32 Javascript Copy Object Deep
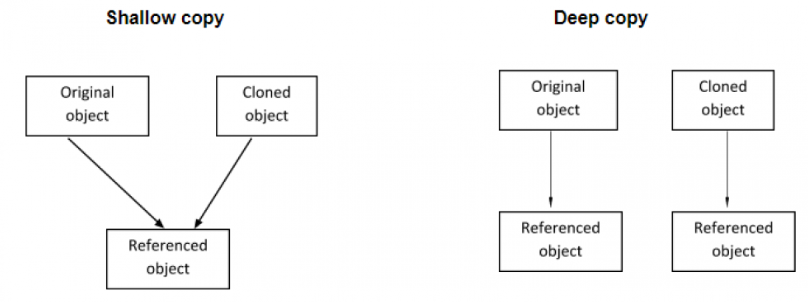
The simplest way to make a deep clone of an array in JavaScript is by using the JSON object methods: JSON.stringify () and JSON.parse (): In the above example, we first converted the original array to a string by using JSON.stringify () and then parse it back to an array with the help of JSON.parse (). This method works great and it doesn't ... Deep Copying Objects. A deep copy will duplicate every object it encounters. The copy and the original object will not share anything, so it will be a copy of the original. Here's the fix to the problem we encountered using Object.assign(). Let's explore. Using JSON.parse(JSON.stringify(object)); This fixes the issue we had earlier.
 A Glance At Deep And Shallow Copy In Javascript Online
A Glance At Deep And Shallow Copy In Javascript Online
Learn about what is a deep copy and what is a shallow copy, when JavaScript creates each, and how to create deep copies of arrays and objects when you need.

Javascript copy object deep. In this chapter, we will learn how to copy objects and Arrays in JavaScript. 6.1 Shallow copying vs. deep copying. There are two “depths” with which data can be copied: Shallow copying only copies the top-level entries of objects and Arrays. The entry values are still the same in original and copy. Deep copying also copies the entries of the values of the entries How to Deep Clone Objects in JavaScript - JS Curious When we copy an object or array and all the level properties are copied without any reference, then it is Deep cloning. Objects should always be deeply cloned. When we copy an object or array and all the level properties are copied without any reference, then it is Deep cloning. Sep 13, 2019 - If any of the fields of the object are references to other objects, just the reference addresses are copied i.e., only the memory address is copied. ... A deep copy copies all fields, and makes copies of dynamically allocated memory pointed to by the fields. A deep copy occurs when an object ...
Aug 06, 2019 - When you clone an object in JavaScript, you can either create a deep copy or a shallow copy. The difference is that a deep copy, like Lodash's cloneDeep() function, recursively clones all nested objects. JavaScript offers many ways of copying objects, but they do not provide a deep copy. Performing shallow copies is the default behavior in most of the cases. We should note that ES6 provides two shorter syntaxes for shallow copying objects in the language. For deep cloning, we need to use alternatives, because Object.assign () copies property values. If the source value is a reference to an object, it only copies the reference value.
To deep copy an object we need to use JSON.parse () and JSON.stringify () methods. Object.assign() performs a shallow copy of an object, not a deep clone. const copied = Object. assign ({}, original ) Being a shallow copy, values are cloned, and objects references are copied (not the objects themselves), so if you edit an object property in the original object, that's modified also in the copied object, since the referenced ... Aug 04, 2016 - This provides a clean method for a shallow copy of an object. Making a deep copy, meaning makign a new copy of every value in every recursively nested object, requires on of the heavier solutions above. JavaScript keeps evolving.
Use the jQuery extend () method to Deep Clone an Object in JavaScript. We can use jQuery's .extend () to shallow copy and deep copy an object. It is the most reliable deep cloning method with no data loss or corruption of data. Its major function is to merge two or more objects. As you can see, the deep copy is a true copy for nested objects. Often time shallow copy is good enough, you don't really need a deep copy. It's like a nail gun vs a hammer. Most of the time the hammer is perfectly fine. Using a nail gun for some small arts and craft is often case an overkill, a hammer is just fine. Lodash To Deep Copy: Lodash is a JavaScript library that provides multiple utility functions and one of the most commonly used function of the Lodash library is the cloneDeep () method. This method helps in deep cloning of an object and also clones the non serializable properties which were a limitation in the JSON.stringify () approach.
