31 Javascript If Document Getelementbyid Value
The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector. var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true"; if (fname.length > 10) { alert("The name may have no more than 10 characters"); submitOK = "false";} if (isNaN(age) || age < 1 || age > 100)
 Vanilla Javascript Stop Form Submit Dev Community
Vanilla Javascript Stop Form Submit Dev Community
Attribute names and values are case-sensitive in XML documents, so the getElementById method is case-sensitive as well. The behavior of the getElementById method is not defined by W3C standards if more than one element has the specified ID, but browsers return the first matching element (by source order) in that case.

Javascript if document getelementbyid value. Loop for document.getElementById in javascript I have two tabs in html. In the 1st tab i have some options, such as textarea, option list, checkbox... I want my app to show/transfer whatever i choose (in the 1st tab) to the 2nd tab as text, when i click an "ok" button. In the js script ... JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming Learn Python Learn Java Learn C++ Learn C# Learn R Learn Kotlin Learn Go. Server Side ... document.getElementById("order").value = "You ordered a coffee with: " + txt; Javascript will treat references to some values in a boolean context as false: undefined, null, numeric zero and NaN, and empty strings. But what getElementById returns will either be an element reference, or null. Thus if the element is in the DOM, the return value will be an object reference, and all object references are true in an if () test.
JavaScript getElementById() - To access an HTML DOM element with the help of its id value, use document.getElementById() method. The function returns object of only one element whose id matches. Else nothing is returned. getElementById Syntax and Examples are provided. Try our Online examples. When working correctly, document.getElementById() should return the element object whose id attrbute matches the one specified in the call. The Internet Explorer Problem. IE works correctly on elements that CAN'T have a name attribute. It works incorrectly, however, on elements that can. browser.ExecuteScriptAsync ( "document.getElementById ('Password')") Which in turn I can set the value/text of said text box's by using this code. The below code works great and will set the value/text of both text box's. Copy Code. browser.ExecuteScriptAsync ( "document.getElementById ('Email').value= 'USER EMAIL STRING'" );
Using the DOM method "document.getElementById ()" the text inside the paragraph tag is accessed and the value is displayed in the output. Without ".innerHtml" the document.getElementById can't read the inner text part of any tag. この記事では「 【JavaScript入門】getElementByIdを完全理解する3つのコツ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 the document.getElementById(id_string).value is returning undefined. I have confirmed that the id is being passed correctly to the doSubmit function and that the element exists.
Working with getElementById. The ID is an attribute that can be added to HTML tags. The value added at this attribute assigns an unique ID for that HTML tag. The "id" can be used to define CSS styles, but can also be used in JavaScript scripts to work with HTML elements and their content. Thus, the id can make a connection between JavaScript ... The following shows the syntax of the getElementById () method: let element = document .getElementById (id); Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById () returns an Element object that describes the DOM element object with the specified id. var code = document.getElementById('pageid:codeid:codeparent:1:codechild:0:codeinnerchild:2:thecode').value; the part where it says codeparent:1, what does that :1 mean?? those values after colon are changing based on the fields diaplyed on the vf page .How can i get the value irrespective of the fields displayed on the vf page?? Thanks
28/8/2020 · var y = document.getElementById("age").value; javascript read text input; how to change value of input javascript; get values in javascript; javascript to get value from input field; get a value from a form in javascript; set value by document.getelementbyid; texy of the value javascript; javascript set value html; je get input value 16/9/2011 · Error: window.document.getElementById("email2") is null sometimes the email2 field is not present on the form, it would only be present if the user was not logged in already to confirm their email was correctly entered. Definition and Usage. The getAttribute() method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode() method if you want to return the attribute as an Attr object.
Also I would recommend you using the document.getElementById method instead of document.forms["frm"]["txtCardNumber"]. So if you have an input field: ... How do I check if an array includes a value in JavaScript? 4885. How do I check whether a checkbox is checked in jQuery? 5728. How do I include a JavaScript file in another JavaScript file? Form elements by getElementById. We can access the form elements in a page by using document property but the better way is to identify by using getElementById property. We have to assign one ID to each element or the form we use. We can link up the elements by using this ID to handle any event or to assign any property. Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
13/1/2020 · The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field. 20/5/2012 · the function getElementById is correct however it will just return only the element collection which in your case is all the element of the tag. for you to get the value of each elements inside the tag:
document.getElementById('sp_100').checked = true; There is a chance (in your original code) that IE attempts to set the value of the input to a reference to that actual element (ignores the error) but leaves you with no new value. Keep in mind that in IE6/IE7 case doesn't matter for naming objects. Here Mudassar Ahmed Khan has explained how to solve the issue of JavaScript document.getElementById returning NULL when accessing any ASP.Net control on a page that uses Master Page. This problem starts when Master Page is used as the ID of controls are changed on client side and hence JavaScript document.getElementById returns NULL as it is not able to find the control. TAGs: ASP.Net ... The getElementById() method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById() is one of the most useful and common method in HTML DOM(Document Object Model is a programming API).
x = document.getElementById("numb").value; // If x is Not a Number or less than 1 or greater than 10, output "input is not valid" // If x is a number between 1 and 10, output "Input OK" 20/3/2019 · var entered_value = document.getElementById("cbParamVirtual1").value; var entered_date = new Date(entered_value); var permitted_value = document.getElementById("cbParamVirtual2").value; The getElementsByName () accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document.
document.getElementById or just id If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is. Quick Reach 1 The getElementById method 2 How to use the JavaScript getElementById 3 A getElementByid value example 4 getElementById example to set textbox value 5 The getElementById example to change the background color 6 Related The getElementById method The getElementById is a method of document object (DOM). JavaScript document.getElementById. If you want to quickly access the value of an HTML input give it an id to make your life a lot easier. This small script below will check to see if there is any text in the text field "myText". The argument that getElementById requires is the id of the HTML element you wish to utilize.
In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names:

