28 How To Use Css In Javascript
21/2/2019 · The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement(‘link’) method. 8/7/2019 · When this happens, most CSS-in-JS frameworks will output the associated CSS of only the components that are rendered on the page at any given time. CSS-in-JS frameworks do this by outputting that CSS within a <style> tag in the <head> of your application. This gives you a critical CSS loading strategy out of the box!
 How Can You Use Html Css And Javascript For Web Development
How Can You Use Html Css And Javascript For Web Development
2/5/2014 · One way is to use script to dynamically change a CSS rule, e.g. var image; if ( /*some condition */ ) { image = 'a.png'; } else { image = 'b.png'; } document.write ('<style type="text/css">.someClass {background-image:url ("' + image + '");}<\/style>');

How to use css in javascript. 11/8/2021 · JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though. You can actually implement animations and smooth transitions with just CSS. In fact, you can do some basic programming with CSS too. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. This example changes the style of the HTML element with id="id1", ... 21/9/2020 · Change CSS using external styling. The final way to implement CSS changes is by using external styling. The following example JavaScript is used to do this: JavaScript. function changeClass(el) { el.classList.add('yellowBgc'); } The above example captures the element to modify in a different manner than what we have seen thus far.
We can use the getElementsByClassName() method, which uses the name of a CSS class to query the HTML node. Or uniquely select an element by assigning an id to it and querying it with .getElementById() or using the multipurpose querySelector() method that can fit all circumstances understanding the query based on the parameters passed to it. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement.style.height = height + 'px' It’s not uncommon to give up on seperate CSS all together and just write the styles in JS:
function myFunction_get () {. // Get the styles (properties and values) for the root. var rs = getComputedStyle (r); // Alert the value of the --blue variable. alert ("The value of --blue is: " + rs.getPropertyValue('--blue')); } // Create a function for setting a variable value. function myFunction_set () {.
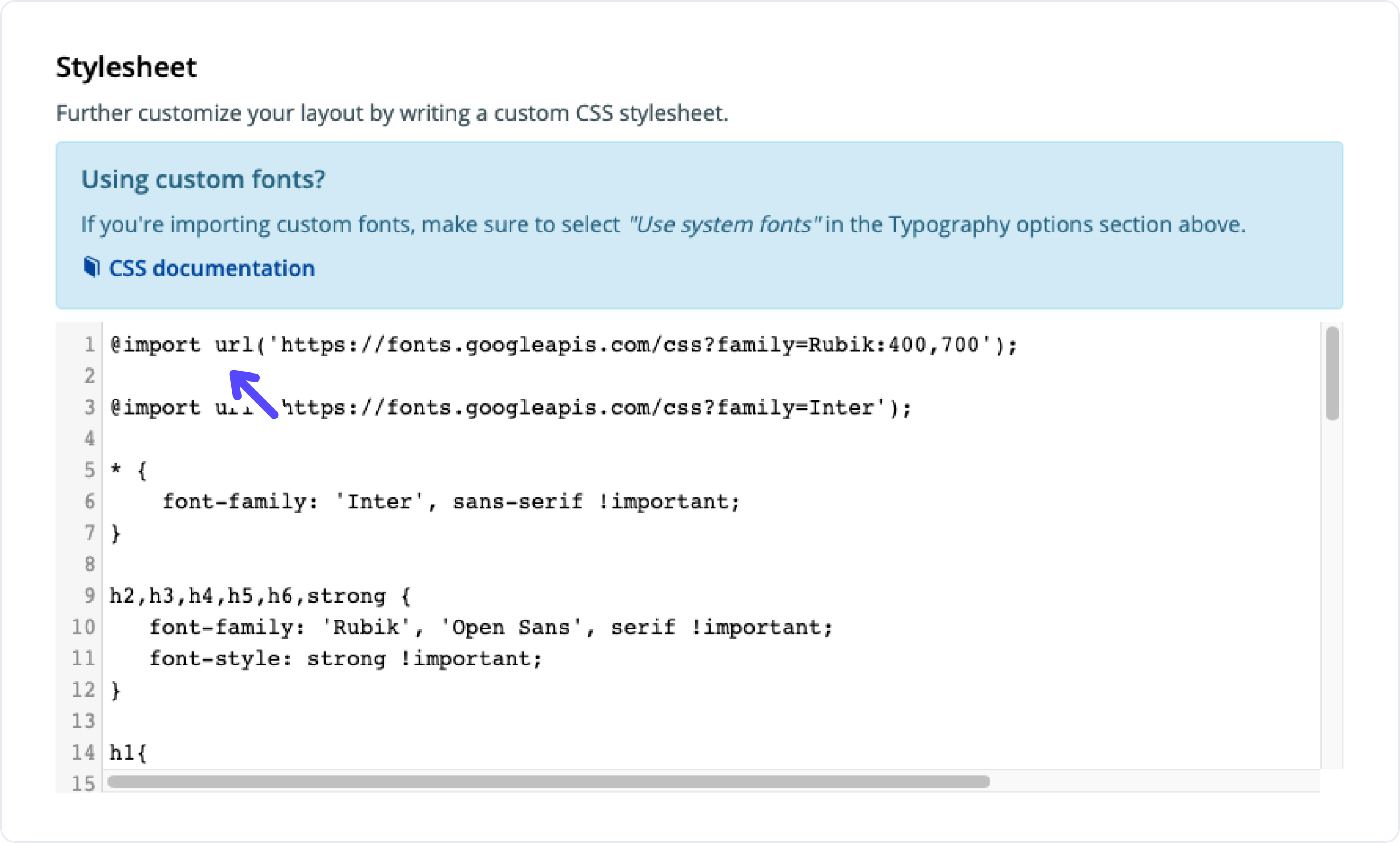
 Use Custom Html Css And Javascript Code Sitejet Help
Use Custom Html Css And Javascript Code Sitejet Help
 Do Even More With Css Amp Javascript Help Section
Do Even More With Css Amp Javascript Help Section
 How To Use Cdn Link Html Css The Freecodecamp Forum
How To Use Cdn Link Html Css The Freecodecamp Forum
 An Introduction To Css In Js Examples Pros And Cons
An Introduction To Css In Js Examples Pros And Cons
 Javascript Cannot Change Style In Css File Stack Overflow
Javascript Cannot Change Style In Css File Stack Overflow
 How Can I Find The Javascript That Is Setting The Inline
How Can I Find The Javascript That Is Setting The Inline
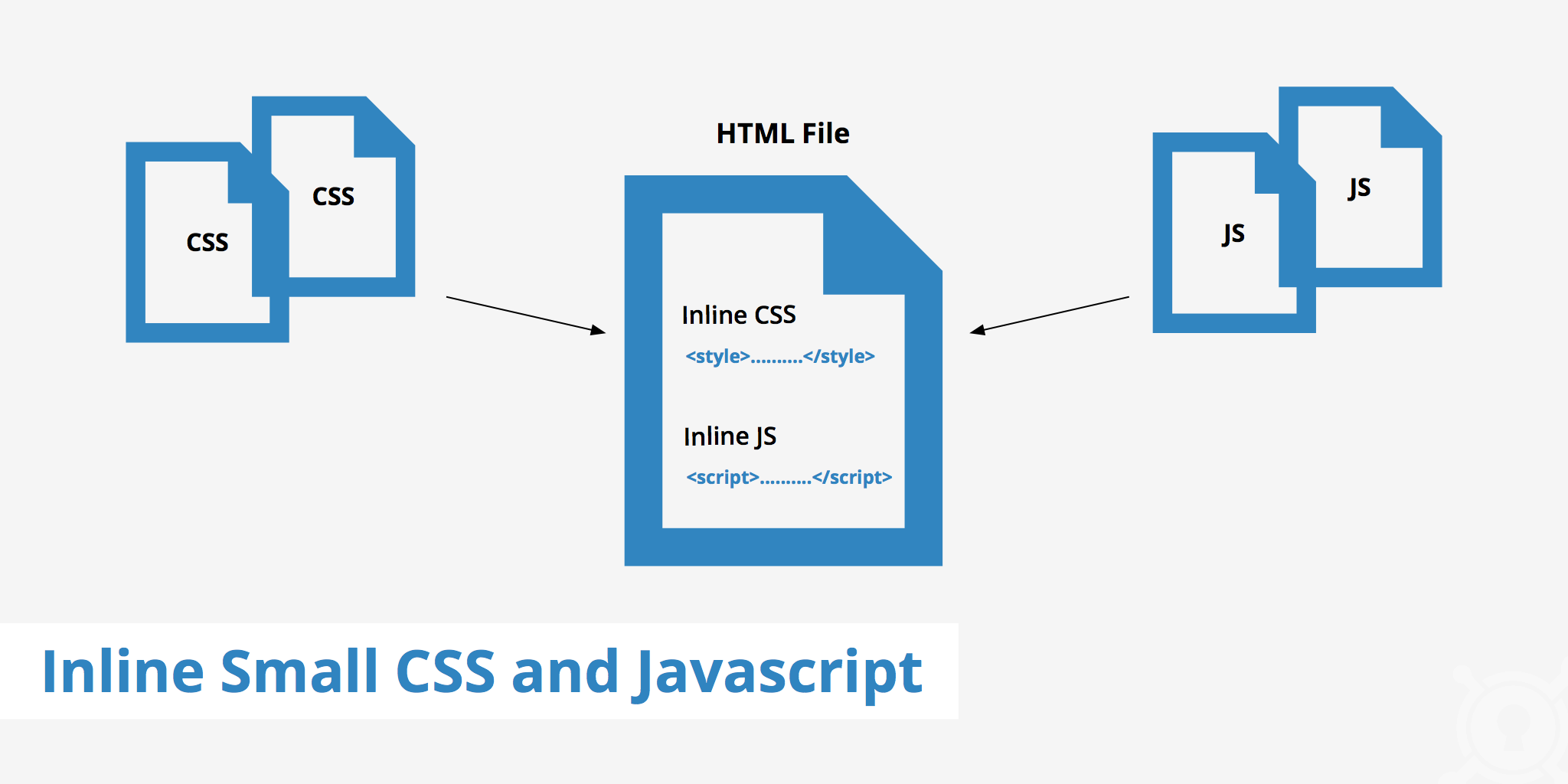
 Inline Small Css And Javascript Keycdn Support
Inline Small Css And Javascript Keycdn Support
 What Is The Proper Method To Use Css And Javascript Files In
