27 Chunk Array Javascript Es6
May 13, 2020 - Get code examples like "split array in chunks es6" instantly right from your google search results with the Grepper Chrome Extension. Output: Before clicking on the button: After clicking on the button: Example-2: This example uses the splice() method to split the array into chunks of array. This method removes the items from the original array. This method can be used repeatedly to split array of any size.
 Split String Using Es6 Spread Samanthaming Com
Split String Using Es6 Spread Samanthaming Com
chec if chunk is an subarray of array; chunk array es6; javascript array to chunk array; divide array in 6 array; how to split array elements in ts; can you split an array into subarrays javascript; split array into n chunks javascript; array split function javascript; array.fill in chuncks; splitting up an array; batch array node; split array ...

Chunk array javascript es6. Uint8Array. The Uint8Array typed array represents an array of 8-bit unsigned integers. The contents are initialized to 0. Once established, you can reference elements in the array using the object's methods, or using standard array index syntax (that is, using bracket notation). Lodash _.chunk () Method. Lodash is a JavaScript library that works on the top of underscore.js. Lodash helps in working with arrays, strings, objects, numbers etc. Loadsh.chunk () function is used to break the array in to small chunks. Each chunk is an array of size as given. May 28, 2020 - The other day I needed to chunk an array of over a million records in batches of a maximum of 5000....
May 13, 2020 - given an array and chunk size, divide the array into many subarrays where each subarray is of length size ... javascript create variable containing an object that will contain three properties that store the length of each side of the box Mar 29, 2019 - Instantly share code, notes, and snippets · Thank you for this. How about a non destructive chunk method as to preserve the current array Code language: JavaScript (javascript) ES6 introduces the Array.from () method that creates a new instance of the Array from an array-like or iterable object. The following illustrates the syntax of the Array.from () method: Array.from ( target [, mapFn [, thisArg] ]) Code language: CSS (css) In this syntax: target is an array-like or iterable ...
ES6 introduces the Array.of() method to solve this problem. The Array.of() method is similar to the Array constructor except the Array.of() method does not treat a single numeric value special. In other words, the Array.of() method always creates an array that contains the values that you pass to it regardless of the types or the number of ... JavaScript ES6 Arrays. Arrays are used to store collections of values in a sequential order. You can assign arrays to variables just like you can assign strings or any other data type. Arrays are useful for storing collections of elements where order is important. Arrays start counting from 0. function filterByModulo (myArray, chunks=5) { return Array.from (Array (chunks), (_,modulo)=> { return myArray.filter ( (item,index) => index % chunks === modulo); }); } That's pretty clean, but it's filtering on the original array as many times as chunks you want, so it's performance degrades according to the source array length AND the chunk ...
ES6 − Array Methods. Following are some new array methods introduced in ES6. Array.prototype.find. find lets you iterate through an array and get the first element back that causes the given callback function to return true. Once an element has been found, the function immediately returns. JavaScript typed arrays are array-like objects that provide a mechanism for reading and writing raw binary data in memory buffers. Array objects grow and shrink dynamically and can have any JavaScript value. JavaScript engines perform optimizations so that these arrays are fast. However, as web applications become more and more powerful, adding ... Feb 25, 2021 - Future Studio provides on-demand learning & wants you to become a better Android (Retrofit, Gson, Glide, Picasso) and Node.js/hapi developer!
