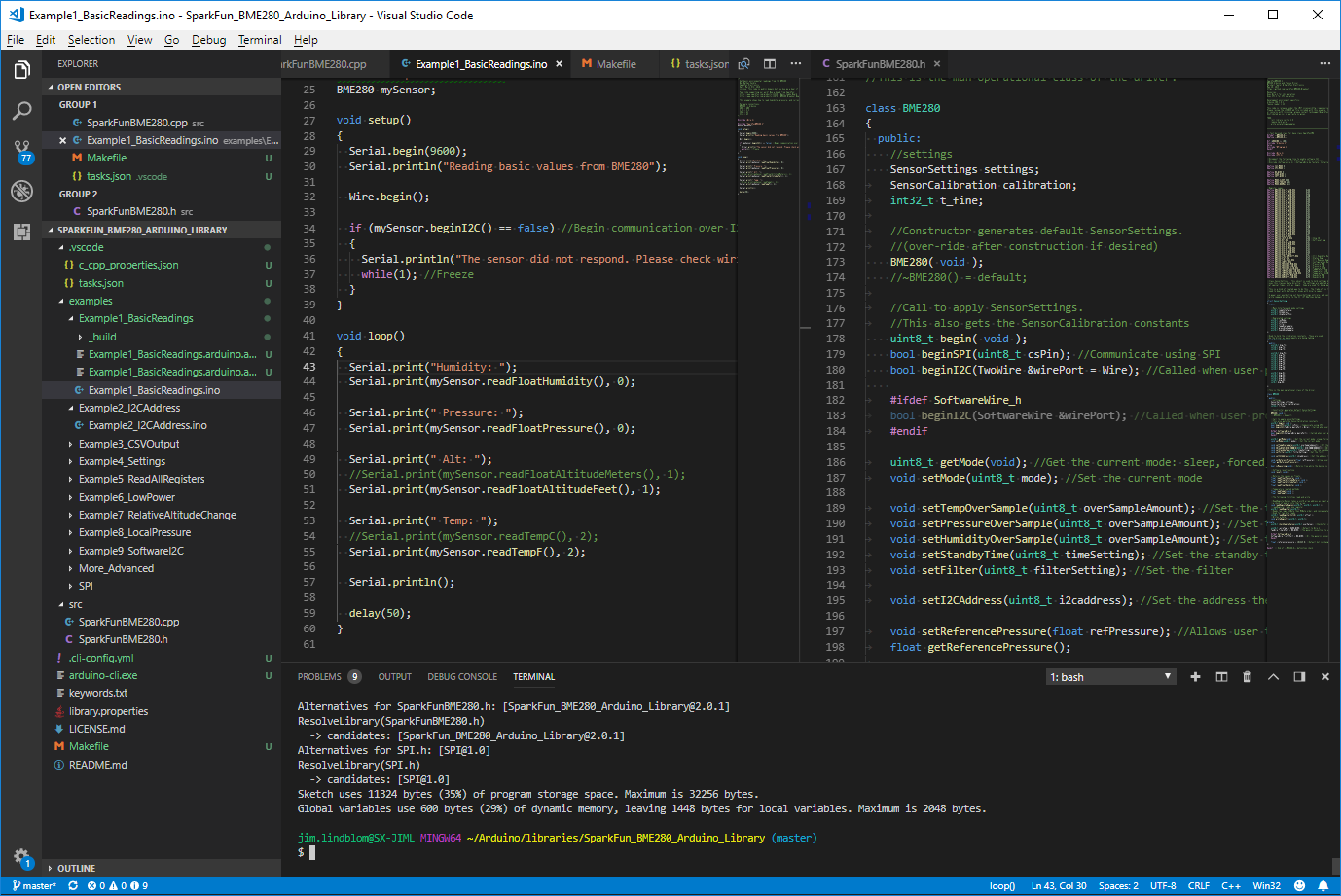
 Efficient Arduino Programming With Arduino Cli And Visual
Efficient Arduino Programming With Arduino Cli And Visual
 Chapter 1 Getting Started With Visual Studio Manualzz
Chapter 1 Getting Started With Visual Studio Manualzz
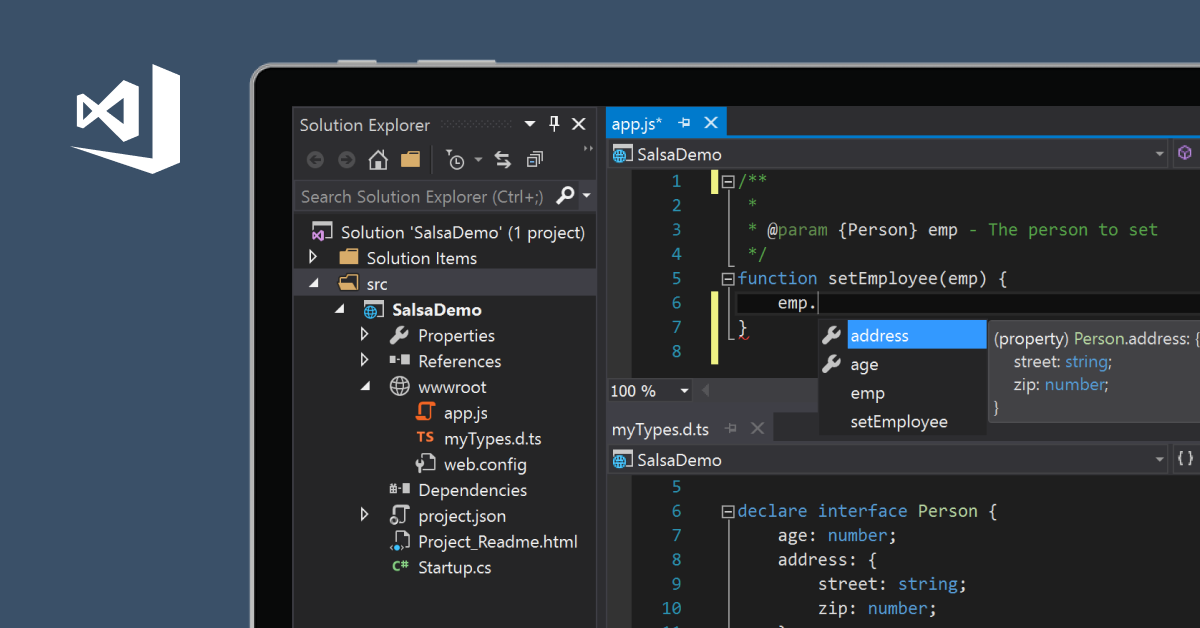
 Javascript Typescript Visual Studio Visual Studio
Javascript Typescript Visual Studio Visual Studio
 Announcing Aws Toolkit For Visual Studio Code Aws Developer
Announcing Aws Toolkit For Visual Studio Code Aws Developer
 How To Develop Windows 8 Metro Style Js Apps Outside Visual
How To Develop Windows 8 Metro Style Js Apps Outside Visual
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 Aws Toolkit For Visual Studio Code
Aws Toolkit For Visual Studio Code
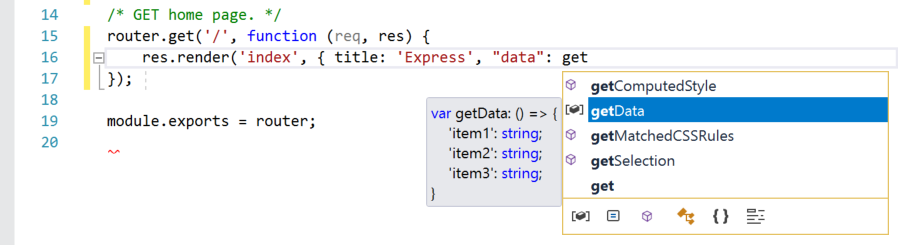
 Introduction To Editing For Javascript Developers Visual
Introduction To Editing For Javascript Developers Visual
0 Response to "25 Develop Javascript In Visual Studio"
Post a Comment