What Is The Proper Method To Use Css And Javascript Files In
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Simple Html Css Javascript Code Playground In Jquery
Simple Html Css Javascript Code Playground In Jquery
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 What Is Css A Guide For Beginners Course Report
What Is Css A Guide For Beginners Course Report
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 How To Use Css In Javascript Css In Javascript Learn
How To Use Css In Javascript Css In Javascript Learn
 Learn Html Xhtml Css And Javascript With Ease
Learn Html Xhtml Css And Javascript With Ease
 How To Create A Portfolio Gallery Using Html And Css
How To Create A Portfolio Gallery Using Html And Css
 How To Create A Game Using Html Css And Javascript
How To Create A Game Using Html Css And Javascript
 Use Of Css And Javascript Over Time On D Alexa Download
Use Of Css And Javascript Over Time On D Alexa Download
Use Javascript Functions As Mixin Directives For Css In Js
 How To Use Css And Javascript Files From Yeoman Directly In
How To Use Css And Javascript Files From Yeoman Directly In
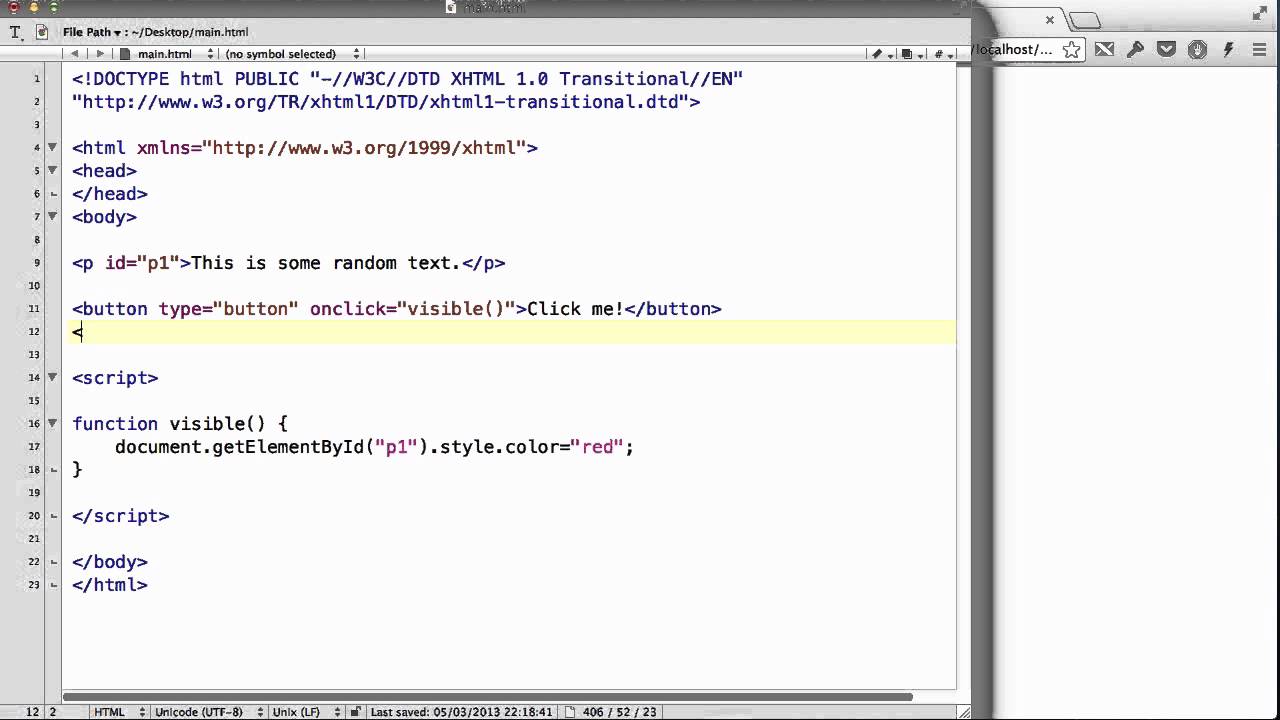
 Javascript 26 Changing Css Using Javascript
Javascript 26 Changing Css Using Javascript
 Faq Accordion With Html Css And Javascript Coding Artist
Faq Accordion With Html Css And Javascript Coding Artist
Github Praveenjha802 Capture And Save Image Through Html
 How To Use Css In Html And How To Use Javascript In Html
How To Use Css In Html And How To Use Javascript In Html


0 Response to "28 How To Use Css In Javascript"
Post a Comment