Javascript: chunk an ES6 Map into an Array of similar sized Maps. Raw. chunk.js. export function chunkMap (map, chunkSize) {. const chunkedMaps = [] const mapAsArray = Array.from(map) for (var i = 0; i < map.size; i += chunkSize) {. let chunked = mapAsArray.slice(i, i + chunkSize) chunkedMaps.push(new Map(chunked)) chec if chunk is an subarray of array; chunk array es6; javascript array to chunk array; how to split array elements in ts; can you split an array into subarrays javascript; split array into n chunks javascript; array split function javascript; array.fill in chuncks; splitting up an array; batch array node; split array into x chunks; break ... Given an array and chunk size, divide the array into many subarrays where each subarray is of length size. The first parameter will be the array to be chunked, the second parameter is the size. If…
JavaScript fundamental (ES6 Syntax): Chunk an array into smaller , JavaScript fundamental (ES6 Syntax) exercises, practice and solution: Write a JavaScript program to chunk an array into smaller arrays of a JavaScript fundamental (ES6 Syntax): Exercise-265 with Solution Write a JavaScript program ... JavaScript Array elements can be removed from the end of an array by setting the length property to a value less than the current value. JavaScript mainly provides three ways for executing the loops. This separator could be defined as a comma to separate the string whenever a comma is encountered. JavaScript Array Loops. Example 1: javascript array split chunk const chunk = (arr, size) => arr.reduce((acc, e, i) => (i % size ? acc[acc.length - 1].push(e) : acc.push([e]), acc), []); //
Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array. #2 unshift - Insert an element at the beginning of the array. #3 spread operator - Adding elements to an array using the new ES6 spread operator. #4 concat - This can be used to append an array to ... The if statement is used within the for...of loop for checking whether the result array is currently empty or the last chunk is complete. If it is complete, you can create a new group with the current value and push it into the result array. If it isn't complete, you can get the last array from the result and push the current value into it until the group is complete, in other words if the ... The array methods introduced in ES6 are tabulated below. 1. It converts array-like values and iterable values into arrays. 2. It creates an instance from a variable number of arguments instead of the number of arguments or type of arguments. 3.
JavaScript Object and Map. and How to count duplicate using ES6 new features in JavaScript. This will explain the basics of maps and objects and how to create a single line algorithm for count ... #Why Can't I Use = to Copy an Array? Because arrays in JS are reference values, so when you try to copy it using the = it will only copy the reference to the original array and not the value of the array. To create a real copy of an array, you need to copy over the value of the array under a new value variable. Create a new chunk if the previous value, i.e. the previously returned array of chunks, is empty or if the last previous chunk has chunkSize items; Add the new chunk to the array of existing chunks; Otherwise, the current chunk is the last chunk in the array of chunks; Add the current value to the chunk; Return the modified array of chunks
Nov 28, 2018 - Looking for an easy way to split an array into chunks in javascript here is the simple snippet to do the same This will merge the second array into the first. Notice that the second array, fruitBasketTwo still remains in memory. This method does not remove the original array.. Merging Arrays With ES6. Merging can be even easier, using the ES6 spread operator: JavaScript fundamental (ES6 Syntax): Exercise-70 with Solution. Write a JavaScript program to count the occurrences of a value in an array. Use Array.prototype.reduce () to increment a counter each time the specific value is encountered inside the array. This Pen is owned by w3resource on CodePen .
May 13, 2020 - Get code examples like "javascript chunk array es6" instantly right from your google search results with the Grepper Chrome Extension. Example 1: javascript split array into chuncks of function splitArrayIntoChunksOfLen(arr, len) { var chunks = [], i = 0, n = arr.length; while (i In this article, you'll learn to split a Javascript array into chunks with a specified size using different implementations. 1. Using a for loop and the slice function. Basically, every method will use the slice method in order to split the array, in this case what makes this method different is the for loop.
Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. Javascript ES6 : Concatenating Arrays In this article we are looking at how to use the concept of Arrays in Javascript ES6. this article is a part of series - Learn Javascript ES6 If you are familiar with Javascript ES6, then you might find some useful tricks to use arrays in this article. Open the cloned repository and inside the Beginner folder, navigate to the chunkArray folder. Our work for this challenge will be done in here. Make sure to follow along in the index-START.js file. Given an array and a chunk size, divide the array into many sub-arrays where each sub-array has the specified length. E.g.
JavaScript microbenchmarks, JavaScript performance playground. Measure performance accross different browsers. 2. Array.from() Let's see how the new Array.from() function works. Below we have set up an array with three values of 500, 700, and 1000. On the second line, we make a call to Array.from() and pass in prices as the first argument, and an arrow function as the second argument. By running the code, we see that the prices are now taxed at 5 percent. Splitting the Array Into Even Chunks Using slice () Method. The easiest way to extract a chunk of an array, or rather, to slice it up, is the slice () method: slice (start, end) - Returns a part of the invoked array, between the start and end indices. Note: Both start and end can be negative integers, which just denotes that they're enumerated ...