Shallow copy VS Deep copy Are you ready to solve Array.from() and Object.create(). For array we will use 'Array.from()'.The Array.from() method creates a new Array instance from an array-like ... JavaScript Interviews - Create a deep copy of an object Many of us who have worked on any fairly large side projects or have contributed to other side projects must have come across JavaScript helper libraries like Lodash.js, Underscore.js. These libraries provide us with helper functions for things that JavaScript does not provide built-in. Jan 29, 2021 - A very common task is to copy an object. There are plenty of ways to copy objects in Javascript, they vary in execution speed and limitations regarding data types. The pitfall here is copying by reference instead of by value, or better creating a shallow instead of a deep copy. Why?
Sep 17, 2019 - Often, to create an exact copy of an object in JavaScript, we need to create a new Object from existing objects. There are various methods to achieve this. This article is focused on the different ways in which an object can be cloned/copied. But before we dig deep into the details, we need ... The original object, userJohn, is accidentally mutated by the line userClone.account.number = 'hidden'.This is one of those horrible bugs that can be really hard to pinpoint. To do a deep copy (vis-a-vis shallow copy), it's best to use an external library like jQuery or Lodash: We are going to review few of the most popular techniques to copy and extend javaScript Objects. Tagged with javascrpt, deepcopy, shallowcopy, es6. ... It does a deep copy of all properties from source to destination preserving properties in child objects. Note how we can also use multiple source objects that will be merged in order:
To make a "real copy" (a clone) we can use Object.assign for the so-called "shallow copy" (nested objects are copied by reference) or a "deep cloning" function, such as _.cloneDeep (obj). Structured Cloning. The HTML standard includes an internal structured cloning/serialization algorithm that can create deep clones of objects. It is still limited to certain built-in types, but in addition to the few types supported by JSON it also supports Dates, RegExps, Maps, Sets, Blobs, FileLists, ImageDatas, sparse Arrays, Typed Arrays, and probably more in the future. Deep copying an object in JavaScript. Using the spread syntax or Object.assign () is a standard way of copying an object in JavaScript. Both methdologies can be equivalently used to copy the enumerable properties of an object to another object, with the spread syntax being the shorter of the two. They are also useful to merge objects, since ...
Apr 28, 2017 - If the above function encounters ... fail to deep clone. You will have copied the references to the same data. When they go to edit the child properties of the cloned object they will end up editing the original object as well. ... Not the answer you're looking for? Browse other questions tagged javascript typescript ... Shallow copying should be used whenever we want to lose a reference to the source object but hardly care about references to any nested properties, e.g. when returning from a function. Production-ready equivalent. lodash.clone() 2. Deep copy. When we make a deep copy we create a completely new object which holds no references to the original. Tests JavaScript offers many ways to create shallow and deep clones of objects. You can use the spread operator (...) and Object.assign () method to quickly create a shallow object duplicate. For the deep cloning of objects, you can either write your own custom function or use a 3rd-party library like Lodash.
Objects are one of the most important elements of JavaScript, and a deep understanding of objects will always be useful. It's important to understand how to clone an object in JavaScript correctly. It is possible to create a shallow copy and a deep copy of an object. A shallow copy of an object references the original. Dec 28, 2020 - Since deep clone JavaScript object natively can be difficult or has poor performance. If you don’t mind a shallow copy, here is ES6 code snippet that can do the trick in one line. Another method to copy a JavaScript array is using Array.from (), which will also make a shallow copy, as shown in this example: If an object or array contains other objects or arrays, shallow copies will work unexpectedly, because nested objects are not actually cloned. For deeply-nested objects, a deep copy will be needed. I explain why below.
When we make a deep copy of an object in JavaScript, it means a complete copy of the object this is also called deep cloning or a copy of an object. There is no built-in function in JavaScript for creating deep clones and it is not possible to create deep clone of every object. For example discuss below scenarios: A deep copy is an alternative that solves this problem. Its advantage is that each mutable object in the object graph is recursively copied. Since the copy isn't dependent on any mutable object that was created earlier, it won't get modified by accident like we saw with the shallow copy. 13/9/2020 · Deep and Shallow Copy in JavaScript with Object.assign TechnoFunnel presents another article focussed on Cloning an Object using Object.assign Function in …
A deep copy takes place when you copy an object with the objects to which it refers. You can do it by applying the mixture of JSON.stringify and JSON.parse for creating a deep copy. First of all you, should JSON.stringify () the json object parsing it to get the object back. Code language: JavaScript (javascript) Both spread (...) and Object.assign () perform a shallow copy while the JSON methods carry a deep copy. Shallow copy vs. deep copy In JavaScript, you use variables to store values that can be primitive or references. Conclusion. According to the benchmark test, the fastest way to deep clone an object in javascript is to use lodash deep clone function since Object.assign supports only shallow copy. Unfortunately, this is an external library, if you don't want to use one you can check below deepClone function written in vanilla JS.