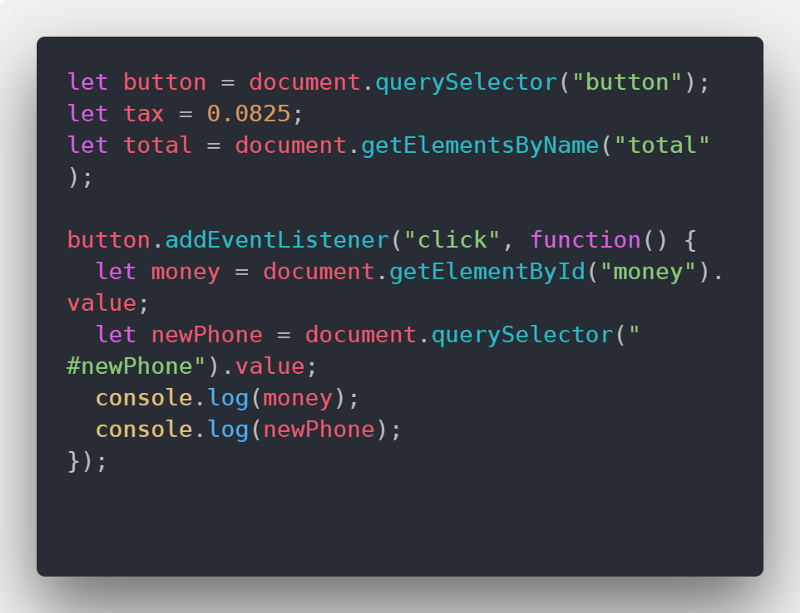
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
 Javascript Kontrol Line 2 To 9 And Kontrol2 Line 10 To 28
Javascript Kontrol Line 2 To 9 And Kontrol2 Line 10 To 28
 Code Download Table Difference Functional Hover Tutorial
Code Download Table Difference Functional Hover Tutorial
 How To Use Javascript S Getelementbyid Getter Career Karma
How To Use Javascript S Getelementbyid Getter Career Karma
 Javascript Getelementbyid For Paragraph Stack Overflow
Javascript Getelementbyid For Paragraph Stack Overflow
How Do I Convert String Into Number In Javascript Solved
 Textbox Watermark Effect In Javascript
Textbox Watermark Effect In Javascript
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 Need To Change Document Getelementbyid To A Supported Method
Need To Change Document Getelementbyid To A Supported Method
 Document Getelementbyid Value 值一直为空的原因 滴水石穿
Document Getelementbyid Value 值一直为空的原因 滴水石穿
 Document Getelementbyid Isn T Returning The Input Value
Document Getelementbyid Isn T Returning The Input Value
Typeerror Document Getelementbyid Is Null
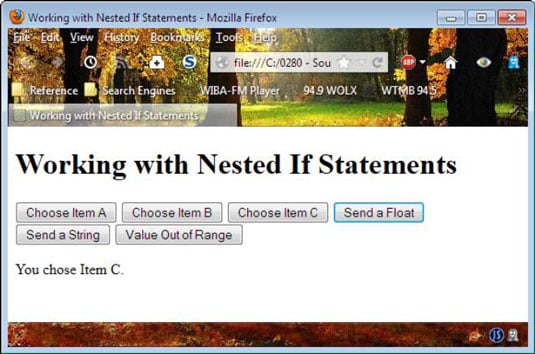
 When To Use The If Statement To Program Html With Javascript
When To Use The If Statement To Program Html With Javascript
 How Events Trigger Javascript Code
How Events Trigger Javascript Code
Exercise Answers For Web Based Application Development
 Change Target Value Button To Change Color For Each Button
Change Target Value Button To Change Color For Each Button
 How To Get User Input In Javascript Skillforge
How To Get User Input In Javascript Skillforge
Document Getelementbyid How To Set Value When There Is No
Typeerror Document Getelementbyid Is Null
 Document Getelementbyid Expirationdate Valueasdate Lt New
Document Getelementbyid Expirationdate Valueasdate Lt New
 Javascript Form Validation The Email Function
Javascript Form Validation The Email Function
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Check If A Date Is Valid With Javascript Digital Inspiration
Check If A Date Is Valid With Javascript Digital Inspiration
 Document Getelementbyid Value Returning Empty String
Document Getelementbyid Value Returning Empty String
 How To Getelementbyid From All Php Texts Id Stack Overflow
How To Getelementbyid From All Php Texts Id Stack Overflow


0 Response to "31 Javascript If Document Getelementbyid Value"
Post a Comment