A protip by fr0gs about javascript, programming, es2015, and typescript. Write a function that divides an array into chunks of size n, where n is the length of each chunk. javascript divide array into group of four elements Chunking an array in JavaScript. We are required to write a function chunk () that takes in an array arr of string / number literals as the first argument and a number n as second argument. We are required to return an array of n subarrays, each of which contains at most arr.length / n elements.
JavaScript fundamental (ES6 Syntax): Exercise-265 with Solution. Write a JavaScript program to chunk an array into smaller arrays of a specified size. Use Array.from() to create a new array, that fits the number of chunks that will be produced. Use Array.prototype.slice() to map each element of the new array to a chunk the length of size.
 Javascript Split Array Into Chunks Based On Value Code Example
Javascript Split Array Into Chunks Based On Value Code Example
 Split An Array Into Chunks In Javascript Geeksforgeeks
Split An Array Into Chunks In Javascript Geeksforgeeks
 Removing Items From An Array In Javascript Ultimate Courses
Removing Items From An Array In Javascript Ultimate Courses
Diving Deep Into Javascript Array Evolution Amp Performance
 Essential Javascript Features For React By Shubhangi Raj
Essential Javascript Features For React By Shubhangi Raj
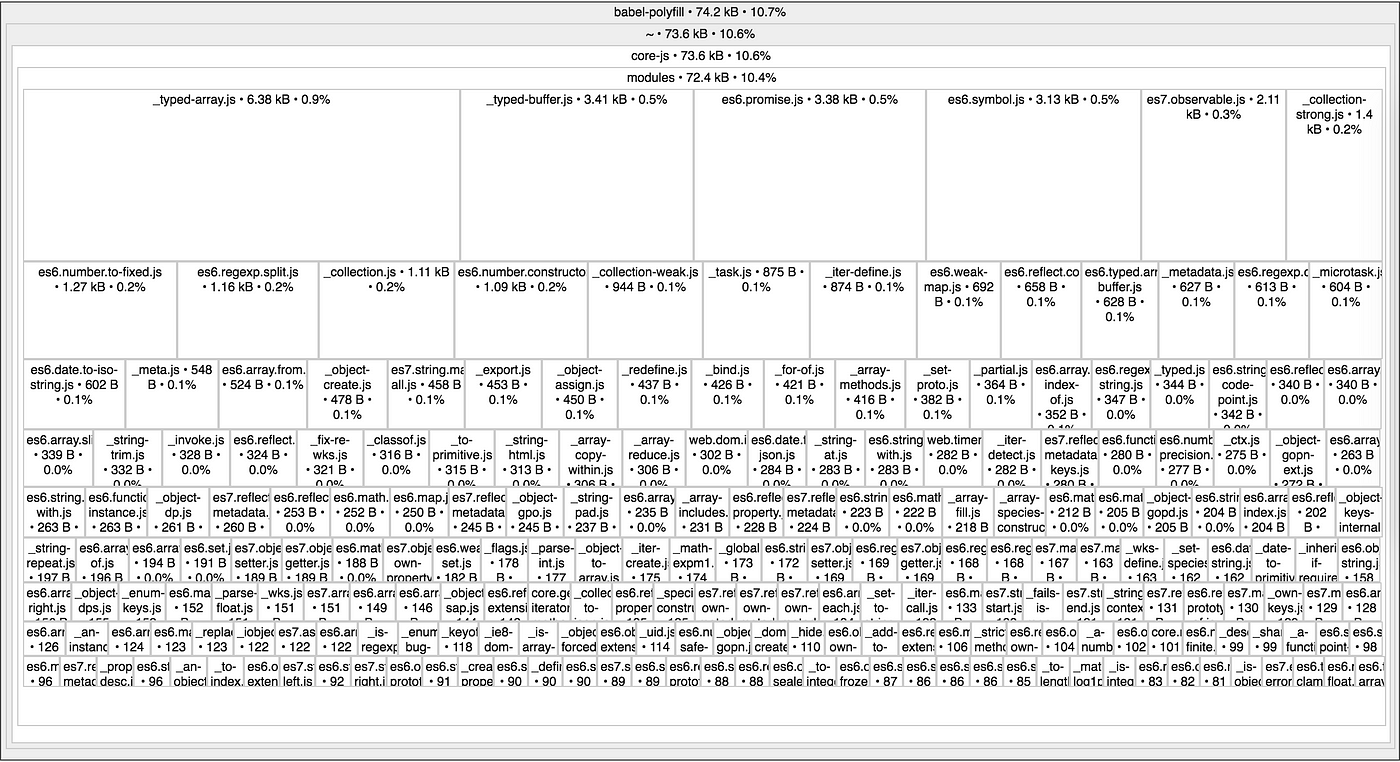
 Analysing And Minimising The Size Of Client Side Bundle With
Analysing And Minimising The Size Of Client Side Bundle With