 Object Create To Object Cloning Deep And Shallow Copy Javascript
Object Create To Object Cloning Deep And Shallow Copy Javascript
 What Is The Difference Between A Deep Copy And A Shallow Copy
What Is The Difference Between A Deep Copy And A Shallow Copy
 Es6 Way To Clone Arrays In Javascript How To Clone An Array
Es6 Way To Clone Arrays In Javascript How To Clone An Array
 Javascript Object Cloning Deep Vs Shallow Copy Codenemy
Javascript Object Cloning Deep Vs Shallow Copy Codenemy
 How To Clone Object In Javascript Example Tutorial
How To Clone Object In Javascript Example Tutorial
 What Is The Difference Between A Deep Copy And A Shallow Copy
What Is The Difference Between A Deep Copy And A Shallow Copy
 This Time Thoroughly Understand Javascript Deep Copy
This Time Thoroughly Understand Javascript Deep Copy
 Arraylist Clone Arraylist Deep Copy And Shallow Copy
Arraylist Clone Arraylist Deep Copy And Shallow Copy
How To Copy An Array In Javascript With Array From By Dr
 Javascript Interviews Create A Deep Copy Of An Object Dev
Javascript Interviews Create A Deep Copy Of An Object Dev
 Shallow Vs Deep Copy In Javascript
Shallow Vs Deep Copy In Javascript
 Deep And Shallow Copying In Javascript Part 1
Deep And Shallow Copying In Javascript Part 1
 A Deep Dive Into Shallow Copy And Deep Copy In Javascript
A Deep Dive Into Shallow Copy And Deep Copy In Javascript
 3 Ways To Shallow Clone Objects In Javascript W Bonuses
3 Ways To Shallow Clone Objects In Javascript W Bonuses
 Deep And Shallow Copy In Javascript
Deep And Shallow Copy In Javascript
 Js Advanced Deep And Shallow Copy Explanation And Es5 Es6
Js Advanced Deep And Shallow Copy Explanation And Es5 Es6
 What Is Shallow Copy And Deep Copy In Javascript
What Is Shallow Copy And Deep Copy In Javascript
 Clone Javascript Object With Json Stringify By Mayank Gupta
Clone Javascript Object With Json Stringify By Mayank Gupta
 Copy In Python Deep Copy And Shallow Copy Geeksforgeeks
Copy In Python Deep Copy And Shallow Copy Geeksforgeeks
 Shallow Vs Deep Copy In Java Dzone Java
Shallow Vs Deep Copy In Java Dzone Java
 Javascript Copy Object Without Prototype Code Example
Javascript Copy Object Without Prototype Code Example
Understanding Deep And Shallow Copy In Javascript By
 Javascript Shallow Copy Vs Deep Copy
Javascript Shallow Copy Vs Deep Copy
 Java Tip 76 An Alternative To The Deep Copy Technique
Java Tip 76 An Alternative To The Deep Copy Technique
 Javascript Object Clonning Shallow And Deep Tkssharma
Javascript Object Clonning Shallow And Deep Tkssharma
 How To Easily Clone Es6 Object Cloning By Doing Less Logic24by7
How To Easily Clone Es6 Object Cloning By Doing Less Logic24by7

 The Method Of Deep Copy Copy Or Copy An Object Array And An
The Method Of Deep Copy Copy Or Copy An Object Array And An
 Deep And Shallow Copy In Javascript By Mayank Gupta
Deep And Shallow Copy In Javascript By Mayank Gupta
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
 Deep Clone An Object And Preserve Its Type With Typescript
Deep Clone An Object And Preserve Its Type With Typescript
0 Response to "32 Javascript Copy Object Deep"
Post a Comment