 Remove Duplicate Values From Js Array Stack Overflow
Remove Duplicate Values From Js Array Stack Overflow
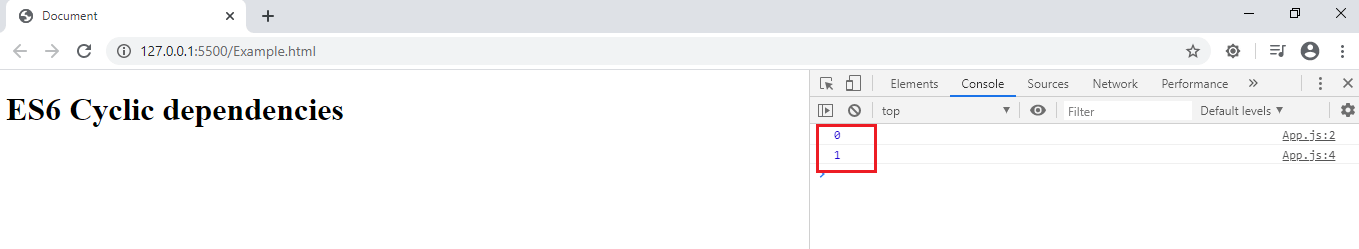
 Functions As Namespaces In Javascript Es6 Codez Up
Functions As Namespaces In Javascript Es6 Codez Up
 Workbox Basic Configuration To Fetch Assets Chunks Stack
Workbox Basic Configuration To Fetch Assets Chunks Stack
 Es6 Iterators And Generators By Example Javascript Indepth
Es6 Iterators And Generators By Example Javascript Indepth
 Array Chunk Javascript Code Example
Array Chunk Javascript Code Example
 Beginners Es6 And Babel Tutorial Html5 Hive
Beginners Es6 And Babel Tutorial Html5 Hive
 32 Chunk Array Javascript Es6 Modern Javascript Blog
32 Chunk Array Javascript Es6 Modern Javascript Blog
 10 Javascript Array Utils Dev Community
10 Javascript Array Utils Dev Community
 精心收集的95个超实用的javascript代码片段 Es6 编写 知乎
精心收集的95个超实用的javascript代码片段 Es6 编写 知乎
 Javascript Template Literals With Examples Dot Net Tutorials
Javascript Template Literals With Examples Dot Net Tutorials
 Performance Optimization Of Webpack Webpack 4
Performance Optimization Of Webpack Webpack 4
 Splitting Array Into Groups Of 3 In Javascript Stack Overflow
Splitting Array Into Groups Of 3 In Javascript Stack Overflow
 Beginner S Guide To Webpack As A Beginner To Webpack This
Beginner S Guide To Webpack As A Beginner To Webpack This
Javascript Fundamental Es6 Syntax Chunk An Array Into
 Popular Javascript Frameworks To Build Api And Microservices
Popular Javascript Frameworks To Build Api And Microservices





0 Response to "27 Chunk Array Javascript Es6"
Post a Comment